SEO中元標記的綜合指南
已發表: 2021-09-27元標籤是 SEO 的關鍵方面之一,正確使用它們會對排名產生巨大影響。
但是,並非每個元標記對 SEO 都很重要。 這就是為什麼我已經介紹了每個博主和 SEO 應該關注的所有重要元標記。
它在SEO策略中起著至關重要的作用。 您不能依賴於鏈接構建或編寫更好的內容之類的單一事物。 您必須正確審核您的技術 SEO 部分,而 Meta 標籤就是其中之一。
什麼是元標籤?
元標記是 HTML 代碼,可為搜索引擎和瀏覽器提供有關您網站的更多信息。
它指導搜索引擎如何在搜索結果頁面上顯示內容,並幫助瀏覽器正確地向訪問者顯示內容。
這些標籤僅在 HTML 代碼中可見,不會向普通訪問者顯示。
因此,讓我們檢查一下每個元標記的用途以及它的 SEO 好處。 最後,我將向您展示如何在您的網站上正確使用它們,無論是在 Blogger 還是 Wordpress 上。
如果您是視覺學習者,那麼您可以觀看以下有關 SEO 元標記的視頻。
1. HTML 標題標籤
標題標籤是網頁中最重要的部分,它在 SERP 中用作可點擊的標題,並在共享鏈接時顯示在社交媒體網站上。
它通常用於 <head> 標籤下方的網頁頂部,它可以清晰而全面地了解頁面的全部內容。

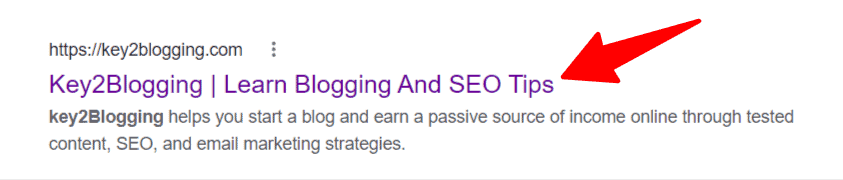
在這裡,在上圖中,我指出了在 Google 中顯示的標題標籤。
因此,在這個頁面的 HTML 標題標籤中,將如下所示。
<title>key2blogging | Learn Blogging and SEO tips</title> 旁注。 谷歌並不總是顯示標題標籤。 如果它不適合訪問者,它有時會對其進行修改。
標題標籤正式成為排名因素,因為精心編寫的標題可以幫助您從搜索結果中獲得更多點擊。
事實上,即使標題標籤中沒有焦點關鍵字,谷歌也會更好地理解主題。 但最佳做法是在標題開頭包含焦點關鍵字。
根據Hubspot的說法,一個標題不應超過 60 個字符,因為其餘部分將被隱藏並且對用戶不可見。 但也有一些例外。
如何在頁面中添加標題標籤?
您可以在頁面的 <head> 標籤下方添加標題標籤。
如果您使用的是Blogger ,則默認情況下,帖子標題設置為頁面的標題標籤。 如果您使用的是 Wordpress,那麼您可以使用RankMath 、 Yoast SEO等 SEO 插件來添加標題標籤。

在這裡,我將帖子標題和站點名稱設置為頁面的標題標籤。
最佳實踐
- 在每個頁面上使用唯一的標題標籤,簡要準確地描述內容。
- 將標題長度保持在 60 個字符以下。
- 在開頭使用焦點關鍵字(如果可能)
- 不要在一頁上使用多個標題標籤。
- 在標題中使用您的品牌名稱,即使它隱藏在 SERP 中。 它仍然有助於搜索引擎優化。
另請閱讀:7 種提高排名的內容寫作技巧。
2.元描述
Meta Description 是一個 HTML 元素,用於總結您的網頁。 搜索引擎通常會在標題標籤下方的搜索結果中顯示元描述。
元描述在 SERP 中佔據了很大一部分,它讓搜索者相信他們會在點擊鏈接後找到解決方案。
一個好的描述可以幫助您從搜索頁面獲得更多點擊,並提高點擊率(點擊率)並降低跳出率(如果內容提供了描述中承諾的內容)。
將您的關鍵字保留在元描述中,這有助於 SERP。 當用戶在 Google 中搜索關鍵字並且您的描述中存在相同的關鍵字時,搜索引擎會將影響點擊率的單詞加粗。
在 HTML 中,元描述將如下所示。
<meta name="description" content="Here is a precise description of my awesome webpage.">如何將元描述添加到您的頁面?
有很多方法可以向網頁添加元描述。 如果您使用任何 HTML 網站,則可以將代碼片段放在 <head> 標記下方。
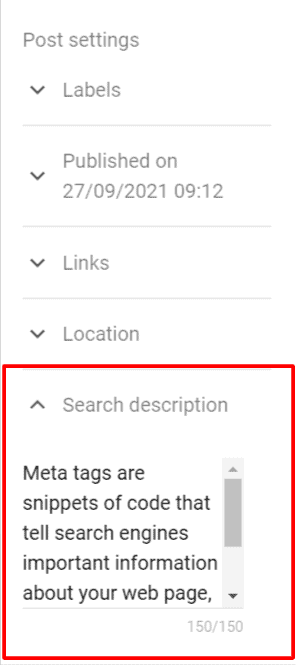
如果您使用的是 Blogger,那麼您可以在帖子編輯器的右側看到該選項。

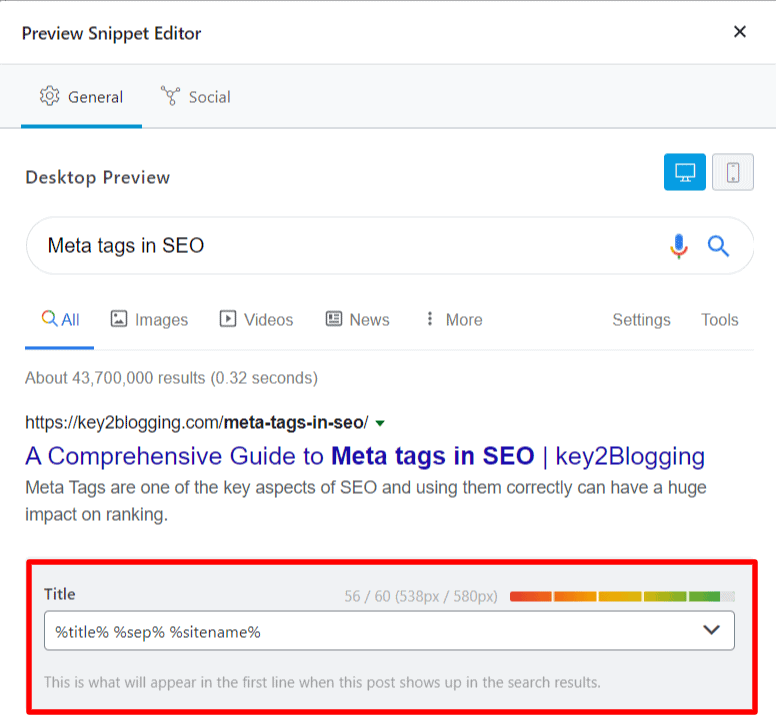
在這裡,您可以編寫 150 個字符長的描述。 如果您使用的是 Wordpress,那麼您可以通過單擊 rankmath 設置並單擊編輯片段來添加元描述。

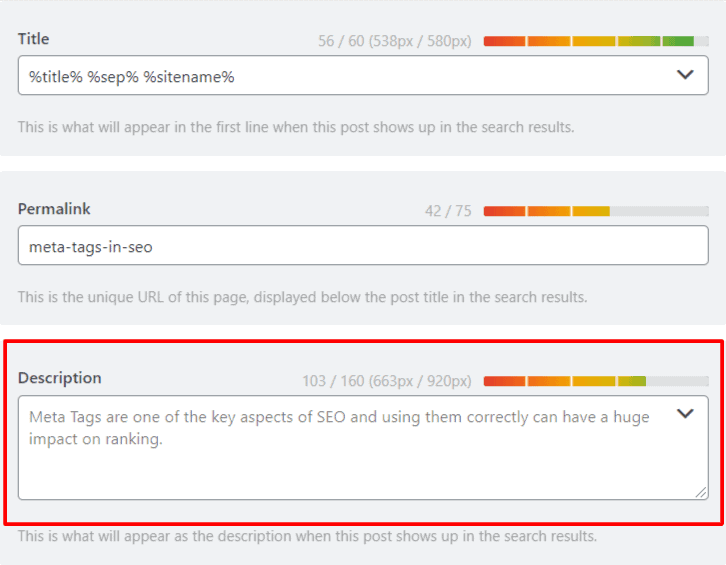
在這裡,您可以看到在永久鏈接設置下方添加描述的選項。 遵循描述的最佳實踐。
最佳實踐
- 為每個帖子和頁面寫一個獨特的描述
- 將描述保持在 150 到 160 個字符左右(包括空格)
- 避免籠統的描述
- 匹配搜索意圖
- 在描述中使用您的焦點關鍵字
- 寫一個值得點擊的描述,而不是點擊誘餌
3.元視口
Meta Viewport 指示瀏覽器以不同的設備尺寸正確顯示視口區域。 視口是 HTML 文檔的可見區域。
此標記有助於瀏覽器在不同設備上正確呈現頁面。
元視口標籤可幫助搜索引擎了解頁面是否適合移動設備。 因此,在您的網站上放置此標籤有助於更好地在移動搜索結果中排名。
此標記的語法如下所示。
<meta name="viewport" content="width=device-width", initial-scale=1">您只需在每個頁面的 <head> 標記下方添加此標記,無需更改此代碼中的任何內容。
如果您使用的是 wordpress,則默認情況下會添加此標籤,如果您使用的是自定義主題,請確保檢查是否使用了此標籤。
您還可以向其添加其他元素,例如設置屏幕的最大和最小縮放級別等。
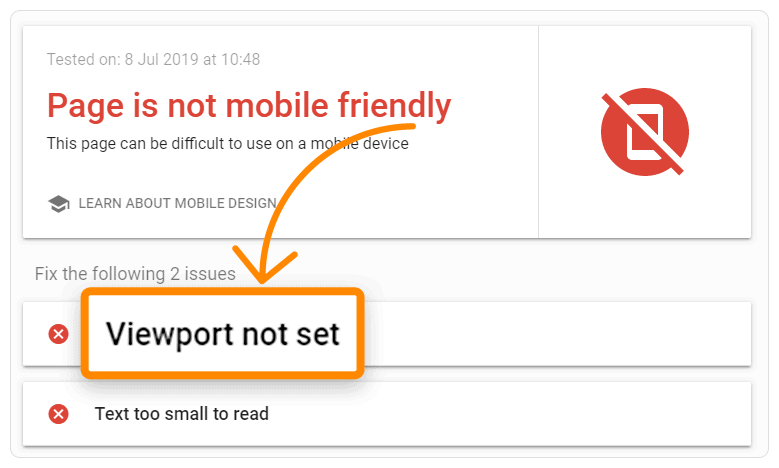
<meta content='width=device-width, initial-scale=1, user-scalable=1, minimum-scale=1, maximum-scale=5' name='viewport'/>您可以在Google 的移動設備友好測試工具中檢查您的網站是否適合移動設備。
如果您的網站上未設置視口,則會顯示如下錯誤。

如果您沒有看到此錯誤,那麼您就可以開始了。

4.元字符集
元字符集標籤提供有關網站中使用的 HTML 編碼的信息。 它告訴瀏覽器應該如何顯示網頁上的文本。
網站中使用了很多字符編碼,但最流行的是
- UTF‑8 — Unicode 的字符編碼;
- ISO-8859–1 — 拉丁字母的字符編碼。
- ASCII — 第一個字符編碼標準
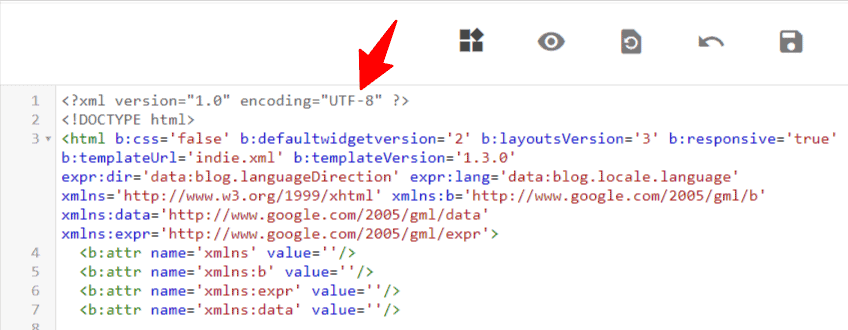
字符集元標記如下所示。 (對於 HTML 5)
<meta charset='UTF-8'/>如果您使用的是 HTML 4 或更低版本,那麼您必須像這樣添加元標記。
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 
所有現代 CMS 平台,如 Wordpress、Blogger 等,現在都在使用 HTML 5。 因此,您必須檢查第一個元代碼是否添加到您的 HTML 代碼中。
5. 元關鍵詞
在元關鍵字標籤中,您可以添加您網站的重要關鍵字。
雖然谷歌不是每次都考慮這個,但它對新網站很有幫助。
<meta name="keywords" content="HTML, CSS, JavaScript, Blogging, SEO">在內容字段中,您必須添加網站的重要關鍵字。 之後,將此代碼段粘貼到 head 標記下方。
6. 元作者
author 屬性指定網頁的作者。
因此,使用此元標記告訴搜索引擎有關內容的作者。 它有助於 EAT(專業知識、權威性和可信賴性)。
<meta name="author" content="Abhishek Padhi">在這裡,在內容字段中,您必須添加作者的姓名。
7.規範標籤
規範標籤(又名“rel canonical”)有助於搜索引擎理解網頁的主副本。
一個網頁可以從多個 URL 訪問,例如 HTTP、HTTPS、www 或非 www。 因此,使用規範標籤可以防止由出現在多個 URL 上的相同或“重複”內容引起的問題。
<link rel="canonical" href="http://example.com/" />8. Header標籤(h1、h2、h3等)
標題標籤對 SEO 很重要。 它可以幫助您正確構建內容並幫助搜索引擎理解內容。
事實上,正確實施這些標題標籤可以幫助您在 SERP 中獲得更好的排名。 (搜索引擎結果頁面)。 它還改善了用戶體驗和閱讀的便利性。
因此,請始終正確構建內容。 因此,默認情況下,帖子標題充當 h1 標籤,我們在內容中使用 h2 和 h3 標籤。 始終在標題標籤中包含您的焦點關鍵字。
9. 機器人元標記
機器人元標記用於指示搜索引擎是否索引該頁面。 因此,您可以使用此標籤輕鬆地對某些頁面進行無索引。
但是,這些標籤並沒有被廣泛使用,因為有一種更高級的方法可以像 robots.txt 文件那樣對頁面進行無索引。
<meta name="robots" content="noindex, nofollow" />這裡第一個屬性是“name”,值是“robots”,第二個屬性是“content”,在這裡你可以設置不同的值。
- Noindex :告訴搜索引擎不要索引頁面。
- 索引:這告訴搜索引擎索引頁面。 (不需要使用它,因為它是默認值)
- Follow :即使頁面沒有被索引,爬蟲也應該跟隨頁面上的所有鏈接並將權益傳遞給鏈接的頁面。
- Nofollow :告訴爬蟲不要跟踪頁面上的任何鏈接或傳遞任何鏈接權益。
- Noimageindex :這告訴爬蟲不要索引頁面上的任何圖像。
- None :相當於同時使用 noindex 和 nofollow 標籤。
- Noarchive :搜索引擎不應在 SERP 上顯示指向此頁面的緩存鏈接。
- Nocache :與 noarchive 相同,但僅由 Internet Explorer 和 Firefox 使用。
- Nosnippet :告訴搜索引擎不要在 SERP 上顯示此頁面的此頁面的片段(即元描述)。
- Unavailable_after :搜索引擎不應再在特定日期之后索引此頁面。
因此,您可以在以逗號分隔的內容屬性中使用多個值。
但是,如果您使用的是 Wordpress,那麼您可以使用 Rank Math SEO、Yoast SEO 等 SEO 插件輕鬆地對頁面進行索引。
如果您使用的是 Blogger,那麼您也可以使用帖子編輯器執行相同的操作。
10.替代文字
alt 標籤是當圖像不可用或有下載錯誤時在瀏覽器中顯示的替代文本。 它還可以幫助搜索引擎更多地了解網頁中使用的圖像。
因此,當您在網站上上傳圖片時,代碼將如下所示。
<img src="Mountain.jpg" alt="Photo of a mountain" width="500" height="600">因此,在 src 字段中,添加了圖像 URL,在 alt 字段中,您必須添加解釋圖像的 alt 文本。
但是,在大多數 CMS 平台中,您不需要編輯代碼。 您可以通過選擇圖像然後單擊設置圖標輕鬆添加此標籤。
11.元刷新
Meta Refresh 標籤用於以一定的時間間隔刷新內容。 因此,瀏覽器將遵循此標籤中給出的說明。
<meta http-equiv="refresh" content="30">在這裡,在上面的例子中,我們設置了 30 秒。 當您運行的網站需要在特定時間間隔(如新聞更新、分數更新等)後刷新內容時,此標記很有用。
12.元顏色
當在移動設備上打開網站時,此元標記用於在 URL 欄中顯示不同的顏色。
<meta content='#162536' name='theme-color'/>在“內容”字段中,您必須添加要在 URL 欄中顯示的顏色代碼。
注意:您必須使用 <head> 標籤下方的所有元標籤。
結論
我希望您已經了解什麼是元標記以及如何在您的網站中使用它們來獲得更好的 SEO。
如果您對此有任何疑問,請隨時在評論部分問我。

加入 Key2Blogging 社區
在這裡,您將獲得最新的 SEO 新聞、博客提示和技巧,以及偶爾的優惠。

