คู่มือที่ครอบคลุมเกี่ยวกับเมตาแท็กใน SEO
เผยแพร่แล้ว: 2021-09-27เมตาแท็กเป็นหนึ่งในส่วนสำคัญของ SEO และการใช้อย่างถูกต้องอาจมีผลกระทบอย่างมากต่อการจัดอันดับ
แต่ไม่ใช่ว่าทุกเมตาแท็กมีความสำคัญสำหรับ SEO นั่นเป็นเหตุผลที่ฉันได้กล่าวถึงเมตาแท็กที่สำคัญทั้งหมดที่บล็อกเกอร์และ SEO ทุกคนควรให้ความสำคัญ
มีบทบาทสำคัญในกลยุทธ์ SEO คุณไม่สามารถพึ่งพาสิ่งเดียวเช่น การ สร้างลิงก์ หรือ การเขียนเนื้อหาที่ดีขึ้น คุณต้องตรวจสอบส่วน SEO ด้านเทคนิคของคุณอย่างถูกต้องและเมตาแท็กเป็นหนึ่งในนั้น
เมตาแท็กคืออะไร
เมตาแท็กคือโค้ด HTML ที่ให้ข้อมูลเพิ่มเติมเกี่ยวกับเว็บไซต์ของคุณแก่ทั้งเครื่องมือค้นหาและเบราว์เซอร์
มันแนะนำเครื่องมือค้นหาเกี่ยวกับวิธีการแสดงเนื้อหาบนหน้าผลการค้นหาและช่วยให้เบราว์เซอร์แสดงเนื้อหาอย่างถูกต้องต่อผู้เข้าชม
แท็กเหล่านี้จะมองเห็นได้เฉพาะในโค้ด HTML และไม่แสดงต่อผู้เข้าชมทั่วไป
มาดูกันว่าเมตาแท็กแต่ละรายการมีประโยชน์อย่างไร และประโยชน์ของ SEO คืออะไร ในตอนท้าย ฉันจะแสดงให้คุณเห็นว่าคุณสามารถใช้สิ่งเหล่านั้นบนเว็บไซต์ของคุณอย่างถูกต้องได้อย่างไร ไม่ว่าจะเป็นใน Blogger หรือ Wordpress
หากคุณเป็นผู้เรียนด้วยภาพ คุณสามารถชมวิดีโอด้านล่างเกี่ยวกับแท็ก Meta สำหรับ SEO ได้
1. แท็กชื่อ HTML
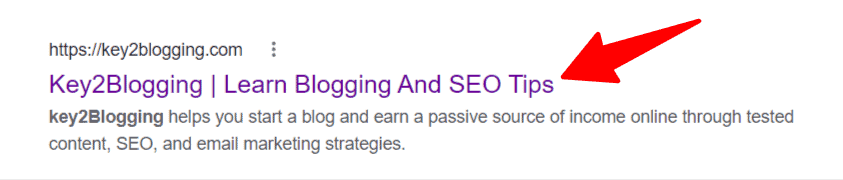
แท็กชื่อเป็นส่วนที่สำคัญที่สุดของหน้าเว็บและใช้เป็นพาดหัวที่คลิกได้ใน SERP และยังแสดงบนเว็บไซต์โซเชียลมีเดียเมื่อมีการแชร์ลิงก์
โดยทั่วไปจะใช้ที่ด้านบนสุดของหน้าเว็บใต้แท็ก <head> และให้แนวคิดที่ชัดเจนและครอบคลุมว่าหน้านั้นเกี่ยวกับอะไร

ที่นี่ ในภาพด้านบน ฉันได้ชี้ให้เห็นแท็กชื่อที่แสดงใน Google
ดังนั้นในแท็กชื่อ HTML ของหน้านี้จะเป็นดังนี้
<title>key2blogging | Learn Blogging and SEO tips</title> ไซด์โน๊ ต Google ไม่แสดงแท็กชื่อเสมอ บางครั้งก็ปรับเปลี่ยนได้หากไม่เหมาะสมกับผู้มาเยือน
แท็กชื่อเป็นปัจจัยในการจัดอันดับอย่างเป็นทางการ เนื่องจากชื่อที่มีการเขียนอย่างดีจะช่วยให้คุณได้รับการคลิกมากขึ้นจากผลการค้นหา
อันที่จริง Google จะเข้าใจหัวข้อนี้ดีขึ้นแม้ว่าคีย์เวิร์ด focus จะไม่มีอยู่ในแท็กชื่อก็ตาม แต่แนวทางปฏิบัติที่ดีที่สุดคือการรวมคีย์เวิร์ด focus ไว้ที่ตอนต้นของชื่อ
ตาม Hubspot ชื่อไม่ควรมีอักขระเกิน 60 ตัว เนื่องจากส่วนที่เหลือจะถูกซ่อนและผู้ใช้จะมองไม่เห็น แต่มีข้อยกเว้นบางประการ
จะเพิ่มแท็กชื่อในหน้าของคุณได้อย่างไร?
คุณสามารถเพิ่มแท็กชื่อใต้แท็ก <head> ของหน้าได้
หากคุณกำลังใช้ Blogger โดยค่าเริ่มต้น ชื่อโพสต์จะถูกตั้งค่าเป็นแท็กชื่อของหน้า และหากคุณใช้ Wordpress คุณสามารถใช้ปลั๊กอิน SEO เช่น RankMath , Yoast SEO ฯลฯ เพื่อเพิ่มแท็กชื่อได้

ที่นี่ฉันได้ตั้งชื่อโพสต์และชื่อไซต์เป็นแท็กชื่อเรื่องของหน้า
ปฏิบัติที่ดีที่สุด
- ใช้แท็กชื่อที่ไม่ซ้ำกันในทุกหน้าที่อธิบายเนื้อหาอย่างสั้นและถูกต้อง
- ให้ชื่อเรื่องมีความยาวต่ำกว่า 60 อักขระ
- ใช้คีย์เวิร์ด focus ในตอนเริ่มต้น (ถ้าเป็นไปได้)
- อย่าใช้แท็กชื่อหลายรายการในหน้าเดียว
- ใช้ชื่อแบรนด์ของคุณในชื่อแม้ว่าจะซ่อนอยู่ใน SERP มันจะยังคงช่วยในการ SEO
อ่านเพิ่มเติม: 7 เทคนิคการเขียนเนื้อหาเพื่อการจัดอันดับที่ดีขึ้น
2. คำอธิบายเมตา
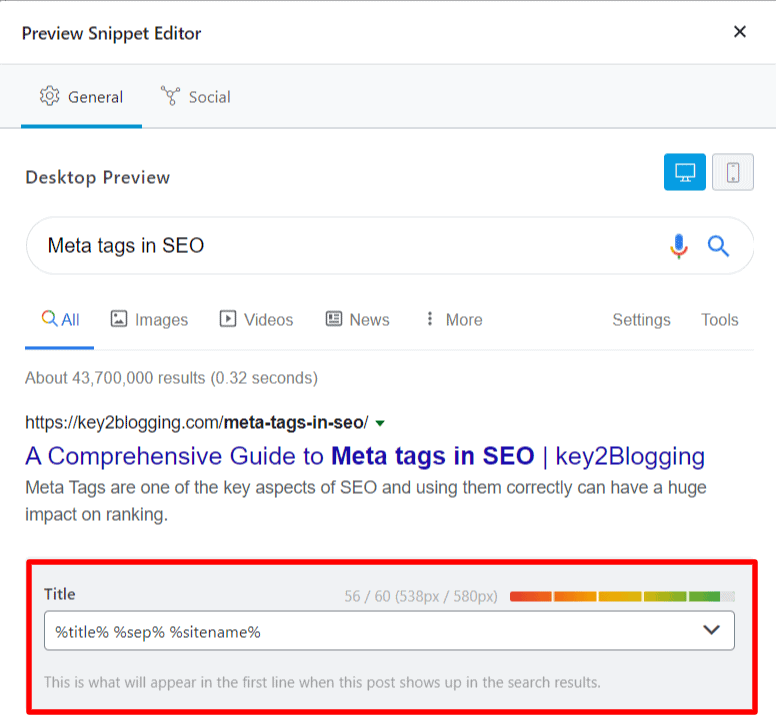
Meta Description เป็นองค์ประกอบ HTML ที่สรุปหน้าเว็บของคุณ เครื่องมือค้นหามักจะแสดงคำอธิบาย Meta ในผลการค้นหาใต้แท็กชื่อของคุณ
คำอธิบายเมตาใช้ส่วนใหญ่ใน SERP และช่วยให้ผู้ค้นหามั่นใจว่าพวกเขาจะพบวิธีแก้ปัญหาหลังจากคลิกลิงก์
คำอธิบายที่ดีจะช่วยให้คุณได้รับการคลิกมากขึ้นจากหน้าการค้นหา และปรับปรุง CTR (อัตราการคลิกผ่าน) และลดอัตราตีกลับหากเนื้อหานำเสนอสิ่งที่สัญญาไว้ในคำอธิบาย
เก็บคำหลักของคุณในคำอธิบายเมตาและช่วยใน SERP เมื่อผู้ใช้ค้นหาคำหลักใน Google และมีคำหลักเดียวกันในคำอธิบายของคุณ เครื่องมือค้นหาจะทำให้คำนั้นเป็นตัวหนาซึ่งส่งผลต่อ CTR
ใน HTML คำอธิบายเมตาจะมีลักษณะดังนี้
<meta name="description" content="Here is a precise description of my awesome webpage.">วิธีเพิ่มคำอธิบายเมตาในหน้าของคุณ?
มีหลายวิธีในการเพิ่มคำอธิบายเมตาลงในหน้าเว็บ หากคุณกำลังใช้เว็บไซต์ HTML คุณสามารถใส่ข้อมูลโค้ดใต้แท็ก <head>
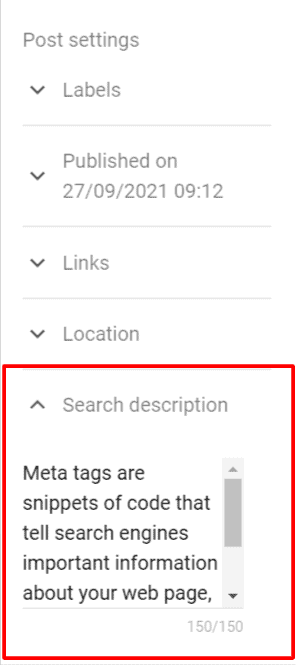
หากคุณกำลังใช้ Blogger คุณจะเห็นตัวเลือกทางด้านขวาของตัวแก้ไขบทความ

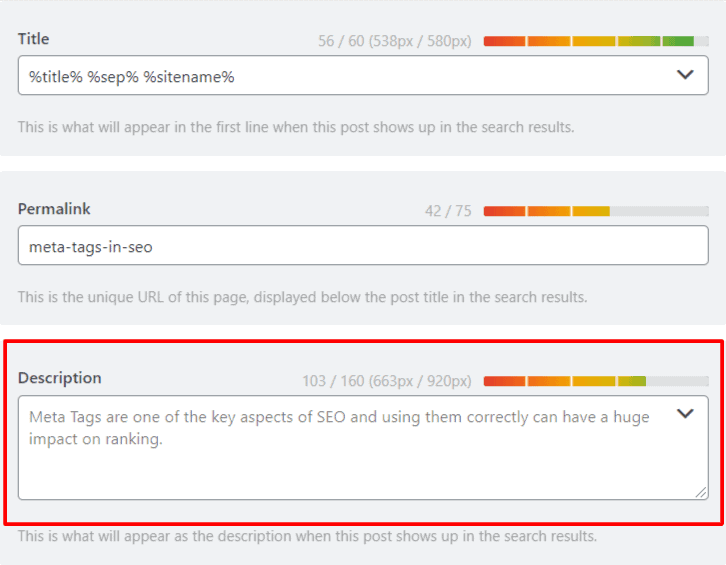
คุณสามารถเขียนคำอธิบายความยาว 150 อักขระได้ที่นี่ และหากคุณใช้ Wordpress คุณสามารถเพิ่มคำอธิบายเมตาได้โดยคลิกที่การตั้งค่า rankmath และคลิกที่แก้ไขข้อมูลโค้ด

ที่นี่ คุณจะเห็นตัวเลือกในการเพิ่มคำอธิบายด้านล่างการตั้งค่าลิงก์ถาวร ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับคำอธิบาย
ปฏิบัติที่ดีที่สุด
- เขียนคำอธิบายที่ไม่ซ้ำกันสำหรับแต่ละโพสต์และหน้า
- เก็บคำอธิบายไว้ประมาณ 150 ถึง 160 อักขระ (รวมช่องว่าง)
- หลีกเลี่ยงคำอธิบายทั่วไป
- จับคู่ความตั้งใจในการค้นหา
- ใช้คีย์เวิร์ดโฟกัสของคุณในคำอธิบาย
- เขียนคำอธิบายที่คุ้มค่าแก่การคลิก ไม่ใช่คลิกเบต
3. เมตาวิวพอร์ต
Meta Viewport สั่งให้เบราว์เซอร์แสดงพื้นที่วิวพอร์ตอย่างเหมาะสมในขนาดอุปกรณ์ต่างๆ วิวพอร์ตเป็นพื้นที่ที่มองเห็นได้ของเอกสาร HTML
แท็กนี้ช่วยให้เบราว์เซอร์แสดงผลหน้าอย่างถูกต้องบนอุปกรณ์ต่างๆ
แท็ก Meta viewport ช่วยให้เครื่องมือค้นหาเข้าใจว่าหน้าเว็บนั้นเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่ ดังนั้นการมีแท็กนี้ในเว็บไซต์ของคุณจึงช่วยในการจัดอันดับผลการค้นหาบนมือถือได้ดีขึ้น
ไวยากรณ์ของแท็กนี้มีลักษณะดังนี้
<meta name="viewport" content="width=device-width", initial-scale=1">คุณเพียงแค่ต้องเพิ่มแท็กนี้ใต้แท็ก <head> ของทุกหน้าและไม่จำเป็นต้องเปลี่ยนแปลงอะไรในโค้ดนี้
หากคุณกำลังใช้เวิร์ดเพรส สิ่งนี้จะถูกเพิ่มโดยค่าเริ่มต้น และหากคุณใช้ธีมที่กำหนดเอง โปรดตรวจสอบว่าแท็กนี้ถูกใช้หรือไม่
คุณยังสามารถเพิ่มองค์ประกอบเพิ่มเติมเข้าไปได้ เช่น การตั้งค่าระดับการซูมสูงสุดและต่ำสุดของหน้าจอ เป็นต้น
<meta content='width=device-width, initial-scale=1, user-scalable=1, minimum-scale=1, maximum-scale=5' name='viewport'/>คุณสามารถตรวจสอบเว็บไซต์ของคุณได้ใน เครื่องมือทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google ไม่ว่าจะเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่ก็ตาม
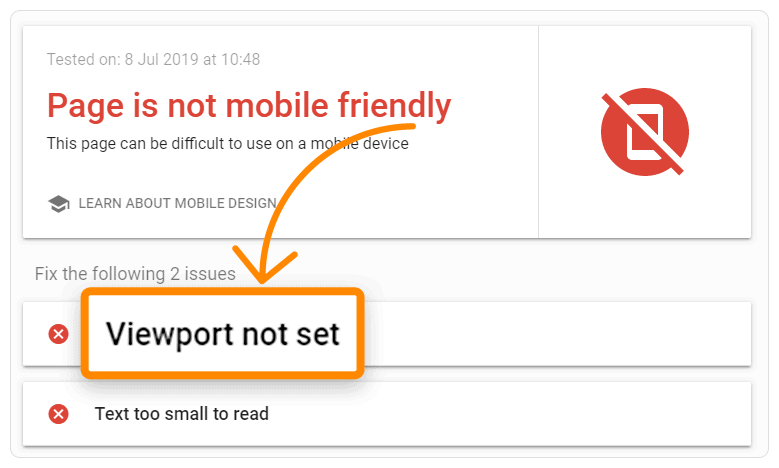
หากไม่ได้ตั้งค่าวิวพอร์ตบนเว็บไซต์ของคุณ มันจะแสดงข้อผิดพลาดเช่นนี้


หากคุณไม่เห็นข้อผิดพลาดนี้แสดงว่าคุณพร้อมแล้ว
4. ชุดอักขระ Meta
แท็กชุดอักขระ Meta ให้ข้อมูลเกี่ยวกับการเข้ารหัส HTML ที่ใช้ในเว็บไซต์ มันบอกเบราว์เซอร์เกี่ยวกับวิธีการแสดงข้อความบนเว็บเพจของคุณ
มีการเข้ารหัสอักขระจำนวนมากที่ใช้ในเว็บไซต์ แต่ที่นิยมมากที่สุดคือ
- UTF‑8 — การเข้ารหัสอักขระสำหรับ Unicode;
- ISO-8859–1 — การเข้ารหัสอักขระสำหรับอักษรละติน
- ASCII — มาตรฐานการเข้ารหัสอักขระตัวแรก
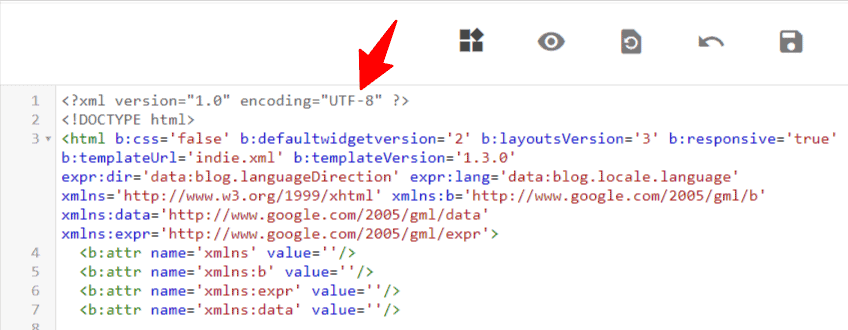
เมตาแท็กชุดอักขระมีลักษณะดังนี้ (สำหรับ HTML 5)
<meta charset='UTF-8'/>หากคุณใช้ HTML 4 หรือต่ำกว่า คุณต้องเพิ่มเมตาแท็กแบบนี้
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 
แพลตฟอร์ม CMS ที่ทันสมัยทั้งหมด เช่น Wordpress, Blogger ฯลฯ กำลังใช้ HTML 5 Now ดังนั้น คุณต้องตรวจสอบว่ามีการเพิ่มเมตาโค้ดแรกในโค้ด HTML ของคุณหรือไม่
5. คำหลัก Meta
ในแท็ก คำหลัก meta คุณสามารถเพิ่มคำหลักที่สำคัญของเว็บไซต์ของคุณได้
แม้ว่า Google จะไม่พิจารณาเรื่องนี้ทุกครั้ง แต่ก็มีประโยชน์สำหรับเว็บไซต์ใหม่
<meta name="keywords" content="HTML, CSS, JavaScript, Blogging, SEO">ในฟิลด์เนื้อหา คุณต้องเพิ่มคำหลักที่สำคัญของเว็บไซต์ของคุณ หลังจากนั้น ให้วางข้อมูลโค้ดนี้ใต้แท็ก head
6. Meta Authors
แอตทริบิวต์ Author ระบุผู้เขียนหน้าเว็บ
ดังนั้น ใช้เมตาแท็กนี้เพื่อบอกเครื่องมือค้นหาเกี่ยวกับผู้แต่งเนื้อหา ช่วยในการ EAT (ความเชี่ยวชาญ ความน่าเชื่อถือ และความน่าเชื่อถือ)
<meta name="author" content="Abhishek Padhi">ในฟิลด์เนื้อหา คุณต้องเพิ่มชื่อผู้แต่ง
7. แท็ก Canonical
แท็กตามรูปแบบบัญญัติ (หรือที่เรียกว่า "rel canonical") ช่วยให้เครื่องมือค้นหาเข้าใจสำเนาหลักของหน้าเว็บ
หน้าเว็บสามารถเข้าถึงได้จากหลาย URL เช่น HTTP, HTTPS โดยมี www หรือไม่มี www ดังนั้น การใช้แท็กตามรูปแบบบัญญัติจะป้องกันปัญหาที่เกิดจากเนื้อหาที่เหมือนกันหรือ "ซ้ำกัน" ที่ปรากฏบน URL หลายรายการ
<link rel="canonical" href="http://example.com/" />8. แท็กส่วนหัว (h1, h2, h3 เป็นต้น)
แท็กส่วนหัวมีความสำคัญต่อ SEO ช่วยให้คุณจัดโครงสร้างเนื้อหาได้อย่างถูกต้องและช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหา
อันที่จริง การใช้แท็กส่วนหัวเหล่านี้อย่างถูกต้องจะช่วยให้คุณมีอันดับที่ดีขึ้นใน SERP (หน้าผลลัพธ์ของเครื่องมือค้นหา) นอกจากนี้ยังปรับปรุงประสบการณ์ผู้ใช้และง่ายต่อการอ่าน
ดังนั้นควรจัดโครงสร้างเนื้อหาให้เหมาะสมเสมอ ดังนั้น โดยค่าเริ่มต้น ชื่อโพสต์จะทำหน้าที่เป็นแท็ก h1 และเราใช้แท็ก h2 และ h3 ในเนื้อหา รวมคีย์เวิร์ดสำหรับโฟกัสไว้ในแท็กส่วนหัวเสมอ
9. เมตาแท็กโรบ็อต
เมตาแท็กของ Robots ใช้เพื่อสั่งเครื่องมือค้นหาว่าจะจัดทำดัชนีหน้านั้นหรือไม่ ดังนั้น คุณสามารถใช้แท็กนี้เพื่อ noindex บางหน้าได้อย่างง่ายดาย
แต่แท็กเหล่านี้ไม่ได้ใช้กันอย่างแพร่หลาย เนื่องจากมีวิธีขั้นสูงกว่าในการไม่สร้างดัชนีหน้า เช่น ไฟล์ robots.txt
<meta name="robots" content="noindex, nofollow" />ที่นี่แอตทริบิวต์แรกคือ "ชื่อ" และค่าคือ "หุ่นยนต์" และแอตทริบิวต์ที่สองคือ "เนื้อหา" และที่นี่คุณสามารถกำหนดค่าต่างๆ ได้
- Noindex : บอกเครื่องมือค้นหาไม่ให้สร้างดัชนีหน้า
- ดัชนี : สิ่งนี้บอกให้เครื่องมือค้นหาจัดทำดัชนีหน้า (ไม่จำเป็นต้องใช้เพราะเป็นค่าเริ่มต้น)
- ติดตาม : แม้ว่าหน้านั้นจะไม่ได้รับการจัดทำดัชนี แต่โปรแกรมรวบรวมข้อมูลควรติดตามลิงก์ทั้งหมดบนหน้าและส่งส่วนต่อไปยังหน้าที่เชื่อมโยง
- Nofollow : บอกโปรแกรมรวบรวมข้อมูลไม่ให้ติดตามลิงก์ใด ๆ บนหน้าเว็บหรือส่งต่อส่วนลิงก์ใด ๆ
- Noimageindex : สิ่งนี้บอกโปรแกรมรวบรวมข้อมูลไม่ให้สร้างดัชนีรูปภาพใด ๆ บนหน้า
- ไม่มี : เทียบเท่ากับการใช้ทั้งแท็ก noindex และ nofollow พร้อมกัน
- Noarchive : เสิร์ชเอ็นจิ้นไม่ควรแสดงลิงก์ที่แคชไปยังหน้านี้ใน SERP
- Nocache : เหมือนกับ noarchive แต่ใช้โดย Internet Explorer และ Firefox เท่านั้น
- Nosnippet : บอกเสิร์ชเอ็นจิ้นไม่ให้แสดงตัวอย่างของหน้านี้ (เช่น คำอธิบายเมตา) ของหน้านี้ใน SERP
- Unavailable_after : เครื่องมือค้นหาไม่ควรจัดทำดัชนีหน้านี้หลังจากวันที่กำหนด
ดังนั้น คุณสามารถใช้หลายค่าในแอตทริบิวต์เนื้อหาที่คั่นด้วยเครื่องหมายจุลภาค
แต่ถ้าคุณใช้ Wordpress คุณสามารถ noindex หน้าโดยใช้ปลั๊กอิน SEO เช่น Rank Math SEO, Yoast SEO เป็นต้น
หากคุณกำลังใช้ Blogger คุณก็สามารถทำได้โดยใช้เครื่องมือแก้ไขโพสต์
10. ข้อความแสดงแทน
แท็ก alt เป็นข้อความแสดงแทนที่แสดงในเบราว์เซอร์เมื่อรูปภาพไม่พร้อมใช้งานหรือมีข้อผิดพลาดในการดาวน์โหลด นอกจากนี้ยังช่วยให้เครื่องมือค้นหาเข้าใจมากขึ้นเกี่ยวกับภาพที่ใช้ในหน้าเว็บ
ดังนั้น เมื่อคุณอัปโหลดรูปภาพบนเว็บไซต์ รหัสจะมีลักษณะดังนี้
<img src="Mountain.jpg" alt="Photo of a mountain" width="500" height="600">ดังนั้น ในฟิลด์ src URL รูปภาพจะถูกเพิ่ม และในฟิลด์ alt คุณต้องเพิ่มข้อความ alt ที่อธิบายรูปภาพ
แต่ในแพลตฟอร์ม CMS ส่วนใหญ่ คุณไม่จำเป็นต้องแก้ไขโค้ด คุณสามารถเพิ่มแท็กนี้ได้อย่างง่ายดายโดยเลือกรูปภาพแล้วคลิกที่ไอคอนการตั้งค่า
11. เมตารีเฟรช
แท็ก Meta Refresh ใช้เพื่อรีเฟรชเนื้อหาในช่วงเวลาหนึ่ง ดังนั้น เบราว์เซอร์จะทำตามคำแนะนำที่ให้ไว้ในแท็กนี้
<meta http-equiv="refresh" content="30">ในตัวอย่างข้างต้น เราได้ตั้งค่า 30 วินาที แท็กนี้มีประโยชน์เมื่อคุณใช้งานเว็บไซต์ที่ต้องรีเฟรชเนื้อหาหลังจากช่วงระยะเวลาหนึ่ง เช่น อัปเดตข่าวสาร อัปเดตคะแนน ฯลฯ
12. Meta Colors
เมตาแท็กนี้ใช้เพื่อแสดงสีต่างๆ ในแถบ URL เมื่อเปิดเว็บไซต์บนอุปกรณ์มือถือ
<meta content='#162536' name='theme-color'/>ในฟิลด์ "เนื้อหา" คุณต้องเพิ่มรหัสสีที่คุณต้องการให้แสดงในแถบ URL
หมายเหตุ : คุณต้องใช้เมตาแท็กทั้งหมดด้านล่างแท็ก <head>
บทสรุป
ฉันหวังว่าคุณจะเข้าใจว่าเมตาแท็กคืออะไรและคุณจะใช้เมตาแท็กในเว็บไซต์ของคุณเพื่อ SEO ที่ดีขึ้นได้อย่างไร
หากคุณมีข้อสงสัยเกี่ยวกับเรื่องนี้ อย่าลังเลที่จะถามฉันในส่วนความคิดเห็น

เข้าร่วมชุมชน Key2Blogging
ที่นี่ คุณจะได้รับข่าว SEO ล่าสุด เคล็ดลับและกลเม็ดเกี่ยวกับบล็อก และข้อเสนอเป็นครั้งคราว

