SEO中元标记的综合指南
已发表: 2021-09-27元标签是 SEO 的关键方面之一,正确使用它们会对排名产生巨大影响。
但是,并非每个元标记对 SEO 都很重要。 这就是为什么我已经介绍了每个博主和 SEO 应该关注的所有重要元标记。
它在SEO策略中起着至关重要的作用。 您不能依赖于链接构建或编写更好的内容之类的单一事物。 您必须正确审核您的技术 SEO 部分,而 Meta 标签就是其中之一。
什么是元标签?
元标记是 HTML 代码,可为搜索引擎和浏览器提供有关您网站的更多信息。
它指导搜索引擎如何在搜索结果页面上显示内容,并帮助浏览器正确地向访问者显示内容。
这些标签仅在 HTML 代码中可见,不会向普通访问者显示。
因此,让我们检查一下每个元标记的用途以及它的 SEO 好处。 最后,我将向您展示如何在您的网站上正确使用它们,无论是在 Blogger 还是 Wordpress 上。
如果您是视觉学习者,那么您可以观看以下有关 SEO 元标记的视频。
1. HTML 标题标签
标题标签是网页中最重要的部分,它在 SERP 中用作可点击的标题,并在共享链接时显示在社交媒体网站上。
它通常用于 <head> 标签下方的网页顶部,它可以清晰而全面地了解页面的全部内容。

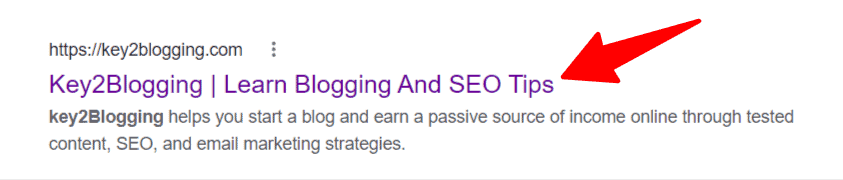
在这里,在上图中,我指出了在 Google 中显示的标题标签。
因此,在这个页面的 HTML 标题标签中,将如下所示。
<title>key2blogging | Learn Blogging and SEO tips</title> 旁注。 谷歌并不总是显示标题标签。 如果它不适合访问者,它有时会对其进行修改。
标题标签正式成为排名因素,因为精心编写的标题可以帮助您从搜索结果中获得更多点击。
事实上,即使标题标签中没有焦点关键字,谷歌也会更好地理解主题。 但最佳做法是在标题开头包含焦点关键字。
根据Hubspot的说法,一个标题不应超过 60 个字符,因为其余部分将被隐藏并且对用户不可见。 但也有一些例外。
如何在页面中添加标题标签?
您可以在页面的 <head> 标签下方添加标题标签。
如果您使用的是Blogger ,则默认情况下,帖子标题设置为页面的标题标签。 如果您使用的是 Wordpress,那么您可以使用RankMath 、 Yoast SEO等 SEO 插件来添加标题标签。

在这里,我将帖子标题和站点名称设置为页面的标题标签。
最佳实践
- 在每个页面上使用唯一的标题标签,简要准确地描述内容。
- 将标题长度保持在 60 个字符以下。
- 在开头使用焦点关键字(如果可能)
- 不要在一页上使用多个标题标签。
- 在标题中使用您的品牌名称,即使它隐藏在 SERP 中。 它仍然有助于搜索引擎优化。
另请阅读:7 种提高排名的内容写作技巧。
2.元描述
Meta Description 是一个 HTML 元素,用于总结您的网页。 搜索引擎通常会在标题标签下方的搜索结果中显示元描述。
元描述在 SERP 中占据了很大一部分,它让搜索者相信他们会在点击链接后找到解决方案。
一个好的描述可以帮助您从搜索页面获得更多点击,并提高点击率(点击率)并降低跳出率(如果内容提供了描述中承诺的内容)。
将您的关键字保留在元描述中,这有助于 SERP。 当用户在 Google 中搜索关键字并且您的描述中存在相同的关键字时,搜索引擎会将影响点击率的单词加粗。
在 HTML 中,元描述将如下所示。
<meta name="description" content="Here is a precise description of my awesome webpage.">如何将元描述添加到您的页面?
有很多方法可以向网页添加元描述。 如果您使用任何 HTML 网站,则可以将代码片段放在 <head> 标记下方。
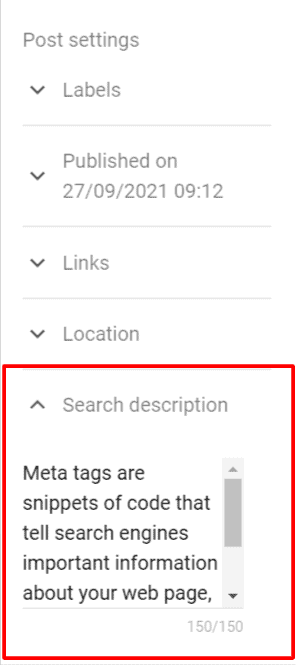
如果您使用的是 Blogger,那么您可以在帖子编辑器的右侧看到该选项。

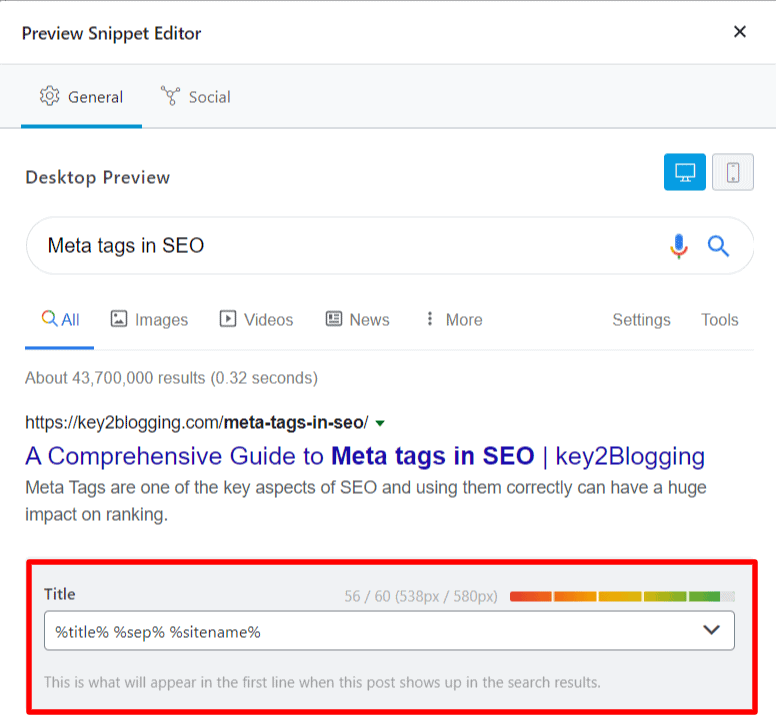
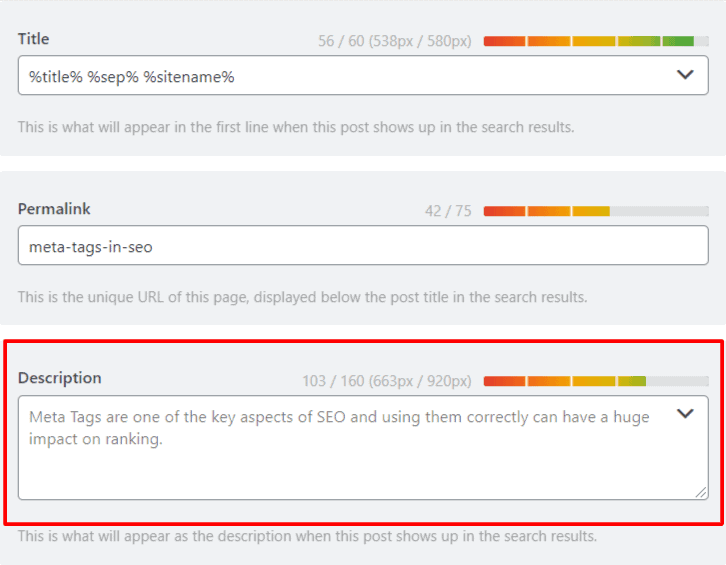
在这里,您可以编写 150 个字符长的描述。 如果您使用的是 Wordpress,那么您可以通过单击 rankmath 设置并单击编辑片段来添加元描述。

在这里,您可以看到在永久链接设置下方添加描述的选项。 遵循描述的最佳实践。
最佳实践
- 为每个帖子和页面写一个独特的描述
- 将描述保持在 150 到 160 个字符左右(包括空格)
- 避免笼统的描述
- 匹配搜索意图
- 在描述中使用您的焦点关键字
- 写一个值得点击的描述,而不是点击诱饵
3.元视口
Meta Viewport 指示浏览器以不同的设备尺寸正确显示视口区域。 视口是 HTML 文档的可见区域。
此标记有助于浏览器在不同设备上正确呈现页面。
元视口标签可帮助搜索引擎了解页面是否适合移动设备。 因此,在您的网站上放置此标签有助于更好地在移动搜索结果中排名。
此标记的语法如下所示。
<meta name="viewport" content="width=device-width", initial-scale=1">您只需在每个页面的 <head> 标记下方添加此标记,无需更改此代码中的任何内容。
如果您使用的是 wordpress,则默认情况下会添加此标签,如果您使用的是自定义主题,请确保检查是否使用了此标签。
您还可以向其添加其他元素,例如设置屏幕的最大和最小缩放级别等。
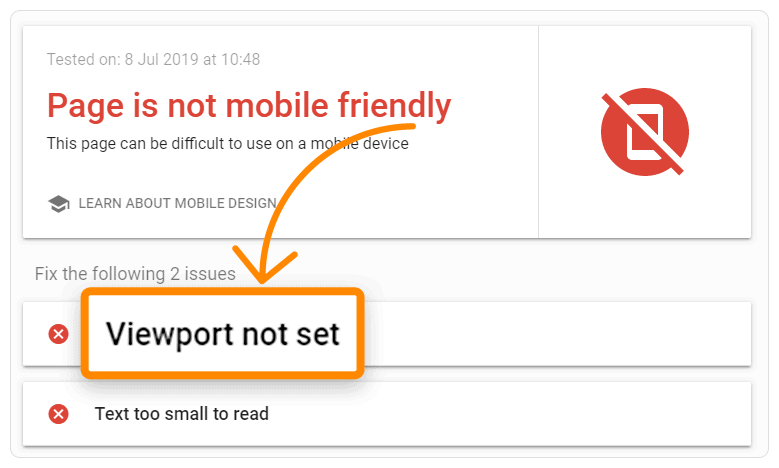
<meta content='width=device-width, initial-scale=1, user-scalable=1, minimum-scale=1, maximum-scale=5' name='viewport'/>您可以在Google 的移动设备友好测试工具中检查您的网站是否适合移动设备。
如果您的网站上未设置视口,则会显示如下错误。

如果您没有看到此错误,那么您就可以开始了。

4.元字符集
元字符集标签提供有关网站中使用的 HTML 编码的信息。 它告诉浏览器应该如何显示网页上的文本。
网站中使用了很多字符编码,但最流行的是
- UTF‑8 — Unicode 的字符编码;
- ISO-8859–1 — 拉丁字母的字符编码。
- ASCII — 第一个字符编码标准
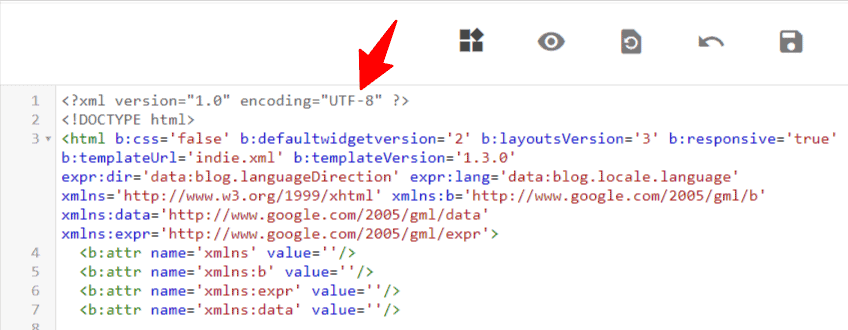
字符集元标记如下所示。 (对于 HTML 5)
<meta charset='UTF-8'/>如果您使用的是 HTML 4 或更低版本,那么您必须像这样添加元标记。
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 
所有现代 CMS 平台,如 Wordpress、Blogger 等,现在都在使用 HTML 5。 因此,您必须检查第一个元代码是否添加到您的 HTML 代码中。
5. 元关键词
在元关键字标签中,您可以添加您网站的重要关键字。
虽然谷歌不是每次都考虑这个,但它对新网站很有帮助。
<meta name="keywords" content="HTML, CSS, JavaScript, Blogging, SEO">在内容字段中,您必须添加网站的重要关键字。 之后,将此代码段粘贴到 head 标记下方。
6. 元作者
author 属性指定网页的作者。
因此,使用此元标记告诉搜索引擎有关内容的作者。 它有助于 EAT(专业知识、权威性和可信赖性)。
<meta name="author" content="Abhishek Padhi">在这里,在内容字段中,您必须添加作者的姓名。
7.规范标签
规范标签(又名“rel canonical”)有助于搜索引擎理解网页的主副本。
一个网页可以从多个 URL 访问,例如 HTTP、HTTPS、www 或非 www。 因此,使用规范标签可以防止由出现在多个 URL 上的相同或“重复”内容引起的问题。
<link rel="canonical" href="http://example.com/" />8. Header标签(h1、h2、h3等)
标题标签对 SEO 很重要。 它可以帮助您正确构建内容并帮助搜索引擎理解内容。
事实上,正确实施这些标题标签可以帮助您在 SERP 中获得更好的排名。 (搜索引擎结果页面)。 它还改善了用户体验和阅读的便利性。
因此,请始终正确构建内容。 因此,默认情况下,帖子标题充当 h1 标签,我们在内容中使用 h2 和 h3 标签。 始终在标题标签中包含您的焦点关键字。
9. 机器人元标记
机器人元标记用于指示搜索引擎是否索引该页面。 因此,您可以使用此标签轻松地对某些页面进行无索引。
但是,这些标签并没有被广泛使用,因为有一种更高级的方法可以像 robots.txt 文件那样对页面进行无索引。
<meta name="robots" content="noindex, nofollow" />这里第一个属性是“name”,值是“robots”,第二个属性是“content”,在这里你可以设置不同的值。
- Noindex :告诉搜索引擎不要索引页面。
- 索引:这告诉搜索引擎索引页面。 (不需要使用它,因为它是默认值)
- Follow :即使页面没有被索引,爬虫也应该跟随页面上的所有链接并将权益传递给链接的页面。
- Nofollow :告诉爬虫不要跟踪页面上的任何链接或传递任何链接权益。
- Noimageindex :这告诉爬虫不要索引页面上的任何图像。
- None :相当于同时使用 noindex 和 nofollow 标签。
- Noarchive :搜索引擎不应在 SERP 上显示指向此页面的缓存链接。
- Nocache :与 noarchive 相同,但仅由 Internet Explorer 和 Firefox 使用。
- Nosnippet :告诉搜索引擎不要在 SERP 上显示此页面的此页面的片段(即元描述)。
- Unavailable_after :搜索引擎不应再在特定日期之后索引此页面。
因此,您可以在以逗号分隔的内容属性中使用多个值。
但是,如果您使用的是 Wordpress,那么您可以使用 Rank Math SEO、Yoast SEO 等 SEO 插件轻松地对页面进行索引。
如果您使用的是 Blogger,那么您也可以使用帖子编辑器执行相同的操作。
10.替代文字
alt 标签是当图像不可用或有下载错误时在浏览器中显示的替代文本。 它还可以帮助搜索引擎更多地了解网页中使用的图像。
因此,当您在网站上上传图片时,代码将如下所示。
<img src="Mountain.jpg" alt="Photo of a mountain" width="500" height="600">因此,在 src 字段中,添加了图像 URL,在 alt 字段中,您必须添加解释图像的 alt 文本。
但是,在大多数 CMS 平台中,您不需要编辑代码。 您可以通过选择图像然后单击设置图标轻松添加此标签。
11.元刷新
Meta Refresh 标签用于以一定的时间间隔刷新内容。 因此,浏览器将遵循此标签中给出的说明。
<meta http-equiv="refresh" content="30">在这里,在上面的例子中,我们设置了 30 秒。 当您运行的网站需要在特定时间间隔(如新闻更新、分数更新等)后刷新内容时,此标记很有用。
12.元颜色
当在移动设备上打开网站时,此元标记用于在 URL 栏中显示不同的颜色。
<meta content='#162536' name='theme-color'/>在“内容”字段中,您必须添加要在 URL 栏中显示的颜色代码。
注意:您必须使用 <head> 标签下方的所有元标签。
结论
我希望您已经了解什么是元标记以及如何在您的网站中使用它们来获得更好的 SEO。
如果您对此有任何疑问,请随时在评论部分问我。

加入 Key2Blogging 社区
在这里,您将获得最新的 SEO 新闻、博客提示和技巧,以及偶尔的优惠。

