دليل شامل للعلامات الوصفية في تحسين محركات البحث
نشرت: 2021-09-27تعد العلامات الوصفية أحد الجوانب الرئيسية لتحسين محركات البحث ويمكن أن يكون لاستخدامها بشكل صحيح تأثير كبير على الترتيب.
ولكن ، ليست كل العلامات الوصفية مهمة لتحسين محركات البحث. لهذا السبب قمت بتغطية جميع العلامات الوصفية المهمة التي يجب على كل مدون ومُحسنات محركات البحث التركيز عليها.
إنها تلعب دورًا مهمًا في استراتيجية تحسين محركات البحث. لا يمكنك الاعتماد على شيء واحد مثل إنشاء الروابط أو كتابة محتوى أفضل . يجب عليك تدقيق الجزء التقني لتحسين محركات البحث بشكل صحيح وعلامة Meta هي واحدة منها.
ما هي العلامات الوصفية؟
العلامات الوصفية هي أكواد HTML توفر مزيدًا من المعلومات حول موقع الويب الخاص بك لكل من محركات البحث والمتصفحات.
يوجه محركات البحث حول كيفية عرض المحتوى على صفحات نتائج البحث ويساعد المتصفحات على عرض المحتوى بشكل صحيح للزوار.
هذه العلامات مرئية فقط في أكواد HTML ولا تظهر للزوار العاديين.
لذا ، دعنا نتحقق من استخدامات كل علامة وصفية وما هي فوائد تحسين محركات البحث لها. في النهاية ، سأوضح لك كيف يمكنك استخدام تلك الموجودة على موقع الويب الخاص بك بشكل صحيح سواء كان ذلك على Blogger أو Wordpress.
إذا كنت متعلمًا بصريًا ، فيمكنك مشاهدة الفيديو أدناه على العلامات الوصفية لـ SEO.
1. علامات عنوان HTML
تعد علامات العنوان أهم جزء في صفحة الويب ويتم استخدامها كعنوان قابل للنقر في SERPs كما يتم عرضها على مواقع التواصل الاجتماعي عند مشاركة الرابط.
يتم استخدامه بشكل عام في الجزء العلوي من صفحة الويب أسفل علامة <head> ويعطي فكرة واضحة وشاملة عما تدور حوله الصفحة.

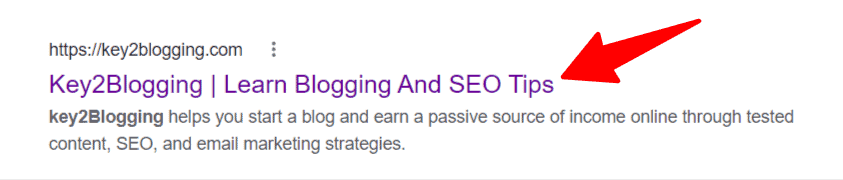
هنا ، في الصورة أعلاه ، أشرت إلى علامة العنوان التي يتم عرضها في Google.
لذلك ، في علامة عنوان HTML لهذه الصفحة ستبدو هكذا.
<title>key2blogging | Learn Blogging and SEO tips</title> SIDENOTE . لا تُظهر Google دائمًا علامة العنوان. يقوم أحيانًا بتعديله إذا لم يكن مناسبًا للزوار.
تُعد علامات العنوان رسميًا عامل ترتيب حيث يساعدك العنوان المكتوب جيدًا في الحصول على المزيد من النقرات من نتائج البحث.
في الواقع ، ستفهم Google الموضوع بشكل أفضل حتى لو لم تكن الكلمة الرئيسية المركزة موجودة في علامة العنوان. ولكن من أفضل الممارسات تضمين الكلمة الأساسية المركزة في بداية العنوان.
وفقًا لـ Hubspot ، يجب ألا يحتوي العنوان على أكثر من 60 حرفًا لأن باقيه سيكون مخفيًا وغير مرئي للمستخدمين. لكن هناك بعض الاستثناءات لذلك.
كيف تضيف علامة عنوان لصفحتك؟
يمكنك إضافة علامة العنوان أسفل علامة <head> للصفحة.
إذا كنت تستخدم Blogger ، فسيتم تعيين عنوان المنشور افتراضيًا كعلامة عنوان للصفحة. وإذا كنت تستخدم Wordpress ، فيمكنك استخدام إضافات تحسين محركات البحث مثل RankMath و Yoast SEO وما إلى ذلك لإضافة علامات العنوان.

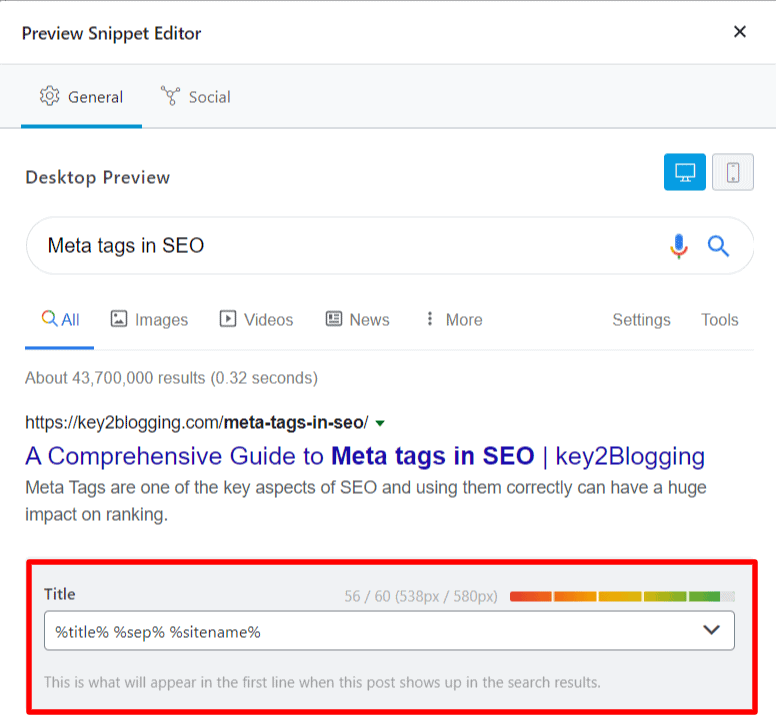
هنا ، قمت بتعيين عنوان المنشور واسم الموقع على أنه علامة عنوان الصفحة.
أفضل الممارسات
- استخدم علامة عنوان فريدة في كل صفحة تصف المحتوى بإيجاز ودقة.
- حافظ على طول العنوان أقل من 60 حرفًا.
- استخدم التركيز الأساسي في البداية (إن أمكن)
- لا تستخدم علامات عنوان متعددة في صفحة واحدة.
- استخدم اسم علامتك التجارية في العنوان على الرغم من أنه مخفي في SERPs. سيظل يساعد في تحسين محركات البحث.
اقرأ أيضًا: 7 تقنيات كتابة المحتوى لترتيب أفضل.
2. وصف ميتا
وصف Meta هو عنصر HTML يلخص صفحة الويب الخاصة بك. تعرض محركات البحث عادةً وصف Meta في نتائج البحث أسفل علامة العنوان الخاصة بك.
يأخذ وصف Meta جزءًا أكبر في SERPs ويمنح الباحثين الثقة في أنهم سيجدون الحل بعد النقر فوق الارتباط.
يساعدك الوصف الجيد في الحصول على المزيد من النقرات من صفحة البحث ويحسن نسبة النقر إلى الظهور (Click through Rate) ويقلل من معدل الارتداد إذا قدم المحتوى ما وعد به في الوصف.
احتفظ بكلماتك الرئيسية في الوصف التعريفي وهي تساعد في SERPs. عندما يبحث المستخدم عن كلمة رئيسية في Google وتكون الكلمة الرئيسية نفسها موجودة في الوصف الخاص بك ، فسيقوم محرك البحث بخط غامق على تلك الكلمة التي تؤثر على نسبة النقر إلى الظهور.
في HTML ، سيبدو الوصف التعريفي هكذا.
<meta name="description" content="Here is a precise description of my awesome webpage.">كيف تضيف أوصاف meta لصفحتك؟
هناك عدة طرق لإضافة أوصاف تعريفية إلى صفحة ويب. إذا كنت تستخدم أي موقع ويب بتنسيق HTML ، فيمكنك وضع مقتطف الشفرة أسفل علامة <head>.
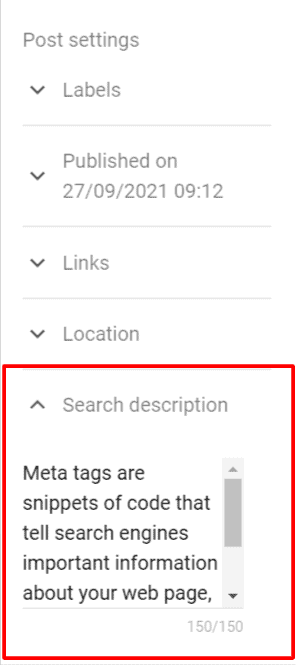
إذا كنت تستخدم Blogger ، فيمكنك رؤية الخيار على الجانب الأيمن من محرر المنشورات.

هنا ، يمكنك كتابة وصف بطول 150 حرفًا. وإذا كنت تستخدم Wordpress ، فيمكنك إضافة وصف meta عن طريق النقر فوق إعداد Rankmath والنقر فوق مقتطف تحرير.

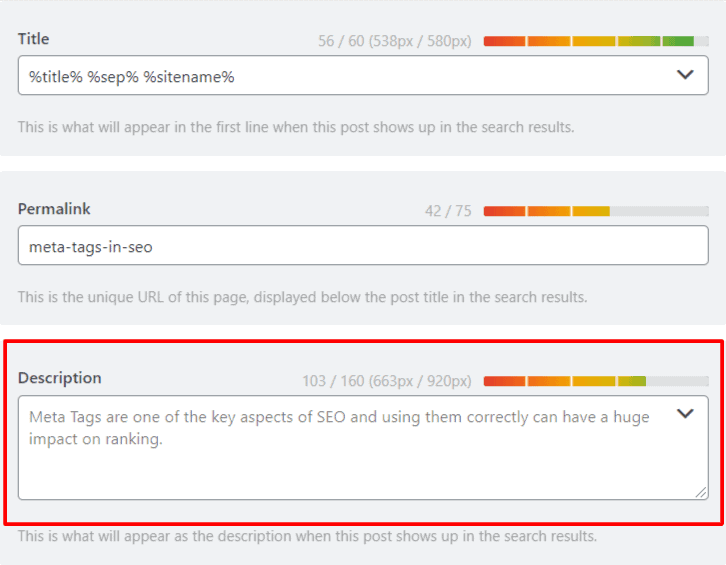
هنا ، يمكنك رؤية خيار إضافة وصف أسفل إعداد الرابط الثابت. اتبع أفضل الممارسات للأوصاف.
أفضل الممارسات
- اكتب وصفًا فريدًا لكل منشور وصفحة
- احتفظ بالوصف بحوالي 150 إلى 160 حرفًا (بما في ذلك المسافات)
- تجنب الأوصاف العامة
- تطابق نية البحث
- استخدم كلمات التركيز الخاصة بك في الوصف
- اكتب أوصافًا جديرة بالنقر ، وليس clickbait
3. Meta viewport
يقوم Meta Viewport بإرشاد المتصفح لإظهار منطقة منفذ العرض بشكل صحيح بأحجام مختلفة للأجهزة. منفذ العرض هو المنطقة المرئية من مستند HTML.
تساعد هذه العلامة المتصفح في عرض الصفحة بشكل صحيح على أجهزة مختلفة.
تساعد علامات Meta viewport محركات البحث في فهم ما إذا كانت الصفحة مناسبة للجوال أم لا. لذا ، فإن وجود هذه العلامة على موقع الويب الخاص بك يساعد في ترتيب أفضل في نتائج بحث الجوال.
تبدو صيغة هذه العلامة هكذا.
<meta name="viewport" content="width=device-width", initial-scale=1">تحتاج فقط إلى إضافة هذه العلامة أسفل علامة <head> في كل صفحة ولا داعي لتغيير أي شيء في هذا الرمز.
إذا كنت تستخدم WordPress ، فسيتم إضافة هذا افتراضيًا وإذا كنت تستخدم سمة مخصصة ، فتأكد من التحقق مما إذا كانت هذه العلامة مستخدمة أم لا.
يمكنك أيضًا إضافة عناصر إضافية إليها مثل ضبط الحد الأقصى والحد الأدنى لمستوى تكبير الشاشة وما إلى ذلك.
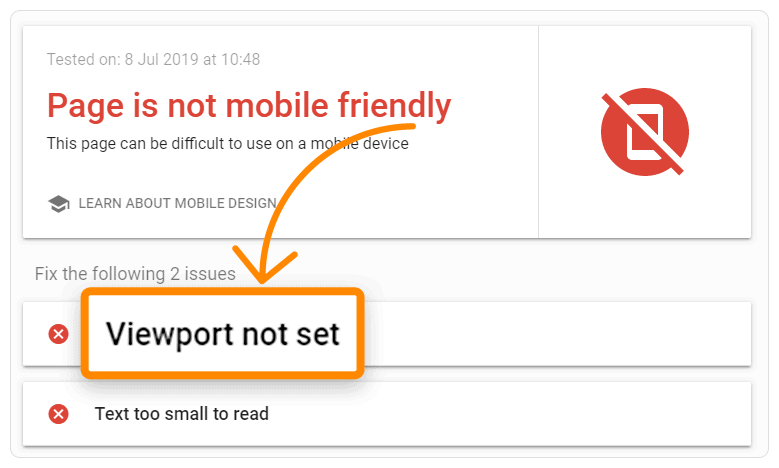
<meta content='width=device-width, initial-scale=1, user-scalable=1, minimum-scale=1, maximum-scale=5' name='viewport'/>يمكنك التحقق من موقع الويب الخاص بك من خلال أداة الاختبار المتوافقة مع الجوّال من Google ، سواء كان متوافقًا مع الجوّال أم لا.

إذا لم يتم تعيين منفذ العرض على موقع الويب الخاص بك ، فسيظهر خطأ مثل هذا.

إذا كنت لا ترى هذا الخطأ ، فأنت على ما يرام.
4. Meta charset
توفر علامة Meta charset معلومات حول ترميز HTML المستخدم في موقع ويب. يخبر المتصفح بكيفية عرض النص الموجود على صفحة الويب الخاصة بك.
هناك الكثير من ترميز الأحرف المستخدمة في مواقع الويب ولكن أكثرها شيوعًا
- UTF ‑ 8 - ترميز الأحرف لـ Unicode ؛
- ISO-8859–1 - ترميز الأحرف للأبجدية اللاتينية.
- ASCII - معيار ترميز الحرف الأول
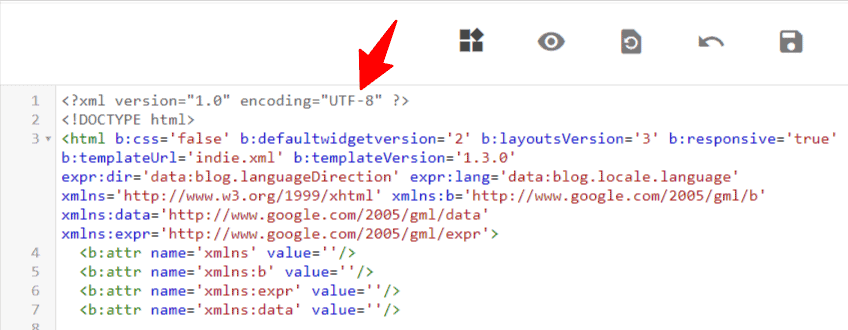
تبدو العلامات الوصفية لمجموعة الأحرف بهذا الشكل. (لـ HTML 5)
<meta charset='UTF-8'/>إذا كنت تستخدم HTML 4 أو أقل ، فعليك إضافة العلامات الوصفية مثل هذا.
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 
جميع منصات CMS الحديثة مثل Wordpress و Blogger وما إلى ذلك تستخدم HTML 5 الآن. لذلك ، يجب عليك التحقق مما إذا تمت إضافة كود التعريف الأول إلى كود HTML الخاص بك أم لا.
5. ميتا الكلمات الرئيسية
في علامة الكلمات الرئيسية الوصفية ، يمكنك إضافة الكلمات الرئيسية الهامة لموقع الويب الخاص بك.
على الرغم من أن Google لا تفكر في ذلك في كل مرة ، إلا أنه مفيد لمواقع الويب الجديدة.
<meta name="keywords" content="HTML, CSS, JavaScript, Blogging, SEO">هنا في حقل المحتوى ، يجب عليك إضافة الكلمات الرئيسية المهمة لموقعك على الويب. بعد ذلك ، الصق مقتطف الشفرة هذا أسفل علامة الرأس.
6. مؤلفو ميتا
تحدد سمة المؤلف مؤلف صفحة الويب.
لذا ، استخدم هذه العلامة الوصفية لإخبار محركات البحث عن مؤلف المحتوى. يساعد في EAT (الخبرة ، الموثوقية ، والجدارة بالثقة).
<meta name="author" content="Abhishek Padhi">هنا ، في حقل المحتوى ، يجب عليك إضافة اسم المؤلف.
7. العلامة المتعارف عليها
تساعد العلامة الأساسية (المعروفة أيضًا باسم "rel canonical") محركات البحث على فهم النسخة الرئيسية من صفحة الويب.
يمكن الوصول إلى صفحة ويب من عناوين URL متعددة مثل HTTP و HTTPS مع www أو بدون www. لذلك ، فإن استخدام العلامة الأساسية يمنع حدوث المشكلات التي يسببها المحتوى المتطابق أو "المكرر" الذي يظهر على عناوين URL متعددة.
<link rel="canonical" href="http://example.com/" />8. علامة الرأس (h1 ، h2 ، h3 ، إلخ.)
علامات الرأس مهمة لتحسين محركات البحث. يساعدك على تنظيم المحتوى بشكل صحيح ويساعد محركات البحث على فهم المحتوى.
في الواقع ، يمكن أن يساعدك التنفيذ الصحيح لعلامات العناوين هذه في ترتيب أفضل في SERPs. (صفحات نتائج محرك البحث). كما أنه يحسن تجربة المستخدم ويسهل قراءته.
لذلك ، قم دائمًا بتنظيم المحتوى بشكل صحيح. لذلك ، هنا بشكل افتراضي ، يعمل عنوان المنشور كعلامة h1 ونستخدم علامات h2 و h3 في المحتوى. قم دائمًا بتضمين الكلمات الأساسية الخاصة بك في علامة العنوان.
9. علامة تعريف الروبوتات
تُستخدم العلامات الوصفية للروبوتات لتوجيه محركات البحث لفهرسة تلك الصفحة أم لا. لذلك ، يمكنك استخدام هذه العلامة لمنع فهرسة صفحات معينة بسهولة.
ولكن ، لا يتم استخدام هذه العلامات على نطاق واسع نظرًا لوجود طريقة أكثر تقدمًا لعدم فهرسة الصفحات مثل ملف robots.txt.
<meta name="robots" content="noindex, nofollow" />هنا السمة الأولى هي "الاسم" والقيمة هي "الروبوتات" والسمة الثانية هي "المحتوى" وهنا يمكنك تعيين قيم مختلفة.
- Noindex : تخبر محرك البحث بعدم فهرسة صفحة.
- الفهرس : يخبر هذا محرك البحث بفهرسة الصفحة. (لا حاجة لاستخدامه لأنه الافتراضي)
- متابعة : حتى إذا لم تتم فهرسة الصفحة ، يجب أن يتبع الزاحف جميع الروابط الموجودة على الصفحة ويمرر حقوق الملكية إلى الصفحات المرتبطة.
- Nofollow : يخبر الزاحف بعدم تتبع أي روابط على صفحة أو تمرير أي رابط.
- Noimageindex : هذا يخبر الزاحف بعدم فهرسة أي صور على الصفحة.
- لا شيء : يكافئ استخدام علامتي noindex و nofollow في آنٍ واحد.
- Noarchive : يجب ألا تعرض محركات البحث ارتباطًا مخبأًا لهذه الصفحة في SERP.
- Nocache : مثل noarchive ، لكن يستخدمه فقط Internet Explorer و Firefox.
- Nosnippet : يخبر محرك البحث بعدم إظهار مقتطف من هذه الصفحة (أي وصف تعريفي) لهذه الصفحة على SERP.
- Unavailable_after : يجب ألا تقوم محركات البحث بفهرسة هذه الصفحة بعد تاريخ معين.
لذلك ، يمكنك استخدام قيم متعددة في سمة المحتوى مفصولة بفواصل.
ولكن ، إذا كنت تستخدم Wordpress ، فيمكنك بسهولة noindex صفحة باستخدام مكون إضافي لتحسين محركات البحث مثل Rank Math SEO و Yoast SEO وما إلى ذلك.
إذا كنت تستخدم Blogger ، فيمكنك أيضًا أن تفعل الشيء نفسه باستخدام محرر المنشورات.
10. نص بديل
علامة alt هي نص بديل يظهر في المستعرض عندما تكون الصورة غير متوفرة أو بها خطأ في التنزيل. كما أنه يساعد محركات البحث على فهم المزيد عن الصورة المستخدمة في صفحة الويب.
لذلك ، عند تحميل صورة على موقع ويب ، ستبدو الرموز على هذا النحو.
<img src="Mountain.jpg" alt="Photo of a mountain" width="500" height="600">لذلك ، هنا في حقل src ، تتم إضافة عنوان URL للصورة وفي حقل alt ، يجب عليك إضافة نص بديل يشرح الصورة.
ولكن ، في معظم الأنظمة الأساسية لنظام إدارة المحتوى ، لا تحتاج إلى تعديل الكود. يمكنك بسهولة إضافة هذه العلامة عن طريق تحديد الصورة ثم النقر فوق رمز الإعداد.
11. تحديث التعريف
تُستخدم علامة Meta Refresh لتحديث المحتوى في فترة زمنية معينة. لذلك ، سيتبع المتصفح التعليمات الواردة في هذه العلامة.
<meta http-equiv="refresh" content="30">هنا ، في المثال أعلاه ، حددنا 30 ثانية. هذه العلامة مفيدة عندما تقوم بتشغيل موقع ويب حيث يحتاج المحتوى إلى التحديث بعد فترات زمنية معينة مثل تحديثات الأخبار وتحديثات النتائج وما إلى ذلك.
12. Meta Colors
تُستخدم علامة التعريف هذه لإظهار ألوان مختلفة في شريط عنوان URL عند فتح موقع الويب على الأجهزة المحمولة.
<meta content='#162536' name='theme-color'/>هنا في حقل "المحتوى" ، يجب عليك إضافة رمز اللون الذي تريد إظهاره في شريط URL.
ملاحظة : يجب عليك استخدام جميع العلامات الوصفية الموجودة أسفل علامة <head>.
استنتاج
آمل أن تكون قد فهمت ما هي العلامات الوصفية وكيف يمكنك استخدامها في موقع الويب الخاص بك لتحسين محركات البحث.
إذا كانت لديك أي شكوك بخصوص هذا الأمر ، فلا تتردد في أن تسألني في قسم التعليقات.

انضم إلى مجتمع Key2Blogging
هنا ، ستحصل على أحدث أخبار تحسين محركات البحث ونصائح وحيل التدوين وصفقات عرضية.

