Kompleksowy przewodnik po metatagach w SEO
Opublikowany: 2021-09-27Metatagi są jednym z kluczowych aspektów SEO, a ich prawidłowe używanie może mieć ogromny wpływ na ranking.
Ale nie wszystkie metatagi są ważne dla SEO. Dlatego omówiłem wszystkie ważne metatagi, na których powinien się skupić każdy bloger i SEO.
Odgrywa kluczową rolę w strategii SEO. Nie możesz polegać na jednej rzeczy, jak budowanie linków lub pisanie lepszej treści . Musisz odpowiednio audytować swoją techniczną część SEO, a Metatag jest jednym z nich.
Co to są metatagi?
Metatagi to kody HTML, które dostarczają więcej informacji o Twojej witrynie zarówno wyszukiwarkom, jak i przeglądarkom.
Instruuje wyszukiwarki, jak wyświetlać treści na stronach wyników wyszukiwania i pomaga przeglądarkom w prawidłowym wyświetlaniu treści odwiedzającym.
Te tagi są widoczne tylko w kodach HTML i nie są wyświetlane zwykłym odwiedzającym.
Sprawdźmy więc, jakie są zastosowania każdego metatagu i jakie są z niego korzyści SEO. Na koniec pokażę Ci, jak prawidłowo wykorzystać je na swojej stronie, niezależnie od tego, czy jest ona na Bloggerze, czy na Wordpressie.
Jeśli jesteś wizualnym uczniem, możesz obejrzeć poniższy film na temat metatagów dla SEO.
1. Tagi tytułów HTML
Tagi tytułowe są najważniejszą częścią strony internetowej i są używane jako klikalny nagłówek w SERP, a także wyświetlają się w serwisach społecznościowych, gdy link jest udostępniany.
Zwykle jest używany na górze strony internetowej pod tagiem <head> i daje jasny i wyczerpujący obraz tego, o czym jest strona.

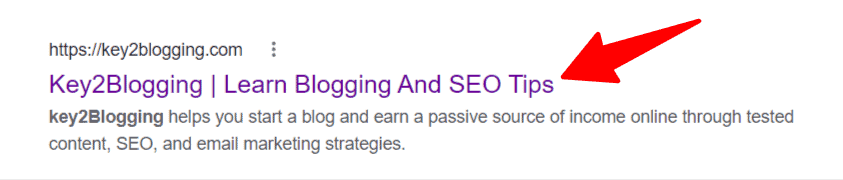
Tutaj, na powyższym obrazku, wskazałem tag tytułu, który jest wyświetlany w Google.
Tak więc tag tytułowy w HTML tej strony będzie wyglądał tak.
<title>key2blogging | Learn Blogging and SEO tips</title> SIDENOTA . Google nie zawsze pokazuje tag tytułu. Czasami modyfikuje go, jeśli nie jest odpowiedni dla zwiedzających.
Tagi tytułu są oficjalnie czynnikiem rankingowym, ponieważ dobrze napisany tytuł pomaga uzyskać więcej kliknięć z wyników wyszukiwania.
W rzeczywistości Google lepiej zrozumie temat, nawet jeśli w tagu tytułowym nie ma słowa kluczowego focus. Jednak najlepszą praktyką jest umieszczenie słowa kluczowego fokus na początku tytułu.
Według Hubspot tytuł nie powinien mieć więcej niż 60 znaków, ponieważ reszta będzie ukryta i nie będzie widoczna dla użytkowników. Ale są od tego wyjątki.
Jak dodać tag tytułu do swojej strony?
Możesz dodać tag tytułu tuż pod tagiem <head> strony.
Jeśli korzystasz z Bloggera , domyślnie tytuł posta jest ustawiony jako tag tytułu strony. A jeśli używasz Wordpress, możesz użyć wtyczek SEO, takich jak RankMath , Yoast SEO itp., Aby dodać tagi tytułu.

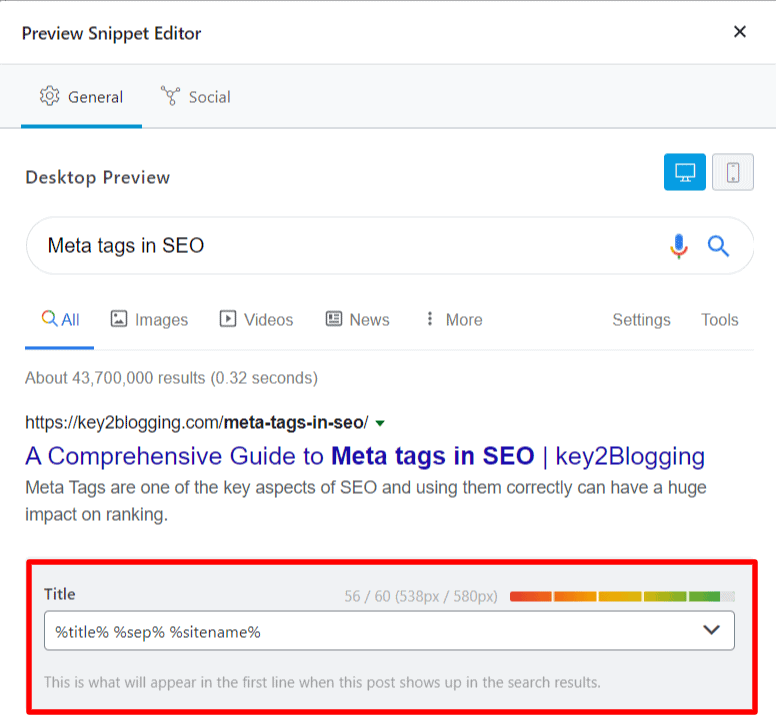
Tutaj ustawiłem tytuł posta i nazwę witryny jako tag tytułu strony.
Najlepsze praktyki
- Użyj unikalnego tagu tytułu na każdej stronie, który zwięźle i dokładnie opisuje treść.
- Utrzymuj długość tytułu poniżej 60 znaków.
- Użyj słowa kluczowego focus na początku (jeśli to możliwe)
- Nie używaj wielu tagów tytułu na jednej stronie.
- Użyj nazwy marki w tytule, nawet jeśli jest ukryta w SERP. nadal pomoże w SEO.
Przeczytaj także: 7 technik pisania treści dla lepszego rankingu.
2. Meta opis
Meta Description to element HTML, który podsumowuje twoją stronę internetową. Wyszukiwarki zazwyczaj wyświetlają opis Meta w wynikach wyszukiwania pod tagiem Tytuł.
Metaopis zajmuje większą część w SERPach i daje wyszukiwarkom pewność, że po kliknięciu w link znajdą rozwiązanie.
Dobry opis pomaga uzyskać więcej kliknięć ze strony wyszukiwania i poprawia CTR (współczynnik klikalności) oraz zmniejsza współczynnik odrzuceń, jeśli treść spełnia to, co obiecywała w opisie.
Zachowaj słowa kluczowe w opisie meta i pomaga w SERPach. Gdy użytkownik wyszukuje słowo kluczowe w Google i to samo słowo kluczowe jest obecne w twoim opisie, wyszukiwarka pogrubi to słowo, co ma wpływ na CTR.
W HTML opis meta będzie wyglądał tak.
<meta name="description" content="Here is a precise description of my awesome webpage.">Jak dodać meta opisy do swojej strony?
Istnieje wiele sposobów dodawania meta opisów do strony internetowej. Jeśli korzystasz z dowolnej witryny HTML, możesz umieścić fragment kodu pod tagiem <head>.
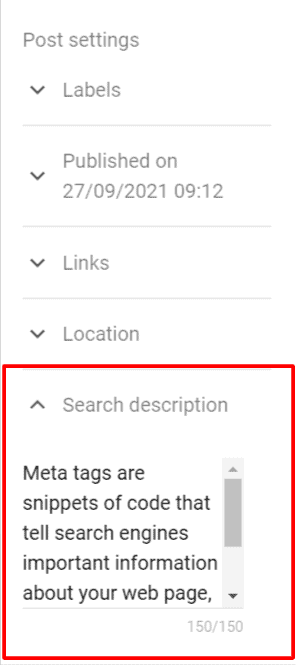
Jeśli korzystasz z Bloggera, możesz zobaczyć opcję po prawej stronie edytora postów.

Tutaj możesz napisać opis o długości 150 znaków. A jeśli używasz Wordpressa, możesz dodać opis meta, klikając ustawienie rangmath i klikając edytuj fragment.

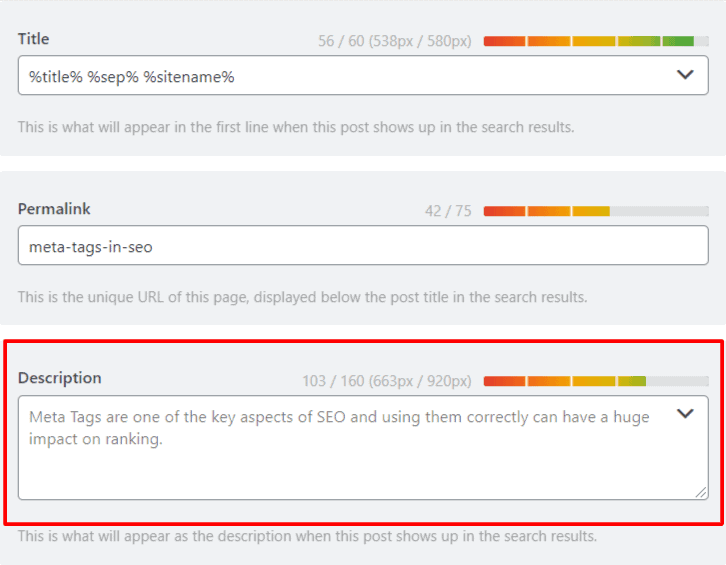
Tutaj możesz zobaczyć opcję dodania opisu pod ustawieniem linku bezpośredniego. Postępuj zgodnie z najlepszymi praktykami dotyczącymi opisów.
Najlepsze praktyki
- Napisz unikalny opis dla każdego posta i strony
- Zachowaj opis około 150 do 160 znaków (wliczając spacje)
- Unikaj ogólnych opisów
- Dopasuj intencję wyszukiwania
- Użyj słów kluczowych w opisie
- Pisz opisy godne kliknięcia, a nie clickbait
3. Meta widok
Meta Viewport instruuje przeglądarkę, aby poprawnie wyświetlała obszar widoczny w różnych rozmiarach urządzeń. Widoczny obszar to widoczny obszar dokumentu HTML.
Ten tag pomaga przeglądarce poprawnie renderować stronę na różnych urządzeniach.
Metatagi widocznego obszaru pomagają wyszukiwarkom zrozumieć, czy strona jest przyjazna dla urządzeń mobilnych, czy nie. Tak więc umieszczenie tego tagu w witrynie pomaga w lepszym rankingu w wynikach wyszukiwania mobilnego.
Składnia tego znacznika wygląda tak.
<meta name="viewport" content="width=device-width", initial-scale=1">Wystarczy dodać ten tag pod tagiem <head> każdej strony i nie trzeba nic zmieniać w tym kodzie.
Jeśli używasz wordpress, zostanie on dodany domyślnie, a jeśli używasz niestandardowego motywu, sprawdź, czy ten tag jest używany, czy nie.
Możesz również dodać do niego dodatkowe elementy, takie jak ustawienie maksymalnego i minimalnego powiększenia ekranu itp.
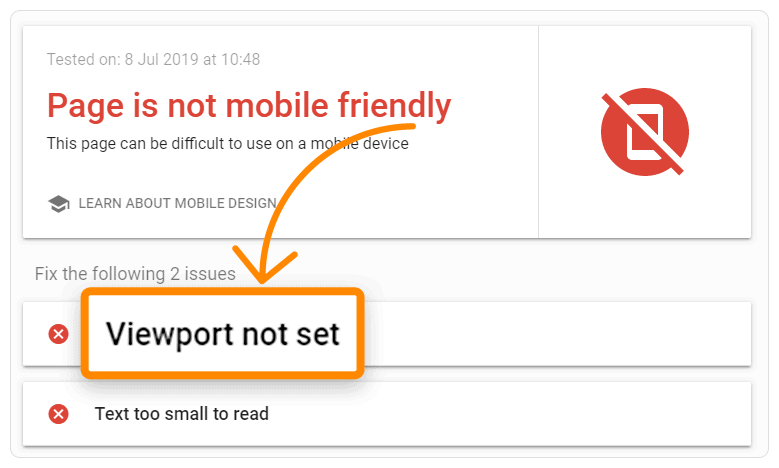
<meta content='width=device-width, initial-scale=1, user-scalable=1, minimum-scale=1, maximum-scale=5' name='viewport'/>Możesz sprawdzić swoją witrynę w narzędziu Google do testowania optymalizacji mobilnej , niezależnie od tego, czy jest ona dostosowana do urządzeń mobilnych, czy nie.
Jeśli viewport nie jest ustawiony w Twojej witrynie, wyświetli taki błąd.


Jeśli nie widzisz tego błędu, możesz iść.
4. Zestaw znaków meta
Meta charset tag podaje informacje o kodowaniu HTML używanym na stronie. Informuje przeglądarkę o tym, jak powinien być wyświetlany tekst na Twojej stronie internetowej.
Na stronach internetowych jest wiele sposobów kodowania znaków, ale najpopularniejsze z nich to
- UTF‑8 — Kodowanie znaków dla Unicode;
- ISO-8859-1 — Kodowanie znaków dla alfabetu łacińskiego.
- ASCII — pierwszy standard kodowania znaków
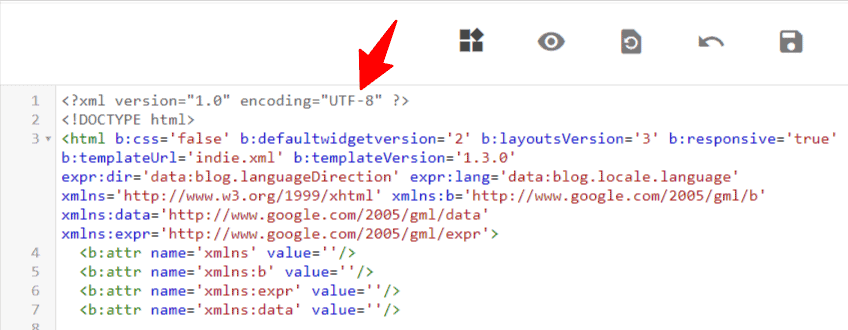
Metatagi zestawu znaków wyglądają tak. (Dla HTML 5)
<meta charset='UTF-8'/>Jeśli używasz HTML 4 lub niższego, musisz dodać takie metatagi.
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 
Wszystkie nowoczesne platformy CMS, takie jak Wordpress, Blogger itp., używają HTML 5 Now. Musisz więc sprawdzić, czy pierwszy meta kod został dodany do kodu HTML, czy nie.
5. Meta słowa kluczowe
W tagu meta Keywords możesz dodać ważne słowa kluczowe swojej witryny.
Chociaż Google nie rozważa tego za każdym razem, jest to pomocne w przypadku nowych stron internetowych.
<meta name="keywords" content="HTML, CSS, JavaScript, Blogging, SEO">Tutaj w polu treści musisz dodać ważne słowa kluczowe swojej witryny. Następnie wklej ten fragment kodu pod tagiem head.
6. Meta Autorzy
Atrybut autor określa autora strony internetowej.
Użyj tego metatagu, aby poinformować wyszukiwarki o autorze treści. Pomaga w EAT (ekspertyza, autorytatywność i wiarygodność).
<meta name="author" content="Abhishek Padhi">Tutaj w polu treści należy podać nazwisko autora.
7. Znacznik kanoniczny
Znacznik kanoniczny (inaczej „rel canonical”) pomaga wyszukiwarkom zrozumieć główną kopię strony internetowej.
Dostęp do strony internetowej można uzyskać z wielu adresów URL, takich jak HTTP, HTTPS, z www lub bez www. Tak więc użycie tagu kanonicznego zapobiega problemom powodowanym przez identyczne lub „zduplikowane” treści pojawiające się pod wieloma adresami URL.
<link rel="canonical" href="http://example.com/" />8. Znacznik nagłówka (h1, h2, h3 itd.)
Tagi nagłówka są ważne dla SEO. Pomaga w prawidłowej strukturze treści i pomaga wyszukiwarkom zrozumieć treść.
W rzeczywistości właściwa implementacja tych tagów nagłówków może pomóc w lepszej pozycji w SERP. (strony wyników wyszukiwania). Poprawia również wygodę użytkownika i łatwość czytania.
Dlatego zawsze należy odpowiednio ustrukturyzować treść. Tak więc tutaj domyślnie tytuł posta działa jako znacznik h1 i używamy znaczników h2 i h3 w treści. Zawsze umieszczaj kluczowe słowa kluczowe w tagu nagłówka.
9. Meta tag robotów
Metatagi Robots służą do instruowania wyszukiwarek, czy mają indeksować tę stronę, czy nie. Możesz więc użyć tego tagu do łatwego noindeksowania niektórych stron.
Jednak te tagi nie są powszechnie używane, ponieważ istnieje bardziej zaawansowany sposób na strony bez indeksowania, takie jak plik robots.txt.
<meta name="robots" content="noindex, nofollow" />Tutaj pierwszym atrybutem jest „nazwa”, a wartością „roboty”, a drugim atrybutem „treść” i tutaj możesz ustawić różne wartości.
- Noindex : informuje wyszukiwarkę, aby nie indeksowała strony.
- Indeks : nakazuje wyszukiwarce indeksowanie strony. (Nie trzeba go używać, ponieważ jest to ustawienie domyślne)
- Śledź : nawet jeśli strona nie jest zindeksowana, robot indeksujący powinien podążać za wszystkimi linkami na stronie i przekazywać udziały stronom, do których prowadzą linki.
- Nofollow : mówi robotowi indeksującemu, aby nie korzystał z żadnych linków na stronie ani nie przekazywał żadnego kapitału linków.
- Noimageindex : informuje robota indeksującego, aby nie indeksował żadnych obrazów na stronie.
- Brak : odpowiednik jednoczesnego używania zarówno znaczników noindex, jak i nofollow.
- Noarchive : Wyszukiwarki nie powinny pokazywać buforowanego linku do tej strony w SERP.
- Nocache : To samo co noarchive, ale używane tylko przez Internet Explorer i Firefox.
- Nosnippet : informuje wyszukiwarkę, aby nie pokazywała fragmentu tej strony (tj. metaopisu) tej strony w SERP.
- Unavailable_after : wyszukiwarki nie powinny już indeksować tej strony po określonej dacie.
Możesz więc użyć wielu wartości w atrybucie treści oddzielonych przecinkami.
Ale jeśli używasz Wordpressa, możesz łatwo zindeksować stronę za pomocą wtyczki SEO, takiej jak Rank Math SEO, Yoast SEO itp.
Jeśli korzystasz z Bloggera, możesz to zrobić również za pomocą edytora postów.
10. Tekst alternatywny
Znacznik alt to tekst alternatywny, który wyświetla się w przeglądarce, gdy obraz jest niedostępny lub występuje błąd pobierania. Pomaga także wyszukiwarkom lepiej zrozumieć obraz używany na stronie internetowej.
więc po przesłaniu obrazu na stronę internetową kody będą wyglądać tak.
<img src="Mountain.jpg" alt="Photo of a mountain" width="500" height="600">Tak więc tutaj, w polu src, dodawany jest adres URL obrazu, a w polu alt musisz dodać tekst alt wyjaśniający obraz.
Jednak w większości platform CMS nie musisz edytować kodu. Możesz łatwo dodać ten tag, wybierając obraz, a następnie klikając ikonę ustawienia.
11. Meta odświeżenie
Znacznik Meta Refresh służy do odświeżania zawartości w określonych odstępach czasu. Tak więc przeglądarka będzie postępować zgodnie z instrukcjami podanymi w tym tagu.
<meta http-equiv="refresh" content="30">Tutaj w powyższym przykładzie ustawiliśmy 30 sekund. Ten tag jest przydatny, gdy prowadzisz witrynę, w której zawartość musi zostać odświeżona po określonych odstępach czasu, takich jak aktualizacje wiadomości, aktualizacje wyników itp.
12. Meta kolory
Ten metatag służy do pokazywania różnych kolorów w pasku adresu URL, gdy witryna jest otwierana na urządzeniach mobilnych.
<meta content='#162536' name='theme-color'/>Tutaj w polu „treść” musisz dodać kod koloru, który chcesz wyświetlić w pasku adresu URL.
Uwaga : Musisz użyć wszystkich metatagów poniżej tagu <head>.
Wniosek
Mam nadzieję, że zrozumiałeś, co to są metatagi i jak możesz je wykorzystać w swojej witrynie, aby uzyskać lepsze SEO.
Jeśli masz co do tego wątpliwości, śmiało pytaj mnie w komentarzach.

Dołącz do społeczności Key2Blogging
Tutaj otrzymasz najnowsze wiadomości SEO, porady i wskazówki dotyczące blogowania oraz okazjonalne oferty.

