Um guia abrangente para meta tags em SEO
Publicados: 2021-09-27Meta Tags são um dos principais aspectos do SEO e usá-las corretamente pode ter um enorme impacto no ranking.
Mas, nem todas as meta tags são importantes para SEO. É por isso que abordei todas as meta tags importantes nas quais todo blogueiro e SEOs devem se concentrar.
Ele desempenha um papel crucial na estratégia de SEO. Você não pode confiar em uma única coisa como Link building ou Escrever conteúdo melhor . Você precisa auditar adequadamente sua parte técnica de SEO e a metatag é uma delas.
O que são metatags?
Meta tags são códigos HTML que fornecem mais informações sobre seu site para mecanismos de pesquisa e navegadores.
Ele instrui os mecanismos de pesquisa sobre como exibir conteúdo nas páginas de resultados de pesquisa e ajuda os navegadores a exibir o conteúdo adequadamente para os visitantes.
Essas tags são visíveis apenas em códigos HTML e não são exibidas para visitantes regulares.
Então, vamos verificar quais são os usos de cada metatag e quais são os benefícios de SEO dela. No final, mostrarei como você pode usá-los em seu site corretamente, seja no Blogger ou no Wordpress.
Se você é um aprendiz visual, pode assistir ao vídeo abaixo sobre Meta tags para SEO.
1. Tags de título HTML
As tags de título são a parte mais importante de uma página da web e são usadas como um título clicável em SERPs e também são exibidas em sites de mídia social quando o link é compartilhado.
Geralmente é usado na parte superior de uma página da Web abaixo da tag <head> e fornece uma ideia clara e abrangente do que é a página.

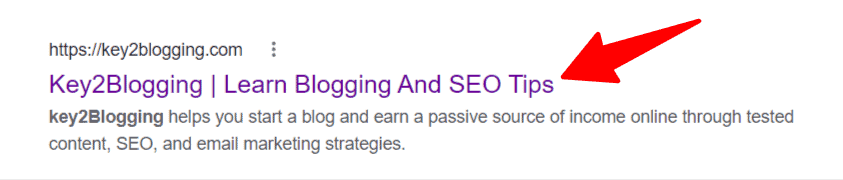
Aqui, na imagem acima, apontei a tag de título exibida no Google.
Então, na tag de título HTML desta página ficará assim.
<title>key2blogging | Learn Blogging and SEO tips</title> SIDENOTE . O Google nem sempre mostra a tag de título. Às vezes, modifica-o se não for adequado para os visitantes.
As tags de título são oficialmente um fator de classificação, pois um título bem escrito ajuda você a obter mais cliques nos resultados da pesquisa.
Na verdade, o Google entenderá melhor o tópico mesmo que a palavra-chave em foco não esteja presente na tag de título. Mas é uma boa prática incluir a palavra-chave de foco no início do título.
De acordo com o Hubspot , um título não deve ter mais de 60 caracteres, pois o restante ficará oculto e não será visível para os usuários. Mas há algumas exceções para isso.
Como adicionar uma tag de título à sua página?
Você pode adicionar a tag de título logo abaixo da tag <head> da página.
Se você estiver usando o Blogger , por padrão, o título da postagem será definido como a tag de título da página. E se você estiver usando o Wordpress, poderá usar plugins de SEO como RankMath , Yoast SEO , etc. para adicionar tags de título.

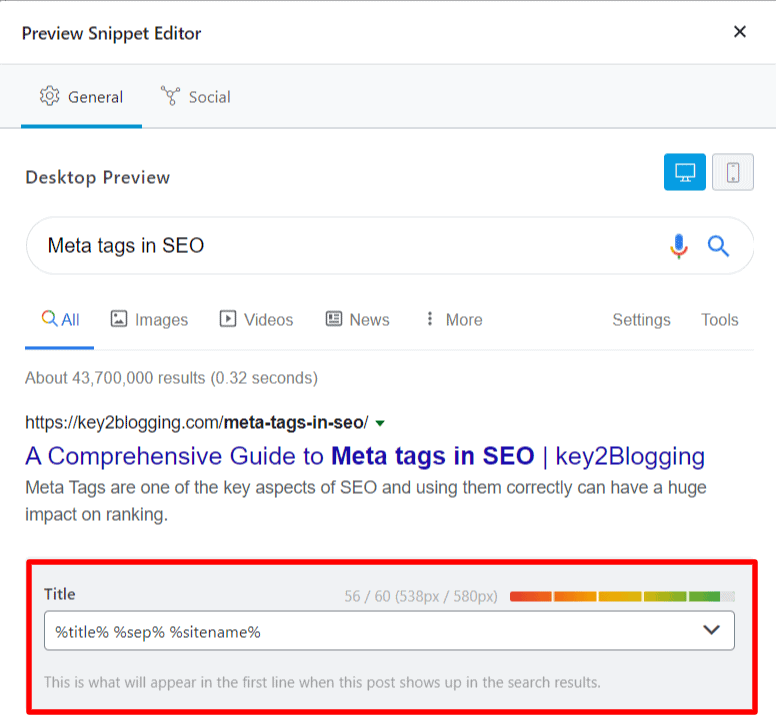
Aqui, defini o título do post e o Sitename como a tag de título da página.
Melhores Práticas
- Use uma tag de título exclusiva em cada página que descreva o conteúdo de forma breve e precisa.
- Mantenha o comprimento do título abaixo de 60 caracteres.
- Use a palavra-chave de foco no início (se possível)
- Não use várias tags de título em uma página.
- Use o nome da sua marca no título, mesmo que esteja oculto nas SERPs. ainda vai ajudar em SEO.
Leia também: 7 técnicas de redação de conteúdo para melhor ranqueamento.
2. Meta descrição
A Meta Description é um elemento HTML que resume sua página web. Os mecanismos de pesquisa geralmente mostram a descrição Meta nos resultados da pesquisa abaixo da sua tag de título.
A meta descrição ocupa uma parcela maior nas SERPs e dá aos pesquisadores a confiança de que encontrarão a solução depois de clicar no link.
Uma boa descrição ajuda você a obter mais cliques na página de pesquisa e melhora a CTR (taxa de cliques) e reduz a taxa de rejeição se o conteúdo entregar o que prometeu na descrição.
Mantenha suas palavras-chave na meta descrição e isso ajuda nas SERPs. Quando um usuário pesquisa uma palavra-chave no Google e a mesma palavra-chave está presente em sua descrição, o mecanismo de pesquisa colocará em negrito essa palavra que afeta o CTR.
Em HTML, a meta descrição ficará assim.
<meta name="description" content="Here is a precise description of my awesome webpage.">Como adicionar meta descrições à sua página?
Existem algumas maneiras de adicionar meta descrições a uma página da web. Se você estiver usando qualquer site HTML, poderá colocar o snippet de código abaixo da tag <head>.
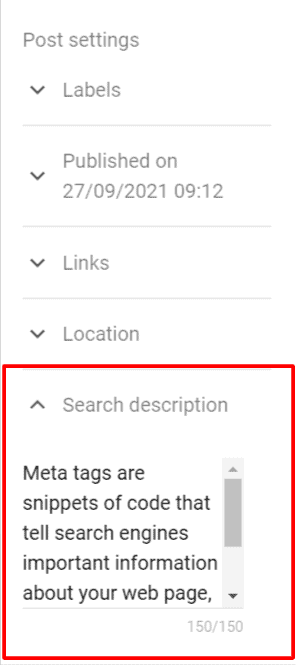
Se você estiver usando o Blogger, poderá ver a opção no lado direito do editor de postagem.

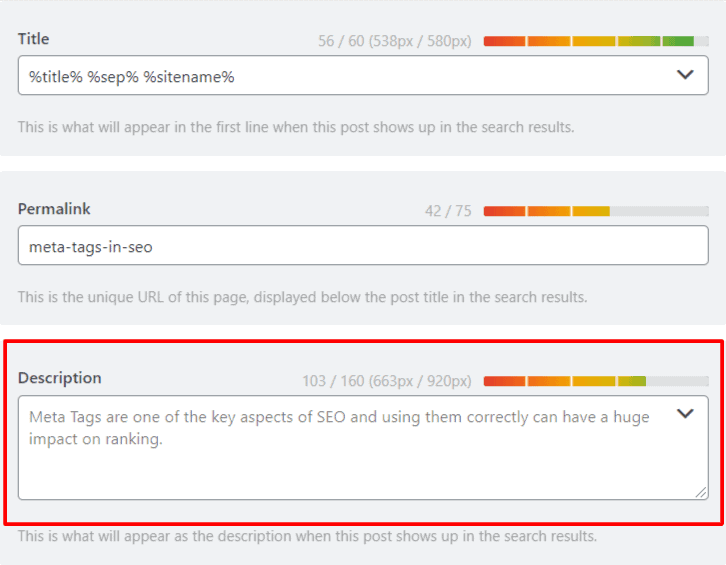
Aqui, você pode escrever uma descrição de 150 caracteres. E se você estiver usando o Wordpress, poderá adicionar meta descrição clicando na configuração de classificação e clicando em editar trecho.

Aqui, você pode ver a opção de adicionar uma descrição abaixo da configuração do link permanente. Siga as práticas recomendadas para descrições.
Melhores Práticas
- Escreva uma descrição exclusiva para cada postagem e páginas
- Mantenha a descrição em torno de 150 a 160 caracteres (incluindo espaços)
- Evite descrições genéricas
- Corresponder à intenção de pesquisa
- Use suas palavras-chave de foco na descrição
- Escreva descrições dignas de cliques, não clickbait
3. Janela de visualização meta
Meta Viewport instrui o navegador a mostrar a área da viewport corretamente em diferentes tamanhos de dispositivo. A viewport é a área visível do documento HTML.
Essa tag ajuda o navegador a renderizar a página corretamente em diferentes dispositivos.
Meta tags de janela de visualização ajudam os mecanismos de pesquisa a entender se a página é compatível com dispositivos móveis ou não. Portanto, ter essa tag em seu site ajuda na melhor classificação nos resultados de pesquisa para dispositivos móveis.
A sintaxe desta tag se parece com isso.
<meta name="viewport" content="width=device-width", initial-scale=1">Você só precisa adicionar essa tag abaixo da tag <head> de cada página e não precisa alterar nada neste código.
Se você estiver usando o wordpress, isso será adicionado por padrão e, se estiver usando um tema personalizado, verifique se essa tag é usada ou não.
Você também pode adicionar elementos adicionais a ele, como definir o nível de zoom máximo e mínimo da tela, etc.
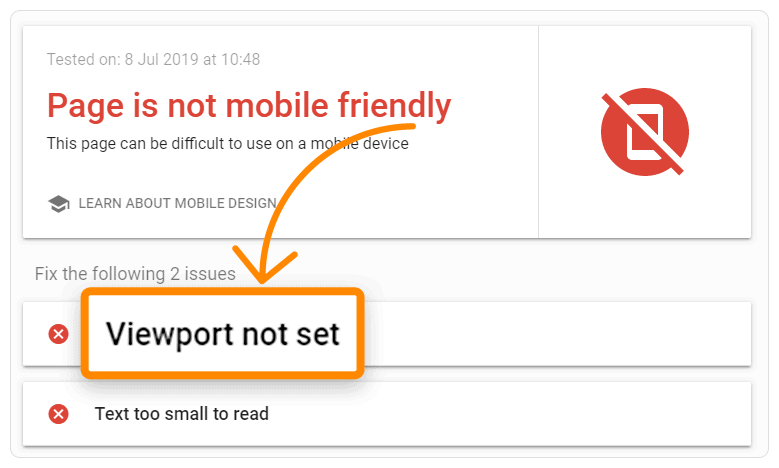
<meta content='width=device-width, initial-scale=1, user-scalable=1, minimum-scale=1, maximum-scale=5' name='viewport'/>Você pode verificar seu site na ferramenta de teste de compatibilidade com dispositivos móveis do Google , seja compatível ou não com dispositivos móveis.

Se a janela de visualização não estiver definida em seu site, ela mostrará um erro como este.

Se você não está vendo este erro, então você está pronto para ir.
4. Meta-charset
Meta charset tag fornece informações sobre a codificação HTML usada em um site. Ele informa ao navegador sobre como o texto em sua página da Web deve ser exibido.
Existem muitas codificações de caracteres usadas em sites, mas as mais populares são
- UTF‑8 — Codificação de caracteres para Unicode;
- ISO-8859–1 — Codificação de caracteres para o alfabeto latino.
- ASCII — primeiro padrão de codificação de caracteres
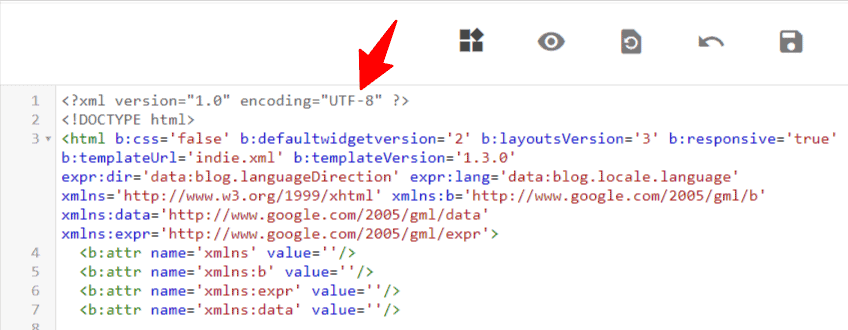
As metatags de charset se parecem com isso. (Para HTML 5)
<meta charset='UTF-8'/>Se você estiver usando HTML 4 ou inferior, precisará adicionar as metatags como esta.
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 
Todas as plataformas CMS modernas, como Wordpress, Blogger, etc, estão usando HTML 5 Now. Portanto, você deve verificar se o primeiro metacódigo foi adicionado ao seu código HTML ou não.
5. Meta palavras-chave
Na metatag de palavras-chave , você pode adicionar as palavras-chave importantes do seu site.
Embora o Google não considere isso sempre, é útil para novos sites.
<meta name="keywords" content="HTML, CSS, JavaScript, Blogging, SEO">Aqui no campo de conteúdo, você deve adicionar as palavras-chave importantes do seu site. Depois disso, cole este snippet de código abaixo da tag head.
6. Metaautores
O atributo author especifica o autor da página da web.
Portanto, use essa metatag para informar aos mecanismos de pesquisa sobre o autor do conteúdo. Ajuda no EAT (Expertise, Authoritativeness, and Trustworthiness).
<meta name="author" content="Abhishek Padhi">Aqui, no campo de conteúdo, você deve adicionar o nome do autor.
7. Marca canônica
Uma tag canônica (também conhecida como “rel canonical”) ajuda os mecanismos de pesquisa a entender a cópia principal de uma página da web.
Uma página da Web pode ser acessada de vários URLs como HTTP, HTTPS, com www ou não www. Portanto, o uso da tag canônica evita problemas causados por conteúdo idêntico ou “duplicado” que aparece em vários URLs.
<link rel="canonical" href="http://example.com/" />8. Tag de cabeçalho (h1, h2, h3 etc.)
As tags de cabeçalho são importantes para SEO. Ele ajuda você a estruturar adequadamente o conteúdo e ajuda os mecanismos de pesquisa a entender o conteúdo.
Na verdade, a implementação correta dessas tags de cabeçalho pode ajudá-lo a se classificar melhor nas SERPs. (páginas de resultados do mecanismo de pesquisa). Também melhora a experiência do usuário e a facilidade de leitura.
Portanto, sempre estruture o conteúdo adequadamente. Então, aqui, por padrão, o título do post funciona como uma tag h1 e usamos as tags h2 e h3 no conteúdo. Sempre inclua suas palavras-chave de foco na tag de título.
9. Metatag de robôs
As metatags de robôs são usadas para instruir os mecanismos de pesquisa a indexar essa página ou não. Assim, você pode usar essa tag para noindex certas páginas facilmente.
Mas essas tags não são amplamente usadas, pois há uma maneira mais avançada de páginas sem índice, como o arquivo robots.txt.
<meta name="robots" content="noindex, nofollow" />Aqui o primeiro atributo é “name” e o valor é “robots” e o segundo atributo é “content” e aqui você pode definir valores diferentes.
- Noindex : Diz a um mecanismo de pesquisa para não indexar uma página.
- Índice : Isso diz ao mecanismo de pesquisa para indexar uma página. (Não há necessidade de usá-lo, pois é o padrão)
- Seguir : mesmo que a página não esteja indexada, o rastreador deve seguir todos os links de uma página e passar o patrimônio para as páginas vinculadas.
- Nofollow : diz a um rastreador para não seguir nenhum link em uma página ou repassar qualquer valor de link.
- Noimageindex : informa ao rastreador para não indexar nenhuma imagem em uma página.
- Nenhum : Equivalente a usar as tags noindex e nofollow simultaneamente.
- Noarchive : os mecanismos de pesquisa não devem mostrar um link em cache para esta página em um SERP.
- Nocache : O mesmo que noarchive, mas usado apenas pelo Internet Explorer e Firefox.
- Nosnippet : Diz a um mecanismo de pesquisa para não mostrar um trecho desta página (ou seja, meta descrição) desta página em uma SERP.
- Unavailable_after : os mecanismos de pesquisa não devem mais indexar esta página após uma data específica.
Portanto, você pode usar vários valores no atributo content separados por vírgulas.
Mas, se você estiver usando o Wordpress, poderá facilmente noindex uma página usando um plugin de SEO como Rank Math SEO, Yoast SEO, etc.
Se você estiver usando o Blogger, também poderá fazer o mesmo usando o editor de postagem.
10. Texto alternativo
Uma tag alt é um texto alternativo que aparece no navegador quando a imagem não está disponível ou tem um erro de download. Também ajuda os mecanismos de pesquisa a entender mais sobre a imagem usada em uma página da web.
então, quando você fizer upload de uma imagem em um site, os códigos ficarão assim.
<img src="Mountain.jpg" alt="Photo of a mountain" width="500" height="600">Então, aqui no campo src, a URL da imagem é adicionada e no campo alt, você deve adicionar o texto alternativo explicando a imagem.
Mas, na maioria das plataformas CMS, você não precisa editar o código. Você pode facilmente adicionar essa tag selecionando a imagem e clicando no ícone de configuração.
11. Meta atualização
A tag Meta Refresh é usada para atualizar o conteúdo em um determinado intervalo. Assim, o navegador seguirá as instruções fornecidas nesta tag.
<meta http-equiv="refresh" content="30">Aqui, no exemplo acima, definimos 30 segundos. Essa tag é útil quando você está executando um site em que o conteúdo precisa ser atualizado após determinados intervalos, como atualizações de notícias, atualizações de pontuação etc.
12. Metacores
Essa metatag é usada para mostrar cores diferentes na barra de URL quando o site é aberto em dispositivos móveis.
<meta content='#162536' name='theme-color'/>Aqui no campo “conteúdo”, você deve adicionar o código de cor que deseja exibir na barra de URL.
Nota : Você tem que usar todas as metatags abaixo da tag <head>.
Conclusão
Espero que você tenha entendido o que são meta tags e como você pode usá-las em seu site para um melhor SEO.
Se você tiver alguma dúvida sobre isso, sinta-se à vontade para me perguntar na seção de comentários.

Junte-se à comunidade Key2Blogging
Aqui, você receberá as últimas notícias de SEO, dicas e truques para blogs e ofertas ocasionais.

