Panduan Komprehensif untuk Meta tag di SEO
Diterbitkan: 2021-09-27Meta Tag adalah salah satu aspek kunci SEO dan menggunakannya dengan benar dapat berdampak besar pada peringkat.
Tapi, Tidak semua meta tag penting untuk SEO. Itu sebabnya saya telah membahas semua tag meta penting yang harus menjadi fokus setiap blogger dan SEO.
Ini memainkan peran penting dalam strategi SEO. Anda tidak dapat mengandalkan satu hal seperti Pembuatan tautan atau Menulis konten yang lebih baik . Anda harus mengaudit bagian SEO teknis Anda dengan benar dan tag Meta adalah salah satunya.
Apa itu tag meta?
Meta tag adalah kode HTML yang memberikan lebih banyak informasi tentang situs web Anda ke mesin pencari dan browser.
Ini menginstruksikan mesin pencari tentang cara menampilkan konten pada halaman hasil pencarian dan membantu browser untuk menampilkan konten dengan benar kepada pengunjung.
Tag ini hanya terlihat dalam kode HTML dan tidak ditampilkan kepada pengunjung biasa.
Jadi, mari kita periksa apa kegunaan dari masing-masing meta tag dan apa manfaat SEO-nya. Pada akhirnya, saya akan menunjukkan kepada Anda bagaimana Anda dapat menggunakannya di situs web Anda dengan benar apakah itu di Blogger atau Wordpress.
Jika Anda seorang pembelajar visual maka Anda dapat menonton video di bawah ini tentang tag Meta untuk SEO.
1. Tag Judul HTML
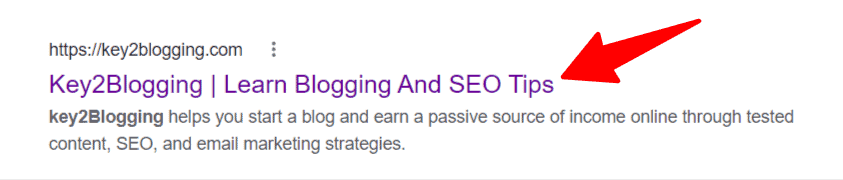
Tag judul adalah bagian terpenting dari halaman web dan digunakan sebagai judul yang dapat diklik di SERP dan juga ditampilkan di situs media sosial saat tautan dibagikan.
Biasanya digunakan di bagian atas halaman web di bawah tag <head> dan memberikan gambaran yang jelas dan komprehensif tentang halaman tersebut.

Di sini, Pada gambar di atas, saya telah menunjukkan tag judul yang ditampilkan di Google.
Jadi, Dalam tag judul HTML halaman ini akan terlihat seperti ini.
<title>key2blogging | Learn Blogging and SEO tips</title> CATATAN . Google tidak selalu menampilkan tag judul. Terkadang memodifikasinya jika tidak cocok untuk pengunjung.
Tag judul secara resmi merupakan faktor peringkat karena judul yang ditulis dengan baik membantu Anda mendapatkan lebih banyak klik dari hasil pencarian.
Faktanya, Google akan memahami topik dengan lebih baik meskipun kata kunci fokus tidak ada dalam tag judul. Tetapi praktik terbaik adalah memasukkan kata kunci fokus di awal judul.
Menurut Hubspot , sebuah judul tidak boleh memiliki lebih dari 60 karakter karena sisanya akan disembunyikan dan tidak terlihat oleh pengguna. Tapi ada beberapa pengecualian untuk itu.
Bagaimana cara menambahkan tag judul ke halaman Anda?
Anda dapat menambahkan tag judul tepat di bawah tag <head> halaman.
Jika Anda menggunakan Blogger maka secara default judul posting ditetapkan sebagai tag judul halaman. Dan jika Anda menggunakan Wordpress maka Anda dapat menggunakan plugin SEO seperti RankMath , Yoast SEO , dll untuk menambahkan tag judul.

Di sini, saya telah menetapkan judul posting dan Nama Situs sebagai tag judul halaman.
Praktik terbaik
- Gunakan tag judul unik di setiap halaman yang menjelaskan konten secara singkat & akurat.
- Pertahankan panjang judul di bawah 60 karakter.
- Gunakan kata kunci fokus di awal (jika memungkinkan)
- Jangan gunakan beberapa tag judul pada satu halaman.
- Gunakan nama merek Anda di judul meskipun tersembunyi di SERP. itu masih akan membantu dalam SEO.
Baca Juga: 7 Teknik Penulisan Konten untuk Ranking Lebih Baik.
2. Deskripsi meta
Meta Description adalah elemen HTML yang merangkum halaman web Anda. Mesin pencari biasanya menampilkan deskripsi Meta dalam hasil pencarian di bawah tag Judul Anda.
Deskripsi meta mengambil porsi yang lebih besar di SERP dan memberikan keyakinan kepada para pencari bahwa mereka akan menemukan solusi setelah mengklik tautan.
Deskripsi yang baik membantu Anda mendapatkan lebih banyak klik dari halaman pencarian dan meningkatkan CTR (Click Through Rate) & mengurangi rasio pentalan jika konten memberikan apa yang dijanjikan dalam deskripsi.
Simpan kata kunci Anda dalam deskripsi meta dan itu membantu dalam SERP. Ketika pengguna mencari kata kunci di Google dan kata kunci yang sama ada dalam deskripsi Anda, maka mesin pencari akan menebalkan kata tersebut yang memengaruhi RKT.
Dalam HTML, deskripsi meta akan terlihat seperti ini.
<meta name="description" content="Here is a precise description of my awesome webpage.">Bagaimana cara menambahkan deskripsi meta ke halaman Anda?
Ada beberapa cara untuk menambahkan deskripsi meta ke halaman web. Jika Anda menggunakan situs web HTML apa pun, Anda dapat meletakkan cuplikan kode di bawah tag <head>.
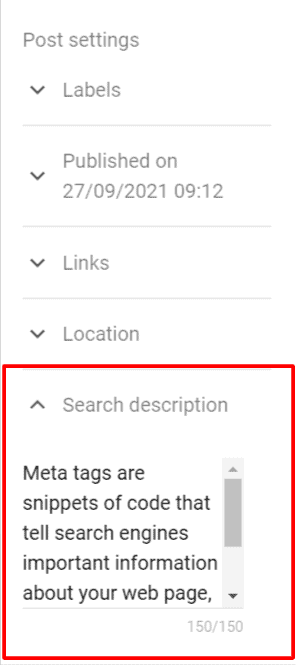
Jika Anda menggunakan Blogger maka Anda dapat melihat opsi di sisi kanan editor posting.

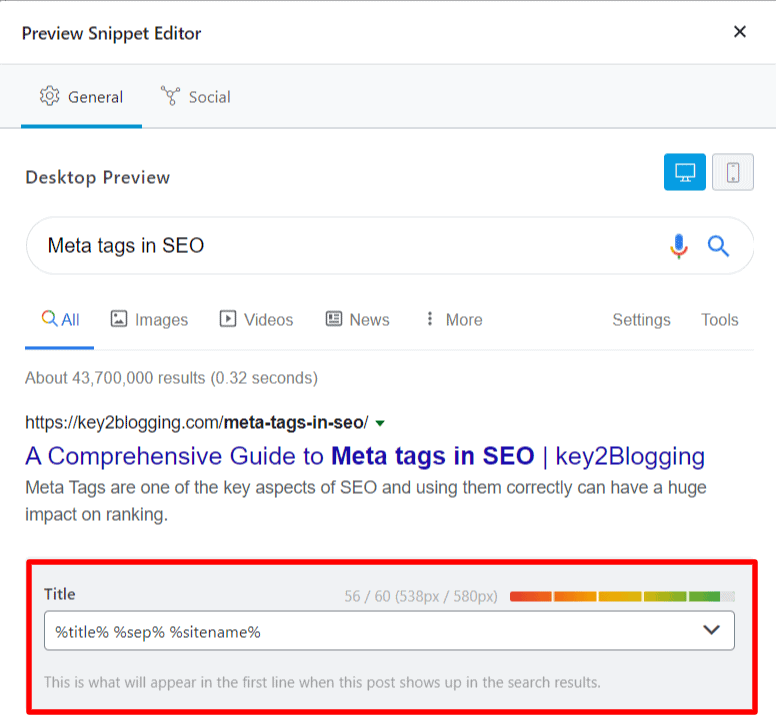
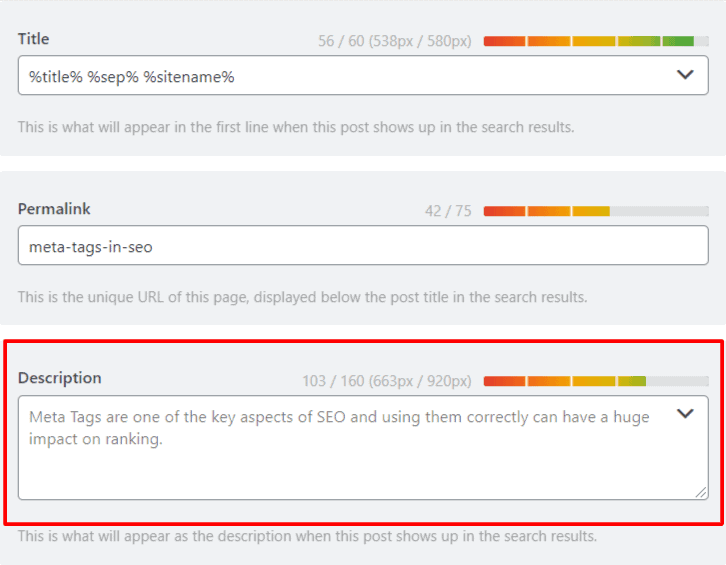
Di sini, Anda dapat menulis deskripsi sepanjang 150 karakter. Dan jika Anda menggunakan Wordpress maka Anda dapat menambahkan deskripsi meta dengan mengklik pengaturan rankmath dan mengklik edit snippet.

Di sini, Anda dapat melihat opsi untuk menambahkan deskripsi di bawah pengaturan tautan permanen. Ikuti praktik terbaik untuk deskripsi.
Praktik terbaik
- Tulis deskripsi unik untuk setiap posting dan halaman
- Pertahankan deskripsi sekitar 150 hingga 160 karakter (termasuk spasi)
- Hindari deskripsi umum
- Cocokkan maksud pencarian
- Gunakan kata kunci fokus Anda dalam deskripsi
- Tulis deskripsi yang layak klik, bukan clickbait
3. Area pandang meta
Meta Viewport menginstruksikan browser untuk menampilkan area viewport dengan benar dalam ukuran perangkat yang berbeda. Viewport adalah area yang terlihat dari dokumen HTML.
Tag ini membantu browser merender halaman dengan benar di perangkat yang berbeda.
Tag meta viewport membantu mesin pencari memahami apakah halaman tersebut mobile-friendly atau tidak. Jadi, memiliki tag ini di situs web Anda membantu dalam peringkat yang lebih baik dalam hasil pencarian seluler.
Sintaks tag ini terlihat seperti ini.
<meta name="viewport" content="width=device-width", initial-scale=1">Anda hanya perlu menambahkan tag ini di bawah tag <head> pada setiap halaman dan tidak perlu mengubah apa pun dalam kode ini.
Jika Anda menggunakan wordpress maka ini akan ditambahkan secara default dan jika Anda menggunakan tema khusus maka pastikan untuk memeriksa apakah tag ini digunakan atau tidak.
Anda juga dapat menambahkan elemen tambahan seperti mengatur tingkat zoom maksimum dan minimum layar, dll.
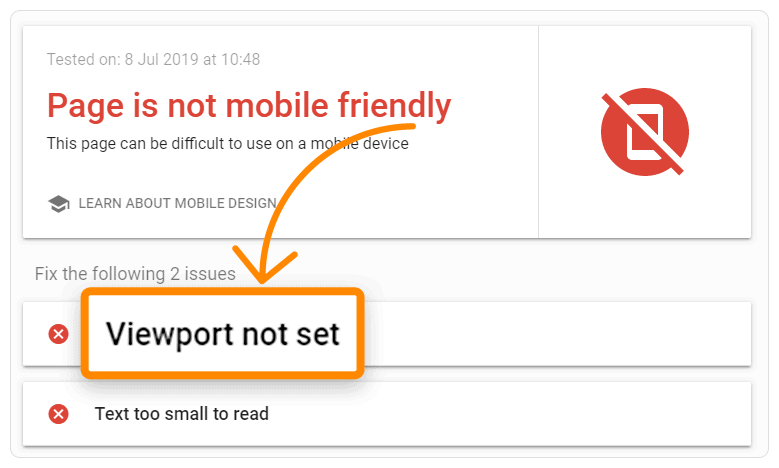
<meta content='width=device-width, initial-scale=1, user-scalable=1, minimum-scale=1, maximum-scale=5' name='viewport'/>Anda dapat memeriksa situs web Anda di alat uji Mobile-friendly Google , apakah itu mobile-friendly atau tidak.

Jika viewport tidak disetel di situs web Anda, Ini akan menampilkan kesalahan seperti ini.

Jika Anda tidak melihat kesalahan ini, maka Anda siap melakukannya.
4. Meta charset
Tag meta charset memberikan informasi tentang pengkodean HTML yang digunakan dalam sebuah situs web. Ini memberitahu browser tentang bagaimana teks pada halaman web Anda harus ditampilkan.
Ada banyak pengkodean karakter yang digunakan di situs web tetapi yang paling populer adalah
- UTF‑8 — Pengkodean karakter untuk Unicode;
- ISO-8859-1 — Pengkodean karakter untuk alfabet Latin.
- ASCII — standar pengkodean karakter pertama
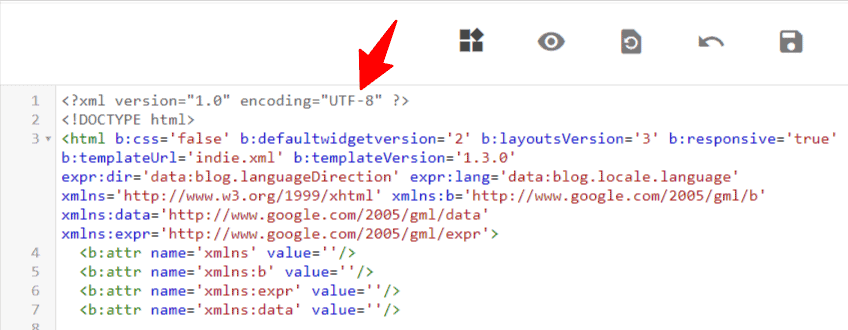
Tag meta charset terlihat seperti ini. (Untuk HTML5)
<meta charset='UTF-8'/>Jika Anda menggunakan HTML 4 atau di bawahnya maka Anda harus menambahkan tag meta seperti ini.
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 
Semua platform CMS modern seperti Wordpress, Blogger, dll menggunakan HTML 5 Now. Jadi, Anda harus memeriksa apakah kode meta pertama ditambahkan ke kode HTML Anda atau tidak.
5. Kata kunci meta
Pada tag meta keywords , Anda dapat menambahkan kata kunci penting dari website Anda.
Meskipun Google tidak mempertimbangkan ini setiap saat, ini sangat membantu untuk situs web baru.
<meta name="keywords" content="HTML, CSS, JavaScript, Blogging, SEO">Di sini, di bidang konten, Anda harus menambahkan kata kunci penting dari situs web Anda. Setelah itu, tempelkan cuplikan kode ini di bawah tag kepala.
6. Penulis Meta
Atribut penulis menentukan penulis halaman web.
Jadi, gunakan tag meta ini untuk memberi tahu mesin pencari tentang Penulis konten. Ini membantu dalam EAT (Keahlian, Kewenangan, dan Kepercayaan).
<meta name="author" content="Abhishek Padhi">Di sini, di bidang konten, Anda harus menambahkan nama penulis.
7. Tag kanonik
Tag kanonik (alias "rel canonical") membantu mesin telusur memahami salinan utama laman web.
Halaman web dapat diakses dari beberapa URL seperti HTTP, HTTPS, dengan www atau non-www. Jadi, Menggunakan tag kanonik mencegah masalah yang disebabkan oleh konten identik atau "duplikat" yang muncul di beberapa URL.
<link rel="canonical" href="http://example.com/" />8. Tag header (h1, h2, h3, dll.)
Tag header penting untuk SEO. Ini membantu Anda menyusun konten dengan benar dan membantu mesin telusur memahami konten.
Faktanya, implementasi yang tepat dari tag heading ini dapat membantu Anda mendapatkan peringkat yang lebih baik di SERP. (halaman hasil mesin pencari). Ini juga meningkatkan pengalaman pengguna dan kemudahan membaca.
Jadi, selalu susun konten dengan benar. Jadi, di sini secara default judul posting bertindak sebagai tag h1 dan kami menggunakan tag h2, dan h3 di konten. Selalu sertakan kata kunci fokus Anda di tag heading.
9. Tag meta robot
Tag meta robot digunakan untuk menginstruksikan mesin pencari apakah akan mengindeks halaman itu atau tidak. Jadi, Anda dapat menggunakan tag ini untuk mengindeks halaman tertentu dengan mudah.
Namun, tag ini tidak digunakan secara luas karena ada cara yang lebih canggih untuk halaman tanpa indeks seperti file robots.txt.
<meta name="robots" content="noindex, nofollow" />Di sini atribut pertama adalah "nama" dan nilainya adalah "robot" dan atribut kedua adalah "konten" dan di sini Anda dapat menetapkan nilai yang berbeda.
- Noindex : Memberitahu mesin pencari untuk tidak mengindeks halaman.
- Index : Ini memberitahu mesin pencari untuk mengindeks halaman. (Tidak perlu menggunakannya karena ini adalah default)
- Ikuti : Meskipun halaman tidak diindeks, perayap harus mengikuti semua tautan di halaman dan memberikan ekuitas ke halaman yang ditautkan.
- Nofollow : Memberitahu perayap untuk tidak mengikuti tautan apa pun di halaman atau meneruskan ekuitas tautan apa pun.
- Noimageindex : Ini memberi tahu perayap untuk tidak mengindeks gambar apa pun di halaman.
- None : Setara dengan menggunakan tag noindex dan nofollow secara bersamaan.
- Noarchive : Mesin pencari tidak boleh menampilkan tautan cache ke halaman ini di SERP.
- Nocache : Sama seperti noarchive, tetapi hanya digunakan oleh Internet Explorer dan Firefox.
- Nosnippet : Memberitahu mesin pencari untuk tidak menampilkan potongan halaman ini (yaitu deskripsi meta) halaman ini di SERP.
- Unavailable_after : Mesin pencari seharusnya tidak lagi mengindeks halaman ini setelah tanggal tertentu.
Jadi, Anda dapat menggunakan beberapa nilai dalam atribut konten yang dipisahkan dengan koma.
Tetapi, jika Anda menggunakan Wordpress maka Anda dapat dengan mudah mengindeks halaman menggunakan plugin SEO seperti Rank Math SEO, Yoast SEO, dll.
Jika Anda menggunakan Blogger maka Anda juga dapat melakukan hal yang sama menggunakan editor pos.
10. Teks alternatif
Tag alt adalah teks Alternatif yang ditampilkan di browser saat gambar tidak tersedia atau mengalami kesalahan unduhan. Ini juga membantu mesin pencari memahami lebih banyak tentang gambar yang digunakan dalam halaman web.
jadi, ketika Anda mengunggah gambar di situs web, kodenya akan terlihat seperti ini.
<img src="Mountain.jpg" alt="Photo of a mountain" width="500" height="600">Jadi, di sini di bidang src, URL gambar ditambahkan dan di bidang alt, Anda harus menambahkan teks alt yang menjelaskan gambar.
Namun, di sebagian besar platform CMS Anda tidak perlu mengedit kodenya. Anda dapat dengan mudah menambahkan tag ini dengan memilih gambar dan kemudian mengklik ikon pengaturan.
11. Penyegaran meta
Tag Meta Refresh digunakan untuk me-refresh konten pada interval tertentu. Jadi, browser akan mengikuti instruksi yang diberikan dalam tag ini.
<meta http-equiv="refresh" content="30">Di sini, dalam contoh di atas, kami telah menetapkan 30 detik. Tag ini berguna saat Anda menjalankan situs web yang kontennya perlu di-refresh setelah interval tertentu seperti pembaruan Berita, pembaruan skor, dll.
12. Warna Meta
Tag meta ini digunakan untuk menampilkan warna berbeda di bilah URL saat situs web dibuka di perangkat seluler.
<meta content='#162536' name='theme-color'/>Di sini, di bidang "konten", Anda harus menambahkan kode warna yang ingin Anda tampilkan di bilah URL.
Catatan : Anda harus menggunakan semua meta tag di bawah tag <head>.
Kesimpulan
Saya harap Anda telah memahami apa itu tag meta dan bagaimana Anda dapat menggunakannya di situs web Anda untuk SEO yang lebih baik.
Jika Anda memiliki keraguan tentang ini, jangan ragu untuk bertanya kepada saya di bagian komentar.

Bergabunglah dengan Komunitas Key2Blogging
Di sini, Anda akan mendapatkan Berita SEO Terbaru, Tips dan trik Blogging, dan penawaran sesekali.

