Bagaimana Cara Menambahkan Tombol Obrolan WhatsApp di WordPress? (GRATIS)
Diterbitkan: 2021-09-04Apakah Anda ingin menambahkan tombol obrolan WhatsApp ke situs web wordpress Anda dan mengarahkan pengunjung Anda ke WhatsApp untuk konversi yang lebih baik?
Nah, pada artikel ini, saya akan menunjukkan cara menambahkan kotak obrolan Whatsapp dengan beberapa pesan yang telah ditentukan di wordpress secara gratis.
Tapi, sebelum itu mari kita pahami manfaat menambahkan tombol obrolan ini ke situs web.
Mengapa Menambahkan Obrolan WhatsApp ke WordPress?
Ada beberapa manfaat menambahkan tombol obrolan WhatsApp di wordpress.
Pertama, ini menyediakan cara mudah bagi pelanggan Anda untuk terhubung dengan Anda dengan mengklik tombol. Jadi, Anda akan mendapatkan konversi yang lebih baik melalui WhatsApp dan Anda dapat dengan mudah mendemonstrasikan produk dan fitur Anda kepada mereka.
Akhirnya, ini membantu Anda meningkatkan konversi dan penjualan.
Tahukah Anda ada lebih dari 2 miliar pengguna aktif di seluruh dunia & ini adalah Aplikasi messenger seluler yang paling banyak digunakan. Rata-rata pengguna WhatsApp menghabiskan 38 menit per hari untuk itu. (sumber)
Jadi, alih-alih lebih fokus pada Email, Anda dapat fokus pada WhatsApp yang membuat komunikasi Anda lebih mudah dan lebih cepat.

Ini sangat membantu jika Anda menjalankan toko online atau menyediakan layanan apa pun kepada pelanggan Anda. Ada beberapa chatbot langsung yang tersedia yang dapat Anda gunakan di situs web Anda, tetapi kebanyakan dari mereka adalah premium.
Tapi, Anda bisa dengan mudah memasang tombol chat WhatsApp di website wordpress Anda secara gratis, dan tidak perlu membayar siapa pun.
Jadi, mari kita periksa bagaimana Anda bisa melakukannya.
Bagaimana cara menambahkan Obrolan WhatsApp ke WordPress?
Ada dua cara Anda dapat menambahkan tombol obrolan WhatsApp ke situs web wordpress Anda.
- Menambahkan plugin
- Menambahkan skrip manual
Namun, kedua metode tersebut akan memberi Anda hasil yang sama dan saya lebih suka menambahkan ini menggunakan plugin wordpress karena mudah diterapkan dan Anda mendapatkan banyak opsi penyesuaian.
Dan semua kode akan berjalan di situs web Anda dan tidak perlu bergantung pada situs web pihak ketiga untuk itu.
Jadi, ikuti proses untuk menambahkan tombol obrolan WhatsApp.
Langkah-1: Memasang plugin join.chat
Join.chat adalah plugin wordpress gratis yang memungkinkan Anda menambahkan tombol obrolan WhatsApp ke situs web Anda.
Jadi, untuk menambahkan plugin ini, buka dashboard wordpress dan di bawah plugin, klik bagian add new .
Sekarang di kotak pencarian cari join.chat dan Anda akan melihat plugin seperti ini.

Tema ini saat ini memiliki 400.000+ instalasi aktif dan dikembangkan oleh Creame. Klik instal sekarang dan aktifkan plugin ini.
Langkah-2: Menyiapkan join.chat
Setelah mengaktifkan plugin ini, Anda akan melihat opsi baru di bawah opsi pengaturan.
Jadi, buka pengaturan > join.chat , dan di sini Anda perlu mengatur tombol obrolan WhatsApp.
Di sini Anda akan melihat dua opsi di bagian atas.
- Umum
- Visibilitas
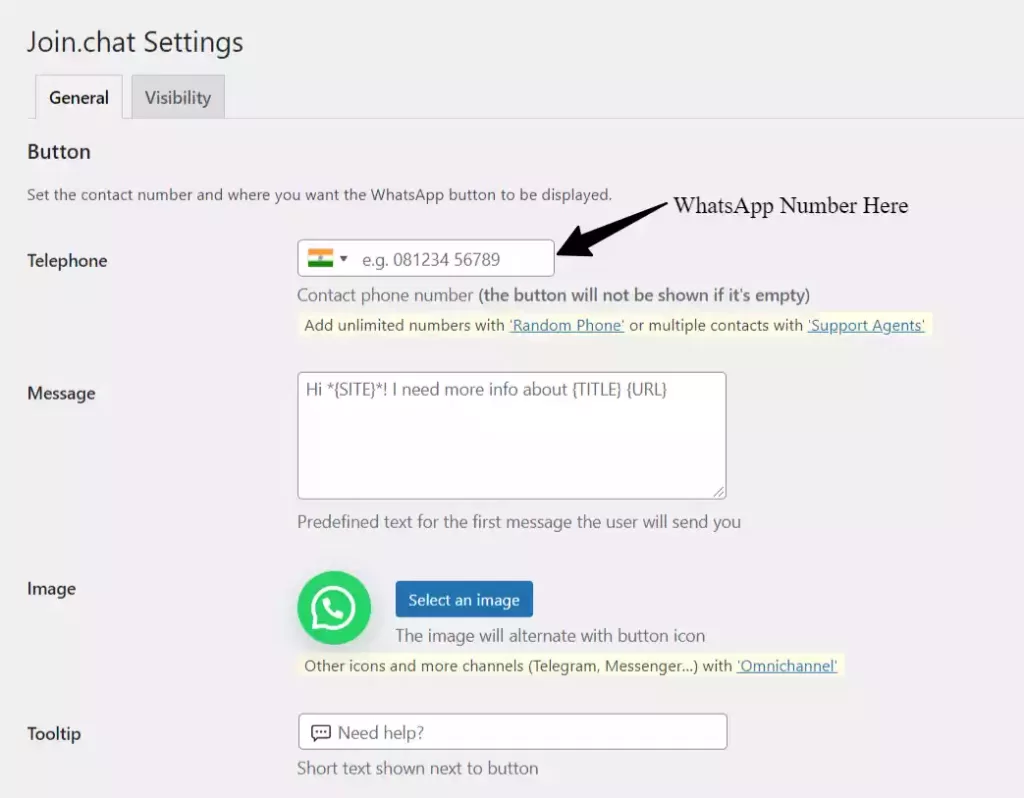
Mari kita atur pengaturan Umum terlebih dahulu.

Di sini, di bagian Telepon, Anda perlu menambahkan nomor WhatsApp Anda sendiri dan di bidang pesan, Anda perlu menambahkan pesan yang telah ditentukan sebelumnya.
Sehingga pesan ini akan secara otomatis mengetik di ponsel pengguna ketika mereka mengklik tombol tersebut.

Jadi, di sini Anda dapat menggunakan beberapa aturan yang telah ditentukan sebelumnya seperti {site} untuk menampilkan nama situs web, {title} untuk menampilkan judul halaman tempat tombol diklik dan {URL} halaman tersebut.
Nah di bagian selanjutnya kamu bisa mengubah tampilan tombol chat WhatsApp, tapi defaultnya oke. Jadi, tidak perlu diubah di sini.
Sekarang di bagian tooltip, Anda dapat menambahkan teks, yang akan ditampilkan ketika seseorang mengarahkan kursor ke tombol obrolan.

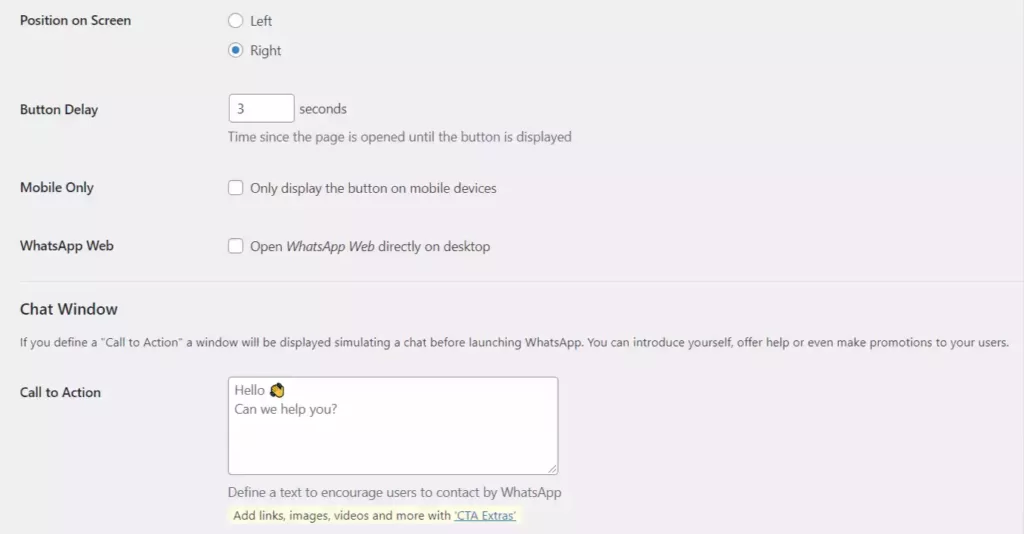
Sekarang gulir ke bawah dan Anda akan melihat opsi apakah Anda ingin menampilkan tombol di sisi kiri atau di sisi kanan.
Dan di sini Anda dapat mengatur penundaan tombol, sehingga tombol akan muncul setelah beberapa detik halaman dimuat sepenuhnya.
Jadi, Anda tidak perlu berkompromi dengan kecepatan situs web yang sekarang menjadi faktor peringkat penting.
Sekarang Anda dapat mengatur tombol obrolan WhatsApp untuk ditampilkan hanya di perangkat seluler tetapi di sini, dalam hal ini, saya ingin menampilkan tombol ini di semua perangkat. Jadi, saya akan mengaktifkan opsi kedua WhatsApp web .
Sekarang Anda dapat menambahkan tombol ajakan bertindak di tombol obrolan WhatsApp Anda. Jadi, ketika pengguna mengklik tombol itu akan menampilkan pesan di jendela obrolan.

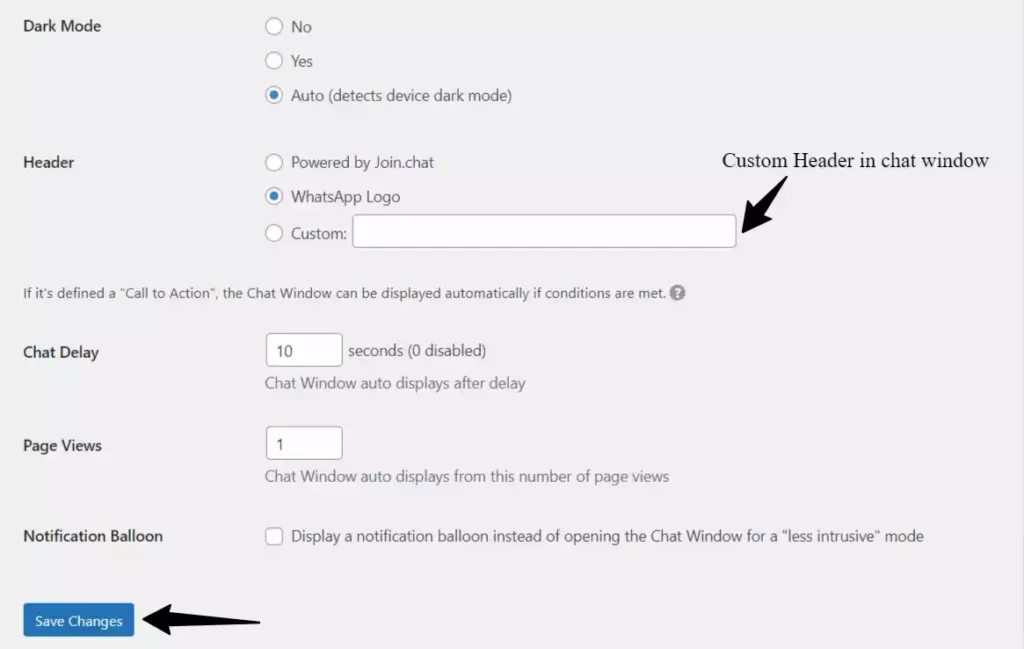
Sekarang Anda perlu mengatur pengaturan tombol obrolan terakhir seperti warna jendela obrolan, teks header, mode gelap, dan tampilan halaman.

Di sini, dalam opsi mode gelap, buat menjadi otomatis, sehingga jendela obrolan akan menyesuaikan warnanya ketika perangkat pelanggan disetel ke mode gelap.
Di bagian Header, Anda dapat menggunakan logo WhatsApp atau menambahkan teks header kustom Anda sendiri.
Sekarang di bagian penundaan obrolan, Anda dapat menambahkan 5 atau 10 detik setelah itu jendela obrolan akan muncul secara otomatis. Di sini atur tampilan halaman menjadi satu, tombol akan ditampilkan kepada pengguna pada kunjungan halaman pertama.
Sekarang simpan semua pengaturan dan tombol obrolan WhatsApp ditambahkan ke dasbor wordpress Anda.
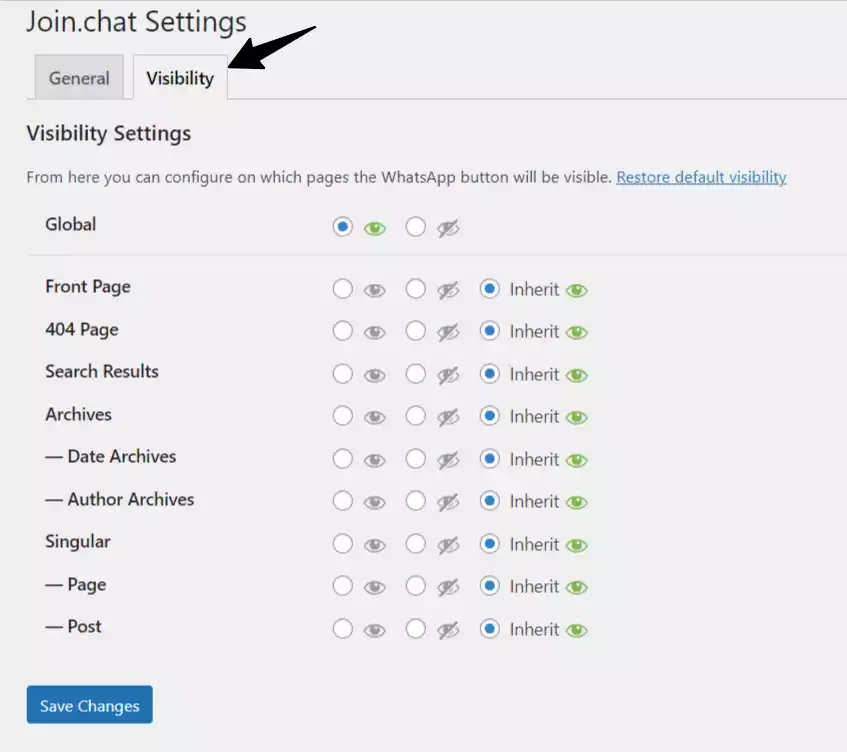
Langkah-3: Pengaturan visibilitas tombol obrolan WhatsApp
Sekarang di tab visibilitas, Anda dapat membatasi tombol untuk muncul di halaman tertentu.

Di sini, opsi pertama adalah Global yang memungkinkan kita menampilkan atau menyembunyikan tombol di seluruh situs web.
Tepat di bawah ini, Anda akan melihat opsi untuk menyembunyikan tombol obrolan dari halaman seperti beranda, halaman posting, 404 halaman, halaman hasil pencarian, dll.
Cukup klik pada opsi menutup mata dan tombol obrolan Whatsapp akan bersembunyi di halaman tersebut.
Sekarang Anda telah menyelesaikan pengaturan tombol obrolan.
Plugin WhatsApp tersedia untuk WordPress
Anda juga dapat mencoba plugin WhatsApp lain untuk menambahkan tombol obrolan ke situs web Anda. Berikut adalah beberapa plugin yang tercantum di bawah ini. Beberapa dari mereka gratis dan yang lainnya berbayar.
Plugin ini dirancang khusus untuk menambahkan tombol obrolan di wordpress dan beberapa di antaranya mendukung beberapa platform obrolan seperti WhatsApp, messenger, telegram, dll.
- Obrolan Sosial WP
- Klik untuk mengobrol
- Obrolan Kontak WhatsApp
- Tombol Kontak WhatsApp
- Obrolan Langsung Tab Sosial untuk WordPress
Kesimpulan
Saya harap tutorial ini akan membantu Anda menambahkan tombol obrolan WhatsApp ke situs web wordpress Anda secara gratis. Jika Anda memiliki keraguan tentang ini, Anda dapat bertanya kepada saya di bagian komentar.
Jika Anda menyukai tutorial ini, bagikan ini di platform media sosial seperti Facebook, WhatsApp, dan Twitter.
Jangan lupa untuk Berlangganan saluran YouTube kami untuk lebih banyak tutorial terkait Wordpress seperti ini.
Baca Juga: Bagaimana cara menambahkan Notepad di dashboard Wordpress?

