WordPress에 WhatsApp 채팅 버튼을 추가하는 방법은 무엇입니까? (무료)
게시 됨: 2021-09-04WordPress 웹 사이트에 WhatsApp 채팅 버튼을 추가하고 더 나은 전환을 위해 방문자를 WhatsApp으로 리디렉션하시겠습니까?
글쎄,이 기사에서는 WordPress에 미리 정의 된 메시지가 포함 된 Whatsapp 대화 상자를 무료로 추가하는 방법을 보여 드리겠습니다.
그러나 그 전에 이 채팅 버튼을 웹사이트에 추가할 때의 이점을 이해합시다.
WordPress에 WhatsApp 채팅을 추가하는 이유는 무엇입니까?
WordPress에 WhatsApp 채팅 버튼을 추가하면 몇 가지 이점이 있습니다.
첫째, 고객이 버튼 클릭으로 쉽게 연결할 수 있는 방법을 제공합니다. 따라서 WhatsApp을 통해 더 나은 전환을 얻을 수 있으며 제품과 기능을 쉽게 시연할 수 있습니다.
결국 전환과 판매를 높이는 데 도움이 됩니다.
전 세계적으로 20억 명이 넘는 활성 사용자가 있으며 가장 많이 사용되는 모바일 메신저 앱이라는 것을 알고 있습니까? 평균 WhatsApp 사용자는 하루에 38분을 사용합니다. (원천)
따라서 이메일에 더 집중하는 대신 WhatsApp에 집중하여 더 쉽고 빠르게 커뮤니케이션할 수 있습니다.

이것은 온라인 상점을 운영하거나 고객에게 서비스를 제공하는 경우 매우 유용합니다. 웹사이트에서 사용할 수 있는 몇 가지 라이브 챗봇이 있지만 대부분은 프리미엄입니다.
그러나 WordPress 웹 사이트에 WhatsApp 채팅 버튼을 무료로 쉽게 설치할 수 있으며 누구에게도 비용을 지불할 필요가 없습니다.
그럼 어떻게 할 수 있는지 확인해 보겠습니다.
WordPress에 WhatsApp 채팅을 추가하는 방법은 무엇입니까?
워드프레스 웹사이트에 WhatsApp 채팅 버튼을 추가하는 방법에는 두 가지가 있습니다.
- 플러그인 추가
- 수동 스크립트 추가
그러나 두 방법 모두 동일한 결과를 제공하며 구현하기 쉽고 수많은 사용자 정의 옵션을 얻을 수 있으므로 wordpress 플러그인을 사용하여 이것을 추가하는 것을 선호합니다.
그리고 모든 코드는 귀하의 웹사이트에서 실행되며 이를 위해 제3자 웹사이트에 의존할 필요가 없습니다.
따라서 프로세스에 따라 WhatsApp 채팅 버튼을 추가하십시오.
1단계: join.chat 플러그인 설치
Join.chat은 WhatsApp 채팅 버튼을 웹사이트에 추가할 수 있는 무료 WordPress 플러그인입니다.
따라서 이 플러그인을 추가하려면 WordPress 대시보드로 이동하여 플러그인 섹션에서 새로 추가 를 클릭합니다.
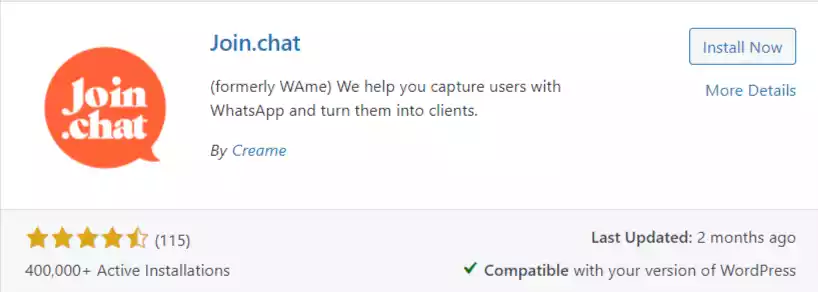
이제 검색 상자에서 join.chat 을 검색하면 다음과 같은 플러그인이 표시됩니다.

이 테마는 현재 400,000개 이상의 활성 설치가 있으며 Creame에서 개발했습니다. 지금 설치를 클릭하고 이 플러그인을 활성화하십시오.
2단계: join.chat 설정
이 플러그인을 활성화하면 설정 옵션 아래에 새 옵션이 표시됩니다.
따라서 설정 > join.chat 으로 이동하고 여기에서 WhatsApp 채팅 버튼을 설정해야 합니다.
여기서 상단에 두 가지 옵션이 표시됩니다.
- 일반적인
- 시계
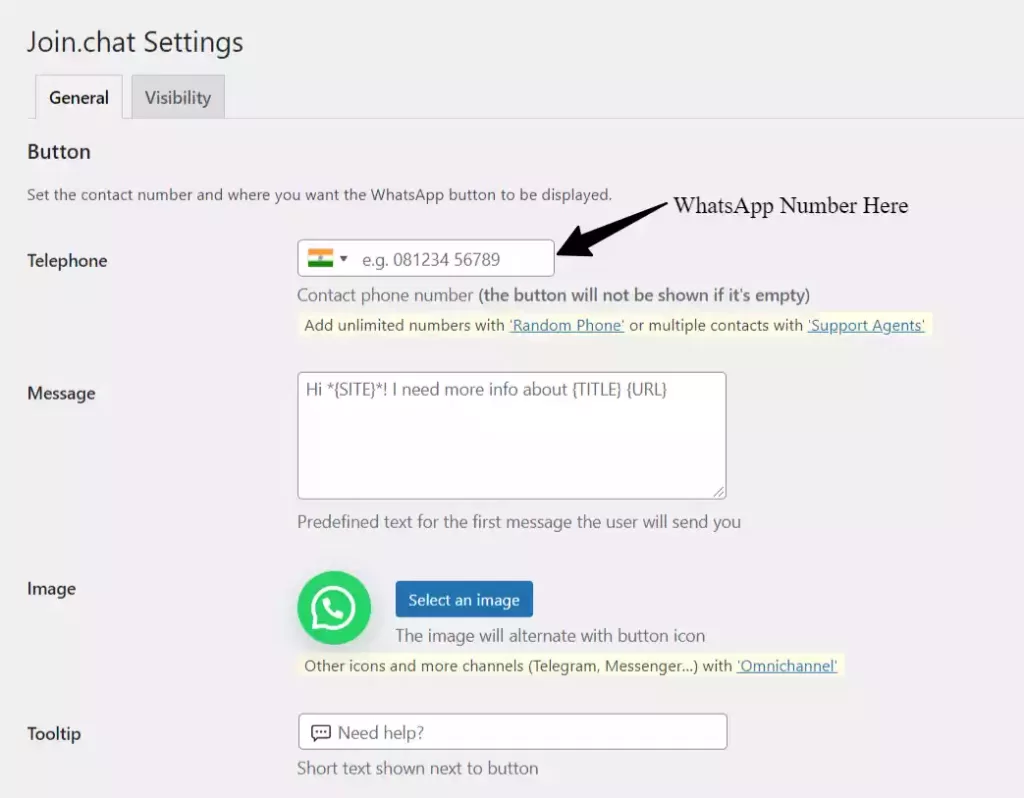
먼저 일반 설정을 지정해 보겠습니다.

여기 전화 섹션에서 자신의 WhatsApp 번호를 추가해야 하고 메시지 필드에서 미리 정의된 메시지를 추가해야 합니다.

따라서 이 메시지는 사용자가 버튼을 클릭할 때 자동으로 모바일에 입력됩니다.
따라서 여기에서 {site}와 같은 미리 정의된 규칙을 사용하여 웹사이트 이름을 표시하고, {title}은 버튼을 클릭한 페이지의 제목을 표시하고, 해당 페이지의 {URL}을 표시할 수 있습니다.
이제 다음 섹션에서 WhatsApp 채팅 버튼의 모양을 변경할 수 있지만 기본값은 괜찮습니다. 따라서 여기서 변경할 필요가 없습니다.
이제 툴팁 섹션에서 누군가가 채팅 버튼 위로 마우스를 가져가면 표시되는 텍스트를 추가할 수 있습니다.

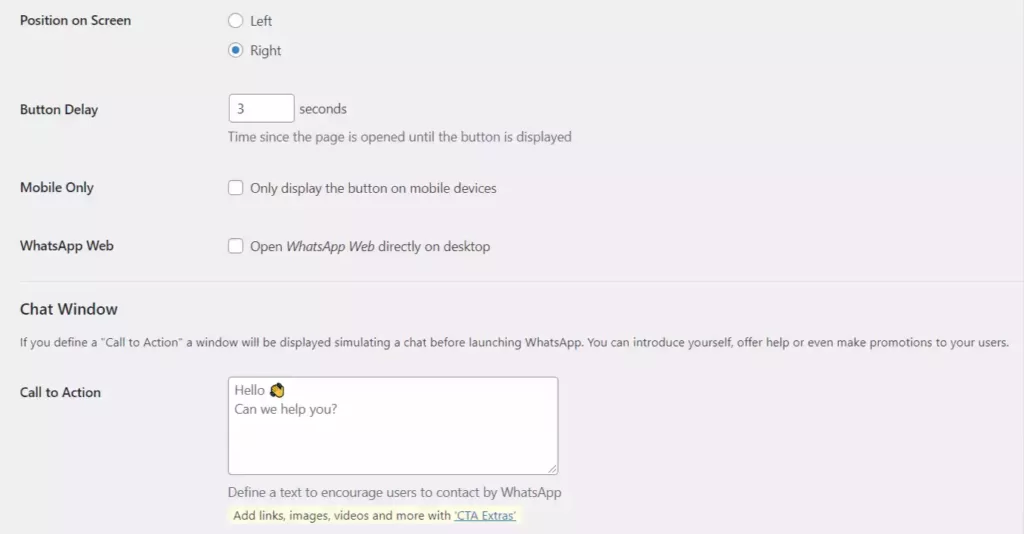
이제 아래로 스크롤하면 버튼을 왼쪽에 표시할지 오른쪽에 표시할지 옵션이 표시됩니다.
여기에서 버튼 지연을 설정할 수 있으므로 페이지가 완전히 로드된 후 몇 초 후에 버튼이 표시됩니다.
따라서 이제 중요한 순위 요소인 웹사이트 속도를 타협할 필요가 없습니다.
이제 WhatsApp 채팅 버튼이 모바일 장치에만 표시되도록 설정할 수 있지만 여기서는 모든 장치에 이 버튼을 표시하고 싶습니다. 따라서 두 번째 옵션 WhatsApp web 을 켭니다.
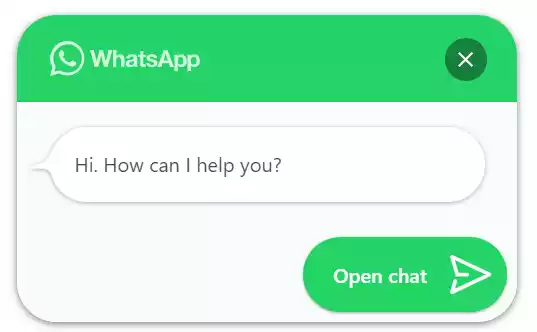
이제 WhatsApp 채팅 버튼에 행동 유도 버튼을 추가할 수 있습니다. 따라서 사용자가 버튼을 클릭하면 채팅 창에 메시지가 표시됩니다.

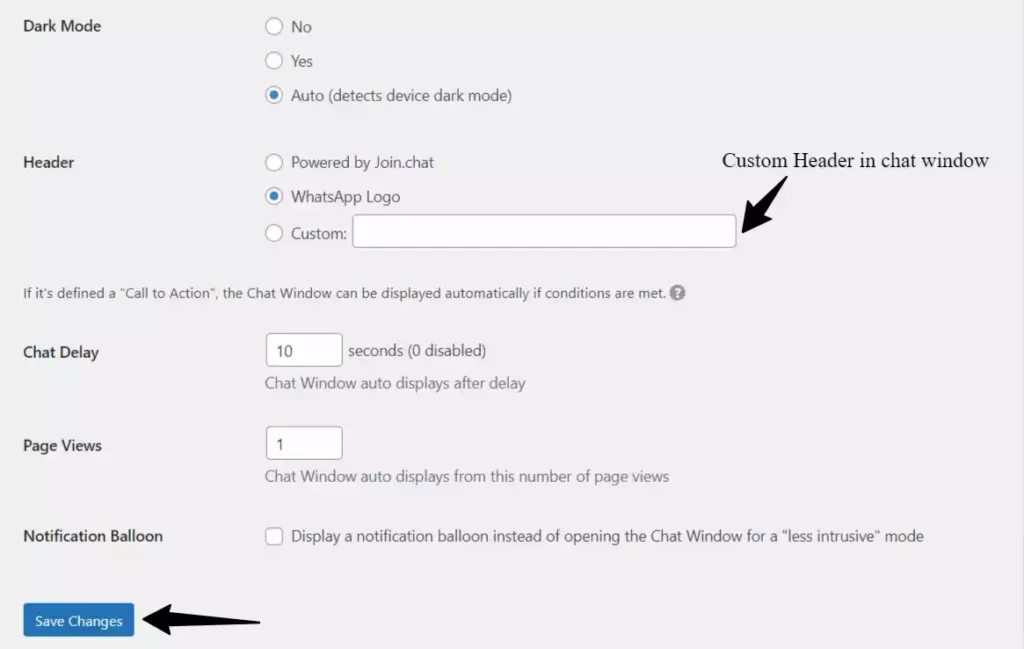
이제 채팅 창 색상, 헤더 텍스트, 다크 모드 및 페이지 보기와 같은 최종 채팅 버튼 설정을 지정해야 합니다.

여기에서 다크 모드 옵션에서 자동으로 설정하면 고객 장치가 다크 모드로 설정될 때 채팅 창이 색상을 조정합니다.
헤더 섹션에서 WhatsApp 로고를 사용하거나 사용자 정의 헤더 텍스트를 추가할 수 있습니다.
이제 채팅 지연 섹션에서 채팅 창이 자동으로 표시되도록 5초 또는 10초를 추가할 수 있습니다. 여기에서 페이지 보기를 1로 설정하면 첫 페이지 방문 시 버튼이 사용자에게 표시됩니다.
이제 모든 설정을 저장하면 WhatsApp 채팅 버튼이 WordPress 대시보드에 추가됩니다.
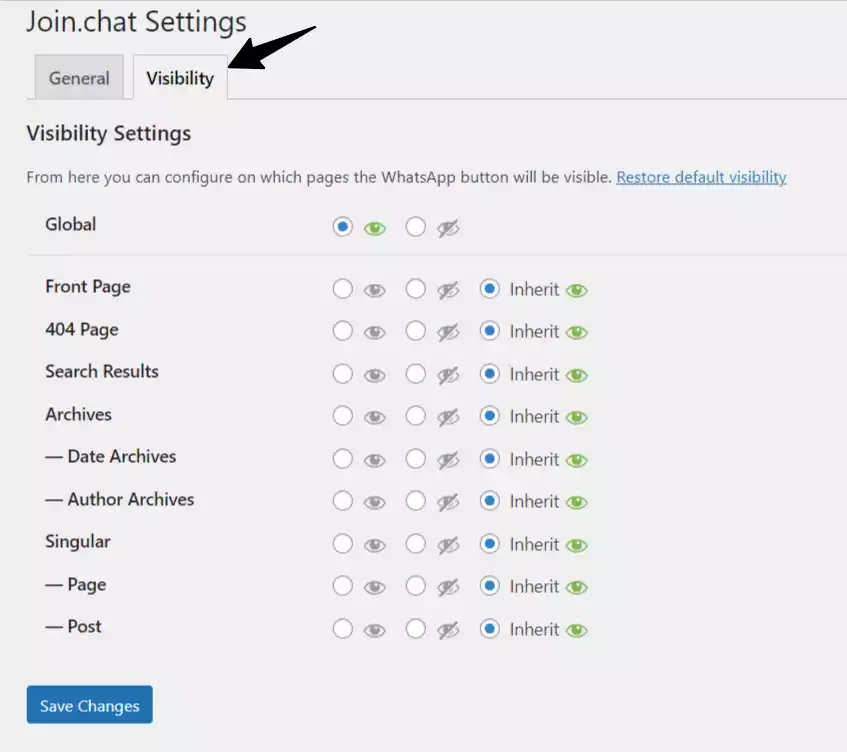
3단계: WhatsApp 채팅 버튼의 가시성 설정
이제 가시성 탭에서 버튼이 특정 페이지에 표시되도록 제한할 수 있습니다.

여기에서 첫 번째 옵션은 전체 웹사이트에서 버튼을 표시하거나 숨길 수 있는 글로벌입니다.
바로 아래에 홈페이지, 게시물 페이지, 404 페이지, 검색 결과 페이지 등과 같은 페이지에서 채팅 버튼을 숨기는 옵션이 있습니다.
눈 감는 옵션을 클릭하기만 하면 Whatsapp 채팅 버튼이 해당 페이지에 숨겨집니다.
이제 채팅 버튼 설정이 완료되었습니다.
WordPress에 사용할 수 있는 WhatsApp 플러그인
다른 WhatsApp 플러그인을 사용해 웹사이트에 채팅 버튼을 추가할 수도 있습니다. 다음은 아래 나열된 플러그인 중 일부입니다. 그들 중 일부는 무료이고 다른 일부는 유료입니다.
이 플러그인은 워드프레스에 채팅 버튼을 추가하도록 특별히 설계되었으며 그 중 일부는 WhatsApp, 메신저, 텔레그램 등과 같은 여러 채팅 플랫폼을 지원합니다.
- WP 소셜 채팅
- 채팅하려면 클릭
- WhatsApp 연락처 채팅
- WhatsApp 연락처 버튼
- WordPress용 소셜 탭 라이브 채팅
결론
이 튜토리얼이 WordPress 웹사이트에 WhatsApp 채팅 버튼을 무료로 추가하는 데 도움이 되기를 바랍니다. 이에 대해 의문점이 있으면 댓글 섹션에서 저에게 질문할 수 있습니다.
이 튜토리얼이 마음에 들면 Facebook, WhatsApp 및 Twitter와 같은 소셜 미디어 플랫폼에서 공유하십시오.
이와 같은 더 많은 Wordpress 관련 자습서를 보려면 YouTube 채널 을 구독하는 것을 잊지 마십시오.
더 읽어보기: Wordpress 대시보드에 메모장을 추가하는 방법은 무엇입니까?

