Cum să adăugați un buton de chat WhatsApp în WordPress? (GRATUIT)
Publicat: 2021-09-04Doriți să adăugați un buton de chat WhatsApp pe site-ul dvs. wordpress și să vă redirecționați vizitatorii către WhatsApp pentru o conversie mai bună?
Ei bine, în acest articol, vă voi arăta cum să adăugați gratuit o casetă de chat Whatsapp cu câteva mesaje predefinite în wordpress.
Dar, înainte de asta, să înțelegem beneficiile adăugării acestui buton de chat pe un site web.
De ce să adăugați WhatsApp Chat la WordPress?
Există mai multe beneficii de a adăuga un buton de chat WhatsApp în wordpress.
În primul rând, oferă o modalitate ușoară pentru clientul dvs. de a intra în legătură cu dvs. printr-un clic pe un buton. Deci, veți obține o conversie mai bună prin WhatsApp și le puteți demonstra cu ușurință produsele și caracteristicile acesteia.
În cele din urmă, vă ajută să vă creșteți conversiile și vânzările.
Știți că există peste 2 miliarde de utilizatori activi în întreaga lume și este cea mai folosită aplicație de mesagerie mobilă. Utilizatorul mediu WhatsApp petrece 38 de minute pe zi pe el. (sursă)
Deci, în loc să vă concentrați mai mult pe e-mailuri, vă puteți concentra pe WhatsApp, ceea ce vă face comunicarea mai ușoară și mai rapidă.

Acest lucru este foarte util dacă conduceți un magazin online sau oferiți orice servicii clienților dvs. Există mai mulți chatboți live disponibili pe care îi puteți folosi pe site-ul dvs., dar majoritatea sunt premium.
Dar, puteți instala cu ușurință butonul de chat WhatsApp pe site-ul dvs. wordpress gratuit și nu este nevoie să plătiți pe nimeni.
Deci, haideți să verificăm cum puteți face asta.
Cum să adaugi un chat WhatsApp la WordPress?
Există două moduri în care puteți adăuga un buton de chat WhatsApp pe site-ul dvs. wordpress.
- Adăugarea unui plugin
- Adăugarea unui script manual
Dar, atât metoda vă va oferi același rezultat și prefer să adaug acest lucru folosind un plugin wordpress, deoarece este ușor de implementat și aveți o mulțime de opțiuni de personalizare.
Și toate codurile vor rula pe site-ul dvs. web și nu este nevoie să vă bazați pe un site web terță parte pentru asta.
Deci, urmați procesul pentru a adăuga butonul de chat WhatsApp.
Pasul 1: Instalarea pluginului join.chat
Join.chat este un plugin wordpress gratuit care vă permite să adăugați butonul de chat WhatsApp pe site-ul dvs. web.
Așadar, pentru a adăuga acest plugin, accesați tabloul de bord wordpress și sub plugin, faceți clic pe secțiunea add new .
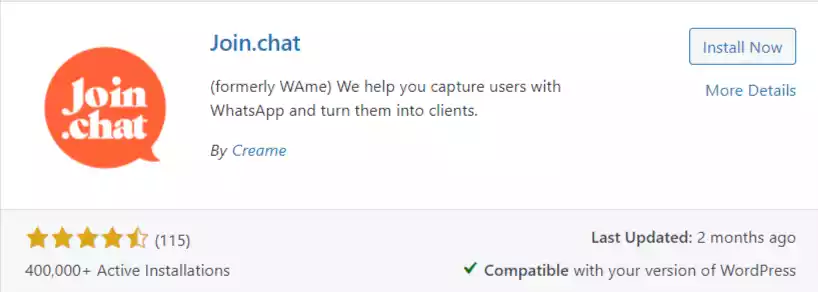
Acum, în caseta de căutare, căutați join.chat și veți vedea un plugin ca acesta.

Această temă are în prezent peste 400.000 de instalări active și este dezvoltată de Creame. Faceți clic pe Instalați acum și activați acest plugin.
Pasul 2: Configurarea join.chat
După activarea acestui plugin, veți vedea o nouă opțiune sub opțiunile de setare.
Deci, accesați setări > join.chat și aici trebuie să configurați butonul de chat WhatsApp.
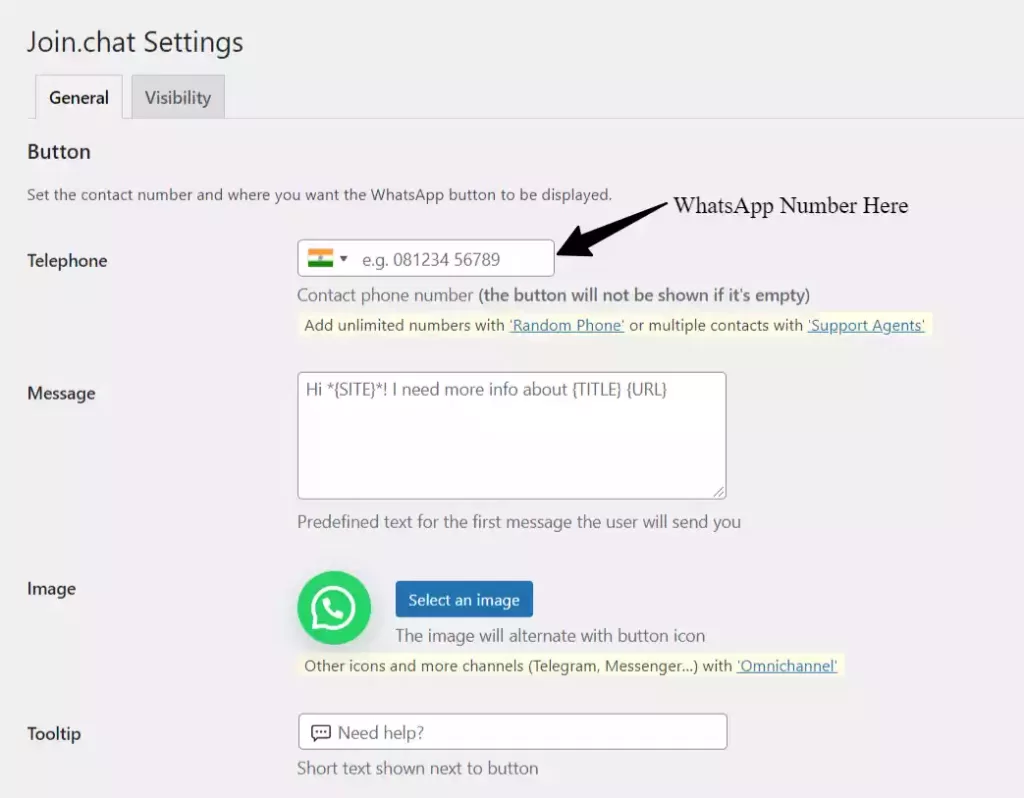
Aici veți vedea două opțiuni în partea de sus.
- General
- Vizibilitate
Să setăm mai întâi setările generale.

Aici, în secțiunea Telefon, trebuie să adăugați propriul număr de WhatsApp, iar în câmpul de mesaj, trebuie să adăugați un mesaj predefinit.
Deci, acest mesaj va introduce automat pe mobilul utilizatorului atunci când face clic pe butonul.

Deci, aici puteți folosi câteva reguli predefinite, cum ar fi {site} pentru a afișa numele site-ului web, {title} pentru a afișa titlul paginii în care se face clic pe butonul și {URL} a acelei pagini.
Acum, în secțiunea următoare, puteți schimba aspectul butonului de chat WhatsApp, dar implicit este ok. Deci, nu este nevoie să schimbați aici.
Acum, în secțiunea de indicații, puteți adăuga un text, care va apărea când cineva trece cu mouse-ul peste butonul de chat.

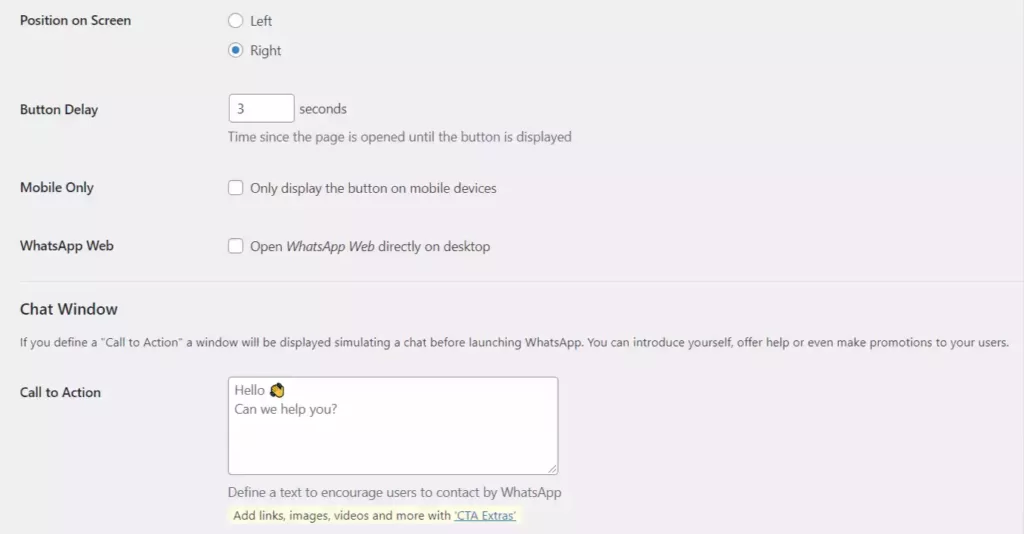
Acum derulați în jos și veți vedea opțiunea dacă doriți să afișați butonul în partea stângă sau în partea dreaptă.
Și aici puteți seta întârzierea butonului, astfel încât butonul va afișa după câteva secunde pagina este încărcată complet.
Deci, nu trebuie să faceți compromisuri cu privire la viteza site-ului, care este acum un factor important de clasare.
Acum puteți seta butonul de chat WhatsApp să se afișeze numai pe dispozitivele mobile, dar aici, în acest caz, vreau să afișez acest buton pe toate dispozitivele. Deci, voi activa a doua opțiune WhatsApp web .
Acum puteți adăuga un buton de apel la acțiune în butonul de chat WhatsApp. Deci, atunci când un utilizator face clic pe buton, acesta va afișa mesajul într-o fereastră de chat.

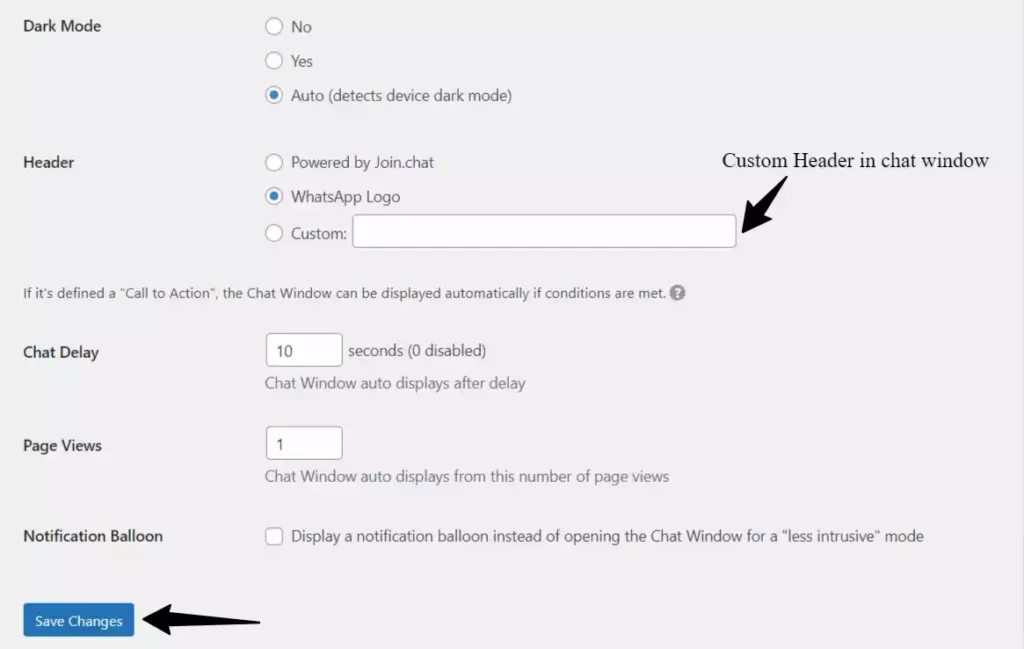
Acum trebuie să configurați setările finale ale butonului de chat, cum ar fi culoarea ferestrei de chat, textul antetului, modul întunecat și vizualizările de pagină.

Aici, în opțiunea mod întunecat, treceți la automat, astfel încât fereastra de chat își va ajusta culoarea atunci când dispozitivul clientului este setat în modul întunecat.
În secțiunea Antet, puteți fie să utilizați sigla WhatsApp, fie să adăugați propriul text de antet personalizat.
Acum, în secțiunea de întârziere a chat-ului, puteți adăuga 5 sau 10 secunde, după care fereastra de chat se va afișa automat. Setați aici vizualizările paginii la una, astfel încât butonul să se afișeze utilizatorului la prima vizită a paginii.
Acum salvați toate setările și butonul de chat WhatsApp este adăugat la tabloul de bord wordpress.
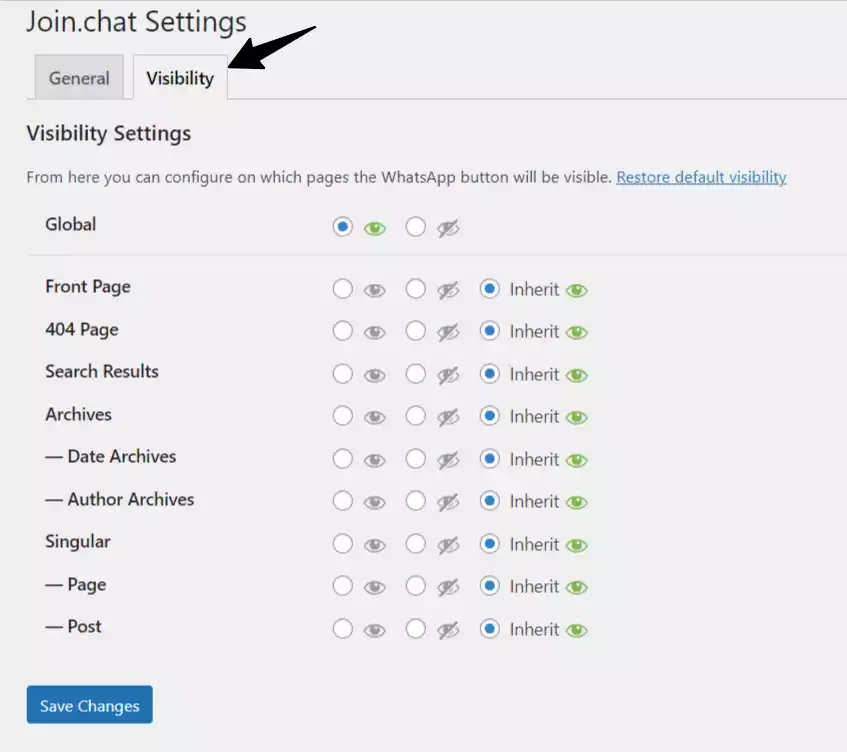
Pasul 3: Setările de vizibilitate ale butonului de chat WhatsApp
Acum, în fila de vizibilitate, puteți restricționa butonul să apară pe anumite pagini.

Aici, prima opțiune este Globală care ne permite să arătăm sau să ascundem butonul de pe întregul site.
Chiar sub aceasta, veți vedea opțiunile de a ascunde butonul de chat din pagini precum pagina de pornire, paginile de postare, 404 pagini, paginile cu rezultatele căutării etc.
Doar faceți clic pe opțiunea de închidere a ochiului și butonul de chat Whatsapp se va ascunde în acele pagini.
Acum ați finalizat setările butonului de chat.
Pluginuri WhatsApp disponibile pentru WordPress
Puteți încerca și alte pluginuri WhatsApp pentru a adăuga butonul de chat pe site-ul dvs. web. Iată câteva dintre pluginurile enumerate mai jos. Unele dintre ele sunt gratuite, iar altele sunt plătite.
Aceste plugin-uri sunt concepute special pentru a adăuga butoane de chat în wordpress, iar unele dintre ele acceptă mai multe platforme de chat, cum ar fi WhatsApp, messenger, telegram etc.
- WP Social Chat
- Faceți clic pentru a conversa
- Chat de contact WhatsApp
- Butonul de contact WhatsApp
- Social Tabs Live Chat pentru WordPress
Concluzie
Sper că acest tutorial vă va ajuta să adăugați gratuit un buton de chat WhatsApp pe site-ul dvs. wordpress. Dacă aveți îndoieli în acest sens, mă puteți întreba în secțiunea de comentarii.
Dacă vă place acest tutorial, distribuiți-l pe platformele de rețele sociale precum Facebook, WhatsApp și Twitter.
Nu uitați să vă abonați la canalul nostru YouTube pentru mai multe tutoriale legate de Wordpress ca acesta.
Citiți și: Cum să adăugați un Notepad în tabloul de bord Wordpress?

