Wie füge ich einen WhatsApp-Chat-Button in WordPress hinzu? (FREI)
Veröffentlicht: 2021-09-04Möchten Sie Ihrer WordPress-Website einen WhatsApp-Chat-Button hinzufügen und Ihre Besucher für eine bessere Konversion zu WhatsApp umleiten?
Nun, in diesem Artikel zeige ich Ihnen, wie Sie kostenlos eine WhatsApp-Chatbox mit einigen vordefinierten Nachrichten in WordPress hinzufügen.
Aber lassen Sie uns vorher die Vorteile des Hinzufügens dieser Chat-Schaltfläche zu einer Website verstehen.
Warum WhatsApp Chat zu WordPress hinzufügen?
Das Hinzufügen einer WhatsApp-Chat-Schaltfläche in WordPress bietet mehrere Vorteile.
Erstens bietet es Ihrem Kunden eine einfache Möglichkeit, sich mit einem Klick auf eine Schaltfläche mit Ihnen in Verbindung zu setzen. So erhalten Sie eine bessere Konvertierung durch WhatsApp und können ihnen Ihre Produkte und ihre Funktionen leicht demonstrieren.
Letztendlich hilft es Ihnen, Ihre Conversions und Verkäufe zu steigern.
Wussten Sie, dass es weltweit über 2 Milliarden aktive Benutzer gibt und es die am häufigsten verwendete mobile Messenger-App ist? Der durchschnittliche WhatsApp-Nutzer verbringt 38 Minuten pro Tag damit. (Quelle)
Anstatt sich also mehr auf E-Mails zu konzentrieren, können Sie sich auf WhatsApp konzentrieren, was Ihre Kommunikation einfacher und schneller macht.

Dies ist sehr hilfreich, wenn Sie einen Online-Shop betreiben oder Ihren Kunden Dienstleistungen anbieten. Es stehen mehrere Live-Chatbots zur Verfügung, die Sie auf Ihrer Website verwenden können, aber die meisten davon sind Premium.
Sie können den WhatsApp-Chat-Button jedoch ganz einfach kostenlos auf Ihrer WordPress-Website installieren und müssen niemanden dafür bezahlen.
Lassen Sie uns also überprüfen, wie Sie das tun können.
Wie füge ich einen WhatsApp-Chat zu WordPress hinzu?
Es gibt zwei Möglichkeiten, wie Sie Ihrer WordPress-Website einen WhatsApp-Chat-Button hinzufügen können.
- Plugin hinzufügen
- Manuelles Skript hinzufügen
Aber beide Methoden liefern das gleiche Ergebnis und ich ziehe es vor, dies mit einem WordPress-Plugin hinzuzufügen, da es einfach zu implementieren ist und Sie unzählige Anpassungsoptionen erhalten.
Und alle Codes werden auf Ihrer Website ausgeführt, und Sie müssen sich dafür nicht auf die Website eines Drittanbieters verlassen.
Folgen Sie also dem Vorgang, um die WhatsApp-Chat-Schaltfläche hinzuzufügen.
Schritt-1: Installation des join.chat-Plugins
Join.chat ist ein kostenloses WordPress-Plugin, mit dem Sie den WhatsApp-Chat-Button zu Ihrer Website hinzufügen können.
Um dieses Plugin hinzuzufügen, gehen Sie zum WordPress-Dashboard und klicken Sie unter dem Plugin-Abschnitt auf Neu hinzufügen .
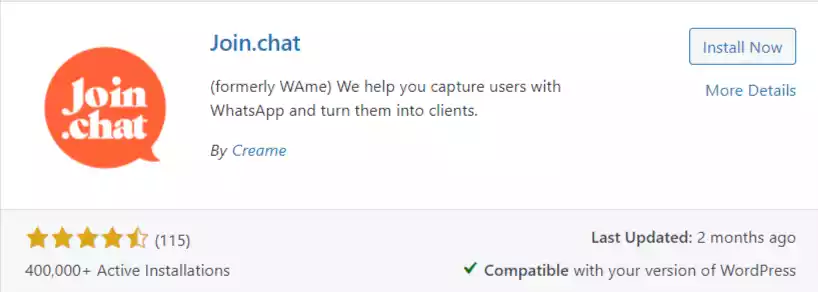
Suchen Sie nun im Suchfeld nach join.chat und Sie werden ein Plugin wie dieses sehen.

Dieses Thema hat derzeit über 400.000 aktive Installationen und wird von Creame entwickelt. Klicken Sie auf Jetzt installieren und aktivieren Sie dieses Plugin.
Schritt-2: Join.chat einrichten
Nach Aktivierung dieses Plugins sehen Sie eine neue Option unter den Einstellungsoptionen.
Gehen Sie also zu Einstellungen > join.chat und hier müssen Sie die WhatsApp-Chat-Schaltfläche einrichten.
Hier sehen Sie oben zwei Optionen.
- Allgemein
- Sichtweite
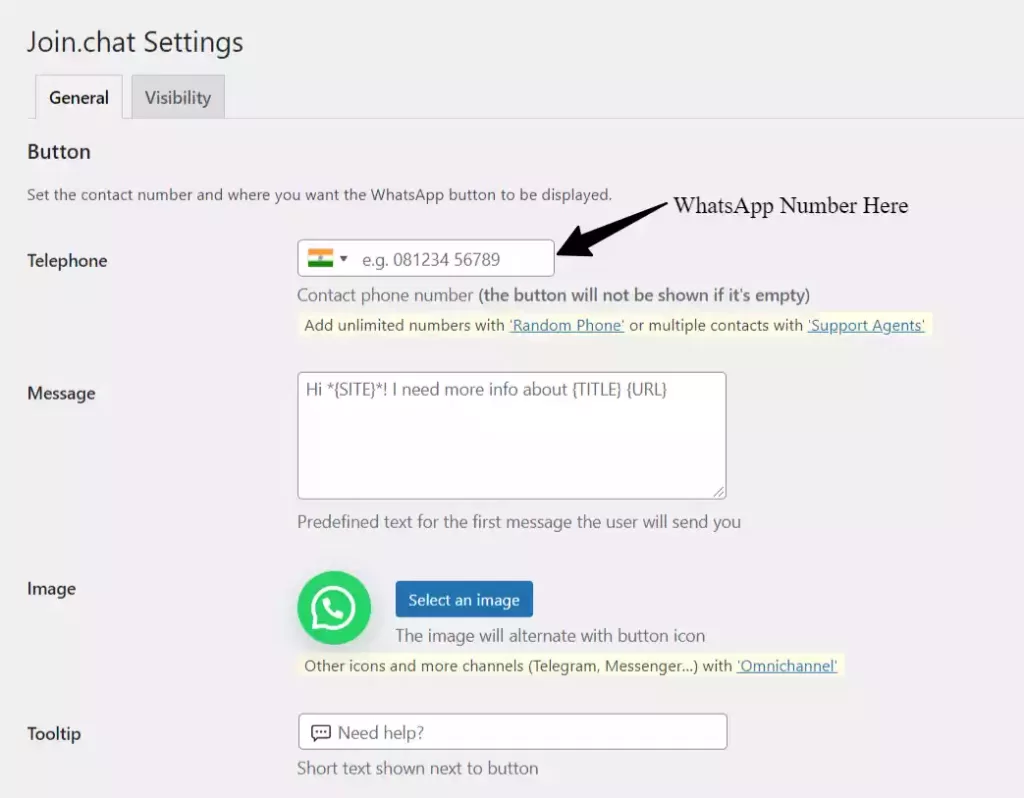
Lassen Sie uns zuerst die allgemeinen Einstellungen einrichten.

Hier müssen Sie im Abschnitt Telefon Ihre eigene WhatsApp-Nummer und im Nachrichtenfeld eine vordefinierte Nachricht hinzufügen.
Diese Nachricht wird also automatisch auf dem Handy des Benutzers eingegeben, wenn er auf die Schaltfläche klickt.
Hier können Sie also einige vordefinierte Regeln verwenden, z. B. {site} zum Anzeigen des Website-Namens, {title} zum Anzeigen des Titels der Seite, auf der auf die Schaltfläche geklickt wird, und die {URL} dieser Seite.

Jetzt können Sie im nächsten Abschnitt das Aussehen der WhatsApp-Chat-Schaltfläche ändern, aber die Standardeinstellung ist in Ordnung. Hier muss also nichts geändert werden.
Jetzt können Sie im Tooltip-Bereich einen Text hinzufügen, der angezeigt wird, wenn jemand mit der Maus über die Chat-Schaltfläche fährt.

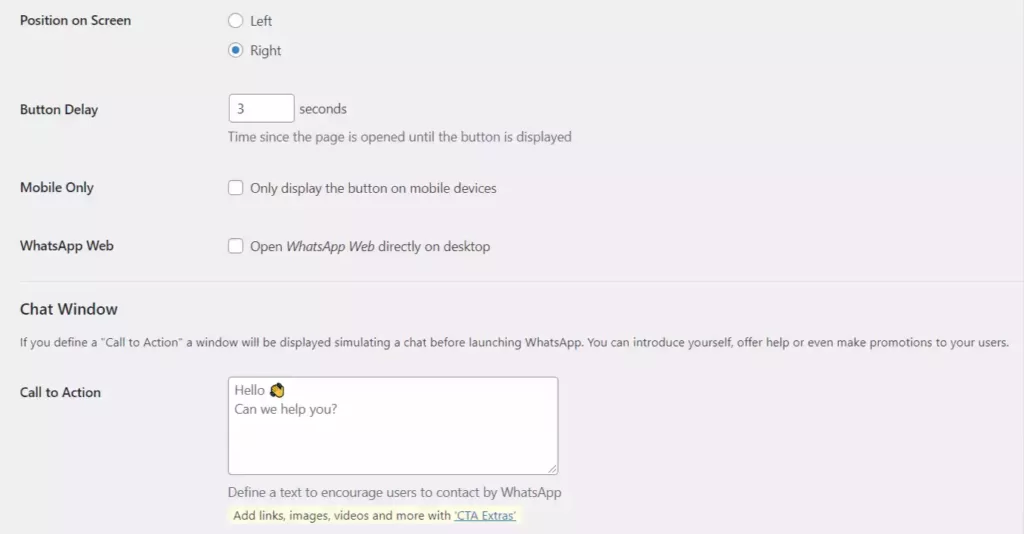
Scrollen Sie nun nach unten und Sie sehen die Option, ob Sie die Schaltfläche auf der linken oder auf der rechten Seite anzeigen möchten.
Und hier können Sie die Schaltflächenverzögerung einstellen, sodass die Schaltfläche nach einigen Sekunden anzeigt, dass die Seite vollständig geladen ist.
Sie müssen also keine Kompromisse bei der Website-Geschwindigkeit eingehen, die heute ein wichtiger Ranking-Faktor ist.
Jetzt können Sie die WhatsApp-Chat-Schaltfläche so einstellen, dass sie nur auf Mobilgeräten angezeigt wird, aber in diesem Fall möchte ich diese Schaltfläche auf allen Geräten anzeigen. Also werde ich die zweite Option WhatsApp Web aktivieren .
Jetzt können Sie Ihrem WhatsApp-Chat-Button einen Call-to-Action-Button hinzufügen. Wenn also ein Benutzer auf die Schaltfläche klickt, wird die Nachricht in einem Chatfenster angezeigt.

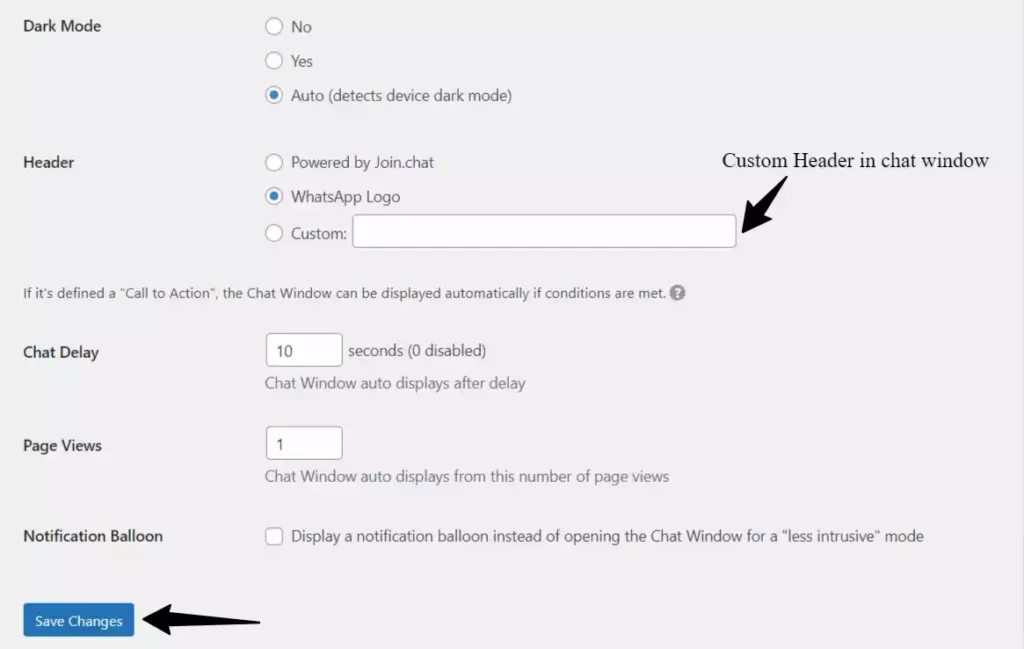
Jetzt müssen Sie die endgültigen Einstellungen für die Chat-Schaltfläche wie die Farbe des Chat-Fensters, den Kopfzeilentext, den Dunkelmodus und die Seitenaufrufe festlegen.

Stellen Sie hier in der Dunkelmodus-Option auf Automatisch, damit das Chatfenster seine Farbe anpasst, wenn das Kundengerät in den Dunkelmodus versetzt wird.
Im Abschnitt Kopfzeile können Sie entweder das WhatsApp-Logo verwenden oder Ihren eigenen benutzerdefinierten Kopfzeilentext hinzufügen.
Jetzt können Sie im Abschnitt Chat-Verzögerung 5 oder 10 Sekunden hinzufügen, nach denen das Chat-Fenster automatisch angezeigt wird. Stellen Sie hier die Seitenaufrufe auf eins ein, damit die Schaltfläche dem Benutzer beim ersten Seitenbesuch angezeigt wird.
Speichern Sie nun alle Einstellungen und der WhatsApp-Chat-Button wird Ihrem WordPress-Dashboard hinzugefügt.
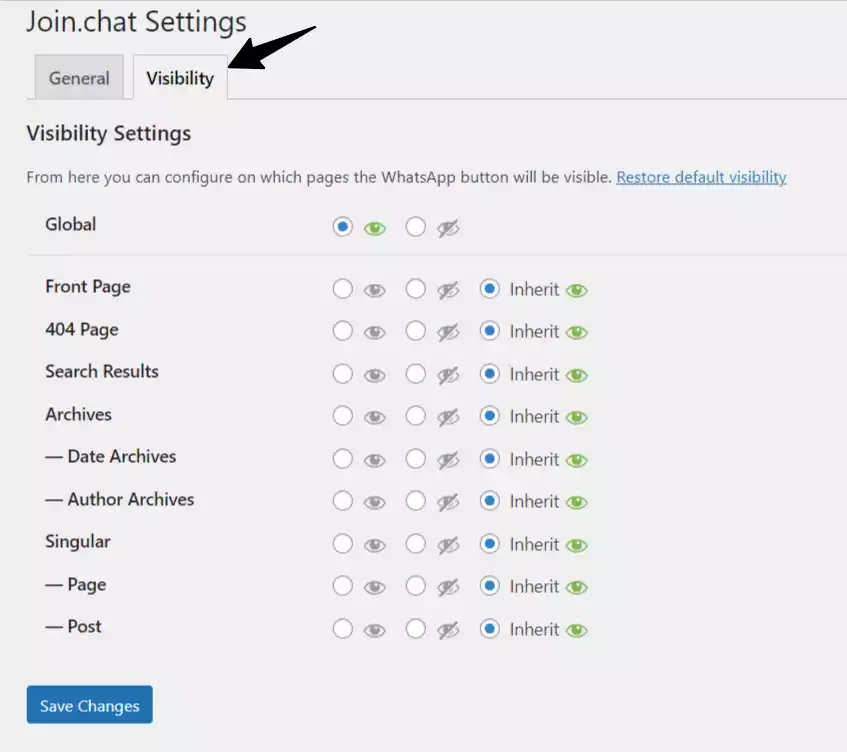
Schritt-3: Sichtbarkeitseinstellungen der WhatsApp-Chat-Schaltfläche
Jetzt können Sie auf der Registerkarte „Sichtbarkeit“ die Schaltfläche so einschränken, dass sie auf bestimmten Seiten angezeigt wird.

Hier ist die erste Option Global, mit der wir die Schaltfläche auf der gesamten Website ein- oder ausblenden können.
Direkt darunter sehen Sie die Optionen zum Ausblenden der Chat-Schaltfläche auf Seiten wie Homepage, Beitragsseiten, 404-Seiten, Suchergebnisseiten usw.
Klicken Sie einfach auf die Option zum Schließen des Auges und die WhatsApp-Chat-Schaltfläche wird auf diesen Seiten ausgeblendet.
Jetzt haben Sie die Einstellungen des Chat-Buttons abgeschlossen.
WhatsApp-Plugins für WordPress verfügbar
Sie können auch andere WhatsApp-Plugins ausprobieren, um den Chat-Button zu Ihrer Website hinzuzufügen. Hier sind einige der unten aufgeführten Plugins. Einige von ihnen sind kostenlos und andere werden bezahlt.
Diese Plugins wurden speziell entwickelt, um Chat-Schaltflächen in WordPress hinzuzufügen, und einige von ihnen unterstützen mehrere Chat-Plattformen wie WhatsApp, Messenger, Telegram usw.
- WP-Social-Chat
- Klicken Sie hier, um zu chatten
- WhatsApp-Kontakt-Chat
- WhatsApp-Kontakt-Button
- Social Tabs Live-Chat für WordPress
Fazit
Ich hoffe, dieses Tutorial hilft Ihnen dabei, Ihrer WordPress-Website kostenlos einen WhatsApp-Chat-Button hinzuzufügen. Wenn Sie diesbezüglich Zweifel haben, können Sie mich im Kommentarbereich fragen.
Wenn Ihnen dieses Tutorial gefällt, teilen Sie es auf Social-Media-Plattformen wie Facebook, WhatsApp und Twitter.
Vergessen Sie nicht, unseren YouTube-Kanal für weitere WordPress-bezogene Tutorials wie dieses zu abonnieren.
Lesen Sie auch: Wie füge ich einen Notizblock im Wordpress-Dashboard hinzu?

