¿Cómo agregar un botón de chat de WhatsApp en WordPress? (LIBRE)
Publicado: 2021-09-04¿Desea agregar un botón de chat de WhatsApp a su sitio web de wordpress y redirigir a sus visitantes a WhatsApp para una mejor conversión?
Bueno, en este artículo, te mostraré cómo agregar un chatbox de Whatsapp con algunos mensajes predefinidos en wordpress de forma gratuita.
Pero, antes de eso, comprendamos los beneficios de agregar este botón de chat a un sitio web.
¿Por qué agregar el chat de WhatsApp a WordPress?
Hay varios beneficios de agregar un botón de chat de WhatsApp en wordpress.
En primer lugar, proporciona una manera fácil para que su cliente se conecte con usted con solo hacer clic en un botón. Por lo tanto, obtendrá una mejor conversión a través de WhatsApp y podrá demostrarles fácilmente sus productos y sus características.
Eventualmente, lo ayuda a aumentar sus conversiones y ventas.
¿Sabe que hay más de 2 mil millones de usuarios activos en todo el mundo y es la aplicación de mensajería móvil más utilizada? El usuario promedio de WhatsApp pasa 38 minutos por día en él. (fuente)
Entonces, en lugar de enfocarse más en los correos electrónicos, puede enfocarse en WhatsApp, lo que hace que su comunicación sea más fácil y rápida.

Esto es muy útil si tiene una tienda en línea o brinda algún servicio a su cliente. Hay varios chatbots en vivo disponibles que puede usar en su sitio web, pero la mayoría de ellos son premium.
Pero puede instalar fácilmente el botón de chat de WhatsApp en su sitio web de wordpress de forma gratuita y sin necesidad de pagar a nadie.
Entonces, veamos cómo puedes hacer eso.
¿Cómo agregar un chat de WhatsApp a WordPress?
Hay dos formas de agregar un botón de chat de WhatsApp a su sitio web de wordpress.
- Agregar un complemento
- Agregar secuencia de comandos manual
Pero, ambos métodos le darán el mismo resultado y prefiero agregar esto usando un complemento de wordpress, ya que es fácil de implementar y obtiene toneladas de opciones de personalización.
Y todos los códigos se ejecutarán en su sitio web y no es necesario depender de un sitio web de terceros para eso.
Entonces, siga el proceso para agregar el botón de chat de WhatsApp.
Paso 1: Instalación del complemento join.chat
Join.chat es un complemento gratuito de wordpress que le permite agregar el botón de chat de WhatsApp a su sitio web.
Por lo tanto, para agregar este complemento, vaya al panel de wordpress y, en la sección del complemento, haga clic en Agregar nuevo .
Ahora, en el cuadro de búsqueda, busque join.chat y verá un complemento como este.

Este tema tiene actualmente más de 400.000 instalaciones activas y está desarrollado por Creame. Haga clic en instalar ahora y active este complemento.
Paso 2: Configuración de join.chat
Después de activar este complemento, verá una nueva opción en las opciones de configuración.
Por lo tanto, vaya a configuración > join.chat , y aquí debe configurar el botón de chat de WhatsApp.
Aquí verá dos opciones en la parte superior.
- General
- Visibilidad
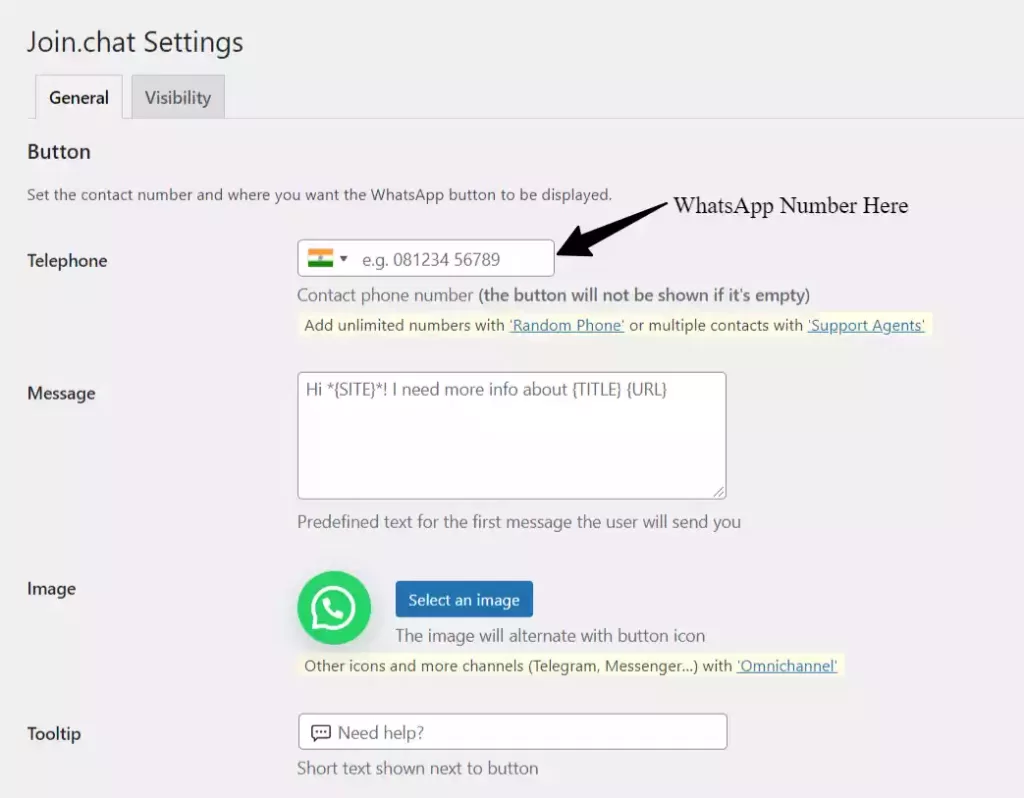
Primero configuremos los ajustes generales.

Aquí, en la sección Teléfono, debe agregar su propio número de WhatsApp y en el campo de mensaje, debe agregar un mensaje predefinido.
De modo que este mensaje se escribirá automáticamente en el móvil del usuario cuando haga clic en el botón.
Entonces, aquí puede usar algunas reglas predefinidas como {sitio} para mostrar el nombre del sitio web, {título} para mostrar el título de la página donde se hace clic en el botón y la {URL} de esa página.

Ahora, en la siguiente sección, puede cambiar el aspecto del botón de chat de WhatsApp, pero el valor predeterminado es correcto. Entonces, no hay necesidad de cambiar aquí.
Ahora, en la sección de información sobre herramientas, puede agregar un texto, que se mostrará cuando alguien pase el cursor sobre el botón de chat.

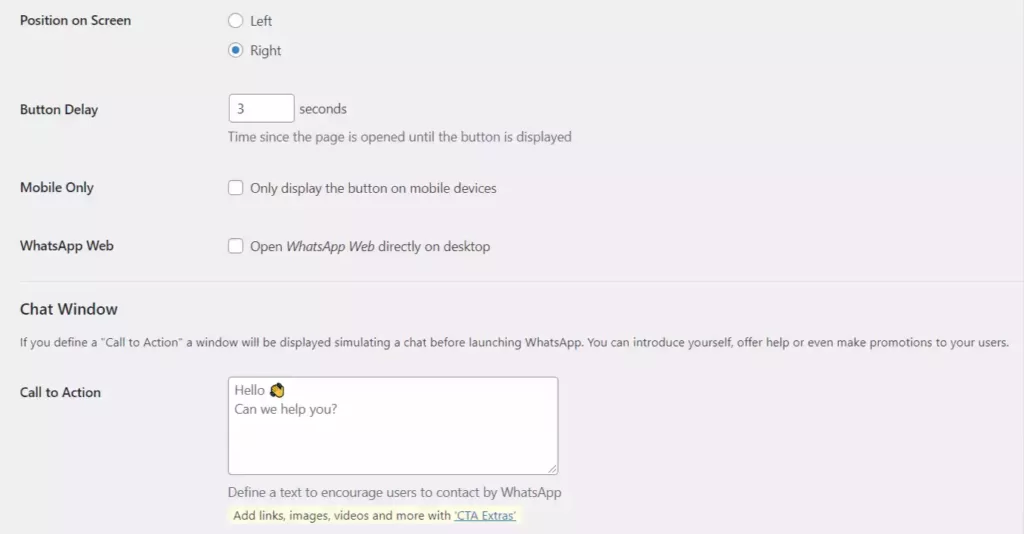
Ahora desplácese hacia abajo y verá la opción si desea mostrar el botón en el lado izquierdo o en el lado derecho.
Y aquí puede configurar el retraso del botón, por lo que el botón se mostrará después de unos segundos, la página se cargará por completo.
Por lo tanto, no necesita comprometer la velocidad del sitio web, que ahora es un factor de clasificación importante.
Ahora puede configurar el botón de chat de WhatsApp para que se muestre solo en dispositivos móviles, pero aquí, en este caso, quiero mostrar este botón en todos los dispositivos. Entonces, voy a activar la segunda opción WhatsApp web .
Ahora puede agregar un botón de llamada a la acción en su botón de chat de WhatsApp. Entonces, cuando un usuario hace clic en el botón, se mostrará el mensaje en una ventana de chat.

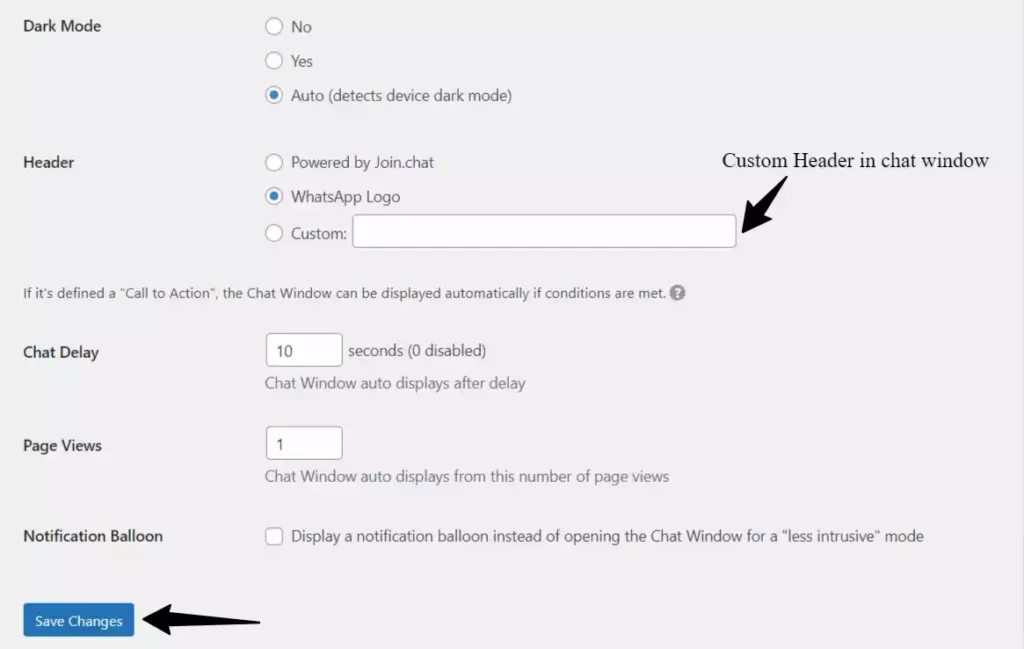
Ahora debe configurar la configuración final del botón de chat, como el color de la ventana de chat, el texto del encabezado, el modo oscuro y las vistas de página.

Aquí, en la opción de modo oscuro, hágalo automático, de modo que la ventana de chat ajuste su color cuando el dispositivo del cliente esté configurado en modo oscuro.
En la sección Encabezado, puede usar el logotipo de WhatsApp o agregar su propio texto de encabezado personalizado.
Ahora, en la sección de retraso del chat, puede agregar 5 o 10 segundos, después de lo cual la ventana del chat se mostrará automáticamente. Aquí establezca las vistas de página en uno para que el botón se muestre al usuario en la primera visita a la página.
Ahora guarde todas las configuraciones y el botón de chat de WhatsApp se agregará a su tablero de wordpress.
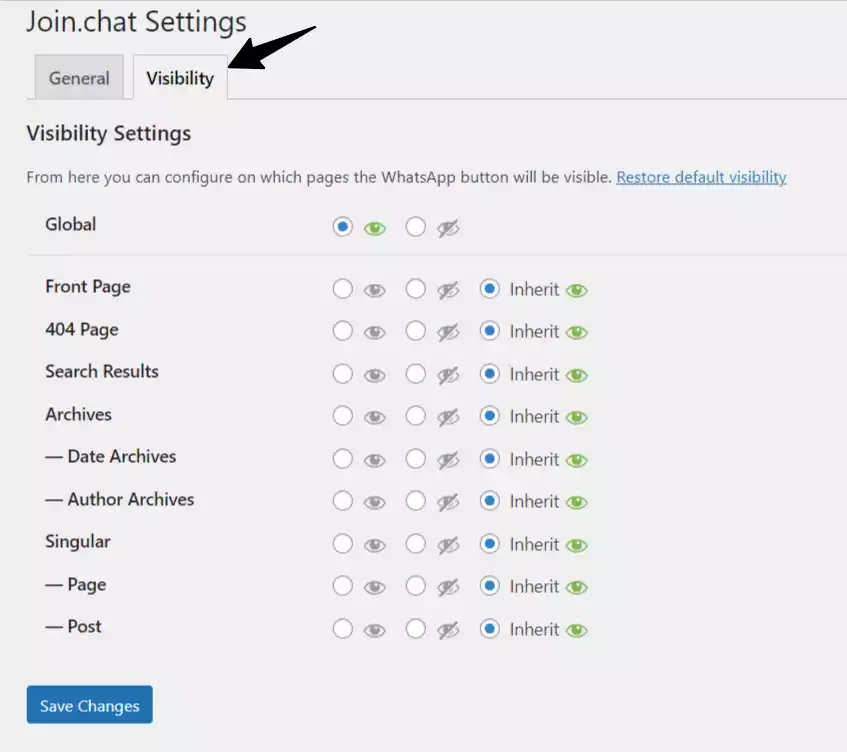
Paso 3: configuración de visibilidad del botón de chat de WhatsApp
Ahora, en la pestaña de visibilidad, puede restringir el botón para que aparezca en ciertas páginas.

Aquí, la primera opción es Global, que nos permite mostrar u ocultar el botón en todo el sitio web.
Justo debajo de esto, verá las opciones para ocultar el botón de chat de páginas como la página de inicio, las páginas de publicaciones, las páginas 404, las páginas de resultados de búsqueda, etc.
Simplemente haga clic en la opción de cerrar el ojo y el botón de chat de Whatsapp se ocultará en esas páginas.
Ahora ha completado la configuración del botón de chat.
Complementos de WhatsApp disponibles para WordPress
También puede probar otros complementos de WhatsApp para agregar el botón de chat a su sitio web. Estos son algunos de los complementos enumerados a continuación. Algunos de ellos son gratuitos y otros son de pago.
Estos complementos están diseñados específicamente para agregar botones de chat en wordpress y algunos de ellos admiten múltiples plataformas de chat como WhatsApp, Messenger, Telegram, etc.
- Chat social de WP
- Haz clic para chatear
- Chat de contacto de WhatsApp
- Botón de contacto de WhatsApp
- Social Tabs Live Chat para WordPress
Conclusión
Espero que este tutorial lo ayude a agregar un botón de chat de WhatsApp a su sitio web de WordPress de forma gratuita. Si tienes alguna duda al respecto, puedes preguntarme en la sección de comentarios.
Si te gusta este tutorial, compártelo en plataformas de redes sociales como Facebook, WhatsApp y Twitter.
No olvide suscribirse a nuestro canal de YouTube para obtener más tutoriales relacionados con Wordpress como este.
Lea también: ¿Cómo agregar un Bloc de notas en el panel de Wordpress?

