Come aggiungere un pulsante di chat WhatsApp in WordPress? (GRATUITO)
Pubblicato: 2021-09-04Vuoi aggiungere un pulsante di chat WhatsApp al tuo sito web wordpress e reindirizzare i tuoi visitatori a WhatsApp per una migliore conversione?
Bene, in questo articolo ti mostrerò come aggiungere gratuitamente una chatbox Whatsapp con alcuni messaggi predefiniti in wordpress.
Ma prima, comprendiamo i vantaggi dell'aggiunta di questo pulsante di chat a un sito Web.
Perché aggiungere la chat di WhatsApp a WordPress?
Ci sono diversi vantaggi nell'aggiungere un pulsante di chat WhatsApp in wordpress.
In primo luogo fornisce un modo semplice per il tuo cliente di connettersi con te con un clic di un pulsante. Quindi, otterrai una migliore conversione tramite WhatsApp e potrai facilmente dimostrare loro i tuoi prodotti e le sue funzionalità.
Alla fine, ti aiuta ad aumentare le conversioni e le vendite.
Sai che ci sono oltre 2 miliardi di utenti attivi in tutto il mondo ed è l'app di messaggistica mobile più utilizzata. L'utente medio di WhatsApp ci trascorre 38 minuti al giorno. (fonte)
Quindi, invece di concentrarti maggiormente sulle e-mail, puoi concentrarti su WhatsApp che rende la tua comunicazione più facile e veloce.

Questo è molto utile se gestisci un negozio online o fornisci servizi ai tuoi clienti. Sono disponibili diversi chatbot live che puoi utilizzare sul tuo sito Web, ma la maggior parte di essi sono premium.
Tuttavia, puoi facilmente installare gratuitamente il pulsante di chat di WhatsApp sul tuo sito Web wordpress e non è necessario pagare nessuno.
Quindi, controlliamo come puoi farlo.
Come aggiungere una chat WhatsApp a WordPress?
Esistono due modi per aggiungere un pulsante di chat WhatsApp al tuo sito Web wordpress.
- Aggiunta di un plug-in
- Aggiunta di script manuale
Ma entrambi i metodi ti daranno lo stesso risultato e preferisco aggiungerlo usando un plugin per wordpress poiché è facile da implementare e ottieni tonnellate di opzioni di personalizzazione.
E tutti i codici verranno eseguiti sul tuo sito Web e non è necessario fare affidamento su un sito Web di terze parti per questo.
Quindi, segui la procedura per aggiungere il pulsante della chat di WhatsApp.
Passaggio 1: installazione del plug-in join.chat
Join.chat è un plugin gratuito per wordpress che ti consente di aggiungere il pulsante della chat di WhatsApp al tuo sito web.
Quindi, per aggiungere questo plug-in, vai alla dashboard di wordpress e sotto il plug-in, nella sezione, fai clic su aggiungi nuovo .
Ora nella casella di ricerca cerca join.chat e vedrai un plugin come questo.

Questo tema ha attualmente oltre 400.000 installazioni attive ed è sviluppato da Creame. Fai clic su Installa ora e attiva questo plugin.
Passaggio 2: configurazione di join.chat
Dopo aver attivato questo plugin vedrai una nuova opzione sotto le opzioni di impostazione.
Quindi, vai su impostazioni> join.chat e qui devi impostare il pulsante della chat di WhatsApp.
Qui vedrai due opzioni in alto.
- Generale
- Visibilità
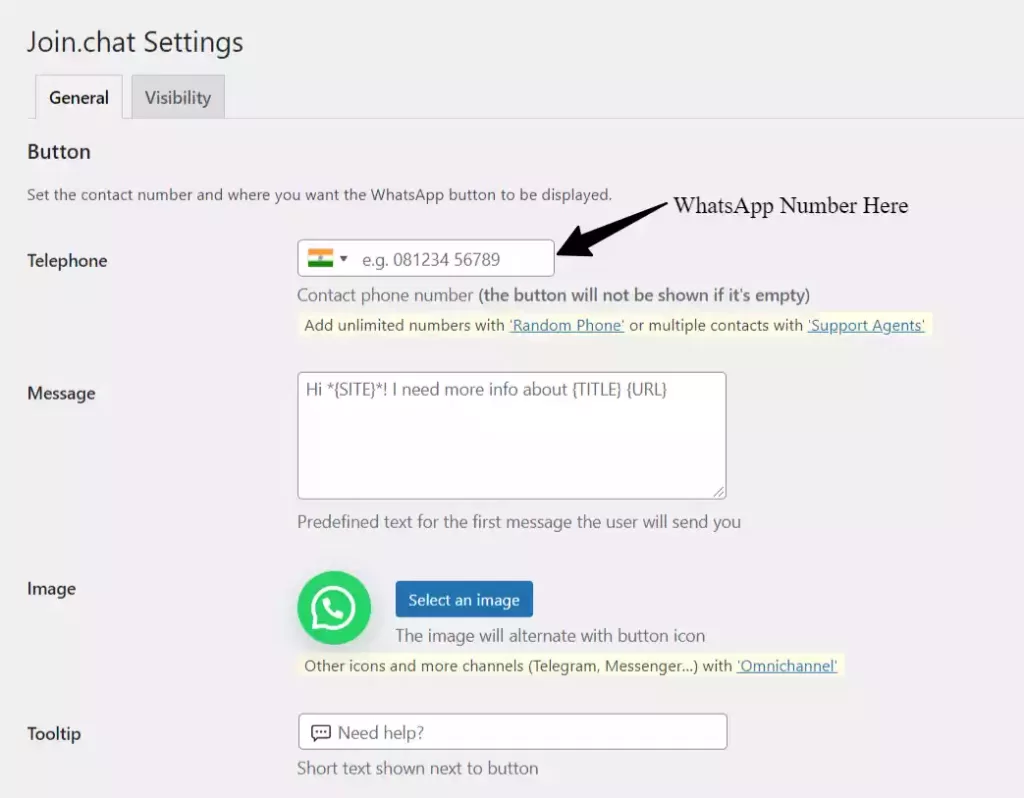
Per prima cosa configuriamo le impostazioni generali.

Qui nella sezione Telefono, devi aggiungere il tuo numero WhatsApp e nel campo del messaggio, devi aggiungere un messaggio predefinito.
In modo che questo messaggio digiti automaticamente sul cellulare dell'utente quando fa clic sul pulsante.
Quindi, qui puoi utilizzare alcune regole predefinite come {site} per visualizzare il nome del sito Web, {title} per mostrare il titolo della pagina in cui si fa clic sul pulsante e l'{URL} di quella pagina.

Ora nella sezione successiva, puoi cambiare l'aspetto del pulsante della chat di WhatsApp, ma l'impostazione predefinita è ok. Quindi, non c'è bisogno di cambiare qui.
Ora nella sezione della descrizione comandi, puoi aggiungere un testo, che verrà mostrato quando qualcuno passa il mouse sopra il pulsante della chat.

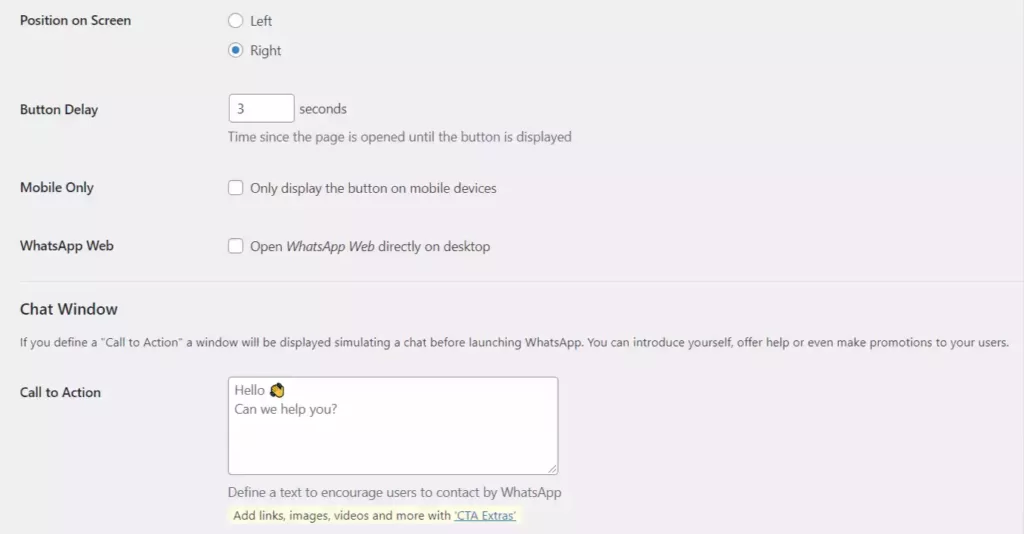
Ora scorri verso il basso e vedrai l'opzione se vuoi mostrare il pulsante sul lato sinistro o sul lato destro.
E qui puoi impostare il ritardo del pulsante, quindi il pulsante mostrerà dopo alcuni secondi che la pagina è stata caricata completamente.
Quindi, non è necessario scendere a compromessi sulla velocità del sito Web, che ora è un importante fattore di ranking.
Ora puoi impostare il pulsante della chat di WhatsApp in modo che venga visualizzato solo sui dispositivi mobili ma qui, in questo caso, voglio mostrare questo pulsante su tutti i dispositivi. Quindi, attiverò la seconda opzione WhatsApp web .
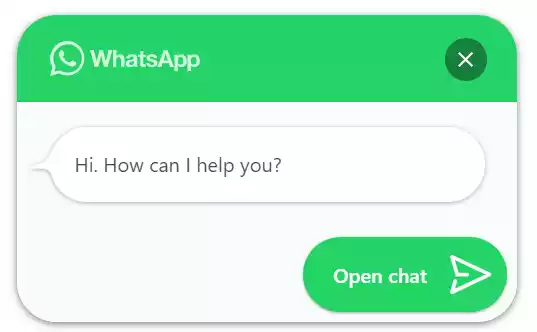
Ora puoi aggiungere un pulsante di invito all'azione nel pulsante della chat di WhatsApp. Quindi, quando un utente fa clic sul pulsante, mostrerà il messaggio in una finestra di chat.

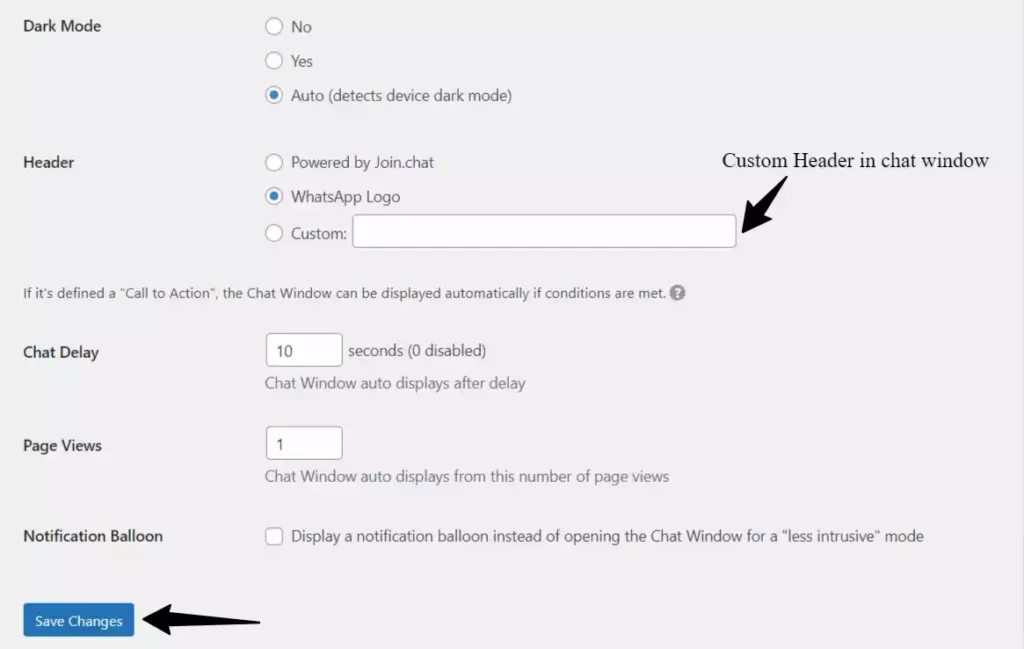
Ora devi configurare le impostazioni finali del pulsante della chat come il colore della finestra della chat, il testo dell'intestazione, la modalità oscura e le visualizzazioni della pagina.

Qui, nell'opzione della modalità oscura, impostala su automatica, in modo che la finestra della chat regoli il suo colore quando il dispositivo del cliente è impostato sulla modalità oscura.
Nella sezione Intestazione, puoi utilizzare il logo di WhatsApp o aggiungere il tuo testo di intestazione personalizzato.
Ora nella sezione del ritardo della chat, puoi aggiungere 5 o 10 secondi dopo i quali la finestra della chat verrà visualizzata automaticamente. Qui imposta le visualizzazioni della pagina su uno in modo che il pulsante venga mostrato all'utente alla prima visita della pagina.
Ora salva tutte le impostazioni e il pulsante della chat di WhatsApp viene aggiunto alla dashboard di wordpress.
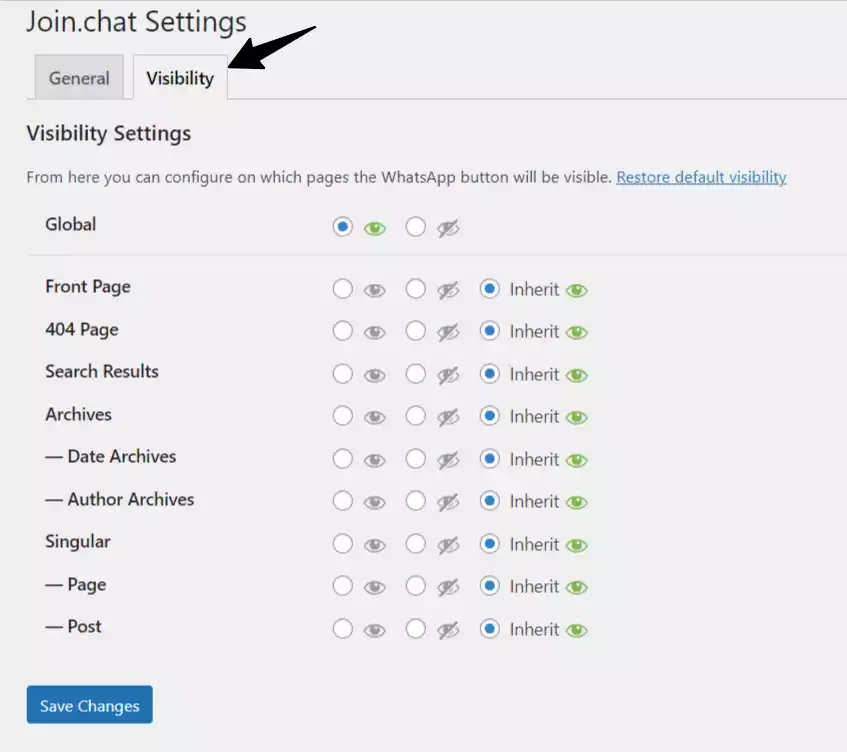
Passaggio 3: impostazioni di visibilità del pulsante della chat di WhatsApp
Ora nella scheda Visibilità, puoi limitare la visualizzazione del pulsante su determinate pagine.

Qui, la prima opzione è Globale che ci permette di mostrare o nascondere il pulsante sull'intero sito web.
Appena sotto, vedrai le opzioni per nascondere il pulsante della chat da pagine come home page, pagine di post, pagine 404, pagine dei risultati di ricerca, ecc.
Basta fare clic sull'opzione di chiusura dell'occhio e il pulsante della chat di Whatsapp si nasconderà in quelle pagine.
Ora hai completato le impostazioni del pulsante chat.
Plugin WhatsApp disponibili per WordPress
Puoi anche provare altri plugin di WhatsApp per aggiungere il pulsante della chat al tuo sito web. Ecco alcuni dei plugin elencati di seguito. Alcuni di loro sono gratuiti e altri sono a pagamento.
Questi plugin sono progettati specificamente per aggiungere pulsanti di chat in wordpress e alcuni di essi supportano più piattaforme di chat come WhatsApp, messenger, telegram, ecc.
- Chat sociale WP
- Clicca per chattare
- Chat di contatto WhatsApp
- Pulsante di contatto WhatsApp
- Chat dal vivo di schede social per WordPress
Conclusione
Spero che questo tutorial ti aiuti ad aggiungere gratuitamente un pulsante di chat WhatsApp al tuo sito web wordpress. Se hai dei dubbi in merito, puoi chiedermi nella sezione commenti.
Se ti piace questo tutorial, condividilo su piattaforme di social media come Facebook, WhatsApp e Twitter.
Non dimenticare di iscriverti al nostro canale YouTube per altri tutorial relativi a Wordpress come questo.
Leggi anche: Come aggiungere un Blocco note nella dashboard di Wordpress?

