كيفية إضافة زر دردشة WhatsApp في WordPress؟ (مجانا)
نشرت: 2021-09-04هل تريد إضافة زر دردشة WhatsApp إلى موقع WordPress الخاص بك وإعادة توجيه زوارك إلى WhatsApp من أجل تحويل أفضل؟
حسنًا ، في هذه المقالة ، سأوضح لك كيفية إضافة مربع دردشة Whatsapp مع بعض الرسائل المحددة مسبقًا في Wordpress مجانًا.
ولكن قبل ذلك ، دعونا نفهم فوائد إضافة زر الدردشة هذا إلى موقع ويب.
لماذا تضيف WhatsApp Chat إلى WordPress؟
هناك العديد من الفوائد لإضافة زر دردشة WhatsApp في WordPress.
أولاً ، يوفر طريقة سهلة لعميلك للتواصل معك بنقرة زر واحدة. لذلك ، ستحصل على تحويل أفضل من خلال WhatsApp ويمكنك بسهولة عرض منتجاتك وميزاتها لهم.
في النهاية ، يساعدك على زيادة التحويلات والمبيعات.
هل تعلم أن هناك أكثر من 2 مليار مستخدم نشط في جميع أنحاء العالم وهو أكثر تطبيقات المراسلة للجوال استخدامًا. يقضي مستخدم WhatsApp العادي 38 دقيقة يوميًا عليه. (مصدر)
لذلك ، بدلاً من التركيز أكثر على رسائل البريد الإلكتروني ، يمكنك التركيز على WhatsApp مما يجعل اتصالك أسهل وأسرع.

هذا مفيد للغاية إذا كنت تدير متجرًا عبر الإنترنت أو تقدم أي خدمات لعميلك. هناك العديد من برامج الدردشة الحية المتاحة التي يمكنك استخدامها على موقع الويب الخاص بك ولكن معظمها ممتاز.
ولكن ، يمكنك بسهولة تثبيت زر الدردشة WhatsApp على موقع WordPress الخاص بك مجانًا ، ولا داعي لدفع أي شخص.
لذا ، دعنا نتحقق من كيفية القيام بذلك.
كيف تضيف دردشة WhatsApp إلى WordPress؟
هناك طريقتان يمكنك من خلالهما إضافة زر دردشة WhatsApp إلى موقع Wordpress الخاص بك.
- إضافة ملحق
- إضافة نص يدوي
ولكن ، ستمنحك كلتا الطريقتين نفس النتيجة وأنا أفضل إضافة هذا باستخدام مكون إضافي ووردبريس لأنه سهل التنفيذ وستحصل على الكثير من خيارات التخصيص.
وستعمل جميع الأكواد على موقع الويب الخاص بك ولا داعي للاعتماد على موقع ويب تابع لجهة خارجية لذلك.
لذلك ، اتبع العملية لإضافة زر دردشة WhatsApp.
الخطوة 1: تثبيت برنامج Join.chat الإضافي
Join.chat هو مكون إضافي مجاني لبرنامج WordPress يتيح لك إضافة زر دردشة WhatsApp إلى موقع الويب الخاص بك.
لذلك ، لإضافة هذا البرنامج المساعد ، انتقل إلى لوحة معلومات WordPress وتحت المكون الإضافي ، انقر فوق إضافة جديد .
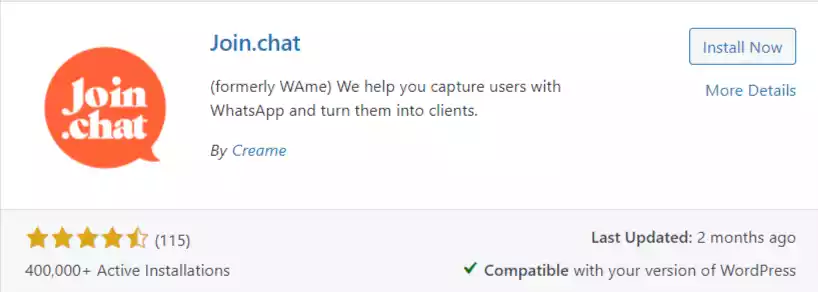
الآن في مربع البحث ، ابحث عن Join.chat وسترى مكونًا إضافيًا مثل هذا.

يحتوي هذا الموضوع حاليًا على أكثر من 400000 تثبيت نشط وتم تطويره بواسطة Creame. انقر فوق التثبيت الآن وقم بتنشيط هذا المكون الإضافي.
الخطوة 2: إعداد Join.chat
بعد تنشيط هذا المكون الإضافي ، سترى خيارًا جديدًا ضمن خيارات الإعداد.
لذا ، انتقل إلى الإعدادات> انضم إلى الدردشة ، وهنا تحتاج إلى إعداد زر الدردشة في WhatsApp.
هنا سترى خيارين في الأعلى.
- عام
- الرؤية
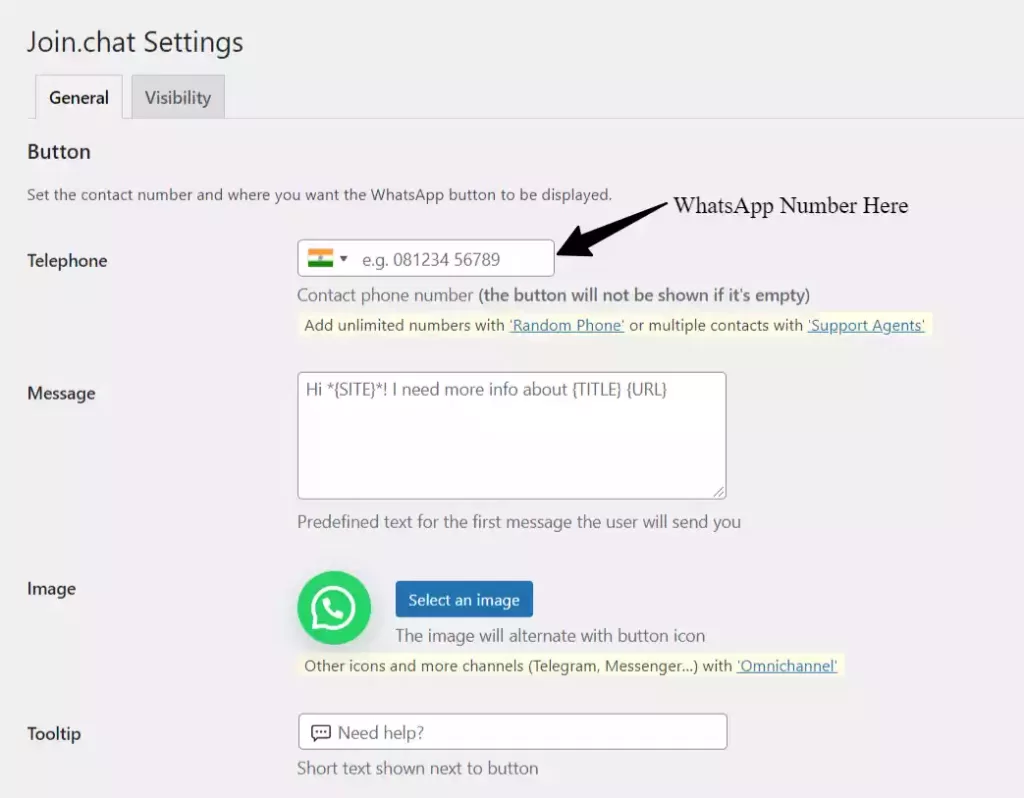
لنقم بإعداد الإعدادات العامة أولاً.

هنا في قسم الهاتف ، تحتاج إلى إضافة رقم WhatsApp الخاص بك وفي حقل الرسالة ، تحتاج إلى إضافة رسالة محددة مسبقًا.

لذلك ، ستكتب هذه الرسالة تلقائيًا في هاتف المستخدم عند النقر فوق الزر.
لذلك ، يمكنك هنا استخدام بعض القواعد المحددة مسبقًا مثل {site} لعرض اسم موقع الويب ، و {title} لعرض عنوان الصفحة التي تم النقر فوق الزر فيها و {URL} الخاص بهذه الصفحة.
الآن في القسم التالي ، يمكنك تغيير مظهر زر دردشة WhatsApp ، لكن الخيار الافتراضي جيد. لذا ، لا حاجة للتغيير هنا.
الآن في قسم تلميح الأدوات ، يمكنك إضافة نص ، والذي سيظهر عندما يحوم شخص ما فوق زر الدردشة.

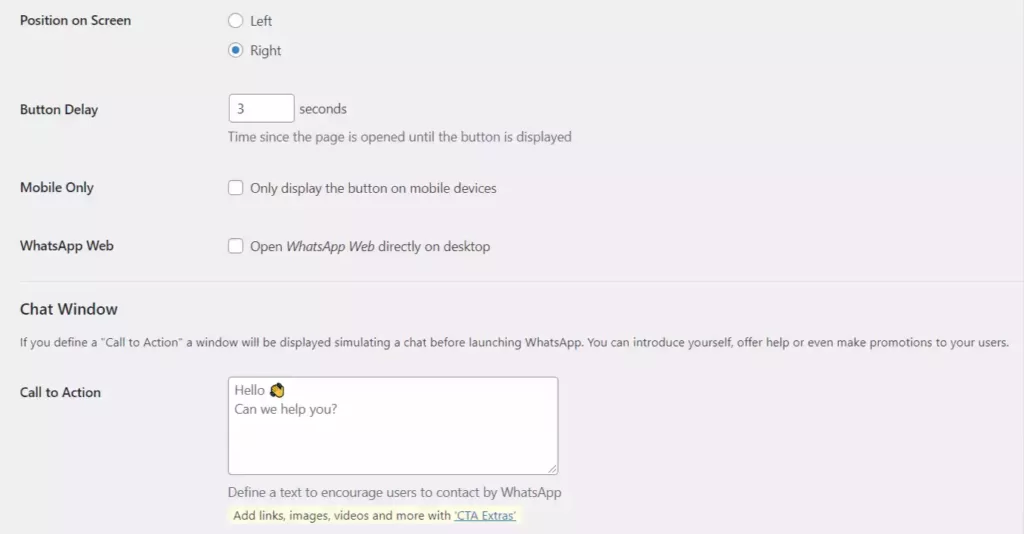
الآن قم بالتمرير لأسفل وسترى خيار ما إذا كنت تريد إظهار الزر على الجانب الأيسر أو على الجانب الأيمن.
وهنا يمكنك ضبط تأخير الزر ، لذلك ، سيظهر الزر بعد بضع ثوانٍ يتم تحميل الصفحة بالكامل.
لذلك ، لا تحتاج إلى التنازل عن سرعة موقع الويب الذي يعد الآن عامل ترتيب مهمًا.
يمكنك الآن ضبط زر دردشة WhatsApp لتظهر على الأجهزة المحمولة فقط ولكن هنا ، في هذه الحالة ، أريد إظهار هذا الزر على جميع الأجهزة. لذلك ، سأقوم بتشغيل الخيار الثاني WhatsApp web .
يمكنك الآن إضافة زر دعوة إلى اتخاذ إجراء في زر الدردشة على WhatsApp. لذلك ، عندما ينقر المستخدم على الزر ، ستظهر الرسالة في نافذة الدردشة.

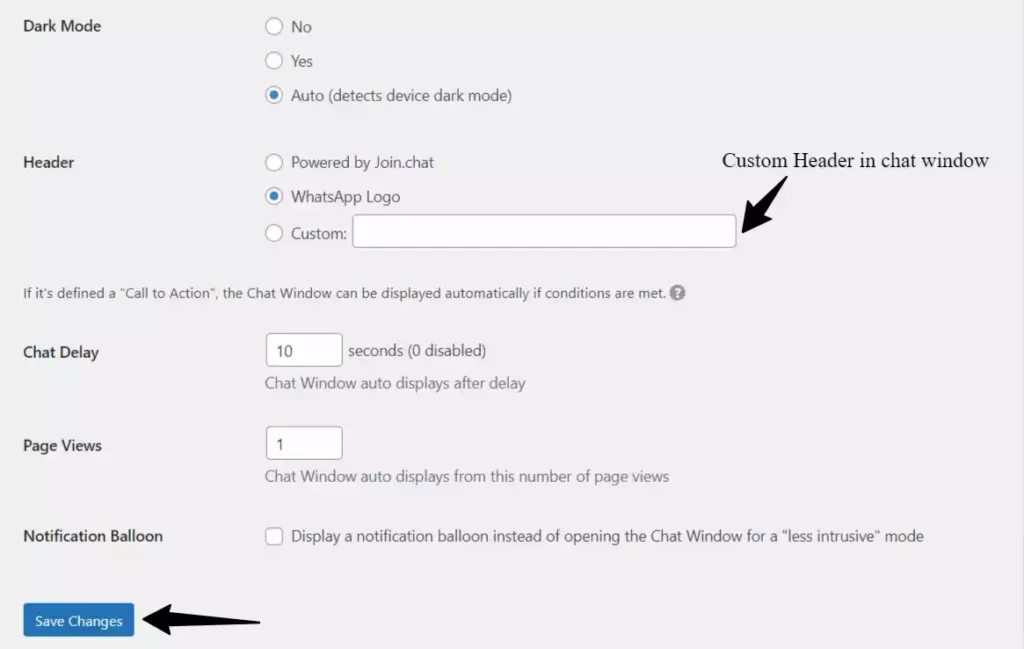
أنت الآن بحاجة إلى إعداد إعدادات زر الدردشة النهائية مثل لون نافذة الدردشة ونص الرأس والوضع المظلم وطرق عرض الصفحة.

هنا ، في خيار الوضع المظلم ، قم بتشغيله تلقائيًا ، بحيث تقوم نافذة الدردشة بتعديل لونها عندما يتم ضبط جهاز العميل على الوضع المظلم.
في قسم Header ، يمكنك إما استخدام شعار WhatsApp أو إضافة نص رأس مخصص خاص بك.
الآن في قسم تأخير الدردشة ، يمكنك إضافة 5 أو 10 ثوانٍ بعد ذلك ستظهر نافذة الدردشة تلقائيًا. هنا قم بتعيين مشاهدات الصفحة على واحدة ، لذلك ، سيظهر الزر للمستخدم في زيارة الصفحة الأولى.
الآن احفظ جميع الإعدادات ويضاف زر الدردشة WhatsApp إلى لوحة معلومات WordPress الخاصة بك.
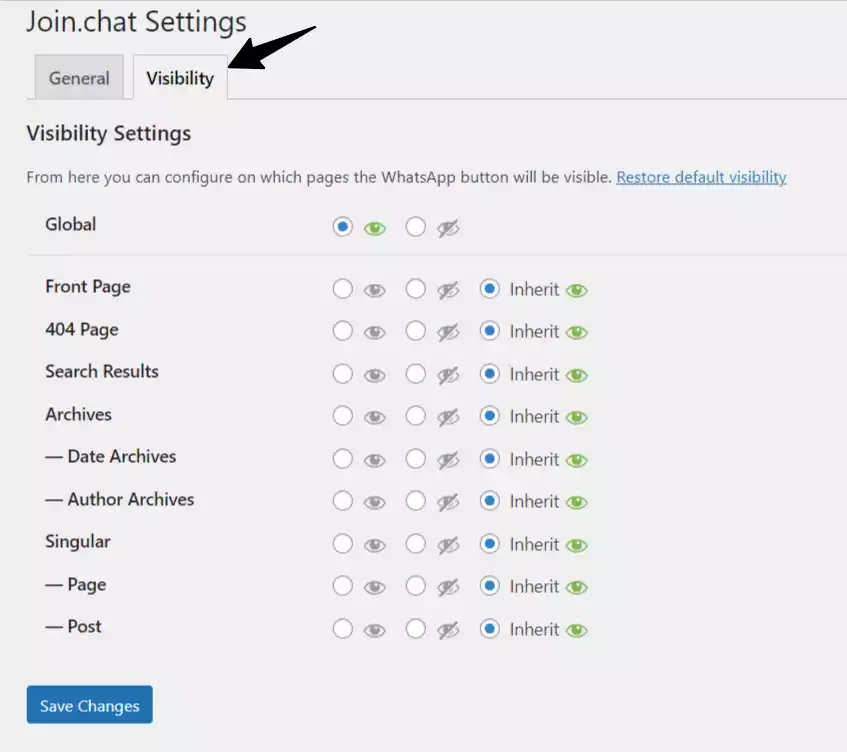
الخطوة 3: إعدادات الرؤية لزر دردشة WhatsApp
الآن في علامة تبويب الرؤية ، يمكنك تقييد الزر للظهور في صفحات معينة.

هنا ، الخيار الأول هو Global والذي يسمح لنا بإظهار أو إخفاء الزر على موقع الويب بالكامل.
أسفل هذا مباشرةً ، سترى خيارات إخفاء زر الدردشة من صفحات مثل الصفحة الرئيسية وصفحات المنشورات وصفحات 404 وصفحات نتائج البحث وما إلى ذلك.
ما عليك سوى النقر على خيار إغلاق العين وسيختفي زر دردشة Whatsapp في تلك الصفحات.
الآن لقد أكملت إعدادات زر الدردشة.
إضافات WhatsApp متاحة لـ WordPress
يمكنك أيضًا تجربة مكونات WhatsApp الإضافية لإضافة زر الدردشة إلى موقع الويب الخاص بك. فيما يلي بعض المكونات الإضافية المدرجة أدناه. بعضها مجاني والبعض الآخر مدفوع.
تم تصميم هذه المكونات الإضافية خصيصًا لإضافة أزرار الدردشة في WordPress وبعضها يدعم منصات الدردشة المتعددة مثل WhatsApp و messenger و telegram وما إلى ذلك.
- WP Social Chat
- انقر للدردشة
- WhatsApp Contact Chat
- زر الاتصال WhatsApp
- علامات التبويب الاجتماعية الدردشة الحية لبرنامج WordPress
استنتاج
آمل أن يساعدك هذا البرنامج التعليمي في إضافة زر دردشة WhatsApp إلى موقع Wordpress الخاص بك مجانًا. إذا كانت لديك أي شكوك بشأن هذا ، فيمكنك أن تسألني في قسم التعليقات.
إذا كنت تحب هذا البرنامج التعليمي ، فقم بمشاركة هذا على منصات الوسائط الاجتماعية مثل Facebook و WhatsApp و Twitter.
لا تنس الاشتراك في قناتنا على YouTube للحصول على المزيد من البرامج التعليمية ذات الصلة بـ Wordpress مثل هذا.
اقرأ أيضًا: كيفية إضافة المفكرة في لوحة معلومات WordPress؟

