如何在 WordPress 中添加 WhatsApp 聊天按钮? (自由)
已发表: 2021-09-04您想将 WhatsApp 聊天按钮添加到您的 wordpress 网站并将访问者重定向到 WhatsApp 以获得更好的转换吗?
好吧,在本文中,我将向您展示如何在 wordpress 中免费添加带有一些预定义消息的 Whatsapp 聊天框。
但是,在此之前,让我们了解将此聊天按钮添加到网站的好处。
为什么将 WhatsApp 聊天添加到 WordPress?
在 wordpress 中添加 WhatsApp 聊天按钮有几个好处。
首先,它为您的客户提供了一种通过单击按钮与您联系的简便方法。 因此,您将通过 WhatsApp 获得更好的转换,并且您可以轻松地向他们展示您的产品及其功能。
最终,它可以帮助您提高转化率和销售额。
你知道全球有超过 20 亿活跃用户,它是最常用的移动通讯应用程序。 WhatsApp 用户平均每天在上面花费 38 分钟。 (资源)
因此,您可以专注于 WhatsApp,而不是更多地关注电子邮件,这使您的沟通更轻松、更快捷。

如果您正在经营在线商店或为您的客户提供任何服务,这将非常有用。 您可以在您的网站上使用几个实时聊天机器人,但其中大多数都是高级的。
但是,您可以轻松地在您的 wordpress 网站上免费安装 WhatsApp 聊天按钮,而无需支付任何费用。
那么,让我们来看看如何做到这一点。
如何将 WhatsApp 聊天添加到 WordPress?
您可以通过两种方式将 WhatsApp 聊天按钮添加到您的 wordpress 网站。
- 添加插件
- 添加手动脚本
但是,这两种方法都会给你相同的结果,我更喜欢使用 wordpress 插件添加它,因为它很容易实现并且你可以获得大量的自定义选项。
所有代码都将在您的网站上运行,无需依赖第三方网站。
因此,请按照流程添加 WhatsApp 聊天按钮。
步骤 1:安装 join.chat 插件
Join.chat 是一个免费的 wordpress 插件,可让您将 WhatsApp 聊天按钮添加到您的网站。
因此,要添加此插件,请转到 wordpress 仪表板并在插件下,单击添加新的部分。
现在在搜索框中搜索join.chat ,你会看到这样的插件。

该主题目前有 400,000 多个活动安装,由 Creame 开发。 单击立即安装并激活此插件。
第 2 步:设置 join.chat
激活此插件后,您将在设置选项下看到一个新选项。
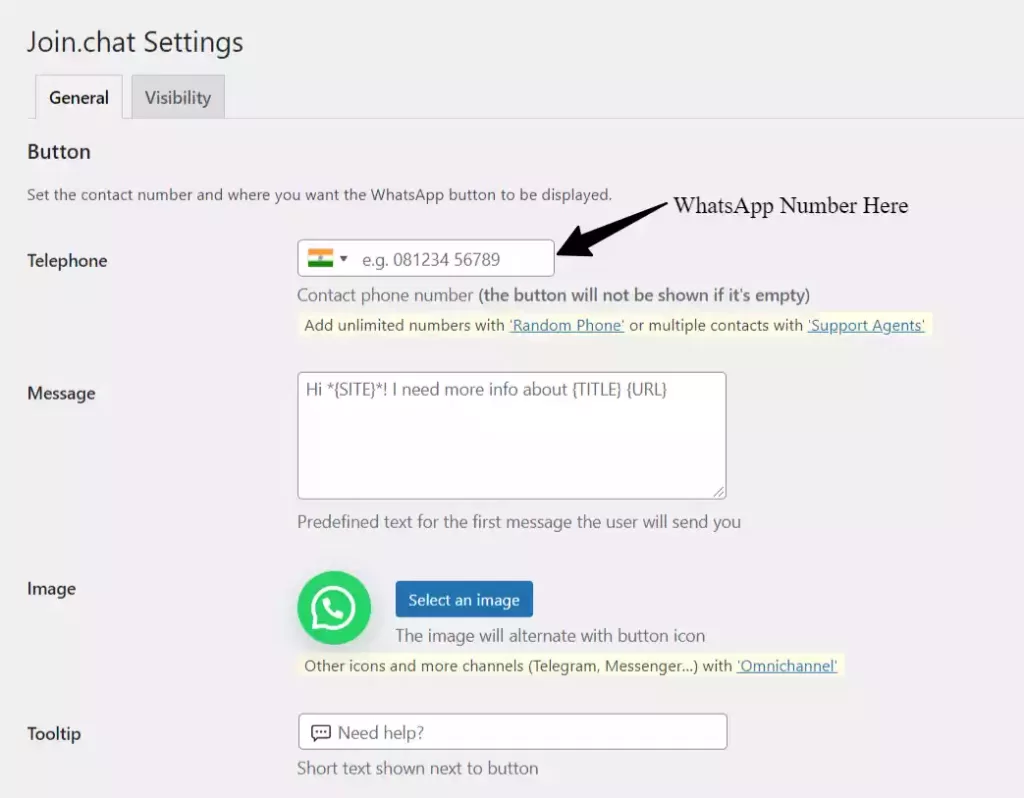
因此,转到设置 > join.chat ,在这里您需要设置 WhatsApp 聊天按钮。
在这里,您将在顶部看到两个选项。
- 一般的
- 能见度
让我们首先设置常规设置。

在电话部分,您需要添加自己的 WhatsApp 号码,在消息字段中,您需要添加预定义的消息。

因此,当用户单击按钮时,此消息将自动输入用户的手机。
因此,在这里您可以使用一些预定义的规则,例如 {site} 来显示网站名称,{title} 用于显示单击按钮的页面的标题以及该页面的 {URL}。
现在在下一部分中,您可以更改 WhatsApp 聊天按钮的外观,但默认设置是可以的。 所以,这里不需要改变。
现在在工具提示部分,您可以添加文本,当有人将鼠标悬停在聊天按钮上时会显示该文本。

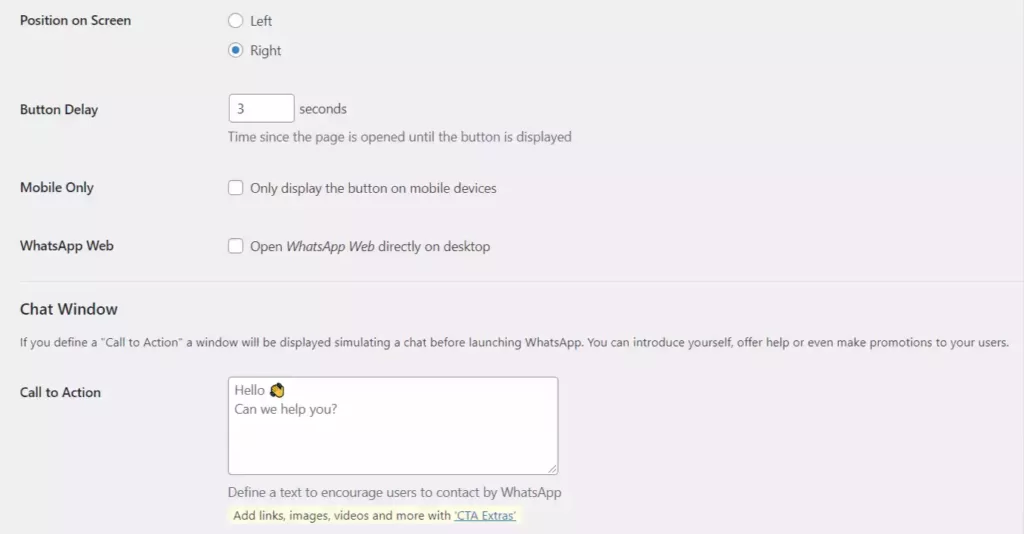
现在向下滚动,您将看到是否要在左侧或右侧显示按钮的选项。
在这里您可以设置按钮延迟,因此,按钮将在页面完全加载几秒钟后显示。
因此,您无需在网站速度上妥协,这现在是一个重要的排名因素。
现在您可以将 WhatsApp 聊天按钮设置为仅在移动设备上显示,但在这里,在这种情况下,我想在所有设备上显示此按钮。 所以,我将打开第二个选项WhatsApp web 。
现在,您可以在 WhatsApp 聊天按钮中添加号召性用语按钮。 因此,当用户单击按钮时,它将在聊天窗口中显示消息。

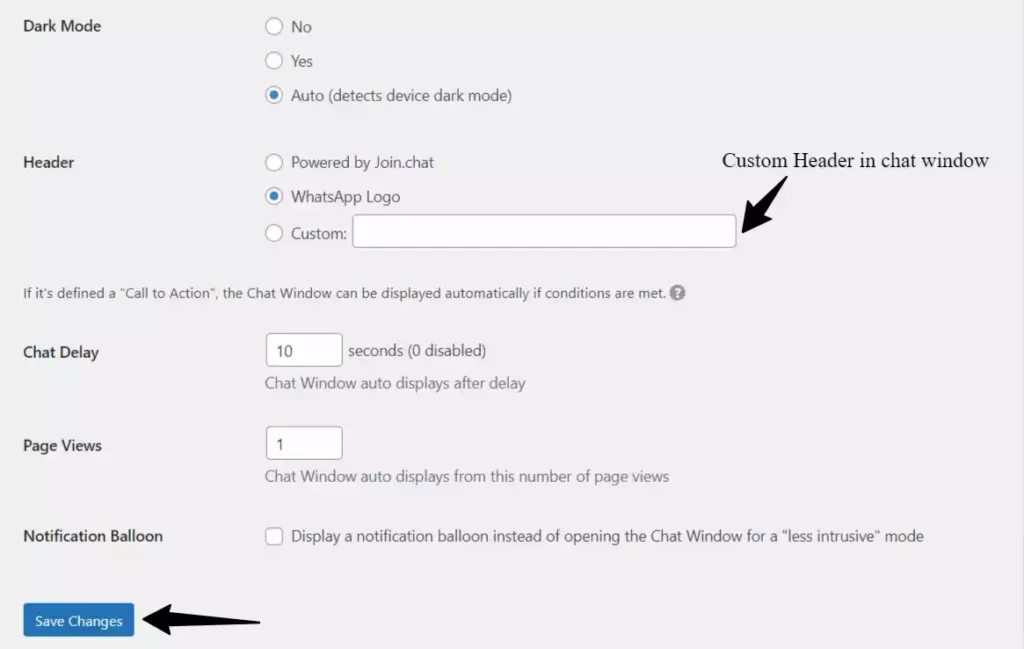
现在您需要设置最终的聊天按钮设置,例如聊天窗口颜色、标题文本、暗模式和页面视图。

在这里,在暗模式选项中将其设置为自动,以便在客户设备设置为暗模式时聊天窗口将调整其颜色。
在标题部分,您可以使用 WhatsApp 徽标或添加您自己的自定义标题文本。
现在在聊天延迟部分,您可以添加 5 或 10 秒,之后聊天窗口将自动显示。 此处将页面浏览量设置为一个,因此该按钮将在用户第一次访问页面时显示给用户。
现在保存所有设置,并将 WhatsApp 聊天按钮添加到您的 wordpress 仪表板。
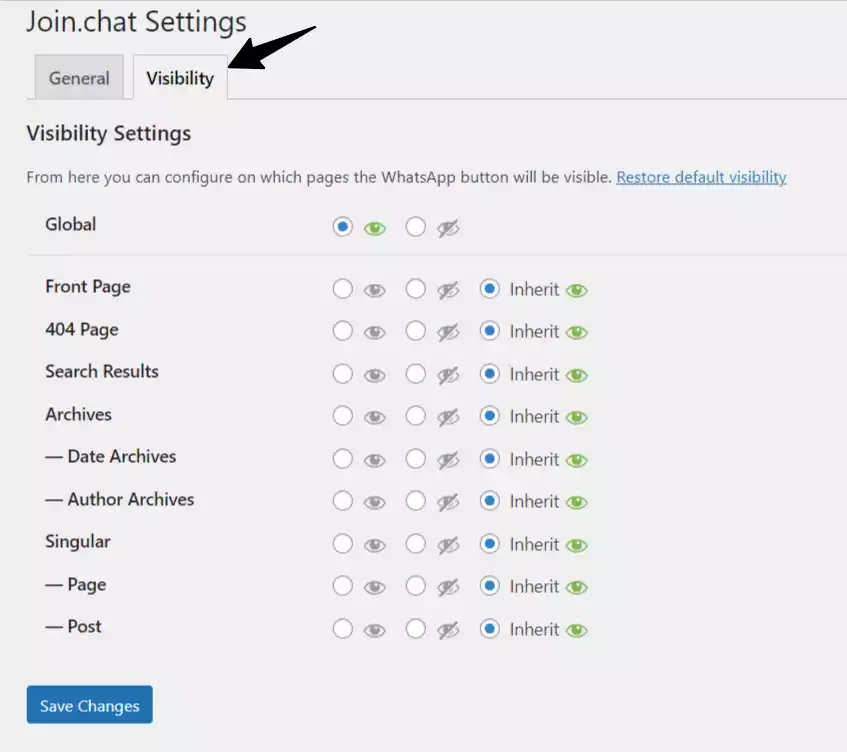
步骤 3:WhatsApp 聊天按钮的可见性设置
现在在可见性选项卡中,您可以限制按钮显示在某些页面上。

在这里,第一个选项是全局,它允许我们在整个网站上显示或隐藏按钮。
在此下方,您将看到从主页、帖子页面、404 页面、搜索结果页面等页面隐藏聊天按钮的选项。
只需单击闭眼选项,Whatsapp 聊天按钮就会隐藏在这些页面中。
现在您已经完成了聊天按钮的设置。
可用于 WordPress 的 WhatsApp 插件
您还可以尝试使用其他 WhatsApp 插件将聊天按钮添加到您的网站。 以下是下面列出的一些插件。 其中一些是免费的,另一些是付费的。
这些插件专门设计用于在 wordpress 中添加聊天按钮,其中一些支持多个聊天平台,如 WhatsApp、Messenger、电报等。
- WP社交聊天
- 点击聊天
- WhatsApp 联系聊天
- WhatsApp 联系按钮
- WordPress 的社交标签实时聊天
结论
我希望本教程能帮助您免费将 WhatsApp 聊天按钮添加到您的 wordpress 网站。 如果您对此有任何疑问,可以在评论部分问我。
如果您喜欢本教程,请在 Facebook、WhatsApp 和 Twitter 等社交媒体平台上分享。
不要忘记订阅我们的YouTube 频道以获取更多类似这样的 Wordpress 相关教程。
另请阅读:如何在 Wordpress 仪表板中添加记事本?

