Как добавить кнопку чата WhatsApp в WordPress? (СВОБОДНО)
Опубликовано: 2021-09-04Вы хотите добавить кнопку чата WhatsApp на свой веб-сайт WordPress и перенаправить посетителей на WhatsApp для лучшей конверсии?
Что ж, в этой статье я покажу вам, как бесплатно добавить окно чата WhatsApp с некоторыми предопределенными сообщениями в WordPress.
Но перед этим давайте разберемся в преимуществах добавления этой кнопки чата на веб-сайт.
Зачем добавлять чат WhatsApp в WordPress?
Есть несколько преимуществ добавления кнопки чата WhatsApp в WordPress.
Во-первых, он предоставляет вашему клиенту простой способ связаться с вами одним нажатием кнопки. Таким образом, вы получите лучшую конверсию через WhatsApp и сможете легко продемонстрировать им свои продукты и их функции.
В конце концов, это поможет вам повысить конверсию и продажи.
Знаете ли вы, что во всем мире насчитывается более 2 миллиардов активных пользователей, и это самое используемое приложение для обмена мобильными сообщениями. В среднем пользователь WhatsApp тратит на это 38 минут в день. (источник)
Таким образом, вместо того, чтобы уделять больше внимания электронной почте, вы можете сосредоточиться на WhatsApp, который сделает ваше общение проще и быстрее.

Это очень полезно, если вы управляете интернет-магазином или предоставляете какие-либо услуги своим клиентам. Есть несколько доступных чат-ботов, которые вы можете использовать на своем веб-сайте, но большинство из них являются премиальными.
Но вы можете легко установить кнопку чата WhatsApp на своем веб-сайте WordPress бесплатно, и вам не нужно никому платить.
Итак, давайте проверим, как вы можете это сделать.
Как добавить чат WhatsApp в WordPress?
Есть два способа добавить кнопку чата WhatsApp на свой сайт WordPress.
- Добавление плагина
- Добавление ручного скрипта
Но оба метода дадут вам одинаковый результат, и я предпочитаю добавлять его с помощью плагина WordPress, поскольку его легко реализовать, и вы получаете множество параметров настройки.
И все коды будут работать на вашем веб-сайте, и для этого не нужно полагаться на сторонний веб-сайт.
Итак, следуйте инструкциям по добавлению кнопки чата WhatsApp.
Шаг 1: Установка плагина join.chat
Join.chat — это бесплатный плагин для WordPress, который позволяет добавить кнопку чата WhatsApp на ваш сайт.
Итак, чтобы добавить этот плагин, перейдите на панель инструментов WordPress и в разделе плагина нажмите « Добавить новый ».
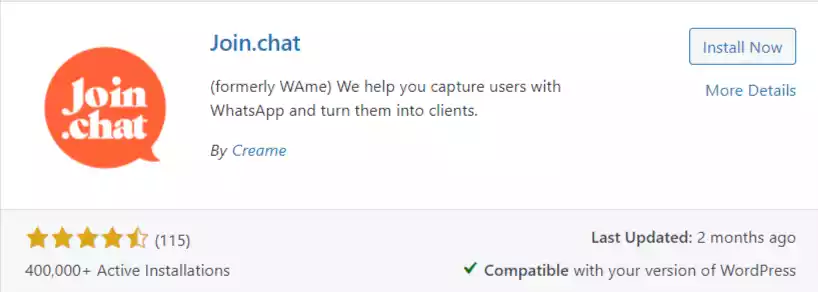
Теперь в поле поиска найдите join.chat , и вы увидите такой плагин.

Эта тема в настоящее время имеет более 400 000 активных установок и разработана Creame. Нажмите «Установить сейчас» и активируйте этот плагин.
Шаг 2: Настройка join.chat
После активации этого плагина вы увидите новую опцию в настройках.
Итак, перейдите в настройки > join.chat , и здесь вам нужно настроить кнопку чата WhatsApp.
Здесь вы увидите две опции вверху.
- Общий
- Видимость
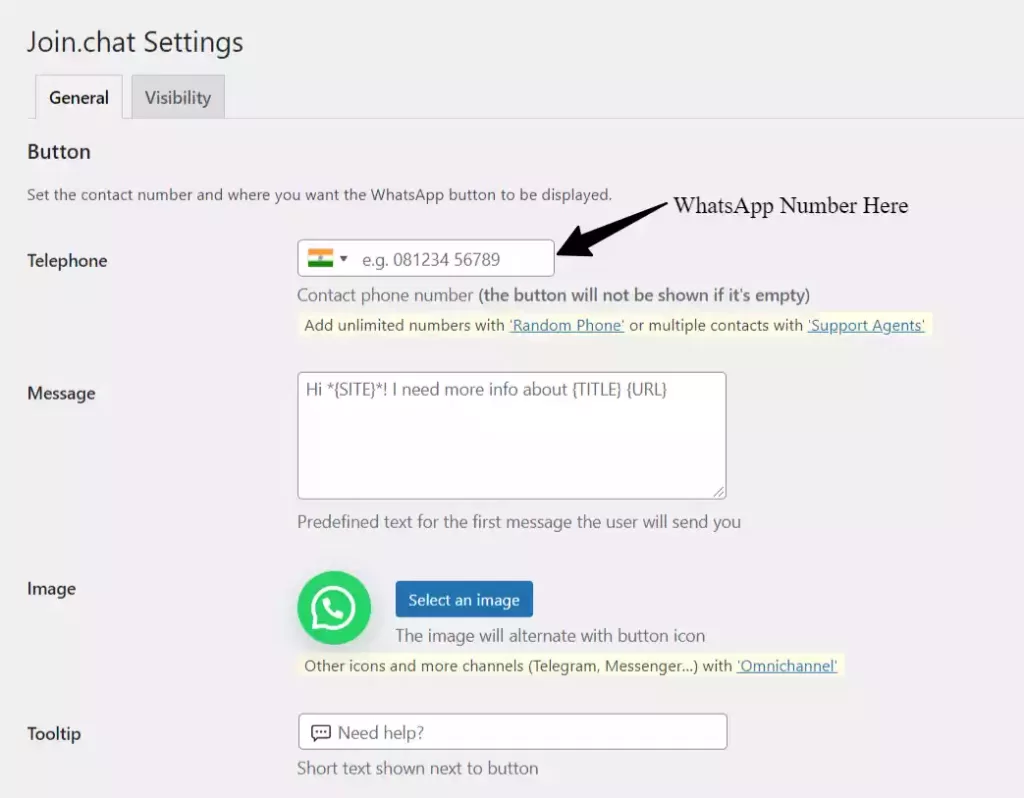
Сначала настроим Общие настройки.

Здесь, в разделе «Телефон», вам нужно добавить свой собственный номер WhatsApp, а в поле сообщения вам нужно добавить предопределенное сообщение.
Таким образом, это сообщение будет автоматически набираться на мобильном телефоне пользователя при нажатии на кнопку.
Итак, здесь вы можете использовать некоторые предопределенные правила, такие как {site} для отображения имени веб-сайта, {title} для отображения заголовка страницы, на которой нажата кнопка, и {URL} этой страницы.

Теперь в следующем разделе вы можете изменить внешний вид кнопки чата WhatsApp, но по умолчанию все в порядке. Так что тут менять не надо.
Теперь в разделе всплывающей подсказки вы можете добавить текст, который будет отображаться, когда кто-то наводит курсор на кнопку чата.

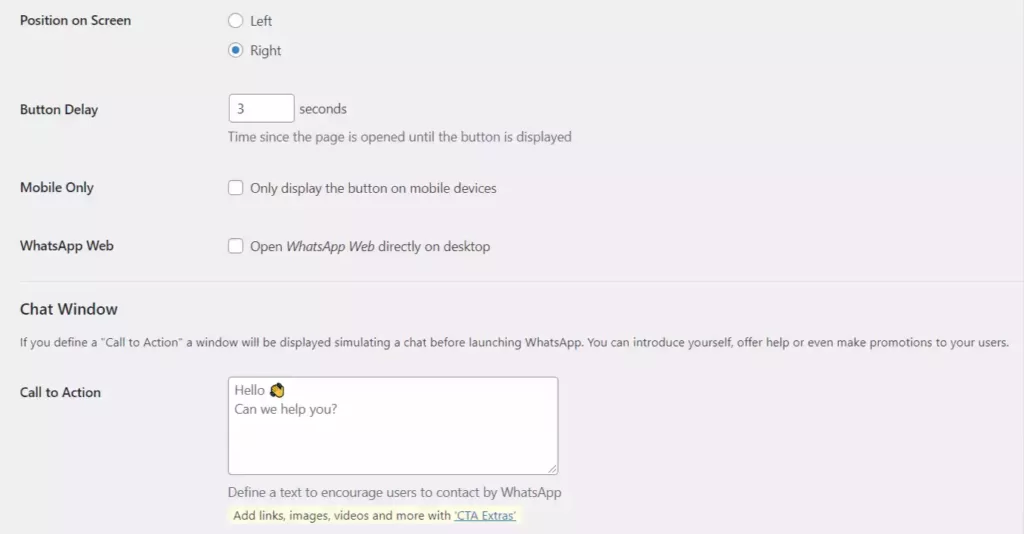
Теперь прокрутите вниз, и вы увидите вариант, хотите ли вы показать кнопку слева или справа.
И здесь вы можете установить задержку кнопки, поэтому через несколько секунд кнопка покажет, что страница загружена полностью.
Таким образом, вам не нужно идти на компромисс со скоростью сайта, которая сейчас является важным фактором ранжирования.
Теперь вы можете настроить кнопку чата WhatsApp для отображения только на мобильных устройствах, но здесь, в данном случае, я хочу показать эту кнопку на всех устройствах. Итак, я включу второй вариант WhatsApp web .
Теперь вы можете добавить кнопку призыва к действию в кнопку чата WhatsApp. Таким образом, когда пользователь нажимает на кнопку, он показывает сообщение в окне чата.

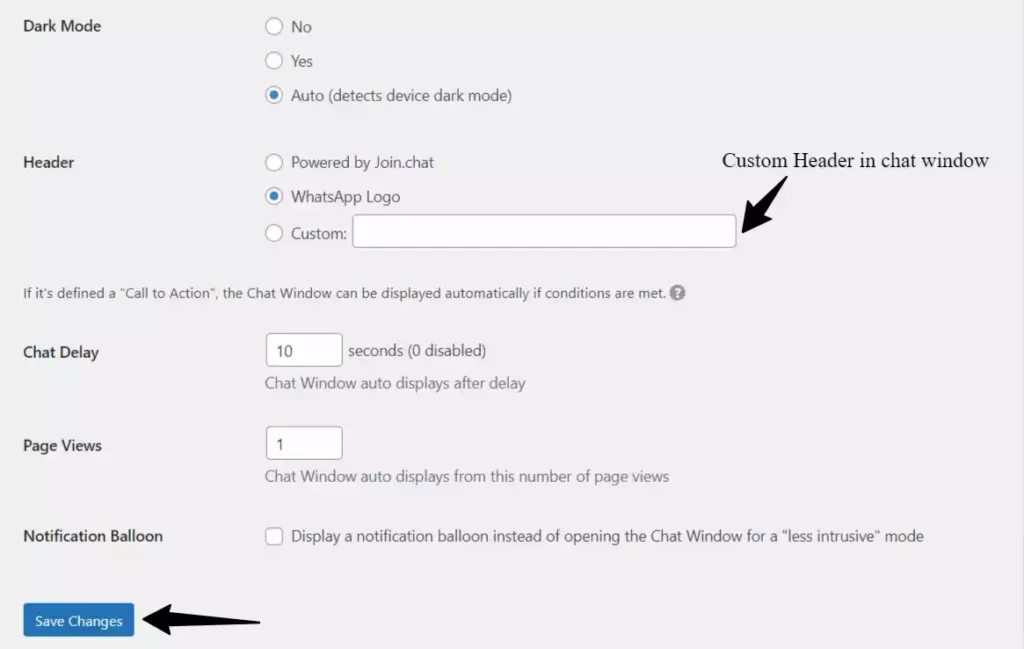
Теперь вам нужно настроить окончательные параметры кнопки чата, такие как цвет окна чата, текст заголовка, темный режим и просмотры страниц.

Здесь в параметре темного режима сделайте его автоматическим, чтобы окно чата регулировало свой цвет, когда устройство клиента установлено в темный режим.
В разделе «Заголовок» вы можете использовать логотип WhatsApp или добавить свой собственный текст заголовка.
Теперь в разделе задержки чата вы можете добавить 5 или 10 секунд, после чего окно чата будет отображаться автоматически. Здесь установите количество просмотров страниц равным единице, чтобы кнопка отображалась пользователю при первом посещении страницы.
Теперь сохраните все настройки, и кнопка чата WhatsApp будет добавлена на панель управления WordPress.
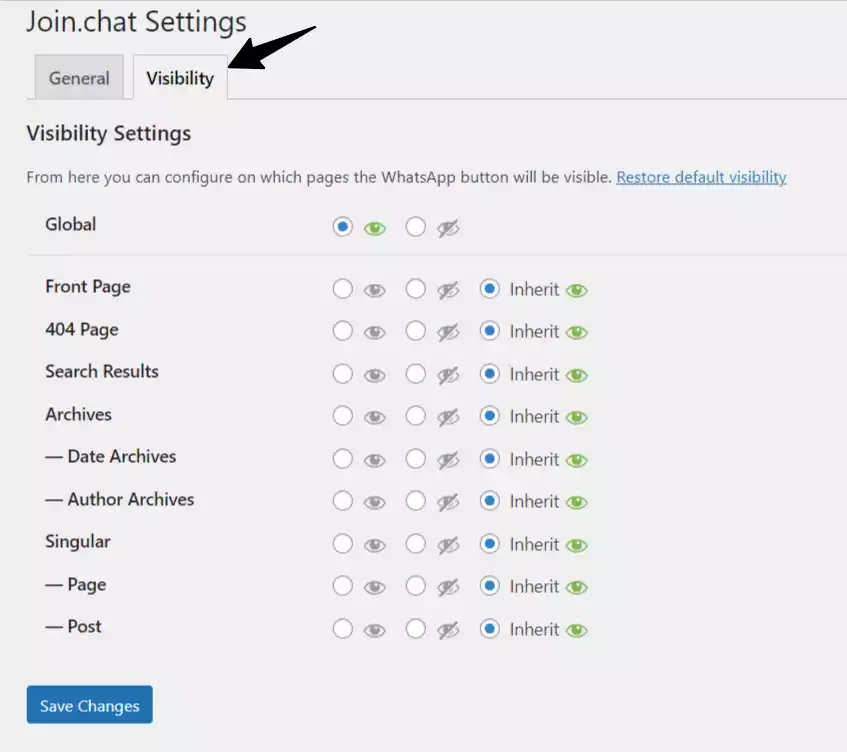
Шаг 3: Настройки видимости кнопки чата WhatsApp
Теперь на вкладке видимости вы можете ограничить отображение кнопки на определенных страницах.

Здесь первый вариант — Global, который позволяет нам отображать или скрывать кнопку на всем веб-сайте.
Чуть ниже вы увидите варианты скрытия кнопки чата на таких страницах, как домашняя страница, страницы сообщений, страницы 404, страницы результатов поиска и т. д.
Просто нажмите на опцию закрытия глаза, и кнопка чата WhatsApp скроется на этих страницах.
Теперь вы завершили настройку кнопки чата.
Плагины WhatsApp доступны для WordPress
Вы также можете попробовать другие плагины WhatsApp, чтобы добавить кнопку чата на свой сайт. Вот некоторые из плагинов, перечисленных ниже. Некоторые из них бесплатные, а другие платные.
Эти плагины специально разработаны для добавления кнопок чата в WordPress, и некоторые из них поддерживают несколько чат-платформ, таких как WhatsApp, мессенджер, телеграмма и т. д.
- Социальный чат WP
- Нажмите, чтобы начать чат
- Контактный чат WhatsApp
- Контактная кнопка WhatsApp
- Социальные вкладки Live Chat для WordPress
Вывод
Я надеюсь, что это руководство поможет вам бесплатно добавить кнопку чата WhatsApp на ваш сайт WordPress. Если у вас есть какие-либо сомнения по этому поводу, вы можете спросить меня в разделе комментариев.
Если вам понравился этот урок, поделитесь им в социальных сетях, таких как Facebook, WhatsApp и Twitter.
Не забудьте подписаться на наш канал YouTube, чтобы не пропустить другие уроки, связанные с Wordpress, подобные этому.
Читайте также: Как добавить блокнот в панель управления Wordpress?

