Jak dodać przycisk czatu WhatsApp w WordPressie? (DARMOWY)
Opublikowany: 2021-09-04Czy chcesz dodać przycisk czatu WhatsApp do swojej witryny Wordpress i przekierować odwiedzających do WhatsApp, aby uzyskać lepszą konwersję?
Cóż, w tym artykule pokażę, jak bezpłatnie dodać czat Whatsapp z niektórymi predefiniowanymi wiadomościami w wordpressie.
Ale zanim to nastąpi, zrozummy korzyści płynące z dodania tego przycisku czatu do strony internetowej.
Po co dodawać czat WhatsApp do WordPressa?
Istnieje kilka korzyści z dodania przycisku czatu WhatsApp w wordpressie.
Po pierwsze zapewnia łatwy sposób, aby klient mógł połączyć się z Tobą za pomocą jednego kliknięcia. Dzięki temu uzyskasz lepszą konwersję za pośrednictwem WhatsApp i możesz łatwo zademonstrować im swoje produkty i ich funkcje.
W końcu pomaga zwiększyć liczbę konwersji i sprzedaż.
Czy wiesz, że na całym świecie jest ponad 2 miliardy aktywnych użytkowników i jest to najczęściej używana aplikacja do mobilnego komunikatora. Przeciętny użytkownik WhatsApp spędza na nim 38 minut dziennie. (źródło)
Więc zamiast skupiać się bardziej na e-mailach, możesz skupić się na WhatsApp, który ułatwia i przyspiesza komunikację.

Jest to bardzo pomocne, jeśli prowadzisz sklep internetowy lub świadczysz usługi dla swojego klienta. Dostępnych jest kilka chatbotów na żywo, których możesz używać na swojej stronie, ale większość z nich jest premium.
Ale możesz łatwo zainstalować przycisk czatu WhatsApp na swojej stronie wordpress za darmo i nie musisz nikomu płacić.
Sprawdźmy więc, jak możesz to zrobić.
Jak dodać czat WhatsApp do WordPressa?
Istnieją dwa sposoby dodania przycisku czatu WhatsApp do swojej witryny Wordpress.
- Dodawanie wtyczki
- Dodawanie skryptu ręcznego
Ale obie metody dadzą ten sam wynik i wolę dodać to za pomocą wtyczki wordpress, ponieważ jest łatwa do wdrożenia i masz mnóstwo opcji dostosowywania.
Wszystkie kody będą działać w Twojej witrynie i nie musisz w tym celu polegać na witrynie innej firmy.
Postępuj zgodnie z procesem, aby dodać przycisk czatu WhatsApp.
Krok-1: Instalacja wtyczki join.chat
Join.chat to darmowa wtyczka wordpress, która umożliwia dodanie przycisku czatu WhatsApp do Twojej witryny.
Aby dodać tę wtyczkę, przejdź do pulpitu nawigacyjnego wordpress i pod wtyczką kliknij sekcję dodaj nową .
Teraz w polu wyszukiwania wyszukaj join.chat , a zobaczysz taką wtyczkę.

Ten motyw ma obecnie ponad 400 000 aktywnych instalacji i jest rozwijany przez Creame. Kliknij zainstaluj teraz i aktywuj tę wtyczkę.
Krok 2: Konfiguracja join.chat
Po aktywacji tej wtyczki zobaczysz nową opcję pod opcjami ustawień.
Przejdź do ustawień> join.chat i tutaj musisz skonfigurować przycisk czatu WhatsApp.
Tutaj zobaczysz dwie opcje na górze.
- Ogólny
- Widoczność
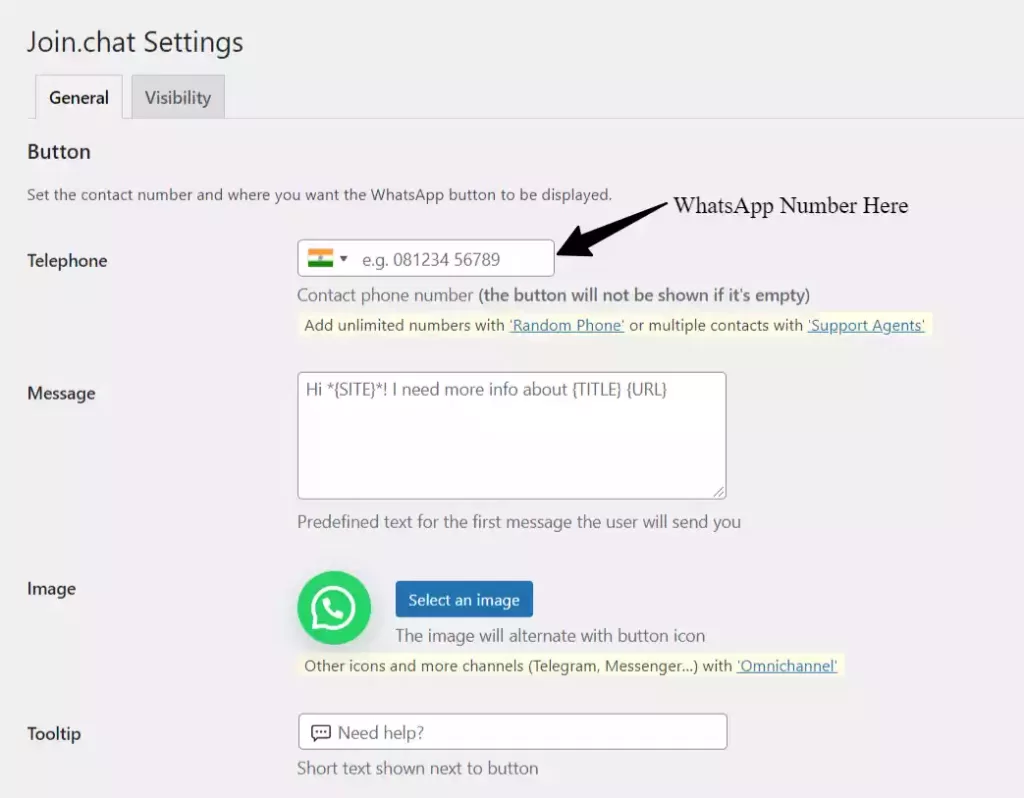
Najpierw skonfigurujmy ustawienia ogólne.

Tutaj, w sekcji Telefon, musisz dodać własny numer WhatsApp, a w polu wiadomości musisz dodać wstępnie zdefiniowaną wiadomość.
Tak, aby ta wiadomość automatycznie wpisywała telefon komórkowy użytkownika po kliknięciu przycisku.
Tutaj możesz użyć kilku predefiniowanych reguł, takich jak {witryna}, aby wyświetlić nazwę witryny, {tytuł} do wyświetlenia tytułu strony, na której kliknięto przycisk i {URL} tej strony.

Teraz w następnej sekcji możesz zmienić wygląd przycisku czatu WhatsApp, ale domyślny jest w porządku. Więc nie trzeba tutaj zmieniać.
Teraz w sekcji podpowiedzi możesz dodać tekst, który pokaże się, gdy ktoś najedzie kursorem na przycisk czatu.

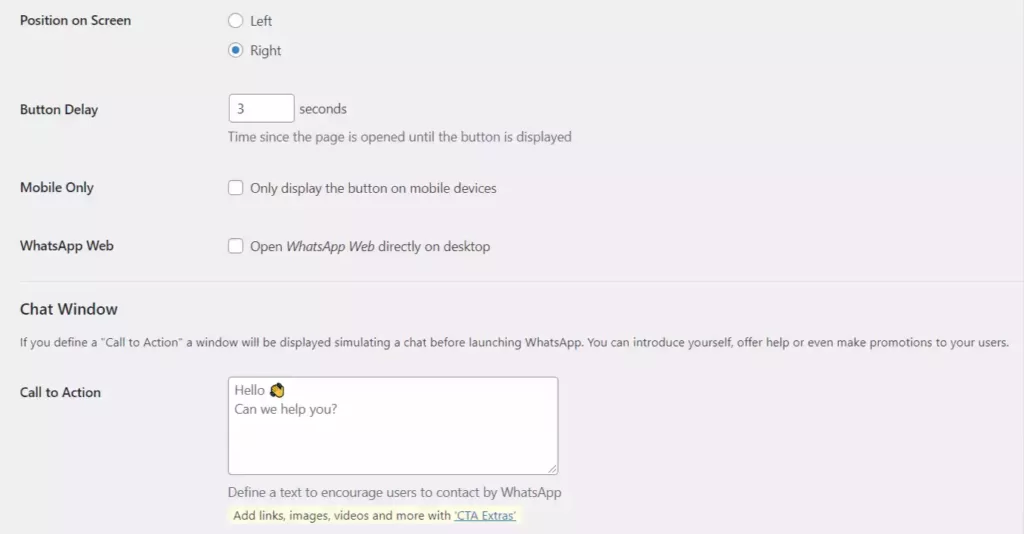
Teraz przewiń w dół, a zobaczysz opcję, czy chcesz pokazać przycisk po lewej, czy po prawej stronie.
I tutaj możesz ustawić opóźnienie przycisku, dzięki czemu przycisk pokaże po kilku sekundach, że strona jest całkowicie załadowana.
Nie musisz więc rezygnować z szybkości witryny, która jest obecnie ważnym czynnikiem rankingowym.
Teraz możesz ustawić przycisk czatu WhatsApp tak, aby wyświetlał się tylko na urządzeniach mobilnych, ale tutaj, w tym przypadku, chcę pokazać ten przycisk na wszystkich urządzeniach. Włączę więc drugą opcję WhatsApp web .
Teraz możesz dodać przycisk wezwania do działania w przycisku czatu WhatsApp. Tak więc, gdy użytkownik kliknie przycisk, wyświetli się wiadomość w oknie czatu.

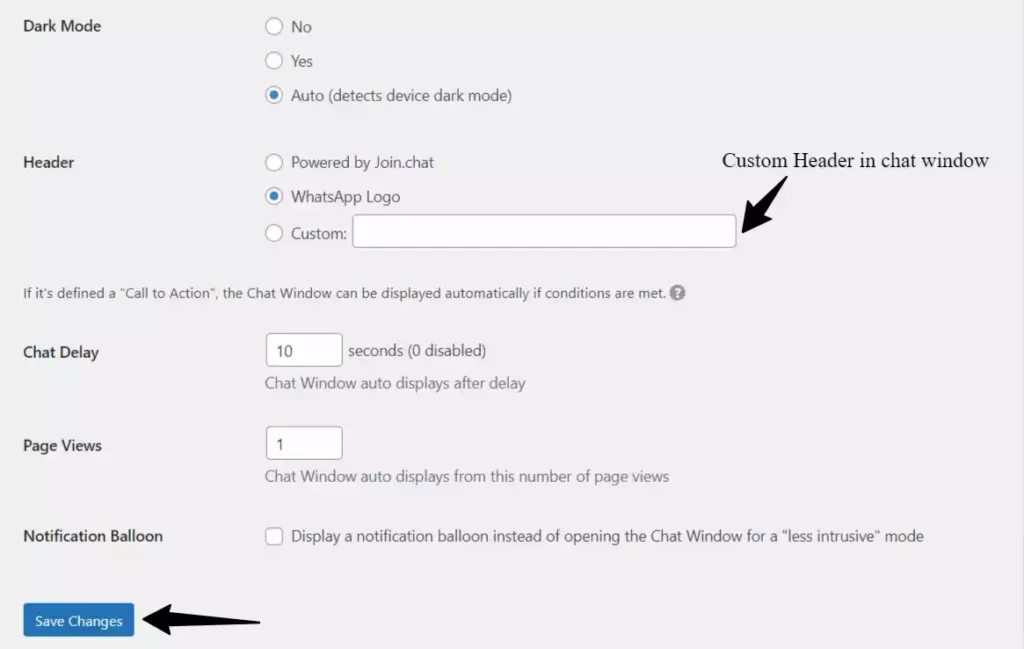
Teraz musisz skonfigurować ostateczne ustawienia przycisku czatu, takie jak kolor okna czatu, tekst nagłówka, tryb ciemny i widoki stron.

Tutaj, w opcji trybu ciemnego, ustaw go na auto, aby okno czatu dostosowało swój kolor, gdy urządzenie klienta jest ustawione w trybie ciemnym.
W sekcji Nagłówek możesz użyć logo WhatsApp lub dodać własny niestandardowy tekst nagłówka.
Teraz w sekcji opóźnienia czatu możesz dodać 5 lub 10 sekund, po których okno czatu pojawi się automatycznie. Tutaj ustaw liczbę wyświetleń strony na jeden, aby przycisk był widoczny dla użytkownika przy pierwszej wizycie na stronie.
Teraz zapisz wszystkie ustawienia, a przycisk czatu WhatsApp zostanie dodany do pulpitu Wordpress.
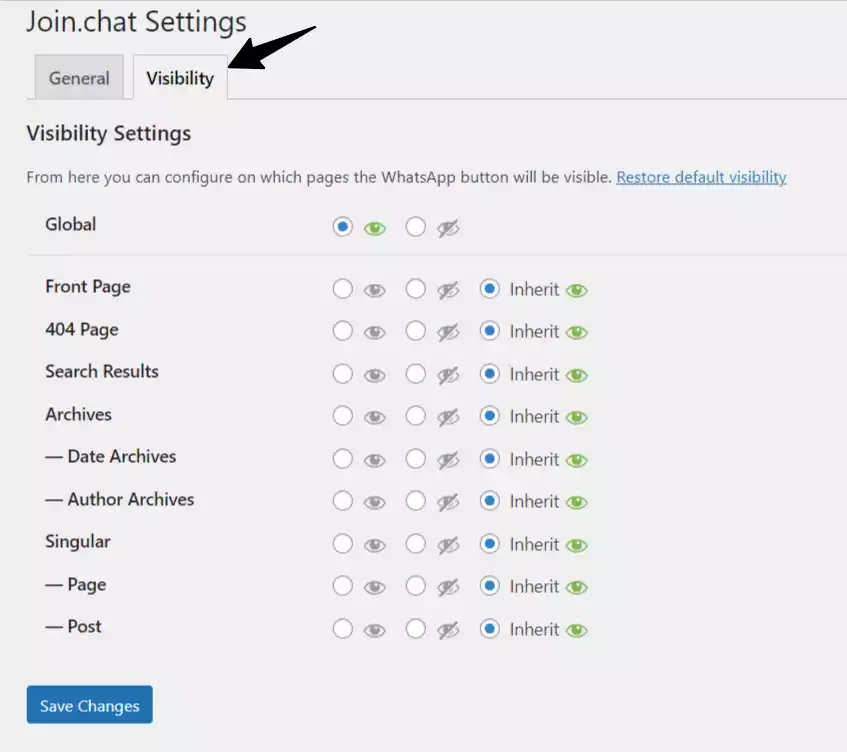
Krok 3: Ustawienia widoczności przycisku czatu WhatsApp
Teraz na karcie widoczności możesz ograniczyć wyświetlanie przycisku na niektórych stronach.

Tutaj pierwszą opcją jest Global, która pozwala nam pokazać lub ukryć przycisk na całej stronie.
Tuż poniżej zobaczysz opcje ukrywania przycisku czatu na stronach takich jak strona główna, strony postów, strony 404, strony wyników wyszukiwania itp.
Wystarczy kliknąć opcję zamykania oczu, a przycisk czatu Whatsapp ukryje się na tych stronach.
Teraz zakończyłeś ustawienia przycisku czatu.
Wtyczki WhatsApp dostępne dla WordPress
Możesz także wypróbować inne wtyczki WhatsApp, aby dodać przycisk czatu do swojej witryny. Oto niektóre z wtyczek wymienionych poniżej. Niektóre z nich są bezpłatne, a inne płatne.
Te wtyczki są specjalnie zaprojektowane do dodawania przycisków czatu w wordpressie, a niektóre z nich obsługują wiele platform czatu, takich jak WhatsApp, komunikator, telegram itp.
- Czat społecznościowy WP
- Kliknij, aby porozmawiać
- Czat kontaktowy WhatsApp
- Przycisk kontaktu WhatsApp
- Zakładki społecznościowe Czat na żywo dla WordPress
Wniosek
Mam nadzieję, że ten samouczek pomoże Ci bezpłatnie dodać przycisk czatu WhatsApp do Twojej witryny Wordpress. Jeśli masz jakiekolwiek wątpliwości co do tego, możesz zapytać mnie w sekcji komentarzy.
Jeśli podoba Ci się ten samouczek, udostępnij go na platformach społecznościowych, takich jak Facebook, WhatsApp i Twitter.
Nie zapomnij zasubskrybować naszego kanału YouTube, aby uzyskać więcej samouczków związanych z Wordpress, takich jak ten.
Czytaj także: Jak dodać Notatnik w desce rozdzielczej Wordpress?

