WordPress に WhatsApp チャット ボタンを追加する方法(自由)
公開: 2021-09-04WordPress の Web サイトに WhatsApp チャット ボタンを追加し、訪問者を WhatsApp にリダイレクトしてコンバージョンを向上させますか?
さて、この記事では、ワードプレスでいくつかの事前定義されたメッセージを含むWhatsappチャットボックスを無料で追加する方法を紹介します.
ただし、その前に、このチャット ボタンを Web サイトに追加する利点を理解しましょう。
WordPress に WhatsApp チャットを追加する理由
ワードプレスに WhatsApp チャット ボタンを追加することには、いくつかの利点があります。
まず、ボタンをクリックするだけで、顧客があなたとつながる簡単な方法を提供します。 したがって、WhatsAppを介してより良いコンバージョンが得られ、製品とその機能を簡単にデモンストレーションできます.
最終的には、コンバージョンと売り上げの向上に役立ちます。
世界中で 20 億人以上のアクティブ ユーザーがいて、最も使用されているモバイル メッセンジャー アプリであることをご存知ですか。 平均的な WhatsApp ユーザーは、1 日あたり 38 分を費やしています。 (ソース)
したがって、メールに集中する代わりに、コミュニケーションをより簡単かつ迅速にするWhatsAppに集中できます.

これは、オンライン ストアを運営している場合や、顧客にサービスを提供している場合に非常に役立ちます。 Web サイトで使用できるライブ チャットボットがいくつかありますが、それらのほとんどはプレミアムです。
ただし、WordPress Web サイトにWhatsApp チャット ボタンを無料で簡単にインストールでき、誰にも支払う必要はありません。
それでは、それを行う方法を確認しましょう。
WordPress に WhatsApp チャットを追加する方法
WordPress の Web サイトに WhatsApp チャット ボタンを追加するには、2 つの方法があります。
- プラグインの追加
- 手動スクリプトの追加
ただし、どちらの方法でも同じ結果が得られます。実装が簡単で、カスタマイズオプションがたくさんあるため、wordpress プラグインを使用してこれを追加することをお勧めします。
また、すべてのコードは Web サイトで実行されるため、サードパーティの Web サイトに依存する必要はありません。
したがって、プロセスに従ってWhatsAppチャットボタンを追加してください。
ステップ-1: join.chat プラグインのインストール
Join.chat は、WhatsApp チャット ボタンを Web サイトに追加できる無料のワードプレス プラグインです。
したがって、このプラグインを追加するには、wordpress ダッシュボードに移動し、プラグインの下にある [ add new ] セクションをクリックします。
検索ボックスでjoin.chatを検索すると、このようなプラグインが表示されます。

このテーマは現在 400,000 以上のアクティブなインストールがあり、Creame によって開発されています。 今すぐインストールをクリックして、このプラグインを有効にします。
ステップ-2: join.chat の設定
このプラグインを有効にすると、設定オプションの下に新しいオプションが表示されます。
設定 > join.chatに移動し、ここで WhatsApp チャット ボタンを設定する必要があります。
ここでは、上部に 2 つのオプションが表示されます。
- 全般的
- 視認性
最初に一般設定をセットアップしましょう。

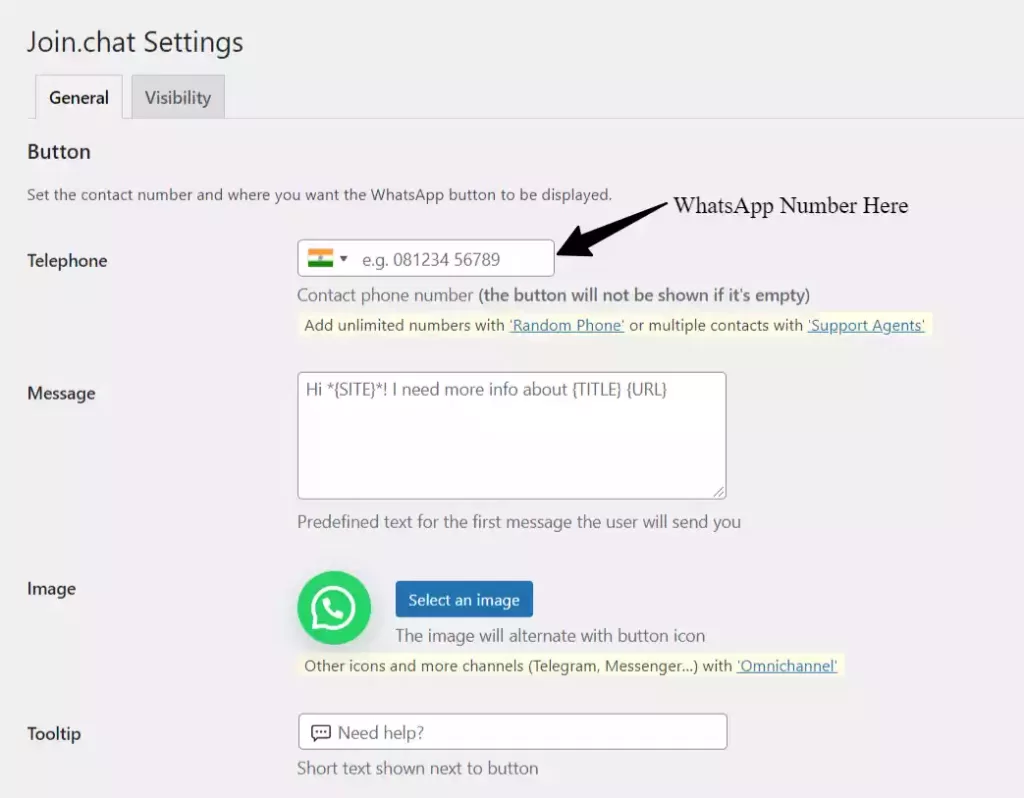
ここの電話セクションでは、独自の WhatsApp 番号を追加する必要があり、メッセージ フィールドでは、定義済みのメッセージを追加する必要があります。

したがって、ユーザーがボタンをクリックすると、このメッセージがユーザーのモバイルに自動的に入力されます。
したがって、ここでは、{site} を使用して Web サイト名を表示したり、{title} を使用してボタンがクリックされたページのタイトルを表示したり、そのページの {URL} を表示したりすることができます。
次のセクションでは、WhatsApp チャット ボタンの外観を変更できますが、デフォルトのままで問題ありません。 したがって、ここで変更する必要はありません。
ツールチップ セクションで、誰かがチャット ボタンにカーソルを合わせたときに表示されるテキストを追加できます。

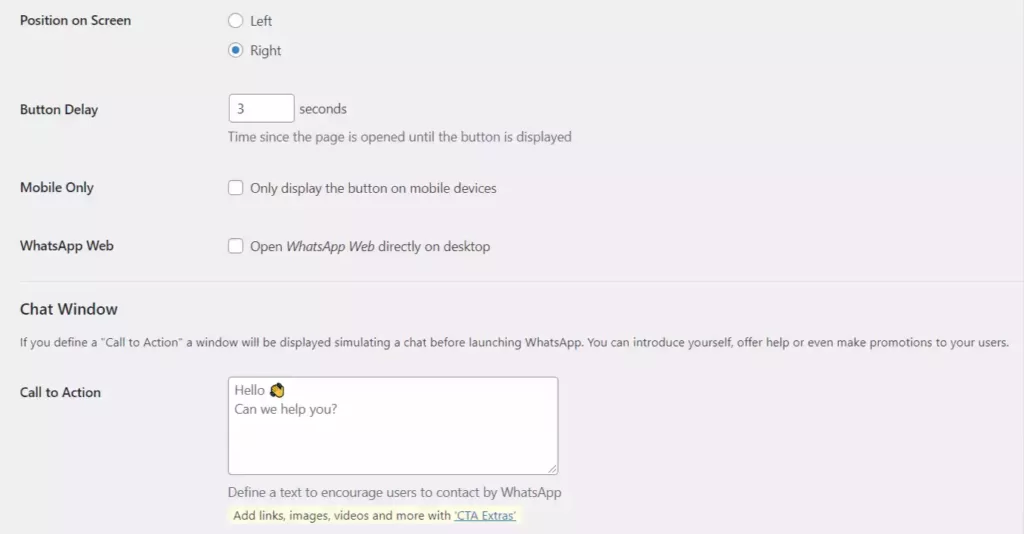
下にスクロールすると、ボタンを左側に表示するか右側に表示するかのオプションが表示されます。
ここでボタンの遅延を設定できるため、ページが完全に読み込まれる数秒後にボタンが表示されます。
そのため、現在重要なランキング要素である Web サイトの速度を妥協する必要はありません。
これで、WhatsApp チャット ボタンをモバイル デバイスにのみ表示するように設定できますが、ここでは、このボタンをすべてのデバイスに表示したいと考えています。 そこで、2 番目のオプションWhatsApp webをオンにします。
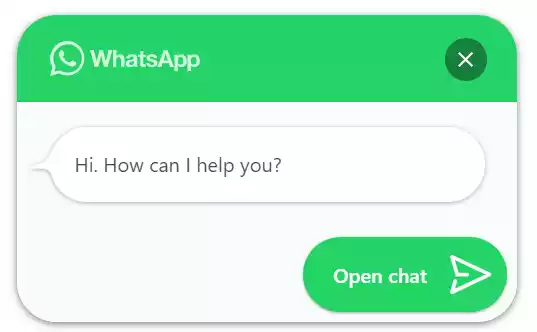
これで、WhatsApp チャット ボタンにコール トゥ アクション ボタンを追加できるようになりました。 そのため、ユーザーがボタンをクリックすると、チャット ウィンドウにメッセージが表示されます。

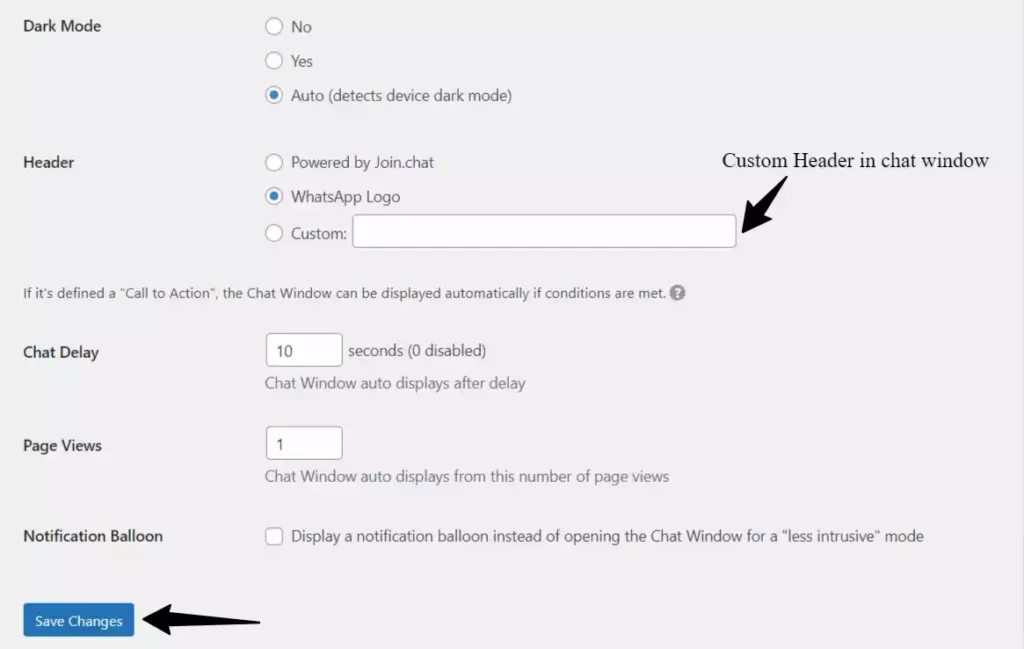
次に、チャット ウィンドウの色、ヘッダー テキスト、ダーク モード、ページ ビューなど、チャット ボタンの最終設定をセットアップする必要があります。

ここで、ダーク モード オプションを自動にすると、顧客のデバイスがダーク モードに設定されているときにチャット ウィンドウの色が調整されます。
ヘッダー セクションでは、WhatsApp ロゴを使用するか、独自のカスタム ヘッダー テキストを追加できます。
チャット遅延セクションで、チャット ウィンドウが自動的に表示されるまでの 5 秒または 10 秒を追加できます。 ここでは、ページビューを 1 に設定して、最初のページ訪問時にボタンがユーザーに表示されるようにします。
すべての設定を保存すると、WordPress ダッシュボードに WhatsApp チャット ボタンが追加されます。
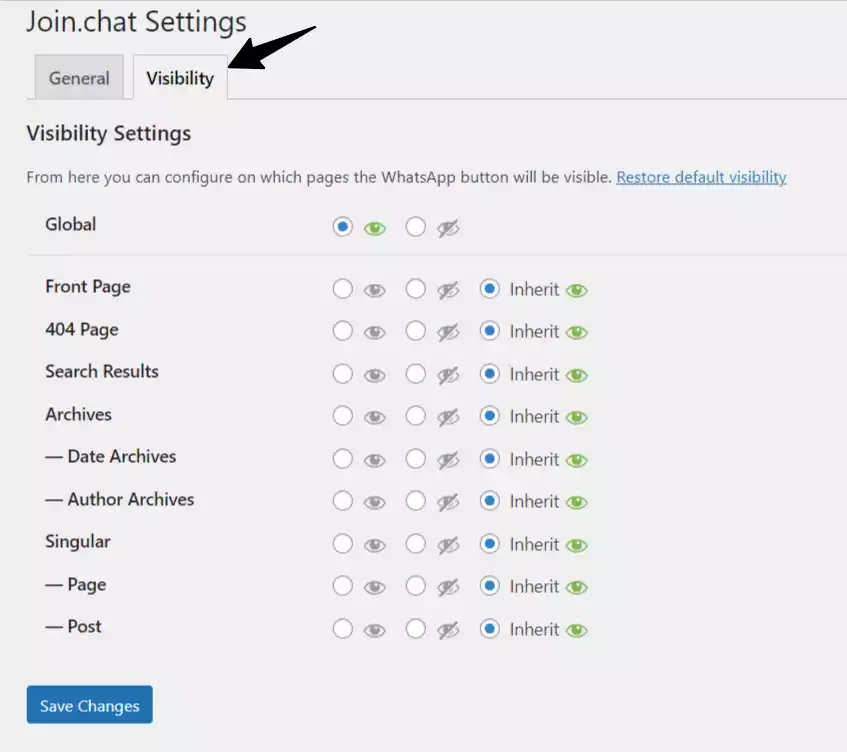
ステップ-3: WhatsApp チャット ボタンの表示設定
可視性タブで、ボタンが特定のページに表示されるように制限できます。

ここで、最初のオプションはグローバルで、Web サイト全体でボタンを表示または非表示にすることができます。
このすぐ下に、ホームページ、投稿ページ、404 ページ、検索結果ページなどのページからチャット ボタンを非表示にするオプションが表示されます。
目を閉じるオプションをクリックするだけで、Whatsappチャットボタンがそれらのページに表示されなくなります.
以上でチャットボタンの設定は完了です。
WordPressで利用可能なWhatsAppプラグイン
他の WhatsApp プラグインを試して、ウェブサイトにチャット ボタンを追加することもできます。 以下にリストされているプラグインの一部を次に示します。 それらのいくつかは無料で、他は有料です。
これらのプラグインは、ワードプレスにチャット ボタンを追加するように特別に設計されており、一部のプラグインは、WhatsApp、メッセンジャー、テレグラムなどの複数のチャット プラットフォームをサポートしています。
- WPソーシャルチャット
- クリックしてチャット
- WhatsApp連絡先チャット
- WhatsApp連絡先ボタン
- WordPressのソーシャルタブライブチャット
結論
このチュートリアルが、ワードプレスのウェブサイトに WhatsApp チャット ボタンを無料で追加するのに役立つことを願っています。 これについて疑問がある場合は、コメントセクションで質問してください。
このチュートリアルが気に入ったら、Facebook、WhatsApp、Twitter などのソーシャル メディア プラットフォームで共有してください。
このようなWordpress関連のチュートリアルをもっと見るには、 YouTubeチャンネルを購読することを忘れないでください.
関連項目: Wordpress ダッシュボードにメモ帳を追加する方法

