Comment ajouter un bouton de chat WhatsApp dans WordPress ? (LIBRE)
Publié: 2021-09-04Vous souhaitez ajouter un bouton de chat WhatsApp à votre site wordpress et rediriger vos visiteurs vers WhatsApp pour une meilleure conversion ?
Eh bien, dans cet article, je vais vous montrer comment ajouter gratuitement une boîte de discussion Whatsapp avec des messages prédéfinis dans wordpress.
Mais avant cela, comprenons les avantages de l'ajout de ce bouton de chat à un site Web.
Pourquoi ajouter WhatsApp Chat à WordPress ?
L'ajout d'un bouton de chat WhatsApp dans wordpress présente plusieurs avantages.
Tout d'abord, il offre à votre client un moyen simple de se connecter avec vous en un clic. Ainsi, vous obtiendrez une meilleure conversion via WhatsApp et vous pourrez facilement leur démontrer vos produits et leurs fonctionnalités.
Finalement, cela vous aide à augmenter vos conversions et vos ventes.
Savez-vous qu'il y a plus de 2 milliards d'utilisateurs actifs dans le monde et qu'il s'agit de l'application de messagerie mobile la plus utilisée. L'utilisateur moyen de WhatsApp y consacre 38 minutes par jour. (la source)
Ainsi, au lieu de vous concentrer davantage sur les e-mails, vous pouvez vous concentrer sur WhatsApp, ce qui facilite et accélère votre communication.

Ceci est très utile si vous exploitez une boutique en ligne ou si vous fournissez des services à votre client. Il existe plusieurs chatbots en direct que vous pouvez utiliser sur votre site Web, mais la plupart d'entre eux sont premium.
Mais, vous pouvez facilement installer gratuitement le bouton de chat WhatsApp sur votre site Web wordpress, et vous n'avez pas besoin de payer qui que ce soit.
Alors, voyons comment vous pouvez le faire.
Comment ajouter un chat WhatsApp à WordPress ?
Il existe deux façons d'ajouter un bouton de chat WhatsApp à votre site Web WordPress.
- Ajout d'un plug-in
- Ajout d'un script manuel
Mais, les deux méthodes vous donneront le même résultat et je préfère l'ajouter à l'aide d'un plugin wordpress car il est facile à mettre en œuvre et vous obtenez des tonnes d'options de personnalisation.
Et tous les codes fonctionneront sur votre site Web et vous n'aurez pas besoin de vous fier à un site Web tiers pour cela.
Alors, suivez le processus pour ajouter le bouton de chat WhatsApp.
Étape 1 : Installation du plug-in join.chat
Join.chat est un plugin wordpress gratuit qui vous permet d'ajouter le bouton de chat WhatsApp à votre site Web.
Donc, pour ajouter ce plugin, allez dans le tableau de bord wordpress et sous le plugin, section cliquez sur ajouter nouveau .
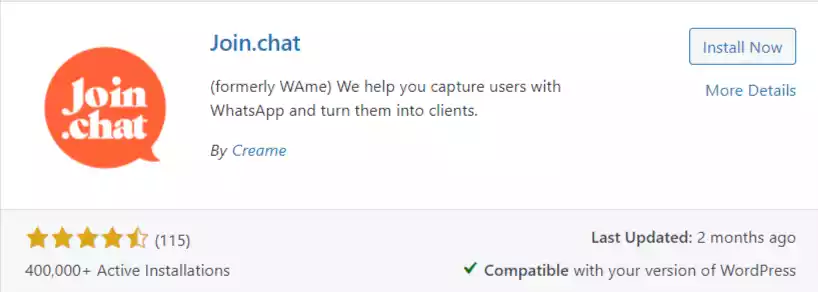
Maintenant, dans le champ de recherche, recherchez join.chat et vous verrez un plugin comme celui-ci.

Ce thème compte actuellement plus de 400 000 installations actives et il est développé par Creame. Cliquez sur installer maintenant et activez ce plugin.
Étape 2 : Configurer join.chat
Après avoir activé ce plugin, vous verrez une nouvelle option sous les options de réglage.
Alors, allez dans paramètres > join.chat , et ici vous devez configurer le bouton de chat WhatsApp.
Ici, vous verrez deux options en haut.
- Général
- Visibilité
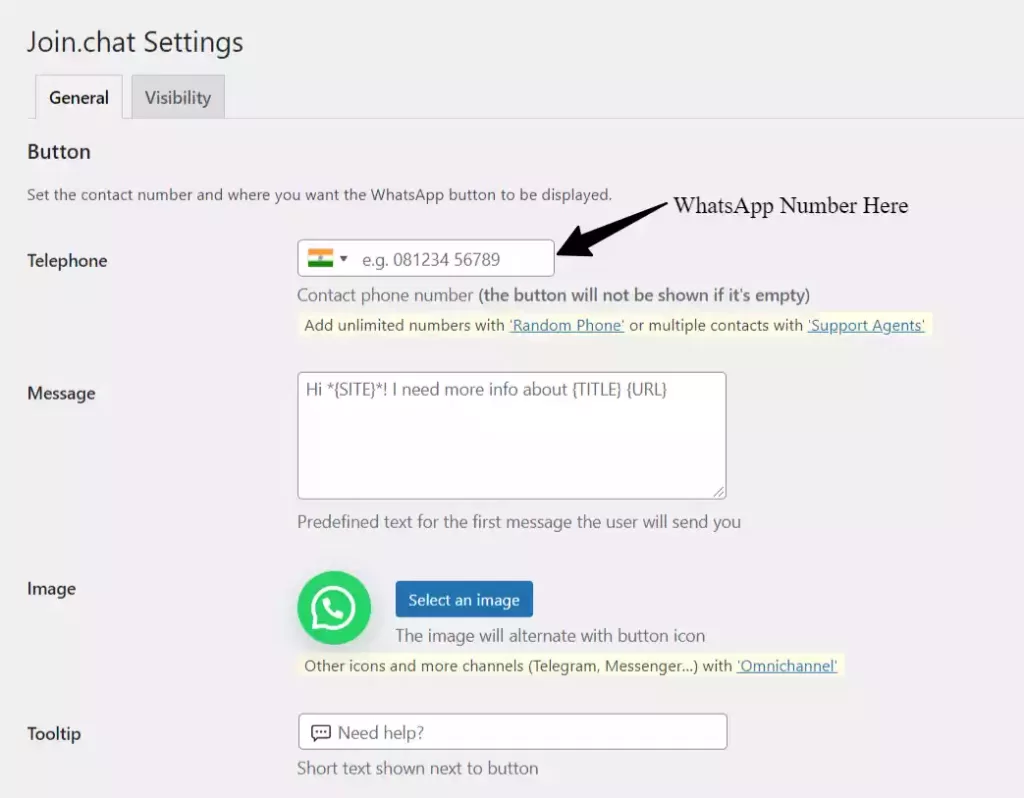
Configurons d'abord les paramètres généraux.

Ici, dans la section Téléphone, vous devez ajouter votre propre numéro WhatsApp et dans le champ de message, vous devez ajouter un message prédéfini.
Ainsi, ce message sera automatiquement saisi sur le mobile de l'utilisateur lorsqu'il cliquera sur le bouton.
Donc, ici, vous pouvez utiliser des règles prédéfinies comme {site} pour afficher le nom du site Web, {title} pour afficher le titre de la page sur laquelle le bouton est cliqué et l'{URL} de cette page.

Maintenant, dans la section suivante, vous pouvez modifier l'apparence du bouton de chat WhatsApp, mais la valeur par défaut est correcte. Donc, pas besoin de changer ici.
Maintenant, dans la section info-bulle, vous pouvez ajouter un texte, qui s'affichera lorsque quelqu'un survolera le bouton de chat.

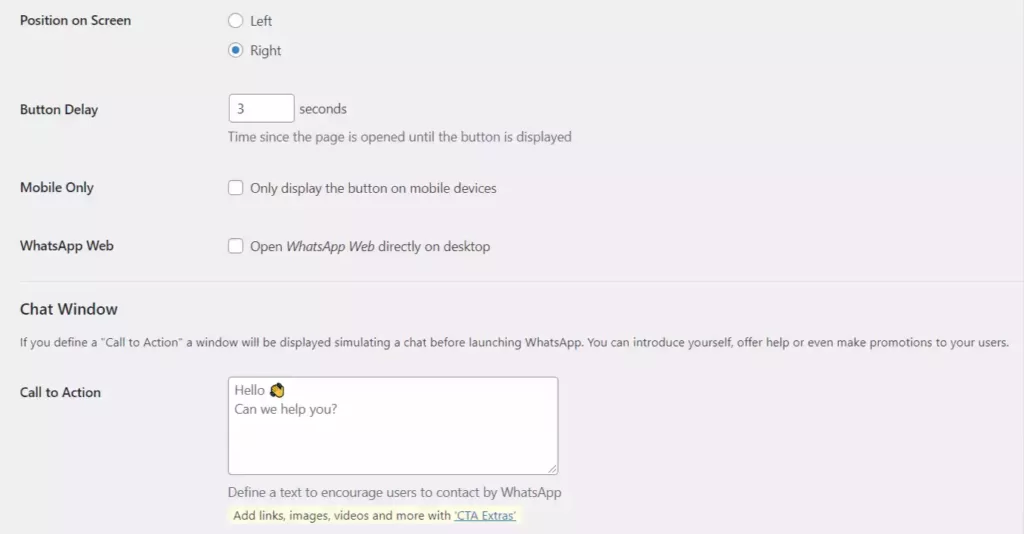
Maintenant, faites défiler vers le bas et vous verrez l'option si vous souhaitez afficher le bouton sur le côté gauche ou sur le côté droit.
Et ici, vous pouvez définir le délai du bouton, ainsi, le bouton affichera après quelques secondes que la page est complètement chargée.
Ainsi, vous n'avez pas besoin de faire de compromis sur la vitesse du site Web, qui est désormais un facteur de classement important.
Vous pouvez maintenant configurer le bouton de chat WhatsApp pour qu'il s'affiche uniquement sur les appareils mobiles, mais ici, dans ce cas, je souhaite afficher ce bouton sur tous les appareils. Donc, je vais activer la deuxième option WhatsApp web .
Vous pouvez maintenant ajouter un bouton d'appel à l'action dans votre bouton de chat WhatsApp. Ainsi, lorsqu'un utilisateur clique sur le bouton, le message s'affiche dans une fenêtre de discussion.

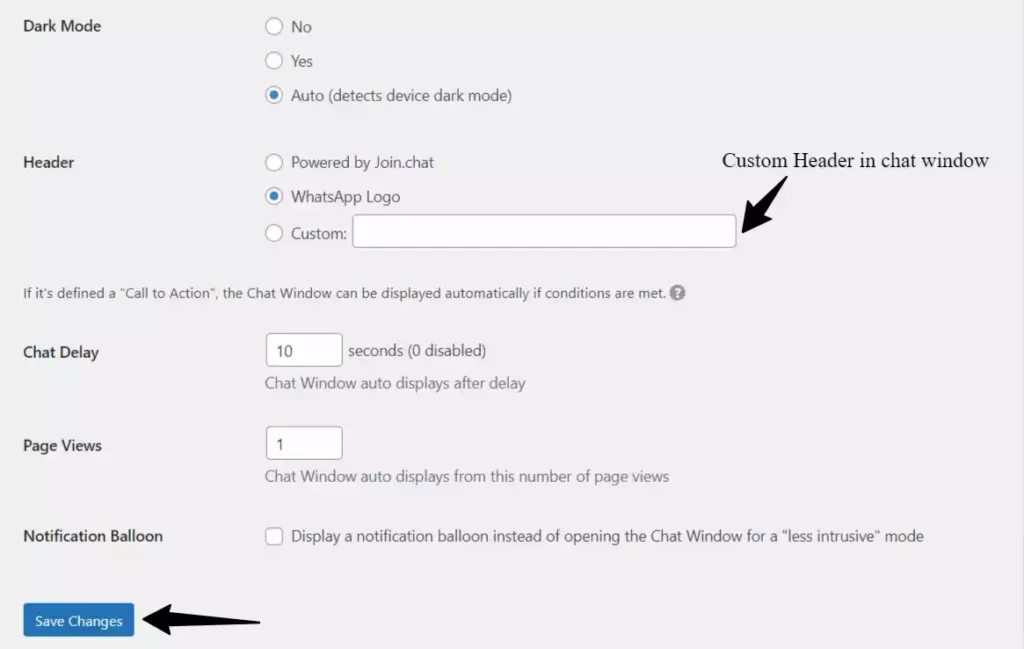
Vous devez maintenant configurer les paramètres finaux du bouton de discussion, tels que la couleur de la fenêtre de discussion, le texte de l'en-tête, le mode sombre et les vues de page.

Ici, dans l'option de mode sombre, faites-le sur automatique, de sorte que la fenêtre de discussion ajuste sa couleur lorsque l'appareil client est réglé sur le mode sombre.
Dans la section En-tête, vous pouvez soit utiliser le logo WhatsApp, soit ajouter votre propre texte d'en-tête personnalisé.
Maintenant, dans la section de délai de chat, vous pouvez ajouter 5 ou 10 secondes après quoi la fenêtre de chat s'affichera automatiquement. Ici, définissez les pages vues sur un afin que le bouton s'affiche à l'utilisateur lors de la première visite de la page.
Enregistrez maintenant tous les paramètres et le bouton de chat WhatsApp est ajouté à votre tableau de bord wordpress.
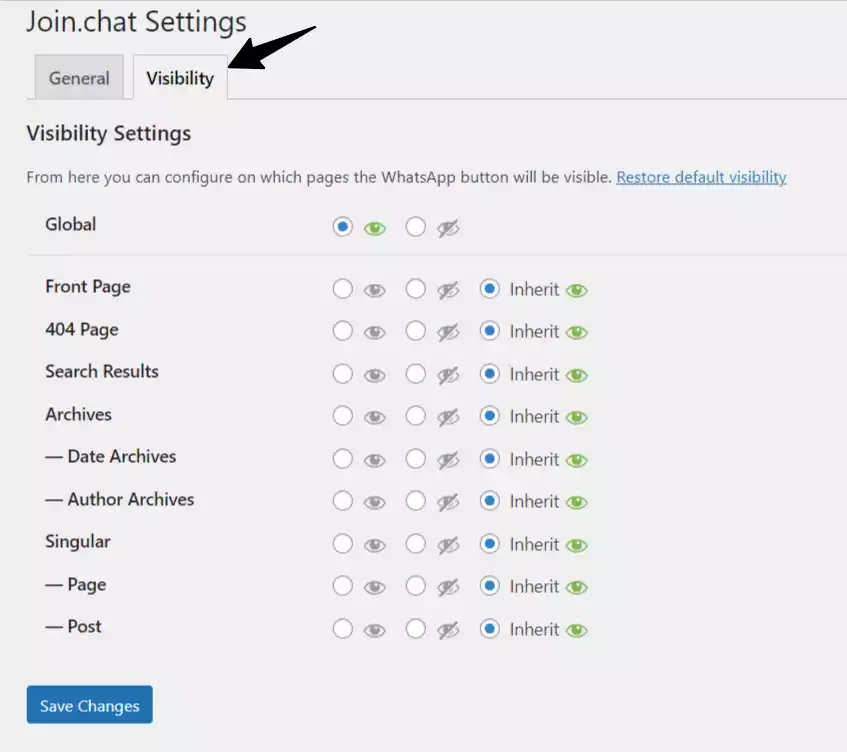
Étape 3 : Paramètres de visibilité du bouton de chat WhatsApp
Maintenant, dans l'onglet de visibilité, vous pouvez restreindre l'affichage du bouton sur certaines pages.

Ici, la première option est Global qui nous permet d'afficher ou de masquer le bouton sur l'ensemble du site.
Juste en dessous, vous verrez les options permettant de masquer le bouton de chat des pages telles que la page d'accueil, les pages de publication, les pages 404, les pages de résultats de recherche, etc.
Cliquez simplement sur l'option de fermeture des yeux et le bouton de chat Whatsapp se cachera dans ces pages.
Vous avez maintenant terminé les réglages du bouton de chat.
Plugins WhatsApp disponibles pour WordPress
Vous pouvez également essayer d'autres plugins WhatsApp pour ajouter le bouton de chat à votre site Web. Voici quelques-uns des plugins répertoriés ci-dessous. Certains d'entre eux sont gratuits et d'autres sont payants.
Ces plugins sont spécialement conçus pour ajouter des boutons de chat dans wordpress et certains d'entre eux prennent en charge plusieurs plates-formes de chat comme WhatsApp, Messenger, Telegram, etc.
- Chat social WP
- Cliquez pour discuter
- Chat de contact WhatsApp
- Bouton de contact WhatsApp
- Onglets sociaux Chat en direct pour WordPress
Conclusion
J'espère que ce tutoriel vous aidera à ajouter gratuitement un bouton de chat WhatsApp à votre site Web wordpress. Si vous avez des doutes à ce sujet, vous pouvez me demander dans la section des commentaires.
Si vous aimez ce tutoriel, partagez-le sur les plateformes de médias sociaux comme Facebook, WhatsApp et Twitter.
N'oubliez pas de vous abonner à notre chaîne YouTube pour plus de tutoriels liés à Wordpress comme celui-ci.
Lire aussi : Comment ajouter un bloc-notes dans le tableau de bord Wordpress ?

