如何在 WordPress 中添加 WhatsApp 聊天按鈕? (自由)
已發表: 2021-09-04您想將 WhatsApp 聊天按鈕添加到您的 wordpress 網站並將訪問者重定向到 WhatsApp 以獲得更好的轉換嗎?
好吧,在本文中,我將向您展示如何在 wordpress 中免費添加帶有一些預定義消息的 Whatsapp 聊天框。
但是,在此之前,讓我們了解將此聊天按鈕添加到網站的好處。
為什麼將 WhatsApp 聊天添加到 WordPress?
在 wordpress 中添加 WhatsApp 聊天按鈕有幾個好處。
首先,它為您的客戶提供了一種通過單擊按鈕與您聯繫的簡便方法。 因此,您將通過 WhatsApp 獲得更好的轉換,並且您可以輕鬆地向他們展示您的產品及其功能。
最終,它可以幫助您提高轉化率和銷售額。
你知道全球有超過 20 億活躍用戶,它是最常用的移動通訊應用程序。 WhatsApp 用戶平均每天在上面花費 38 分鐘。 (資源)
因此,您可以專注於 WhatsApp,而不是更多地關注電子郵件,這使您的溝通更輕鬆、更快捷。

如果您正在經營在線商店或為您的客戶提供任何服務,這將非常有用。 您可以在您的網站上使用幾個實時聊天機器人,但其中大多數都是高級的。
但是,您可以輕鬆地在您的 wordpress 網站上免費安裝 WhatsApp 聊天按鈕,而無需支付任何費用。
那麼,讓我們來看看如何做到這一點。
如何將 WhatsApp 聊天添加到 WordPress?
您可以通過兩種方式將 WhatsApp 聊天按鈕添加到您的 wordpress 網站。
- 添加插件
- 添加手動腳本
但是,這兩種方法都會給你相同的結果,我更喜歡使用 wordpress 插件添加它,因為它很容易實現並且你可以獲得大量的自定義選項。
所有代碼都將在您的網站上運行,無需依賴第三方網站。
因此,請按照流程添加 WhatsApp 聊天按鈕。
步驟 1:安裝 join.chat 插件
Join.chat 是一個免費的 wordpress 插件,可讓您將 WhatsApp 聊天按鈕添加到您的網站。
因此,要添加此插件,請轉到 wordpress 儀表板並在插件下,單擊添加新的部分。
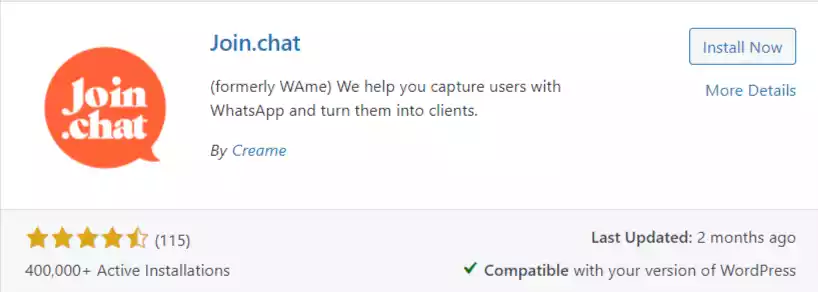
現在在搜索框中搜索join.chat ,你會看到這樣的插件。

該主題目前有 400,000 多個活動安裝,由 Creame 開發。 單擊立即安裝並激活此插件。
第 2 步:設置 join.chat
激活此插件後,您將在設置選項下看到一個新選項。
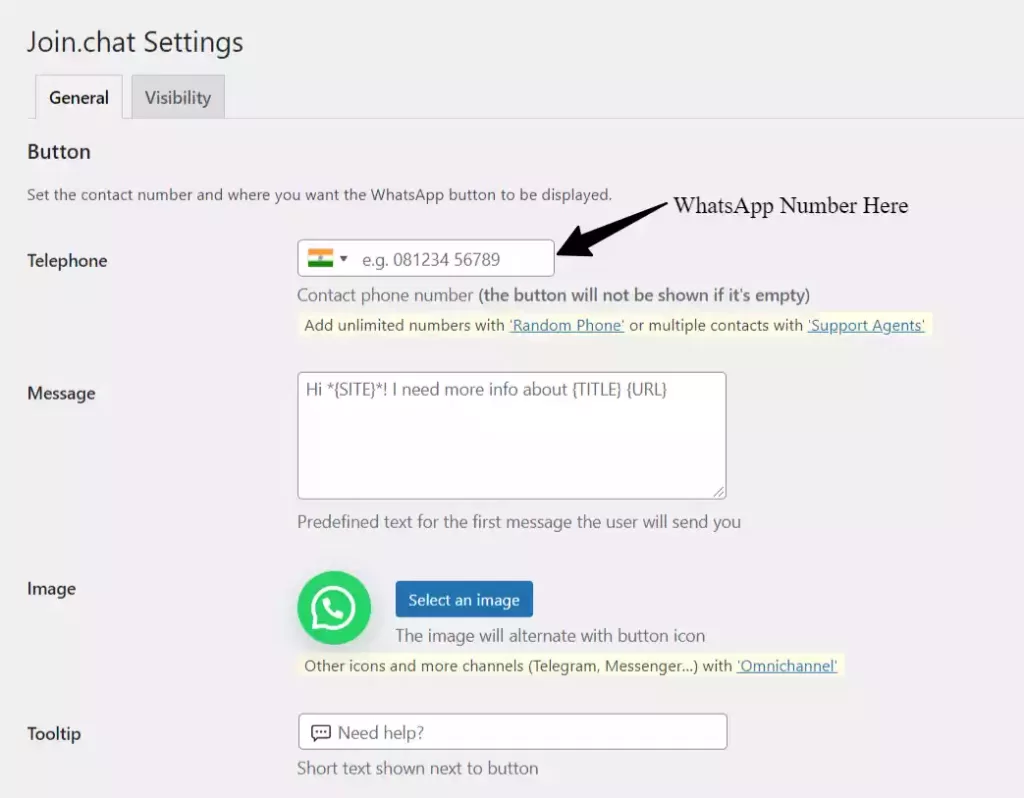
因此,轉到設置 > join.chat ,在這裡您需要設置 WhatsApp 聊天按鈕。
在這裡,您將在頂部看到兩個選項。
- 一般的
- 能見度
讓我們首先設置常規設置。

在電話部分,您需要添加自己的 WhatsApp 號碼,在消息字段中,您需要添加預定義的消息。

因此,當用戶單擊按鈕時,此消息將自動輸入用戶的手機。
因此,在這裡您可以使用一些預定義的規則,例如 {site} 來顯示網站名稱,{title} 用於顯示單擊按鈕的頁面的標題以及該頁面的 {URL}。
現在在下一部分中,您可以更改 WhatsApp 聊天按鈕的外觀,但默認設置是可以的。 所以,這裡不需要改變。
現在在工具提示部分,您可以添加文本,當有人將鼠標懸停在聊天按鈕上時會顯示該文本。

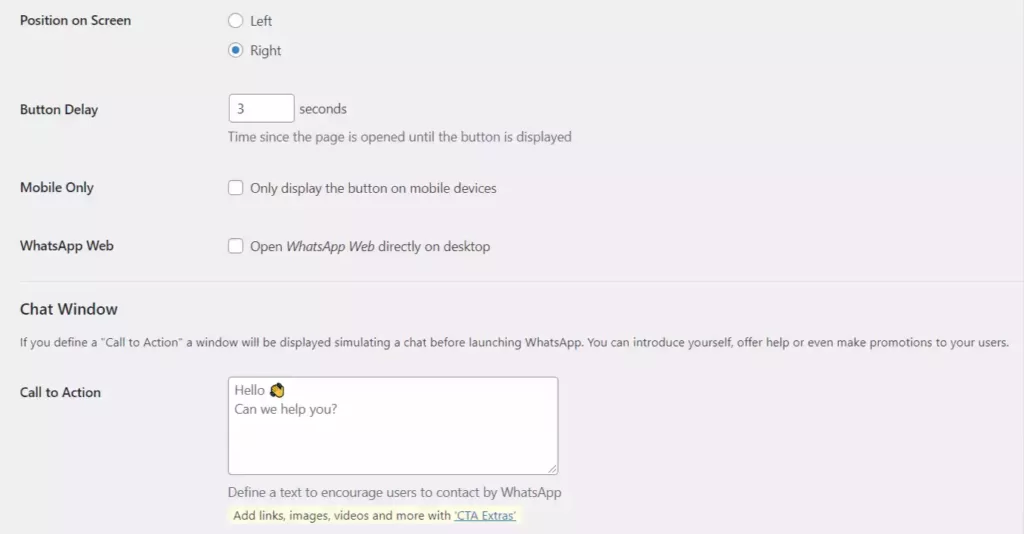
現在向下滾動,您將看到是否要在左側或右側顯示按鈕的選項。
在這裡您可以設置按鈕延遲,因此,按鈕將在頁面完全加載幾秒鐘後顯示。
因此,您無需在網站速度上妥協,這現在是一個重要的排名因素。
現在您可以將 WhatsApp 聊天按鈕設置為僅在移動設備上顯示,但在這裡,在這種情況下,我想在所有設備上顯示此按鈕。 所以,我將打開第二個選項WhatsApp web 。
現在,您可以在 WhatsApp 聊天按鈕中添加號召性用語按鈕。 因此,當用戶單擊按鈕時,它將在聊天窗口中顯示消息。

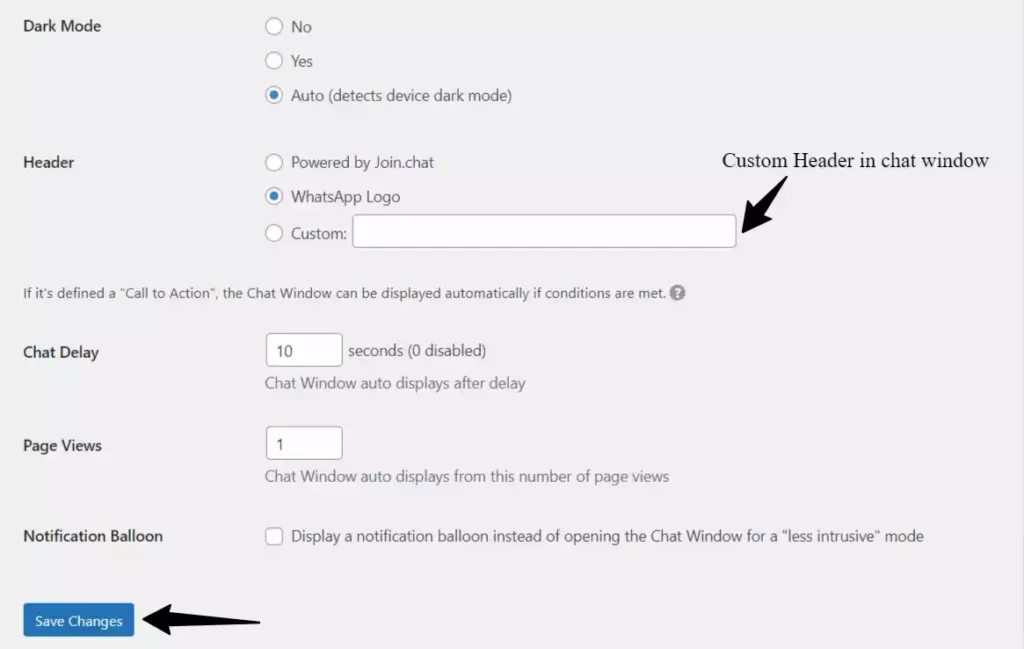
現在您需要設置最終的聊天按鈕設置,例如聊天窗口顏色、標題文本、暗模式和頁面視圖。

在這裡,在暗模式選項中將其設置為自動,以便在客戶設備設置為暗模式時聊天窗口將調整其顏色。
在標題部分,您可以使用 WhatsApp 徽標或添加您自己的自定義標題文本。
現在在聊天延遲部分,您可以添加 5 或 10 秒,之後聊天窗口將自動顯示。 此處將頁面瀏覽量設置為一個,因此該按鈕將在用戶第一次訪問頁面時顯示給用戶。
現在保存所有設置,並將 WhatsApp 聊天按鈕添加到您的 wordpress 儀表板。
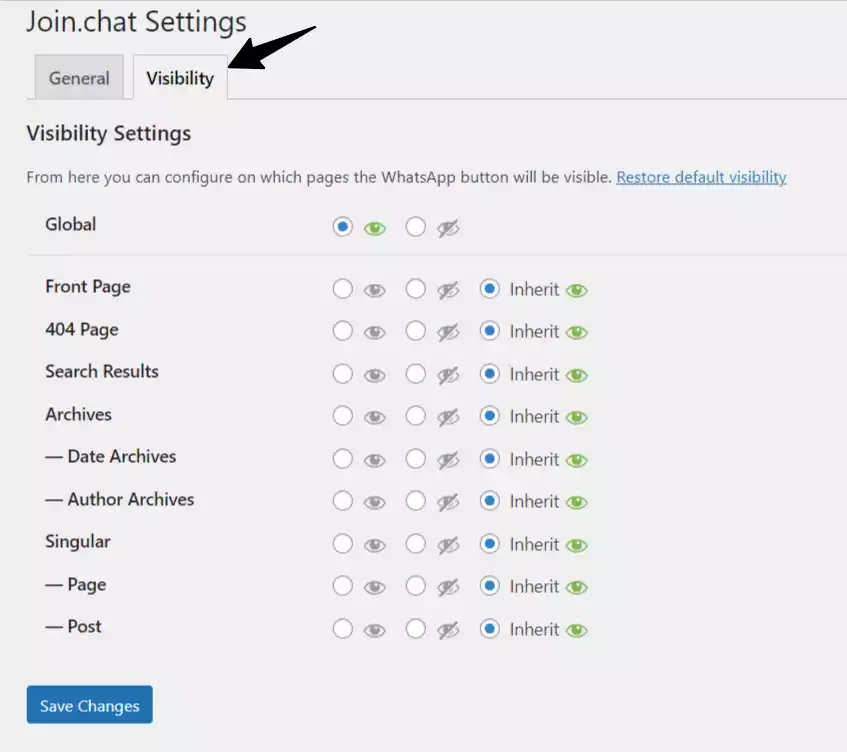
步驟 3:WhatsApp 聊天按鈕的可見性設置
現在在可見性選項卡中,您可以限制按鈕顯示在某些頁面上。

在這裡,第一個選項是全局,它允許我們在整個網站上顯示或隱藏按鈕。
在此下方,您將看到從主頁、帖子頁面、404 頁面、搜索結果頁面等頁面隱藏聊天按鈕的選項。
只需單擊閉眼選項,Whatsapp 聊天按鈕就會隱藏在這些頁面中。
現在您已經完成了聊天按鈕的設置。
可用於 WordPress 的 WhatsApp 插件
您還可以嘗試使用其他 WhatsApp 插件將聊天按鈕添加到您的網站。 以下是下面列出的一些插件。 其中一些是免費的,另一些是付費的。
這些插件專門設計用於在 wordpress 中添加聊天按鈕,其中一些支持多個聊天平台,如 WhatsApp、Messenger、電報等。
- WP社交聊天
- 點擊聊天
- WhatsApp 聯繫聊天
- WhatsApp 聯繫按鈕
- WordPress 的社交標籤實時聊天
結論
我希望本教程能幫助您免費將 WhatsApp 聊天按鈕添加到您的 wordpress 網站。 如果您對此有任何疑問,可以在評論部分問我。
如果您喜歡本教程,請在 Facebook、WhatsApp 和 Twitter 等社交媒體平台上分享。
不要忘記訂閱我們的YouTube 頻道以獲取更多類似這樣的 Wordpress 相關教程。
另請閱讀:如何在 Wordpress 儀表板中添加記事本?

