Una guida completa ai meta tag in SEO
Pubblicato: 2021-09-27I meta tag sono uno degli aspetti chiave della SEO e il loro corretto utilizzo può avere un enorme impatto sul ranking.
Ma non tutti i meta tag sono importanti per la SEO. Ecco perché ho trattato tutti i meta tag importanti su cui ogni blogger e SEO dovrebbe concentrarsi.
Svolge un ruolo cruciale nella strategia SEO. Non puoi fare affidamento su una sola cosa come la creazione di link o la scrittura di contenuti migliori . Devi controllare correttamente la tua parte tecnica SEO e il Meta tag è uno di questi.
Cosa sono i meta tag?
I meta tag sono codici HTML che forniscono maggiori informazioni sul tuo sito web sia ai motori di ricerca che ai browser.
Indica ai motori di ricerca come visualizzare il contenuto nelle pagine dei risultati di ricerca e aiuta i browser a visualizzare correttamente il contenuto ai visitatori.
Questi tag sono visibili solo nei codici HTML e non vengono mostrati ai visitatori regolari.
Quindi, controlliamo quali sono gli usi di ciascun meta tag e quali sono i vantaggi SEO di esso. Alla fine, ti mostrerò come utilizzarli correttamente sul tuo sito Web, sia su Blogger che su Wordpress.
Se sei uno studente visivo, puoi guardare il video qui sotto sui meta tag per SEO.
1. Tag del titolo HTML
I tag del titolo sono la parte più importante di una pagina Web e vengono utilizzati come titolo cliccabile nelle SERP e vengono visualizzati anche sui siti di social media quando il collegamento viene condiviso.
Viene generalmente utilizzato nella parte superiore di una pagina Web sotto il tag <head> e fornisce un'idea chiara e completa di cosa tratta la pagina.

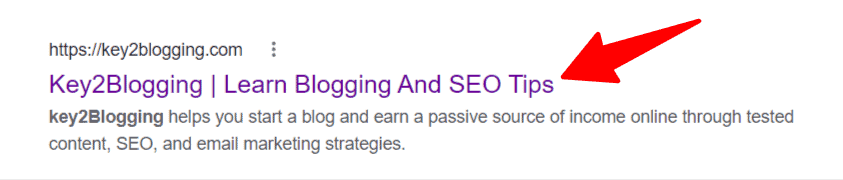
Qui, nell'immagine sopra, ho indicato il tag del titolo che viene visualizzato in Google.
Quindi, nel tag del titolo HTML di questa pagina sarà simile a questo.
<title>key2blogging | Learn Blogging and SEO tips</title> NOTA A FONDO . Google non mostra sempre il tag del titolo. A volte lo modifica se non è adatto ai visitatori.
I tag del titolo sono ufficialmente un fattore di ranking in quanto un titolo ben scritto ti aiuta a ottenere più clic dai risultati di ricerca.
Google infatti comprenderà meglio l'argomento anche se la parola chiave focus non è presente nel tag del titolo. Ma è buona norma includere la parola chiave focus all'inizio del titolo.
Secondo Hubspot , un titolo non dovrebbe contenere più di 60 caratteri poiché il resto sarà nascosto e non sarà visibile agli utenti. Ma ci sono alcune eccezioni.
Come aggiungere un tag del titolo alla tua pagina?
Puoi aggiungere il tag title appena sotto il tag <head> della pagina.
Se stai utilizzando Blogger , per impostazione predefinita il titolo del post è impostato come tag del titolo della pagina. E se stai usando Wordpress, puoi usare plugin SEO come RankMath , Yoast SEO , ecc. per aggiungere tag del titolo.

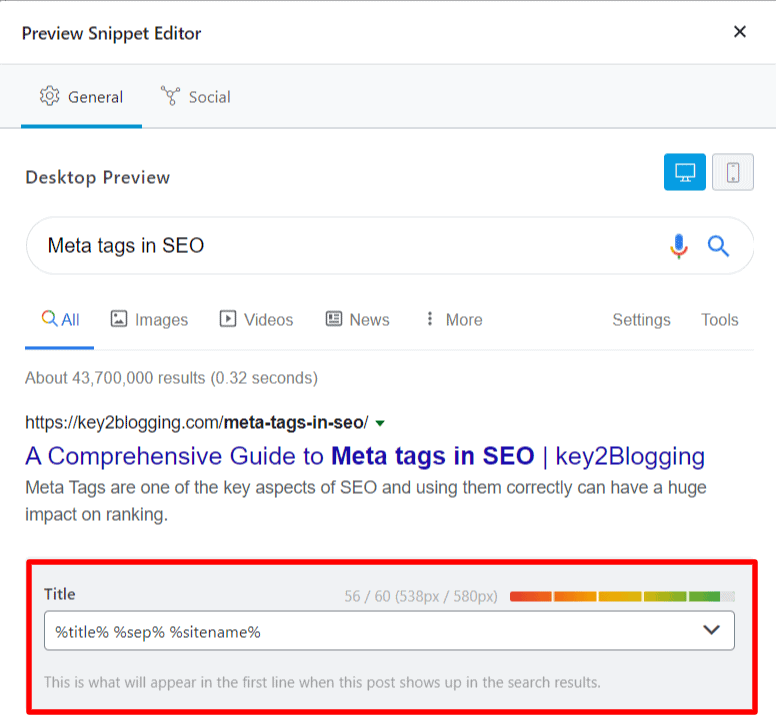
Qui, ho impostato il titolo del post e il Sitename come tag del titolo della pagina.
Migliori pratiche
- Usa un tag title univoco su ogni pagina che descriva il contenuto in modo breve e accurato.
- Mantieni la lunghezza del titolo inferiore a 60 caratteri.
- Usa la parola chiave focus all'inizio (se possibile)
- Non utilizzare più tag del titolo su una pagina.
- Usa il tuo marchio nel titolo anche se è nascosto nelle SERP. aiuterà comunque in SEO.
Leggi anche: 7 tecniche di scrittura dei contenuti per una migliore classifica.
2. Meta descrizione
La Meta Description è un elemento HTML che riassume la tua pagina web. I motori di ricerca in genere mostrano la Meta descrizione nei risultati di ricerca sotto il tag Titolo.
La meta descrizione occupa una parte maggiore nelle SERP e dà agli utenti la certezza che troveranno la soluzione dopo aver fatto clic sul collegamento.
Una buona descrizione ti aiuta a ottenere più clic dalla pagina di ricerca e migliora il CTR (Click Through Rate) e riduce la frequenza di rimbalzo se il contenuto offre ciò che è stato promesso nella descrizione.
Mantieni le tue parole chiave nella meta descrizione e aiuta nelle SERP. Quando un utente cerca una parola chiave in Google e la stessa parola chiave è presente nella tua descrizione, il motore di ricerca metterà in grassetto quella parola che influisce sul CTR.
In HTML, la meta descrizione sarà simile a questa.
<meta name="description" content="Here is a precise description of my awesome webpage.">Come aggiungere meta descrizioni alla tua pagina?
Esistono diversi modi per aggiungere meta descrizioni a una pagina web. Se stai utilizzando qualsiasi sito Web HTML, puoi inserire lo snippet di codice sotto il tag <head>.
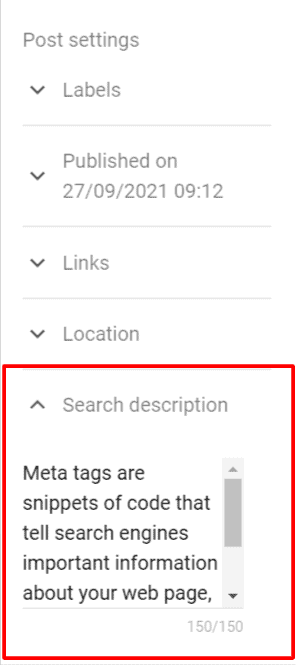
Se stai usando Blogger, puoi vedere l'opzione sul lato destro dell'editor dei post.

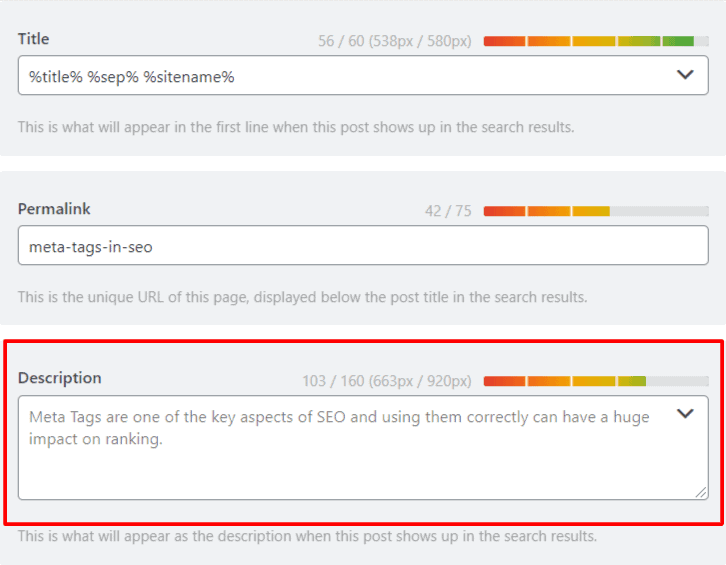
Qui puoi scrivere una descrizione di 150 caratteri. E se stai usando Wordpress, puoi aggiungere la meta descrizione facendo clic sull'impostazione rankmath e facendo clic su modifica snippet.

Qui puoi vedere l'opzione per aggiungere una descrizione sotto l'impostazione del permalink. Segui le migliori pratiche per le descrizioni.
Migliori pratiche
- Scrivi una descrizione univoca per ogni post e ogni pagina
- Mantieni la descrizione tra 150 e 160 caratteri (spazi inclusi)
- Evita le descrizioni generiche
- Abbina l'intento di ricerca
- Usa le tue parole chiave focus nella descrizione
- Scrivi una descrizione degna di un clic, non un clickbait
3. Meta viewport
Meta Viewport indica al browser di mostrare correttamente l'area del viewport in diverse dimensioni del dispositivo. Il viewport è l'area visibile del documento HTML.
Questo tag aiuta il browser a visualizzare correttamente la pagina su diversi dispositivi.
I meta tag viewport aiutano i motori di ricerca a capire se la pagina è ottimizzata per i dispositivi mobili o meno. Quindi, avere questo tag sul tuo sito web aiuta a migliorare il posizionamento nei risultati di ricerca mobili.
La sintassi di questo tag è simile a questa.
<meta name="viewport" content="width=device-width", initial-scale=1">Devi solo aggiungere questo tag sotto il tag <head> di ogni pagina e non è necessario modificare nulla in questo codice.
Se stai utilizzando wordpress, questo verrà aggiunto per impostazione predefinita e se stai utilizzando un tema personalizzato, assicurati di controllare se questo tag è utilizzato o meno.
Puoi anche aggiungere elementi aggiuntivi come impostare il livello di zoom massimo e minimo dello schermo, ecc.
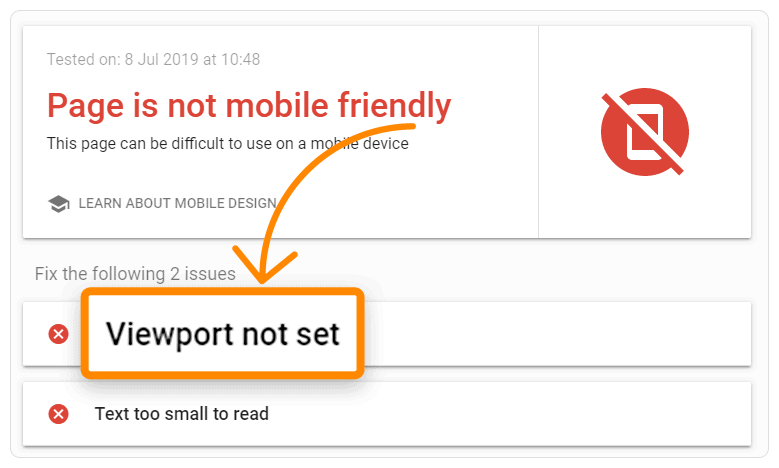
<meta content='width=device-width, initial-scale=1, user-scalable=1, minimum-scale=1, maximum-scale=5' name='viewport'/>Puoi controllare il tuo sito web nello strumento di test ottimizzato per dispositivi mobili di Google , indipendentemente dal fatto che sia ottimizzato per dispositivi mobili o meno.

Se il viewport non è impostato sul tuo sito web, mostrerà un errore come questo.

Se non vedi questo errore, allora sei a posto.
4. Meta set di caratteri
Il tag Meta charset fornisce informazioni sulla codifica HTML utilizzata in un sito Web. Indica al browser come dovrebbe essere visualizzato il testo sulla tua pagina web.
Ci sono molte codifiche dei caratteri utilizzate nei siti Web, ma le più popolari lo sono
- UTF‑8 — Codifica dei caratteri per Unicode;
- ISO-8859–1 — Codifica dei caratteri per l'alfabeto latino.
- ASCII — primo standard di codifica dei caratteri
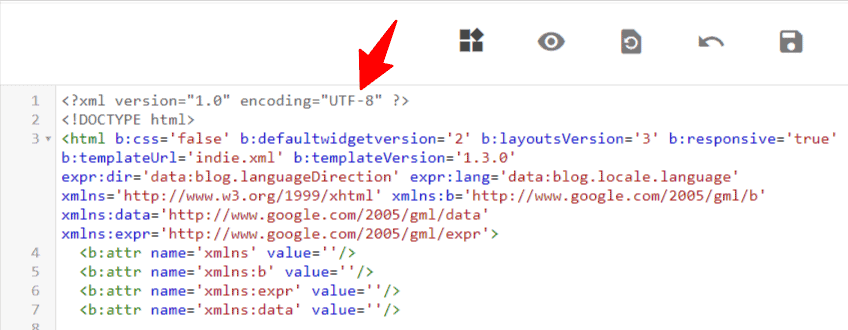
I meta tag del set di caratteri sono simili a questo. (Per HTML 5)
<meta charset='UTF-8'/>Se stai usando HTML 4 o inferiore, devi aggiungere i meta tag in questo modo.
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 
Tutte le moderne piattaforme CMS come Wordpress, Blogger, ecc. utilizzano HTML 5 Now. Quindi, devi controllare se il primo metacodice è stato aggiunto al tuo codice HTML o meno.
5. Meta parole chiave
Nel tag meta keywords , puoi aggiungere le parole chiave importanti del tuo sito web.
Sebbene Google non lo prenda in considerazione ogni volta, è utile per i nuovi siti Web.
<meta name="keywords" content="HTML, CSS, JavaScript, Blogging, SEO">Qui nel campo del contenuto, devi aggiungere le parole chiave importanti del tuo sito web. Successivamente, incolla questo snippet di codice sotto il tag head.
6. Meta autori
L'attributo author specifica l'autore della pagina web.
Quindi, usa questo meta tag per comunicare ai motori di ricerca l'autore del contenuto. Aiuta a MANGIARE (competenza, autorevolezza e affidabilità).
<meta name="author" content="Abhishek Padhi">Qui, nel campo del contenuto, devi aggiungere il nome dell'autore.
7. Etichetta canonica
Un tag canonico (aka “rel canonical”) aiuta i motori di ricerca a comprendere la copia principale di una pagina web.
È possibile accedere a una pagina Web da più URL come HTTP, HTTPS, con www o non www. Pertanto, l'utilizzo del tag canonico previene i problemi causati dalla visualizzazione di contenuti identici o "duplicati" su più URL.
<link rel="canonical" href="http://example.com/" />8. Tag di intestazione (h1, h2, h3, ecc.)
I tag di intestazione sono importanti per la SEO. Ti aiuta a strutturare correttamente il contenuto e aiuta i motori di ricerca a comprendere il contenuto.
In effetti, la corretta implementazione di questi tag di intestazione può aiutarti a classificarti meglio nelle SERP. (pagine dei risultati dei motori di ricerca). Migliora anche l'esperienza dell'utente e la facilità di lettura.
Quindi, struttura sempre il contenuto in modo corretto. Quindi, qui per impostazione predefinita il titolo del post agisce come un tag h1 e utilizziamo i tag h2 e h3 nel contenuto. Includi sempre le tue parole chiave focus nel tag di intestazione.
9. Meta tag dei robot
I meta tag dei robot vengono utilizzati per indicare ai motori di ricerca se indicizzare o meno quella pagina. Quindi, puoi utilizzare questo tag per noindex determinate pagine facilmente.
Tuttavia, questi tag non sono ampiamente utilizzati in quanto esiste un modo più avanzato per non indicizzare le pagine come il file robots.txt.
<meta name="robots" content="noindex, nofollow" />Qui il primo attributo è "nome" e il valore è "robot" e il secondo attributo è "contenuto" e qui puoi impostare valori diversi.
- Noindex : dice a un motore di ricerca di non indicizzare una pagina.
- Indice : indica al motore di ricerca di indicizzare una pagina. (Non c'è bisogno di usarlo in quanto è l'impostazione predefinita)
- Segui : anche se la pagina non è indicizzata, il crawler dovrebbe seguire tutti i collegamenti in una pagina e trasferire l'equità alle pagine collegate.
- Nofollow : dice a un crawler di non seguire alcun link su una pagina o di non trasmettere alcun link equity.
- Noimageindex : indica a un crawler di non indicizzare alcuna immagine su una pagina.
- Nessuno : equivalente all'utilizzo simultaneo dei tag noindex e nofollow.
- Noarchive : i motori di ricerca non dovrebbero mostrare un link memorizzato nella cache a questa pagina su una SERP.
- Nocache : come noarchive, ma utilizzato solo da Internet Explorer e Firefox.
- Nosnippet : dice a un motore di ricerca di non mostrare uno snippet di questa pagina (cioè una meta descrizione) di questa pagina su una SERP.
- Unavailable_after : i motori di ricerca non dovrebbero più indicizzare questa pagina dopo una data particolare.
Pertanto, puoi utilizzare più valori nell'attributo content separati da virgole.
Ma, se stai usando Wordpress, puoi facilmente noindex una pagina usando un plugin SEO come Rank Math SEO, Yoast SEO, ecc.
Se stai usando Blogger, puoi anche fare lo stesso usando l'editor dei post.
10. Testo alternativo
Un tag alt è un testo alternativo che viene visualizzato nel browser quando l'immagine non è disponibile o presenta un errore di download. Aiuta anche i motori di ricerca a capire di più sull'immagine utilizzata in una pagina web.
quindi, quando carichi un'immagine su un sito Web, i codici saranno simili a questo.
<img src="Mountain.jpg" alt="Photo of a mountain" width="500" height="600">Quindi, qui nel campo src, viene aggiunto l'URL dell'immagine e nel campo alt, devi aggiungere il testo alternativo che spiega l'immagine.
Tuttavia, nella maggior parte delle piattaforme CMS non è necessario modificare il codice. Puoi facilmente aggiungere questo tag selezionando l'immagine e quindi facendo clic sull'icona delle impostazioni.
11. Meta aggiornamento
Il tag Meta Refresh viene utilizzato per aggiornare il contenuto a un determinato intervallo. Quindi, il browser seguirà le istruzioni fornite in questo tag.
<meta http-equiv="refresh" content="30">Qui, nell'esempio sopra, abbiamo impostato 30 secondi. Questo tag è utile quando gestisci un sito Web in cui il contenuto deve essere aggiornato dopo determinati intervalli come aggiornamenti delle notizie, aggiornamenti del punteggio, ecc.
12. Meta colori
Questo meta tag viene utilizzato per mostrare colori diversi nella barra degli URL quando il sito Web viene aperto su dispositivi mobili.
<meta content='#162536' name='theme-color'/>Qui nel campo "contenuto", devi aggiungere il codice colore che vuoi mostrare nella barra degli URL.
Nota : devi utilizzare tutti i meta tag sotto il tag <head>.
Conclusione
Spero che tu abbia capito cosa sono i meta tag e come puoi usarli nel tuo sito web per una migliore SEO.
Se hai dei dubbi in merito, sentiti libero di chiedermelo nella sezione commenti.

Unisciti alla comunità di Key2Blogging
Qui riceverai le ultime notizie SEO, suggerimenti e trucchi per il blog e offerte occasionali.

