SEO'da Meta Etiketler için Kapsamlı Bir Kılavuz
Yayınlanan: 2021-09-27Meta Etiketler, SEO'nun en önemli yönlerinden biridir ve bunları doğru kullanmak sıralama üzerinde büyük bir etkiye sahip olabilir.
Ancak, SEO için her meta etiket önemli değildir. Bu yüzden her blog yazarının ve SEO'nun odaklanması gereken tüm önemli meta etiketleri ele aldım.
SEO stratejisinde çok önemli bir rol oynar. Bağlantı oluşturma veya daha iyi içerik yazma gibi tek bir şeye güvenemezsiniz. Teknik SEO bölümünüzü düzgün bir şekilde denetlemeniz gerekir ve Meta etiketi bunlardan biridir.
Meta etiketler nelerdir?
Meta etiketler, web siteniz hakkında hem arama motorlarına hem de tarayıcılara daha fazla bilgi veren HTML kodlarıdır.
Arama motorlarına içeriğin arama sonuç sayfalarında nasıl görüntüleneceğini öğretir ve tarayıcıların içeriği ziyaretçilere düzgün bir şekilde görüntülemesine yardımcı olur.
Bu etiketler yalnızca HTML kodlarında görünür ve normal ziyaretçilere gösterilmez.
Öyleyse, her bir meta etiketin kullanımlarının ne olduğunu ve bunun SEO faydalarının neler olduğunu kontrol edelim. Sonunda, Blogger veya Wordpress'te olsun, web sitenizde bunları nasıl doğru şekilde kullanabileceğinizi göstereceğim.
Görsel bir öğreniciyseniz, SEO için Meta etiketlerle ilgili aşağıdaki videoyu izleyebilirsiniz.
1. HTML Başlık Etiketleri
Başlık etiketleri, bir web sayfasının en önemli parçasıdır ve SERP'lerde tıklanabilir bir başlık olarak kullanılır ve ayrıca bağlantı paylaşıldığında sosyal medya sitelerinde gösterilir.
Genellikle bir web sayfasının üst kısmında <head> etiketinin altında kullanılır ve sayfanın neyle ilgili olduğu konusunda net ve kapsamlı bir fikir verir.

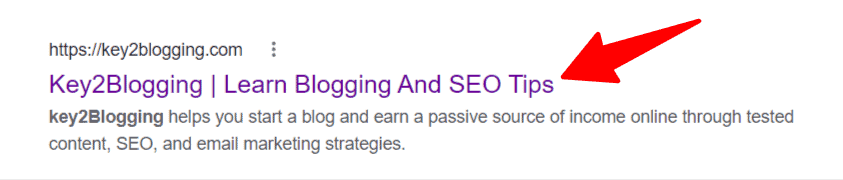
Burada, yukarıdaki resimde Google'da görüntülenen başlık etiketini belirttim.
Yani, bu sayfanın HTML başlık etiketi olarak şöyle görünecektir.
<title>key2blogging | Learn Blogging and SEO tips</title> SIDENOTE . Google her zaman başlık etiketini göstermez. Ziyaretçiler için uygun değilse bazen değiştirir.
Başlık etiketleri, resmi olarak bir sıralama faktörüdür, çünkü iyi yazılmış bir başlık, arama sonuçlarından daha fazla tıklama almanıza yardımcı olur.
Aslında, başlık etiketinde odak anahtar kelimesi bulunmasa bile Google konuyu daha iyi anlayacaktır. Ancak, odak anahtar kelimesini başlığın başına eklemek en iyi uygulamadır.
Hubspot'a göre, bir başlığın geri kalanı gizleneceği ve kullanıcılar tarafından görülemeyeceği için 60 karakterden fazla olmamalıdır. Ama bunun bazı istisnaları var.
Sayfanıza başlık etiketi nasıl eklenir?
Başlık etiketini sayfanın <head> etiketinin hemen altına ekleyebilirsiniz.
Blogger kullanıyorsanız, varsayılan olarak gönderi başlığı sayfanın başlık etiketi olarak ayarlanır. Ve eğer Wordpress kullanıyorsanız, başlık etiketleri eklemek için RankMath , Yoast SEO gibi SEO eklentilerini kullanabilirsiniz.

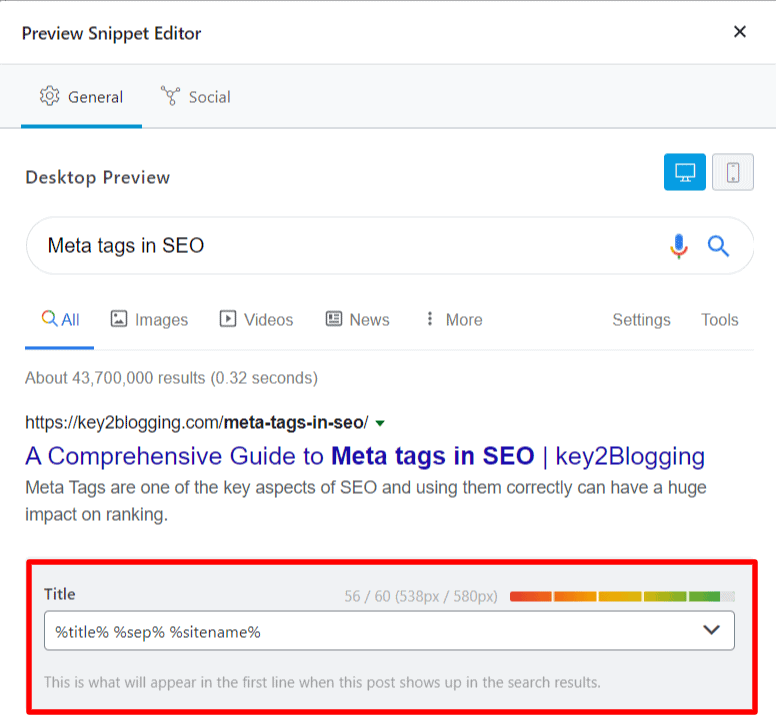
Burada, yazı başlığını ve Site adını sayfanın başlık etiketi olarak belirledim.
En İyi Uygulamalar
- İçeriği kısaca ve doğru bir şekilde açıklayan her sayfada benzersiz bir başlık etiketi kullanın.
- Başlık uzunluğunu 60 karakterin altında tutun.
- Başlangıçta odak anahtar sözcüğünü kullanın (mümkünse)
- Bir sayfada birden fazla başlık etiketi kullanmayın.
- SERP'lerde gizli olsa bile başlıkta marka adınızı kullanın. yine de SEO'da yardımcı olacaktır.
Ayrıca Okuyun: Daha iyi Sıralama için 7 İçerik yazma teknikleri.
2. Meta açıklama
Meta Açıklama, web sayfanızı özetleyen bir HTML öğesidir. Arama motorları, genellikle Başlık etiketinizin altındaki arama sonuçlarında Meta açıklamasını gösterir.
Meta açıklama SERP'lerde daha büyük bir yer kaplar ve arama yapanlara bağlantıyı tıkladıktan sonra çözümü bulacaklarına dair güven verir.
İyi bir açıklama, arama sayfasından daha fazla tıklama almanıza yardımcı olur ve TO'yu (Tıklama Oranı) iyileştirir ve içerik açıklamada vaat ettiğini sunarsa hemen çıkma oranını azaltır.
Anahtar kelimelerinizi meta açıklamada saklayın ve SERP'lerde yardımcı olur. Bir kullanıcı Google'da bir anahtar kelime aradığında ve açıklamanızda aynı anahtar kelime varsa, arama motoru CTR'yi etkileyen bu kelimeyi kalınlaştıracaktır.
HTML'de meta açıklama şöyle görünecektir.
<meta name="description" content="Here is a precise description of my awesome webpage.">Sayfanıza meta açıklamalar nasıl eklenir?
Bir web sayfasına meta açıklamalar eklemenin birkaç yolu vardır. Herhangi bir HTML web sitesi kullanıyorsanız, kod parçacığını <head> etiketinin altına koyabilirsiniz.
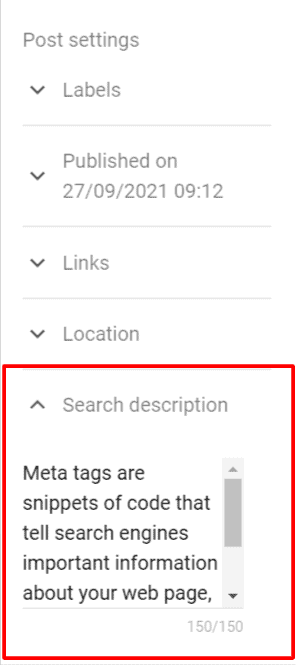
Blogger kullanıyorsanız, gönderi düzenleyicinin sağ tarafında seçeneği görebilirsiniz.

Buraya 150 karakter uzunluğunda bir açıklama yazabilirsiniz. Ve eğer Wordpress kullanıyorsanız, rankmath ayarına tıklayarak ve snippet'i düzenle'ye tıklayarak meta açıklama ekleyebilirsiniz.

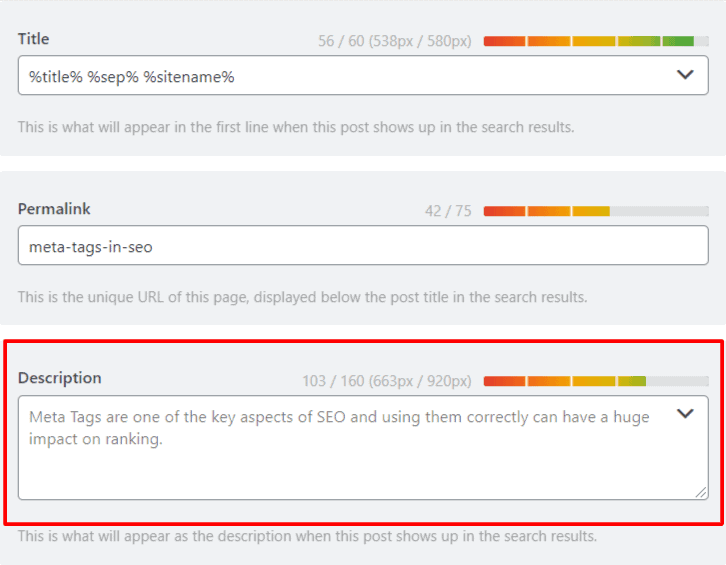
Burada, kalıcı bağlantı ayarının altında bir açıklama ekleme seçeneğini görebilirsiniz. Açıklamalar için en iyi uygulamaları izleyin.
En İyi Uygulamalar
- Her gönderi ve sayfa için benzersiz bir açıklama yazın
- Açıklamayı 150 ila 160 karakter arasında tutun (boşluklar dahil)
- Genel açıklamalardan kaçının
- Arama amacını eşleştir
- Açıklamada odak anahtar kelimelerinizi kullanın
- Tıklama tuzağı değil, tıklamaya değer açıklamalar yazın
3. Meta görünüm alanı
Meta Viewport, tarayıcıya, farklı cihaz boyutlarında görünüm alanını düzgün bir şekilde göstermesi talimatını verir. Görünüm alanı, HTML belgesinin görünür alanıdır.
Bu etiket, tarayıcının sayfayı farklı cihazlarda doğru şekilde oluşturmasına yardımcı olur.
Meta görünüm etiketleri, arama motorlarının sayfanın mobil uyumlu olup olmadığını anlamasına yardımcı olur. Bu nedenle, bu etiketin web sitenizde bulunması, mobil arama sonuçlarında daha iyi sıralamaya yardımcı olur.
Bu etiketin sözdizimi şöyle görünür.
<meta name="viewport" content="width=device-width", initial-scale=1">Bu etiketi her sayfanın <head> etiketinin altına eklemeniz yeterlidir ve bu kodda herhangi bir değişiklik yapmanıza gerek yoktur.
Wordpress kullanıyorsanız bu varsayılan olarak eklenecektir ve özel bir tema kullanıyorsanız bu etiketin kullanılıp kullanılmadığını kontrol ettiğinizden emin olun.
Ekranın maksimum ve minimum yakınlaştırma düzeyini ayarlamak gibi ek öğeler de ekleyebilirsiniz.
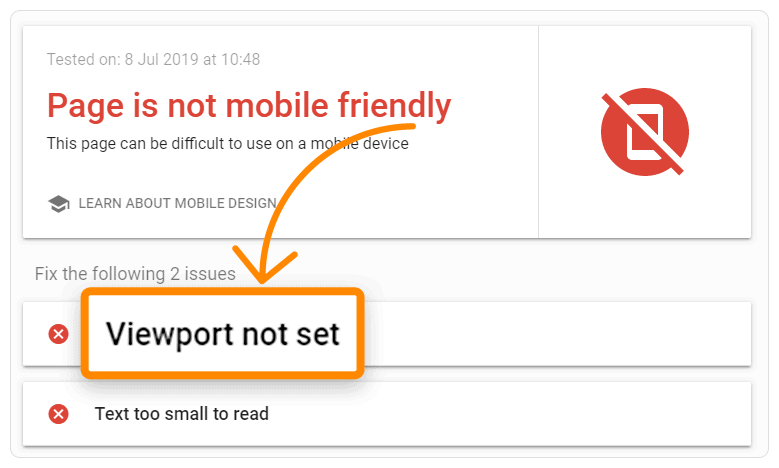
<meta content='width=device-width, initial-scale=1, user-scalable=1, minimum-scale=1, maximum-scale=5' name='viewport'/>Web sitenizin mobil uyumlu olup olmadığını Google'ın Mobil uyumlu test aracında kontrol edebilirsiniz.

Web sitenizde görüntü alanı ayarlanmamışsa, bunun gibi bir hata gösterecektir.

Bu hatayı görmüyorsanız, gitmeniz iyi olur.
4. Meta karakter seti
Meta karakter kümesi etiketi, bir web sitesinde kullanılan HTML kodlaması hakkında bilgi verir. Tarayıcıya, web sayfanızdaki metnin nasıl görüntülenmesi gerektiğini söyler.
Web sitelerinde kullanılan pek çok karakter kodlaması vardır ancak en popüler olanları şunlardır:
- UTF‑8 — Unicode için karakter kodlaması;
- ISO-8859–1 - Latin alfabesi için karakter kodlaması.
- ASCII - ilk karakter kodlama standardı
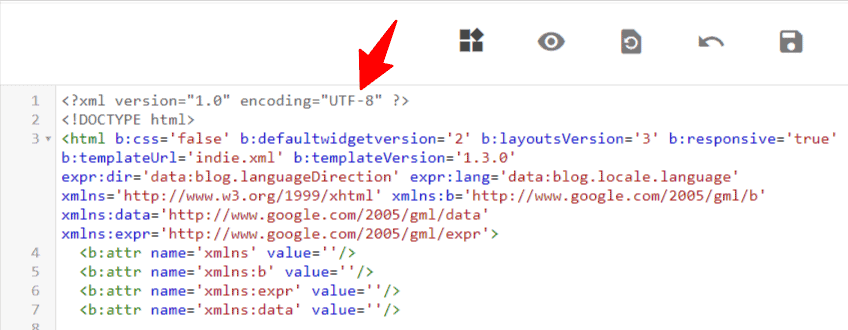
Karakter kümesi meta etiketleri şöyle görünür. (HTML 5 için)
<meta charset='UTF-8'/>HTML 4 veya daha aşağısını kullanıyorsanız, bunun gibi meta etiketleri eklemeniz gerekir.
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 
Wordpress, Blogger, vb. gibi tüm modern CMS platformları HTML 5 Now kullanıyor. Bu nedenle ilk meta kodun HTML kodunuza eklenip eklenmediğini kontrol etmelisiniz.
5. Meta anahtar kelimeler
Meta anahtar kelimeler etiketine web sitenizin önemli anahtar kelimelerini ekleyebilirsiniz.
Google bunu her zaman düşünmese de yeni web siteleri için faydalıdır.
<meta name="keywords" content="HTML, CSS, JavaScript, Blogging, SEO">Burada içerik alanına web sitenizin önemli anahtar kelimelerini eklemelisiniz. Bundan sonra, bu kod parçasını head etiketinin altına yapıştırın.
6. Meta Yazarlar
Yazar özelliği, web sayfasının yazarını belirtir.
Bu nedenle, arama motorlarına içeriğin Yazarı hakkında bilgi vermek için bu meta etiketi kullanın. EAT'ye yardımcı olur (Uzmanlık, Yetkililik ve Güvenilirlik).
<meta name="author" content="Abhishek Padhi">Burada, içerik alanına yazarın adını eklemeniz gerekir.
7. Kanonik etiket
Kurallı etiket (diğer adıyla “rel canonical”), arama motorlarının bir web sayfasının ana kopyasını anlamasına yardımcı olur.
Bir web sayfasına, www ile veya www olmayan HTTP, HTTPS gibi birden çok URL'den erişilebilir. Bu nedenle, kurallı etiketi kullanmak, birden çok URL'de görünen aynı veya "yinelenen" içeriğin neden olduğu sorunları önler.
<link rel="canonical" href="http://example.com/" />8. Başlık etiketi (h1, h2, h3 vb.)
Başlık etiketleri SEO için önemlidir. İçeriği doğru bir şekilde yapılandırmanıza ve arama motorlarının içeriği anlamasına yardımcı olur.
Aslında, bu başlık etiketlerinin doğru uygulanması, SERP'lerde daha iyi sıralamanıza yardımcı olabilir. (arama motoru sonuç sayfaları). Ayrıca kullanıcı deneyimini ve okuma kolaylığını geliştirir.
Bu nedenle, içeriği her zaman doğru şekilde yapılandırın. Bu nedenle, burada varsayılan olarak gönderi başlığı bir h1 etiketi olarak işlev görür ve içerikte h2 ve h3 etiketlerini kullanırız. Her zaman odak anahtar kelimelerinizi başlık etiketine ekleyin.
9. Robotlar meta etiketi
Robots meta etiketleri, arama motorlarına o sayfayı indeksleyip indekslemeyeceği konusunda talimat vermek için kullanılır. Böylece, belirli sayfaları kolayca noindex için bu etiketi kullanabilirsiniz.
Ancak, robots.txt dosyası gibi dizine eklenmeyen sayfaların daha gelişmiş bir yolu olduğu için bu etiketler yaygın olarak kullanılmaz.
<meta name="robots" content="noindex, nofollow" />Burada ilk öznitelik “ad” ve değer “robotlar” ve ikinci öznitelik “içerik” ve burada farklı değerler ayarlayabilirsiniz.
- Noindex : Bir arama motoruna bir sayfayı dizine eklememesini söyler.
- Dizin : Bu, arama motoruna bir sayfayı dizine eklemesini söyler. (Varsayılan olduğu için kullanmanıza gerek yok)
- Follow : Sayfa dizine eklenmemiş olsa bile, tarayıcı bir sayfadaki tüm bağlantıları takip etmeli ve bağlantı verilen sayfalara eşitlik iletmelidir.
- Nofollow : Bir tarayıcıya bir sayfadaki herhangi bir bağlantıyı takip etmemesini veya herhangi bir bağlantı hakkını vermemesini söyler.
- Noimageindex : Bu, bir tarayıcıya bir sayfadaki herhangi bir resmi dizine eklememesini söyler.
- Yok : Hem noindex hem de nofollow etiketlerinin aynı anda kullanılmasına eşdeğerdir.
- Noarchive : Arama motorları, bir SERP'de bu sayfaya önbelleğe alınmış bir bağlantı göstermemelidir.
- Nocache : Noarchive ile aynıdır, ancak yalnızca Internet Explorer ve Firefox tarafından kullanılır.
- Nosnippet : Bir arama motoruna bu sayfanın bir snippet'ini (yani meta açıklaması) bir SERP'de göstermemesini söyler.
- Unavailable_after : Arama motorları artık bu sayfayı belirli bir tarihten sonra indekslememelidir.
Böylece, içerik özelliğinde virgülle ayrılmış birden çok değer kullanabilirsiniz.
Ancak, Wordpress kullanıyorsanız, Rank Math SEO, Yoast SEO, vb. Gibi bir SEO eklentisini kullanarak bir sayfayı kolayca noindex yapabilirsiniz.
Blogger kullanıyorsanız, aynı şeyi yazı düzenleyiciyi kullanarak da yapabilirsiniz.
10. Alternatif metin
Alt etiketi, resim mevcut olmadığında veya indirme hatası olduğunda tarayıcıda gösterilen Alternatif bir metindir. Ayrıca, arama motorlarının bir web sayfasında kullanılan görsel hakkında daha fazla bilgi edinmesine yardımcı olur.
yani, bir web sitesine resim yüklediğinizde kodlar şöyle görünecektir.
<img src="Mountain.jpg" alt="Photo of a mountain" width="500" height="600">Yani burada src alanına resim URL'si eklenir ve alt alanına resmi açıklayan alt metni eklemeniz gerekir.
Ancak çoğu CMS platformunda kodu düzenlemeniz gerekmez. Resmi seçip ardından ayar simgesine tıklayarak bu etiketi kolayca ekleyebilirsiniz.
11. Meta yenileme
Meta Refresh etiketi, içeriği belirli aralıklarla yenilemek için kullanılır. Böylece tarayıcı bu etikette verilen talimatı takip edecektir.
<meta http-equiv="refresh" content="30">Burada, yukarıdaki örnekte 30 saniye ayarladık. Bu etiket, Haber güncellemeleri, puan güncellemeleri vb. gibi belirli aralıklarla içeriğin yenilenmesi gereken bir web sitesi çalıştırırken yararlıdır.
12. Meta Renkler
Bu meta etiket, web sitesi mobil cihazlarda açıldığında URL çubuğunda farklı renkler göstermek için kullanılır.
<meta content='#162536' name='theme-color'/>Burada "içerik" alanına, URL çubuğunda göstermek istediğiniz renk kodunu eklemeniz gerekir.
Not : <head> etiketinin altındaki tüm meta etiketleri kullanmanız gerekir.
Çözüm
Umarım meta etiketlerin ne olduğunu ve daha iyi SEO için bunları web sitenizde nasıl kullanabileceğinizi anlamışsınızdır.
Bununla ilgili herhangi bir şüpheniz varsa, yorum bölümünde bana sormaktan çekinmeyin.

Key2Blogging Topluluğuna Katılın
Burada, En Son SEO Haberlerini, Blog İpuçlarını ve püf noktalarını ve ara sıra fırsatları alacaksınız.

