WordPress ve Blogger'da ÜCRETSİZ Ortaklık Ürün Tablosu Nasıl Oluşturulur
Yayınlanan: 2021-09-20Bu yazıda size HTML & CSS kullanarak nasıl bağlı kuruluş ürün tablosu oluşturabileceğinizi ve bunu blogger & Wordpress web sitenize nasıl ekleyebileceğinizi göstereceğim.
Bu yöntem tamamen ücretsizdir ve bu ürün karşılaştırma tablosunu kolayca web sitenize ekleyebilirsiniz.
Ancak bundan önce, web sitenizde neden bu tür bir tabloya ihtiyacınız olduğunu anlayalım.
Diyelim ki bir amazon bağlı kuruluş blogu yönetiyorsunuz ve ürünleri ve satın alma bağlantılarını düzenli bir şekilde görüntülemek istiyorsunuz.
Bu durumda, bu bağlı kuruluş ürün tablosu, Satış Ortaklığı pazarlama kampanyanızda size yardımcı olacaktır.
Blogger'da Satış Ortağı Ürün Tablosu Nasıl Eklenir?
Satış ortağı ürün tablosunu eklemek için aşağıdaki adımları izleyin.
#1 . Blogger kontrol paneline gidin ve herhangi bir blog gönderisini açın.
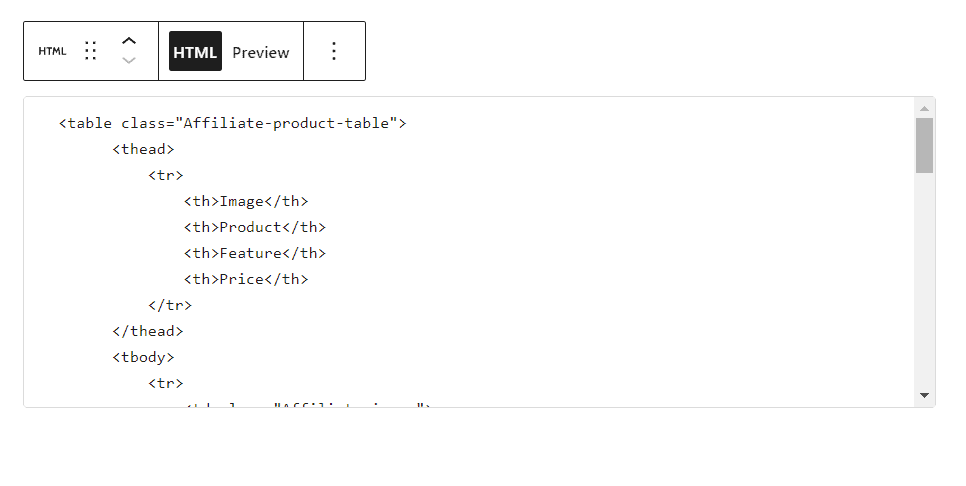
# 2 . Şimdi HTML görünümüne geçin ve HTML kodunu buradan kopyalayın.
<table class="Affiliate-product-table"> <thead> <tr> <th>Image</th> <th>Product</th> <th>Feature</th> <th>Price</th> </tr> </thead> <tbody> <tr> <td class="Affiliate-image"> <div class="p_tag">TOP Pick </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://dlcdnwebimgs.asus.com/gain/418d0f3b-aeef-44a0-81e0-4a68cc46e9f0/" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Asus ROG Zephyrus G14 </div></a> </td> <td class="Affiliate-feature"> It delivers the goods in gaming but also delivers 11 hours of battery life </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> <tr> <td class="Affiliate-image"> <div class="p_tag"> Trending </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://res-1.cloudinary.com/grover/image/upload/e_trim/c_limit,f_auto,fl_png8.lossy,h_1280,q_auto,w_1280/v1623749139/bq18ot4ooj4h9g3ciuki.png" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Razer Blade 14 </div> </a> </td> <td class="Affiliate-feature"> Razer Blade 14 offers powerful components and excellent performance. </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> </tbody> </table>#3 : Şimdi bu koddaki ürün Adını, Ürün açıklamasını, Resim URL'sini ve Bağlantı URL'lerini değiştirin.
#4 : Şimdi aşağıdaki CSS kodunu kopyalayın ve bu kodun altına yapıştırın.
<style> /* Affiliate Product Box */ .Affiliate-product-table { margin: 30px 0; } .Affiliate-product-table thead { background: #424242; color: #fff; } .Affiliate-product-table, .Affiliate-product-table td, .Affiliate-product-table th { border: none; box-sizing: border-box; } .Affiliate-product-table thead th { font-weight: 300; font-size: 17px; padding: 10px; margin: 0; } .Affiliate-product-table tr { display: flex !important; flex-wrap: wrap !important; align-items: center; transition: 0.3s; } .Affiliate-product-table tbody tr:hover { transform: scale(1.02); transition: 0.3s; box-shadow: 0 0 20px -4px rgba(0, 0, 0, 0.15); } .Affiliate-product-table tbody tr { border: 2px solid #e1e1e1; margin-bottom: 5px; } .Affiliate-product-table tr td:first-child, .Affiliate-product-table tr th:first-child { width: 25%; } .Affiliate-product-table tr td:nth-child(2), .Affiliate-product-table tr th:nth-child(2) { width: 25%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 30%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 20%; } .Affiliate-product-table .Affiliate-image { position: relative; } .Affiliate-product-table .p_tag { position: absolute; left: -10px; top: 0; background: #5898ff; padding: 5px 5px; color: #fff; font-size: 12px; text-transform: uppercase; } .Affiliate-product-table .p_tag::after { content: ' '; display: block; position: absolute; left: -10px; bottom: -7px; border-color: rgba(0, 0, 0, 0) #133091 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0); border-style: inset solid inset inset; border-width: 0 10px 7px; } .Affiliate-product-table .p-img { width: 90%; max-height: 140px; margin: 0 auto; display: block; height: auto; object-fit: contain; } .Affiliate-product-table .Affiliate-product .p_title { font-weight: 600; font-size: 17px; line-height: 1.2; text-decoration: none; color: #4b77b7; } .Affiliate-product-table .Affiliate-btn a { background: #ef651e; text-transform: capitalize; padding: 10px; border-radius: 5px; color: #fff; font-size: 15px; display: block; text-align: center; transition: 0.3s; } .Affiliate-product-table .Affiliate-btn a:hover { background: #000; transition: 0.3s; } .Affiliate-product-table .Affiliate-feature { font-size: 16px; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 10; -webkit-box-orient: vertical; } @media only screen and (max-width: 768px) { .Affiliate-product-table .p_tag { position: absolute; left: -20px; } .Affiliate-product-table tbody tr { padding: 10px; } .Affiliate-product-table tr td:first-child { width: 40%; } .Affiliate-product-table tr td:nth-child(2) { width: 60%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 100%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 100%; } .Affiliate-product-table .Affiliate-btn a { margin-top: 20px; } .Affiliate-product-table tr th:nth-child(2) { width: 100%; } .Affiliate-product-table tr th:first-child, .Affiliate-product-table tr th:nth-child(3), .Affiliate-product-table tr th:last-child { display: none; } } /* End Affiliate Product Box */ </style>#5 : Şimdi sayfayı yayınlayın ve ürün satış ortağı tablosu blogger web sitenize eklendi.

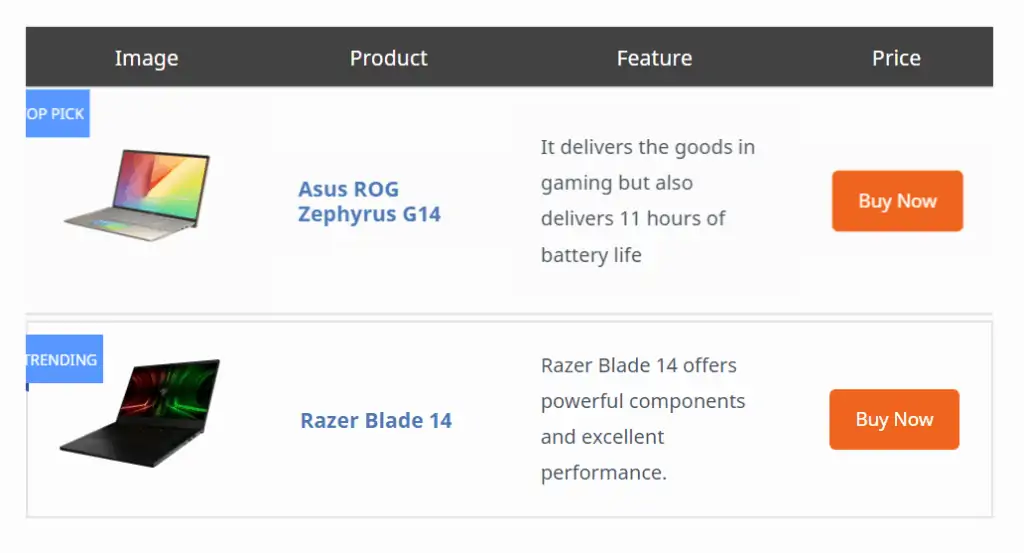
Şimdi ürün karşılaştırma tablosu şöyle görünecek. Ayrıca CSS kodunu değiştirerek buton rengini, tablo başlığı rengini de değiştirebilirsiniz.

Burada, tablonun nasıl göründüğü üzerinde tam kontrole sahipsiniz ve ücretsizdir.
Bu kodun nasıl düzenleneceğine dair aşağıdaki videoyu da kontrol edebilirsiniz.
Wordpress'te Affiliate ürün tablosu nasıl eklenir?
Bu Affiliate ürün tablolarını eklemek oldukça kolaydır. Bu tabloyu yukarıdaki kodu kullanarak veya bunun için bir Tablo eklentisi kullanarak ekleyebilirsiniz.
Kodu kullanarak bu tabloyu eklemek için tek yapmanız gereken blog gönderisini açmak.
Şimdi özel HTML bloklarını arayın ve yukarıdaki kodu yapıştırın. Şimdi Ürün adı, ürün bağlantıları, açıklama vb. gerekli alanları değiştirin.

Burada, blokları görsel olarak görmenize yardımcı olan yazı düzenleyicide önizlemeyi görebilirsiniz.
Bundan sonra yayınla düğmesine basın ve tablo Wordpress web sitenize eklenir.
Bu yöntemdeki en büyük sorun, koddaki her şeyi manuel olarak değiştirmeniz gerektiği ve ardından tablonun çalışacağıdır.
Daha basit bir yaklaşım istiyorsanız, bunun için özel bir eklenti kullanabilirsiniz. böylece tabloyu görsel olarak düzenleyebilirsiniz.
Ancak, çoğu ücretsiz sürümde sınırlı işlevselliğe sahiptir ve tam erişim için biraz para ödemeniz gerekir.
İşte bir ürün karşılaştırma tablosu oluşturmanıza izin veren Wordpress için bazı tablo eklentileri.
- TablePress (ÜCRETSİZ)
- WP Tablo Oluşturucu
- AAWP
- AzonBasın
- AmaLinks Profesyonel
- bağlı
Ve Elementor gibi herhangi bir sayfa oluşturucu kullanıyorsanız, Kadence oluşturucuyu engeller, o zaman bu tür amazon bağlı kuruluş tablolarını sıfırdan oluşturabilirsiniz.
Varsayılan Wordpress tablosunu da kullanabilirsiniz, ancak bu tablo duyarlı değildir ve iki sütunlu küçük bir tablo için mükemmel şekilde çalışır.
Bu yüzden tam özelleştirme sağladığı ve tablo tamamen responsive olduğu için kod yöntemini kullanmanızı tavsiye ederim. Tablonun boyutunu ekran boyutuna göre ayarlar.
Bu tabloyu Amazon bağlı kuruluş ürünlerinizi veya barındırma, eklentiler vb. gibi diğer bağlı kuruluş hizmetlerini tanıtmak için kullanabilirsiniz.
Bu bağlı kuruluş tablosu, içeriğe profesyonel bir görünüm kazandırır ve bağlantı tıklama ve dönüşüm şansını artırır.
Bununla ilgili herhangi bir şüpheniz varsa, yorum bölümünde bana sormaktan çekinmeyin.
Bloglama ile ilgili en son ipuçları ve püf noktaları ile güncel kalmak istiyorsanız, o zaman Key2blogging Youtube kanalımıza abone olmayı düşünün.
Önerilen : HTML ve CSS kullanarak artılar ve eksiler tablosu nasıl eklenir?