WordPress と Blogger でアフィリエイト製品テーブルを無料で作成する方法
公開: 2021-09-20この記事では、HTML と CSS を使用してアフィリエイト製品テーブルを作成し、ブロガーと Wordpress の Web サイトに追加する方法を紹介します。
この方法は完全に無料で、この製品比較表をウェブサイトに簡単に追加できます。
ただし、その前に、Web サイトでこのタイプのテーブルが必要な理由を理解しましょう。
アマゾンのアフィリエイト ブログを運営していて、商品と購入リンクを整理して表示したいとします。
この場合、このアフィリエイト製品テーブルは、アフィリエイト マーケティング キャンペーンに役立ちます。
Blogger にアフィリエイト製品テーブルを追加するには?
アフィリエイト製品テーブルを追加するには、次の手順に従います。
#1 。 Blogger ダッシュボードに移動し、任意のブログ投稿を開きます。
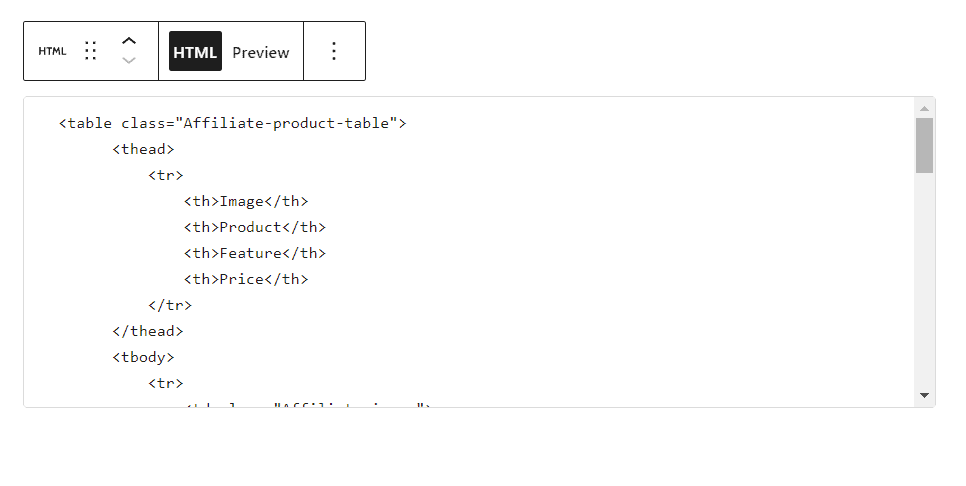
#2 。 HTML ビューに切り替えて、ここから HTML コードをコピーします。
<table class="Affiliate-product-table"> <thead> <tr> <th>Image</th> <th>Product</th> <th>Feature</th> <th>Price</th> </tr> </thead> <tbody> <tr> <td class="Affiliate-image"> <div class="p_tag">TOP Pick </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://dlcdnwebimgs.asus.com/gain/418d0f3b-aeef-44a0-81e0-4a68cc46e9f0/" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Asus ROG Zephyrus G14 </div></a> </td> <td class="Affiliate-feature"> It delivers the goods in gaming but also delivers 11 hours of battery life </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> <tr> <td class="Affiliate-image"> <div class="p_tag"> Trending </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://res-1.cloudinary.com/grover/image/upload/e_trim/c_limit,f_auto,fl_png8.lossy,h_1280,q_auto,w_1280/v1623749139/bq18ot4ooj4h9g3ciuki.png" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Razer Blade 14 </div> </a> </td> <td class="Affiliate-feature"> Razer Blade 14 offers powerful components and excellent performance. </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> </tbody> </table>#3 : このコードの製品名、製品説明、画像 URL、およびリンク URL を変更します。
#4 : 以下の CSS コードをコピーして、このコードの下に貼り付けます。
<style> /* Affiliate Product Box */ .Affiliate-product-table { margin: 30px 0; } .Affiliate-product-table thead { background: #424242; color: #fff; } .Affiliate-product-table, .Affiliate-product-table td, .Affiliate-product-table th { border: none; box-sizing: border-box; } .Affiliate-product-table thead th { font-weight: 300; font-size: 17px; padding: 10px; margin: 0; } .Affiliate-product-table tr { display: flex !important; flex-wrap: wrap !important; align-items: center; transition: 0.3s; } .Affiliate-product-table tbody tr:hover { transform: scale(1.02); transition: 0.3s; box-shadow: 0 0 20px -4px rgba(0, 0, 0, 0.15); } .Affiliate-product-table tbody tr { border: 2px solid #e1e1e1; margin-bottom: 5px; } .Affiliate-product-table tr td:first-child, .Affiliate-product-table tr th:first-child { width: 25%; } .Affiliate-product-table tr td:nth-child(2), .Affiliate-product-table tr th:nth-child(2) { width: 25%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 30%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 20%; } .Affiliate-product-table .Affiliate-image { position: relative; } .Affiliate-product-table .p_tag { position: absolute; left: -10px; top: 0; background: #5898ff; padding: 5px 5px; color: #fff; font-size: 12px; text-transform: uppercase; } .Affiliate-product-table .p_tag::after { content: ' '; display: block; position: absolute; left: -10px; bottom: -7px; border-color: rgba(0, 0, 0, 0) #133091 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0); border-style: inset solid inset inset; border-width: 0 10px 7px; } .Affiliate-product-table .p-img { width: 90%; max-height: 140px; margin: 0 auto; display: block; height: auto; object-fit: contain; } .Affiliate-product-table .Affiliate-product .p_title { font-weight: 600; font-size: 17px; line-height: 1.2; text-decoration: none; color: #4b77b7; } .Affiliate-product-table .Affiliate-btn a { background: #ef651e; text-transform: capitalize; padding: 10px; border-radius: 5px; color: #fff; font-size: 15px; display: block; text-align: center; transition: 0.3s; } .Affiliate-product-table .Affiliate-btn a:hover { background: #000; transition: 0.3s; } .Affiliate-product-table .Affiliate-feature { font-size: 16px; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 10; -webkit-box-orient: vertical; } @media only screen and (max-width: 768px) { .Affiliate-product-table .p_tag { position: absolute; left: -20px; } .Affiliate-product-table tbody tr { padding: 10px; } .Affiliate-product-table tr td:first-child { width: 40%; } .Affiliate-product-table tr td:nth-child(2) { width: 60%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 100%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 100%; } .Affiliate-product-table .Affiliate-btn a { margin-top: 20px; } .Affiliate-product-table tr th:nth-child(2) { width: 100%; } .Affiliate-product-table tr th:first-child, .Affiliate-product-table tr th:nth-child(3), .Affiliate-product-table tr th:last-child { display: none; } } /* End Affiliate Product Box */ </style>#5 : ページを公開すると、ブロガーの Web サイトに製品アフィリエイト テーブルが追加されます。

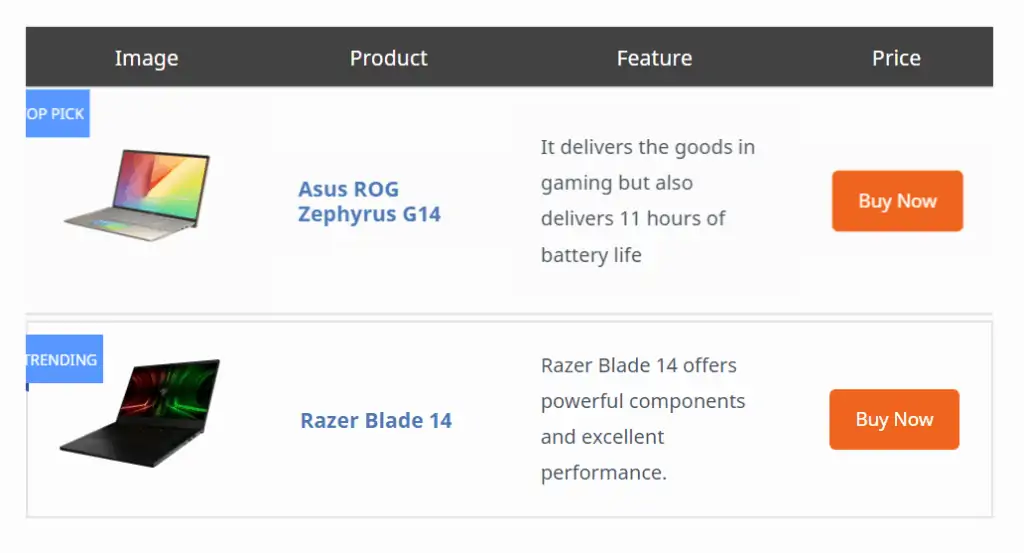
製品比較表はこのようになります。 CSS コードを変更することで、ボタンの色、テーブルの見出しの色を変更することもできます。

ここでは、テーブルの外観を完全に制御でき、無料です。
このコードの編集方法については、以下のビデオも確認できます。
Wordpress にアフィリエイト製品テーブルを追加するには?
これらのアフィリエイト製品テーブルを追加するのは非常に簡単です. 上記のコードを使用するか、テーブル プラグインを使用してこのテーブルを追加できます。
コードを使用してこのテーブルを追加するには、ブログ投稿を開くだけです。
カスタム HTMLブロックを検索し、上記のコードを貼り付けます。 製品名、製品リンク、説明などの必要なフィールドを変更します。

ここでは、投稿エディターでプレビューを確認できます。これにより、ブロックを視覚的に確認できます。
その後、公開ボタンを押すと、テーブルが Wordpress Web サイトに追加されます。
この方法の大きな問題は、コード内のすべてを手動で変更する必要があり、その後テーブルが機能することです。
よりシンプルなアプローチが必要な場合は、専用のプラグインを使用できます。 そのため、テーブルを視覚的に編集できます。
ただし、それらのほとんどは無料版では機能が制限されており、フル アクセスするにはいくらかの料金を支払う必要があります。
製品比較表を作成できるWordpress用の表プラグインをいくつか紹介します。
- テーブルプレス(無料)
- WP テーブルビルダー
- AAWP
- アゾンプレス
- アマリンクス プロ
- アフィリエイト可能
また、Elementor や Kadence ブロック ビルダーなどのページ ビルダーを使用している場合は、これらのタイプの amazon アフィリエイト テーブルをゼロから作成できます。
デフォルトの Wordpress テーブルを使用することもできますが、このテーブルは応答性が低く、2 列の小さなテーブルでは完全に機能します。
そのため、コード メソッドを使用することをお勧めします。これにより、完全なカスタマイズが可能になり、テーブルが完全にレスポンシブになります。 画面サイズに合わせてテーブルのサイズを調整します。
この表を使用して、Amazon アフィリエイト製品や、ホスティング、プラグインなどのその他のアフィリエイト サービスを宣伝できます。
このアフィリエイト テーブルは、コンテンツにプロフェッショナルな外観を与え、リンクのクリックとコンバージョンの可能性を高めます。
これについて疑問がある場合は、コメント欄でお気軽にお尋ねください。
ブログに関連する最新のヒントやコツを入手したい場合は、 YouTube チャンネルKey2blogging への登録を検討してください。
推奨 : HTML と CSS を使用して長所と短所の表を追加する方法は?