Cómo crear una tabla de productos de afiliados en WordPress y Blogger GRATIS
Publicado: 2021-09-20En este artículo, le mostraré cómo puede crear una tabla de productos afiliados usando HTML y CSS y agregarla a su sitio web de Blogger y Wordpress.
Este método es completamente gratuito y puede agregar fácilmente esta tabla de comparación de productos a su sitio web.
Pero, antes de eso, comprendamos por qué necesita este tipo de tabla en su sitio web.
Supongamos que está ejecutando un blog de afiliados de Amazon y desea mostrar los productos y los enlaces de compra de manera organizada.
En este caso, esta tabla de productos de afiliados te ayudará en tu campaña de marketing de afiliados.
¿Cómo agregar una tabla de productos afiliados en Blogger?
Para agregar la tabla de productos afiliados, siga los pasos a continuación.
#1 Vaya al panel de control de Blogger y abra cualquier publicación de blog.
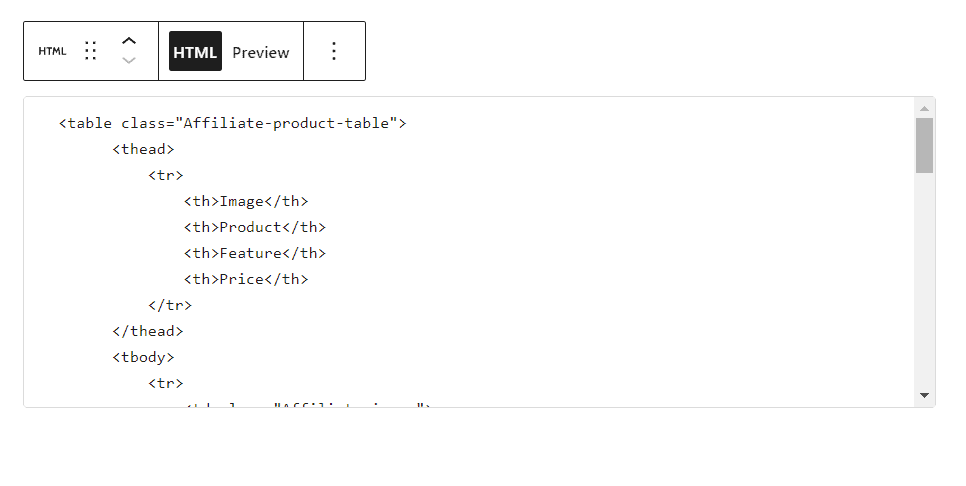
#2 Ahora cambie a la vista HTML y copie el código HTML desde aquí.
<table class="Affiliate-product-table"> <thead> <tr> <th>Image</th> <th>Product</th> <th>Feature</th> <th>Price</th> </tr> </thead> <tbody> <tr> <td class="Affiliate-image"> <div class="p_tag">TOP Pick </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://dlcdnwebimgs.asus.com/gain/418d0f3b-aeef-44a0-81e0-4a68cc46e9f0/" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Asus ROG Zephyrus G14 </div></a> </td> <td class="Affiliate-feature"> It delivers the goods in gaming but also delivers 11 hours of battery life </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> <tr> <td class="Affiliate-image"> <div class="p_tag"> Trending </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://res-1.cloudinary.com/grover/image/upload/e_trim/c_limit,f_auto,fl_png8.lossy,h_1280,q_auto,w_1280/v1623749139/bq18ot4ooj4h9g3ciuki.png" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Razer Blade 14 </div> </a> </td> <td class="Affiliate-feature"> Razer Blade 14 offers powerful components and excellent performance. </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> </tbody> </table>#3 : Ahora cambie el nombre del producto, la descripción del producto, la URL de la imagen y las URL del enlace en este código.
#4 : Ahora copie el siguiente código CSS y péguelo debajo de este código.
<style> /* Affiliate Product Box */ .Affiliate-product-table { margin: 30px 0; } .Affiliate-product-table thead { background: #424242; color: #fff; } .Affiliate-product-table, .Affiliate-product-table td, .Affiliate-product-table th { border: none; box-sizing: border-box; } .Affiliate-product-table thead th { font-weight: 300; font-size: 17px; padding: 10px; margin: 0; } .Affiliate-product-table tr { display: flex !important; flex-wrap: wrap !important; align-items: center; transition: 0.3s; } .Affiliate-product-table tbody tr:hover { transform: scale(1.02); transition: 0.3s; box-shadow: 0 0 20px -4px rgba(0, 0, 0, 0.15); } .Affiliate-product-table tbody tr { border: 2px solid #e1e1e1; margin-bottom: 5px; } .Affiliate-product-table tr td:first-child, .Affiliate-product-table tr th:first-child { width: 25%; } .Affiliate-product-table tr td:nth-child(2), .Affiliate-product-table tr th:nth-child(2) { width: 25%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 30%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 20%; } .Affiliate-product-table .Affiliate-image { position: relative; } .Affiliate-product-table .p_tag { position: absolute; left: -10px; top: 0; background: #5898ff; padding: 5px 5px; color: #fff; font-size: 12px; text-transform: uppercase; } .Affiliate-product-table .p_tag::after { content: ' '; display: block; position: absolute; left: -10px; bottom: -7px; border-color: rgba(0, 0, 0, 0) #133091 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0); border-style: inset solid inset inset; border-width: 0 10px 7px; } .Affiliate-product-table .p-img { width: 90%; max-height: 140px; margin: 0 auto; display: block; height: auto; object-fit: contain; } .Affiliate-product-table .Affiliate-product .p_title { font-weight: 600; font-size: 17px; line-height: 1.2; text-decoration: none; color: #4b77b7; } .Affiliate-product-table .Affiliate-btn a { background: #ef651e; text-transform: capitalize; padding: 10px; border-radius: 5px; color: #fff; font-size: 15px; display: block; text-align: center; transition: 0.3s; } .Affiliate-product-table .Affiliate-btn a:hover { background: #000; transition: 0.3s; } .Affiliate-product-table .Affiliate-feature { font-size: 16px; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 10; -webkit-box-orient: vertical; } @media only screen and (max-width: 768px) { .Affiliate-product-table .p_tag { position: absolute; left: -20px; } .Affiliate-product-table tbody tr { padding: 10px; } .Affiliate-product-table tr td:first-child { width: 40%; } .Affiliate-product-table tr td:nth-child(2) { width: 60%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 100%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 100%; } .Affiliate-product-table .Affiliate-btn a { margin-top: 20px; } .Affiliate-product-table tr th:nth-child(2) { width: 100%; } .Affiliate-product-table tr th:first-child, .Affiliate-product-table tr th:nth-child(3), .Affiliate-product-table tr th:last-child { display: none; } } /* End Affiliate Product Box */ </style>#5 : Ahora publique la página y la tabla de afiliados del producto se agregará a su sitio web de blogger.

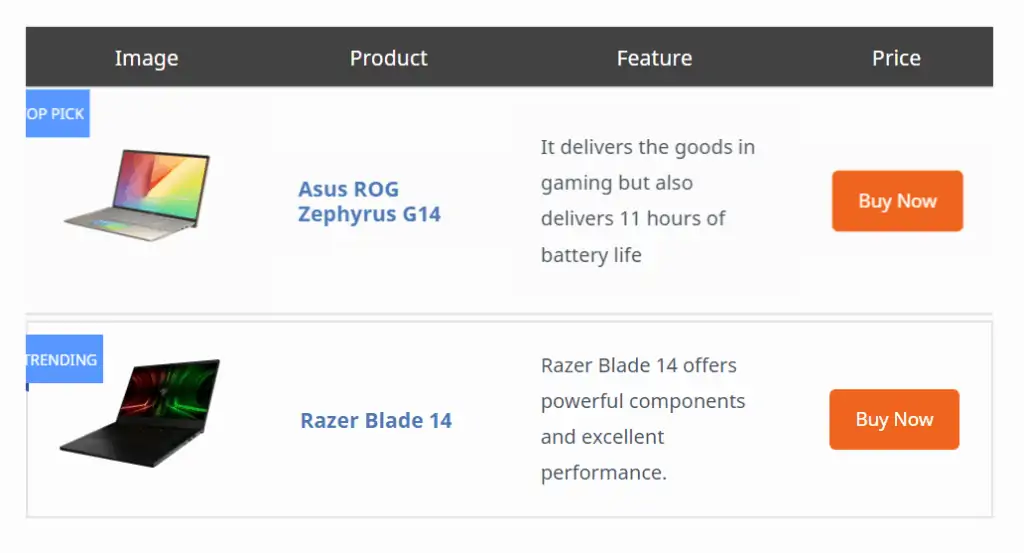
Ahora la tabla de comparación de productos se verá así. También puede cambiar el color del botón, el color del encabezado de la tabla cambiando el código CSS.

Aquí, tienes control total sobre cómo se ve la mesa y es gratis.
También puede ver el siguiente video sobre cómo editar este código.
¿Cómo agregar una tabla de productos de afiliados en Wordpress?
Agregar estas tablas de productos de afiliados es bastante fácil. Puede agregar esta tabla usando el código anterior o usando un complemento de tabla para eso.
Para agregar esta tabla usando el código, todo lo que tiene que hacer es abrir la publicación del blog.
Ahora busque bloques HTML personalizados y pegue el código anterior. Ahora cambie los campos necesarios como el nombre del producto, los enlaces del producto, la descripción, etc.

Aquí, puedes ver la vista previa en el editor de publicaciones, lo que te ayuda a ver los bloques visualmente.
Después de eso, presione el botón publicar y la tabla se agregará a su sitio web de Wordpress.
El gran dolor de cabeza en este método es que tienes que cambiar manualmente todo en el código y luego la tabla funcionará.
Si desea un enfoque más simple, puede usar un complemento dedicado para eso. por lo tanto, puede editar la tabla visualmente.
Pero, la mayoría de ellos tienen una funcionalidad limitada en la versión gratuita y tienes que pagar algo de dinero para tener acceso completo.
Aquí hay algunos complementos de tabla para Wordpress que le permiten crear una tabla de comparación de productos.
- Prensa de mesa (GRATIS)
- Generador de tablas de WP
- AAWP
- AzonPress
- AmaLinks Pro
- afiliable
Y si está utilizando un generador de páginas como Elementor, el generador de bloques Kadence, puede crear este tipo de tablas de afiliados de Amazon desde cero.
También puede usar la tabla predeterminada de Wordpress, pero esta tabla no responde y funciona perfectamente para una tabla pequeña con dos columnas.
Es por eso que le recomiendo que use el método del código, ya que brinda una personalización completa y la tabla responde completamente. Ajusta el tamaño de la tabla según el tamaño de la pantalla.
Puede usar esta tabla para promocionar sus productos afiliados de Amazon o cualquier otro servicio afiliado como alojamiento, complementos, etc.
Esta tabla de afiliados le da al contenido un aspecto profesional y aumenta las posibilidades de hacer clic en el enlace y convertirlo.
Si tienes alguna duda al respecto, no dudes en preguntarme en la sección de comentarios.
Si desea mantenerse actualizado con los últimos consejos y trucos relacionados con los blogs, considere suscribirse a nuestro canal de Youtube Key2blogging.
Recomendado: ¿Cómo agregar una tabla de pros y contras usando HTML y CSS?