Cum să creezi un tabel cu produse afiliate în WordPress și Blogger GRATUIT
Publicat: 2021-09-20În acest articol, vă voi arăta cum puteți crea un tabel de produse afiliate folosind HTML și CSS și îl puteți adăuga pe site-ul dvs. blogger și Wordpress.
Această metodă este complet gratuită și puteți adăuga cu ușurință acest tabel de comparare a produselor pe site-ul dvs.
Dar, înainte de asta, să înțelegem de ce aveți nevoie de acest tip de tabel pe site-ul dvs.
Să presupunem că rulați un blog afiliat Amazon și doriți să afișați produsele și linkurile de cumpărare într-o manieră organizată.
În acest caz, acest tabel de produse afiliate vă va ajuta în campania dvs. de marketing afiliat.
Cum să adăugați un tabel cu produse afiliate în Blogger?
Pentru a adăuga tabelul de produse afiliate, urmați pașii de mai jos.
#1 . Accesați tabloul de bord Blogger și deschideți orice postare de blog.
#2 . Acum treceți la vizualizarea HTML și copiați codul HTML de aici.
<table class="Affiliate-product-table"> <thead> <tr> <th>Image</th> <th>Product</th> <th>Feature</th> <th>Price</th> </tr> </thead> <tbody> <tr> <td class="Affiliate-image"> <div class="p_tag">TOP Pick </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://dlcdnwebimgs.asus.com/gain/418d0f3b-aeef-44a0-81e0-4a68cc46e9f0/" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Asus ROG Zephyrus G14 </div></a> </td> <td class="Affiliate-feature"> It delivers the goods in gaming but also delivers 11 hours of battery life </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> <tr> <td class="Affiliate-image"> <div class="p_tag"> Trending </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://res-1.cloudinary.com/grover/image/upload/e_trim/c_limit,f_auto,fl_png8.lossy,h_1280,q_auto,w_1280/v1623749139/bq18ot4ooj4h9g3ciuki.png" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Razer Blade 14 </div> </a> </td> <td class="Affiliate-feature"> Razer Blade 14 offers powerful components and excellent performance. </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> </tbody> </table>#3 : Acum schimbați numele produsului, descrierea produsului, URL-ul imaginii și URL-urile link-urilor în acest cod.
#4 : Acum copiați codul CSS de mai jos și inserați-l sub acest cod.
<style> /* Affiliate Product Box */ .Affiliate-product-table { margin: 30px 0; } .Affiliate-product-table thead { background: #424242; color: #fff; } .Affiliate-product-table, .Affiliate-product-table td, .Affiliate-product-table th { border: none; box-sizing: border-box; } .Affiliate-product-table thead th { font-weight: 300; font-size: 17px; padding: 10px; margin: 0; } .Affiliate-product-table tr { display: flex !important; flex-wrap: wrap !important; align-items: center; transition: 0.3s; } .Affiliate-product-table tbody tr:hover { transform: scale(1.02); transition: 0.3s; box-shadow: 0 0 20px -4px rgba(0, 0, 0, 0.15); } .Affiliate-product-table tbody tr { border: 2px solid #e1e1e1; margin-bottom: 5px; } .Affiliate-product-table tr td:first-child, .Affiliate-product-table tr th:first-child { width: 25%; } .Affiliate-product-table tr td:nth-child(2), .Affiliate-product-table tr th:nth-child(2) { width: 25%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 30%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 20%; } .Affiliate-product-table .Affiliate-image { position: relative; } .Affiliate-product-table .p_tag { position: absolute; left: -10px; top: 0; background: #5898ff; padding: 5px 5px; color: #fff; font-size: 12px; text-transform: uppercase; } .Affiliate-product-table .p_tag::after { content: ' '; display: block; position: absolute; left: -10px; bottom: -7px; border-color: rgba(0, 0, 0, 0) #133091 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0); border-style: inset solid inset inset; border-width: 0 10px 7px; } .Affiliate-product-table .p-img { width: 90%; max-height: 140px; margin: 0 auto; display: block; height: auto; object-fit: contain; } .Affiliate-product-table .Affiliate-product .p_title { font-weight: 600; font-size: 17px; line-height: 1.2; text-decoration: none; color: #4b77b7; } .Affiliate-product-table .Affiliate-btn a { background: #ef651e; text-transform: capitalize; padding: 10px; border-radius: 5px; color: #fff; font-size: 15px; display: block; text-align: center; transition: 0.3s; } .Affiliate-product-table .Affiliate-btn a:hover { background: #000; transition: 0.3s; } .Affiliate-product-table .Affiliate-feature { font-size: 16px; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 10; -webkit-box-orient: vertical; } @media only screen and (max-width: 768px) { .Affiliate-product-table .p_tag { position: absolute; left: -20px; } .Affiliate-product-table tbody tr { padding: 10px; } .Affiliate-product-table tr td:first-child { width: 40%; } .Affiliate-product-table tr td:nth-child(2) { width: 60%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 100%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 100%; } .Affiliate-product-table .Affiliate-btn a { margin-top: 20px; } .Affiliate-product-table tr th:nth-child(2) { width: 100%; } .Affiliate-product-table tr th:first-child, .Affiliate-product-table tr th:nth-child(3), .Affiliate-product-table tr th:last-child { display: none; } } /* End Affiliate Product Box */ </style>#5 : Acum publică pagina și tabelul de afiliere al produsului este adăugat pe site-ul tău blogger.

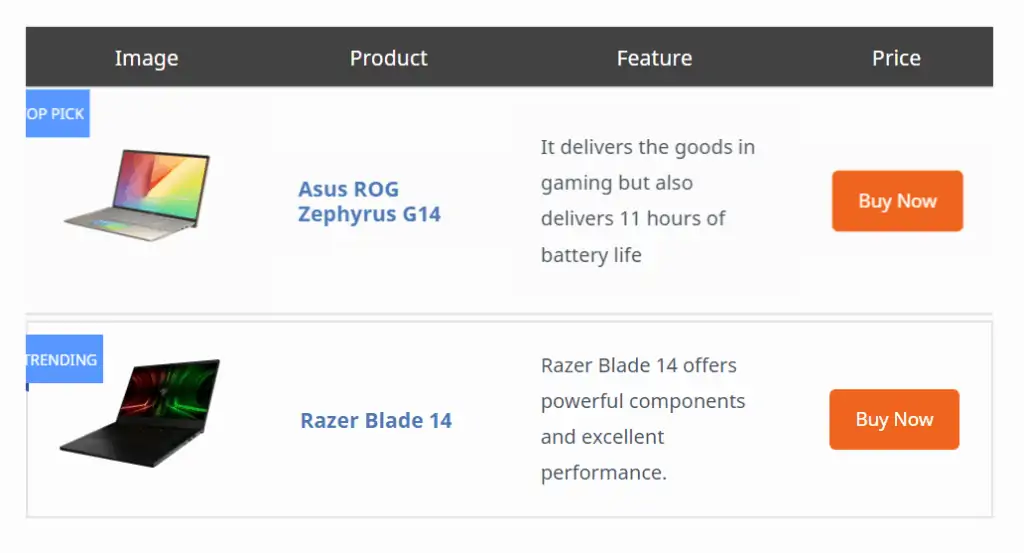
Acum tabelul de comparare a produselor va arăta astfel. De asemenea, puteți schimba culoarea butonului, culoarea titlului tabelului prin schimbarea codului CSS.

Aici, aveți control deplin asupra modului în care arată masa și este gratuit.
De asemenea, puteți verifica videoclipul de mai jos despre cum să editați acest cod.
Cum să adăugați un tabel de produse afiliate în Wordpress?
Adăugarea acestor tabele de produse afiliate este destul de ușoară. Puteți fie să adăugați acest tabel folosind codul de mai sus, fie folosind un plugin pentru tabel pentru asta.
Pentru a adăuga acest tabel folosind codul, tot ce trebuie să faceți este să deschideți postarea de blog.
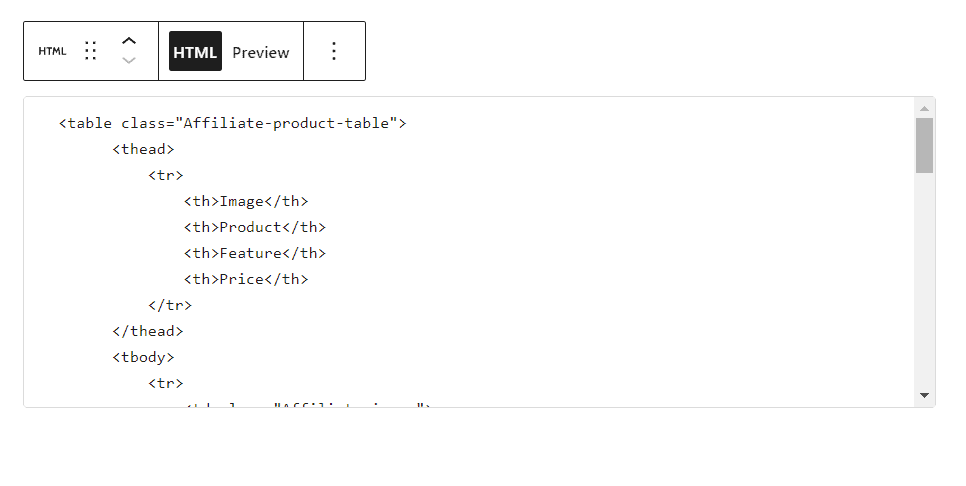
Acum căutați blocuri HTML personalizate și inserați codul de mai sus. Acum modificați câmpurile necesare, cum ar fi Numele produsului, linkurile produsului, descrierea etc.

Aici, puteți vedea previzualizarea în editorul de postări, care vă ajută să vedeți blocurile vizual.
După aceea, apăsați butonul de publicare și tabelul este adăugat pe site-ul dvs. Wordpress.
Marea durere de cap în această metodă este că trebuie să schimbați manual totul din cod și apoi tabelul va funcționa.
Dacă doriți o abordare mai simplă, puteți utiliza un plugin dedicat pentru asta. deci, puteți edita tabelul vizual.
Dar, majoritatea dintre ele au funcționalități limitate în versiunea gratuită și trebuie să plătești niște bani pentru acces complet.
Iată câteva pluginuri de tabel pentru Wordpress care vă permit să creați un tabel de comparare a produselor.
- TablePress (GRATIS)
- WP Table Builder
- AAWP
- AzonPress
- AmaLinks Pro
- Afiliat
Și dacă utilizați orice generator de pagini precum Elementor, generatorul de blocuri Kadence, atunci puteți crea aceste tipuri de tabele afiliate Amazon de la zero.
Puteți utiliza, de asemenea, tabelul Wordpress implicit, dar acest tabel nu este receptiv și funcționează perfect pentru un tabel mic cu două coloane.
De aceea, vă recomand să utilizați metoda codului, deoarece oferă personalizare completă și tabelul este complet receptiv. Reglează dimensiunea tabelului în funcție de dimensiunea ecranului.
Puteți folosi acest tabel pentru a vă promova produsele afiliate Amazon sau orice alte servicii afiliate, cum ar fi găzduire, pluginuri etc.
Acest tabel afiliat oferă conținutului un aspect profesional și crește șansele de clic pe link și de conversie.
Dacă aveți îndoieli în acest sens, nu ezitați să mă întrebați în secțiunea de comentarii.
Dacă doriți să fiți la curent cu cele mai recente sfaturi și trucuri legate de blogging, luați în considerare abonați-vă la canalul nostru Youtube Key2blogging.
Recomandat: Cum să adăugați un tabel pro și contra folosind HTML și CSS?