Jak stworzyć afiliowaną tabelę produktów w WordPress i Blogger za DARMO
Opublikowany: 2021-09-20W tym artykule pokażę Ci, jak możesz stworzyć afiliacyjną tabelę produktów za pomocą HTML i CSS i dodać ją do swojego blogera i witryny Wordpress.
Ta metoda jest całkowicie darmowa i możesz łatwo dodać tę tabelę porównawczą produktów do swojej witryny.
Ale zanim to nastąpi, zrozummy, dlaczego potrzebujesz tego typu tabeli na swojej stronie.
Załóżmy, że prowadzisz blog partnerski amazon i chcesz w zorganizowany sposób wyświetlać produkty i kupować linki.
W takim przypadku ta tabela produktów afiliacyjnych pomoże Ci w Twojej kampanii marketingowej.
Jak dodać tabelę produktów stowarzyszonych w Bloggerze?
Aby dodać tabelę produktów stowarzyszonych, wykonaj poniższe kroki.
#1 . Przejdź do pulpitu nawigacyjnego Bloggera i otwórz dowolny wpis na blogu.
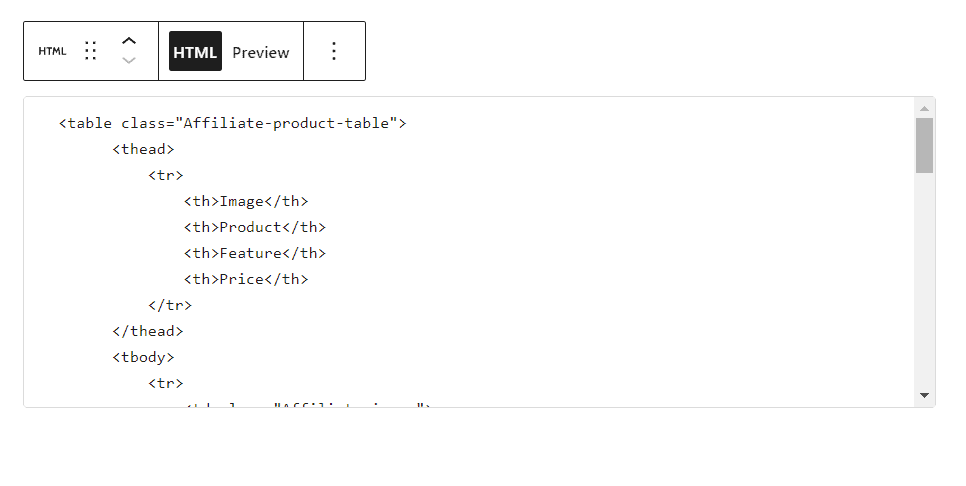
#2 . Teraz przejdź do widoku HTML i skopiuj kod HTML stąd.
<table class="Affiliate-product-table"> <thead> <tr> <th>Image</th> <th>Product</th> <th>Feature</th> <th>Price</th> </tr> </thead> <tbody> <tr> <td class="Affiliate-image"> <div class="p_tag">TOP Pick </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://dlcdnwebimgs.asus.com/gain/418d0f3b-aeef-44a0-81e0-4a68cc46e9f0/" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Asus ROG Zephyrus G14 </div></a> </td> <td class="Affiliate-feature"> It delivers the goods in gaming but also delivers 11 hours of battery life </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> <tr> <td class="Affiliate-image"> <div class="p_tag"> Trending </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://res-1.cloudinary.com/grover/image/upload/e_trim/c_limit,f_auto,fl_png8.lossy,h_1280,q_auto,w_1280/v1623749139/bq18ot4ooj4h9g3ciuki.png" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Razer Blade 14 </div> </a> </td> <td class="Affiliate-feature"> Razer Blade 14 offers powerful components and excellent performance. </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> </tbody> </table>#3 : teraz zmień nazwę produktu, opis produktu, adres URL obrazu i adresy URL linków w tym kodzie.
#4 : Teraz skopiuj poniższy kod CSS i wklej go poniżej tego kodu.
<style> /* Affiliate Product Box */ .Affiliate-product-table { margin: 30px 0; } .Affiliate-product-table thead { background: #424242; color: #fff; } .Affiliate-product-table, .Affiliate-product-table td, .Affiliate-product-table th { border: none; box-sizing: border-box; } .Affiliate-product-table thead th { font-weight: 300; font-size: 17px; padding: 10px; margin: 0; } .Affiliate-product-table tr { display: flex !important; flex-wrap: wrap !important; align-items: center; transition: 0.3s; } .Affiliate-product-table tbody tr:hover { transform: scale(1.02); transition: 0.3s; box-shadow: 0 0 20px -4px rgba(0, 0, 0, 0.15); } .Affiliate-product-table tbody tr { border: 2px solid #e1e1e1; margin-bottom: 5px; } .Affiliate-product-table tr td:first-child, .Affiliate-product-table tr th:first-child { width: 25%; } .Affiliate-product-table tr td:nth-child(2), .Affiliate-product-table tr th:nth-child(2) { width: 25%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 30%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 20%; } .Affiliate-product-table .Affiliate-image { position: relative; } .Affiliate-product-table .p_tag { position: absolute; left: -10px; top: 0; background: #5898ff; padding: 5px 5px; color: #fff; font-size: 12px; text-transform: uppercase; } .Affiliate-product-table .p_tag::after { content: ' '; display: block; position: absolute; left: -10px; bottom: -7px; border-color: rgba(0, 0, 0, 0) #133091 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0); border-style: inset solid inset inset; border-width: 0 10px 7px; } .Affiliate-product-table .p-img { width: 90%; max-height: 140px; margin: 0 auto; display: block; height: auto; object-fit: contain; } .Affiliate-product-table .Affiliate-product .p_title { font-weight: 600; font-size: 17px; line-height: 1.2; text-decoration: none; color: #4b77b7; } .Affiliate-product-table .Affiliate-btn a { background: #ef651e; text-transform: capitalize; padding: 10px; border-radius: 5px; color: #fff; font-size: 15px; display: block; text-align: center; transition: 0.3s; } .Affiliate-product-table .Affiliate-btn a:hover { background: #000; transition: 0.3s; } .Affiliate-product-table .Affiliate-feature { font-size: 16px; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 10; -webkit-box-orient: vertical; } @media only screen and (max-width: 768px) { .Affiliate-product-table .p_tag { position: absolute; left: -20px; } .Affiliate-product-table tbody tr { padding: 10px; } .Affiliate-product-table tr td:first-child { width: 40%; } .Affiliate-product-table tr td:nth-child(2) { width: 60%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 100%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 100%; } .Affiliate-product-table .Affiliate-btn a { margin-top: 20px; } .Affiliate-product-table tr th:nth-child(2) { width: 100%; } .Affiliate-product-table tr th:first-child, .Affiliate-product-table tr th:nth-child(3), .Affiliate-product-table tr th:last-child { display: none; } } /* End Affiliate Product Box */ </style>#5 : Teraz opublikuj stronę, a tabela partnerska produktu zostanie dodana do Twojej witryny blogera.

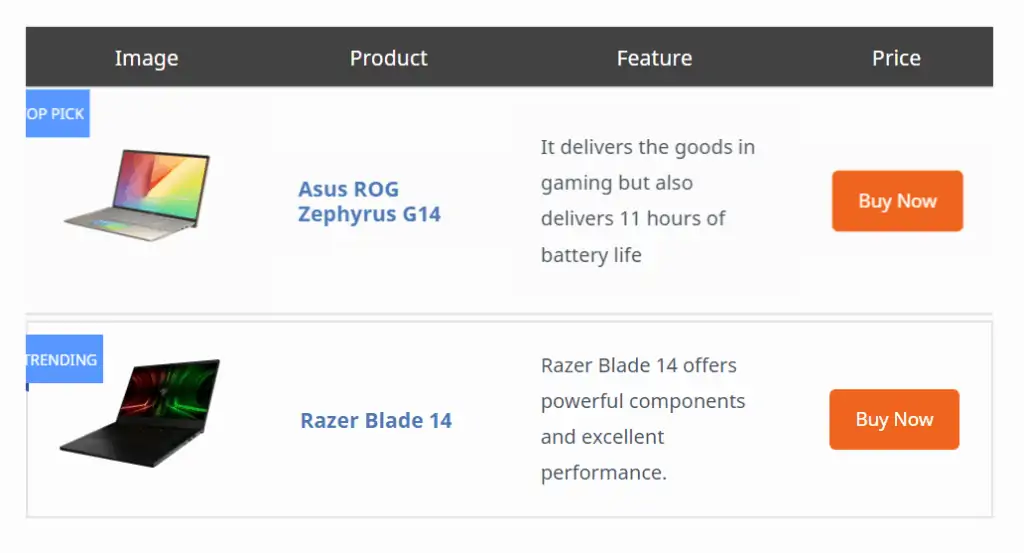
Teraz tabela porównawcza produktów będzie wyglądać tak. Możesz także zmienić kolor przycisku, kolor nagłówka tabeli, zmieniając kod CSS.

Tutaj masz pełną kontrolę nad wyglądem stołu i jest to bezpłatne.
Możesz również sprawdzić poniższy film, jak edytować ten kod.
Jak dodać tabelę produktów Affiliate w Wordpress?
Dodanie tych tabel produktów stowarzyszonych jest dość łatwe. Możesz dodać tę tabelę za pomocą powyższego kodu lub za pomocą wtyczki tabeli .
Aby dodać tę tabelę za pomocą kodu, wystarczy otworzyć wpis na blogu.
Teraz wyszukaj niestandardowe bloki HTML i wklej powyższy kod. Teraz zmień niezbędne pola, takie jak nazwa produktu, linki do produktów, opis itp.

Tutaj możesz zobaczyć podgląd w edytorze postów, który pomaga wizualnie zobaczyć bloki.
Następnie naciśnij przycisk publikowania, a tabela zostanie dodana do Twojej witryny Wordpress.
Dużym problemem w tej metodzie jest to, że musisz ręcznie zmienić wszystko w kodzie, a wtedy tabela będzie działać.
Jeśli chcesz prostszego podejścia, możesz użyć do tego dedykowanej wtyczki. więc możesz edytować tabelę wizualnie.
Jednak większość z nich ma ograniczoną funkcjonalność w wersji darmowej i za pełny dostęp trzeba zapłacić trochę pieniędzy.
Oto kilka wtyczek tabel dla Wordpress, które umożliwiają utworzenie tabeli porównawczej produktów.
- Prasa stołowa (ZA DARMO)
- Kreator tabel WP
- AAWP
- AzonPress
- AmaLinks Pro
- Powiązany
A jeśli używasz dowolnego kreatora stron, takiego jak Elementor, kreator bloków Kadence, możesz tworzyć tego typu tabele partnerskie Amazon od podstaw.
Możesz również użyć domyślnej tabeli Wordpress, ale ta tabela nie jest responsywna i działa idealnie dla małej tabeli z dwiema kolumnami.
Dlatego polecam skorzystać z metody kodu, ponieważ daje to pełną personalizację, a tabela jest w pełni responsywna. Dostosowuje rozmiar stołu do rozmiaru ekranu.
Możesz użyć tej tabeli do promowania swoich produktów partnerskich Amazon lub innych usług partnerskich, takich jak hosting, wtyczki itp.
Ta tabela partnerska nadaje treściom profesjonalny wygląd i zwiększa szanse na kliknięcie linku i konwersję.
Jeśli masz jakiekolwiek wątpliwości, śmiało pytaj mnie w komentarzach.
Jeśli chcesz być na bieżąco z najnowszymi wskazówkami i trikami związanymi z blogowaniem, rozważ zasubskrybowanie naszego kanału na Youtube Key2blogging.
Zalecane : Jak dodać tabelę zalet i wad za pomocą HTML i CSS?