如何在 WordPress 和 Blogger 中免費創建附屬產品表
已發表: 2021-09-20在本文中,我將向您展示如何使用 HTML 和 CSS 創建附屬產品表並將其添加到您的博客和 Wordpress 網站。
此方法完全免費,您可以輕鬆將此產品比較表添加到您的網站。
但是,在此之前,讓我們了解為什麼您的網站上需要這種類型的表格。
假設您正在運行一個亞馬遜會員博客,並且您希望以有組織的方式顯示產品和購買鏈接。
在這種情況下,此聯屬產品表將幫助您進行聯屬網絡營銷活動。
如何在 Blogger 中添加附屬產品表?
要添加附屬產品表,請按照以下步驟操作。
#1 。 轉到 Blogger 儀表板並打開任何博客文章。
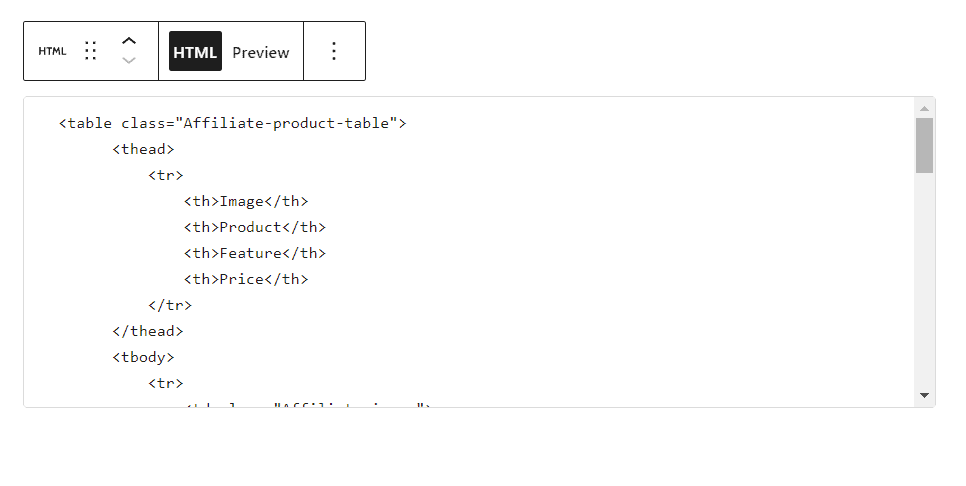
#2 。 現在切換到 HTML 視圖並從此處複製 HTML 代碼。
<table class="Affiliate-product-table"> <thead> <tr> <th>Image</th> <th>Product</th> <th>Feature</th> <th>Price</th> </tr> </thead> <tbody> <tr> <td class="Affiliate-image"> <div class="p_tag">TOP Pick </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://dlcdnwebimgs.asus.com/gain/418d0f3b-aeef-44a0-81e0-4a68cc46e9f0/" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Asus ROG Zephyrus G14 </div></a> </td> <td class="Affiliate-feature"> It delivers the goods in gaming but also delivers 11 hours of battery life </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> <tr> <td class="Affiliate-image"> <div class="p_tag"> Trending </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://res-1.cloudinary.com/grover/image/upload/e_trim/c_limit,f_auto,fl_png8.lossy,h_1280,q_auto,w_1280/v1623749139/bq18ot4ooj4h9g3ciuki.png" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Razer Blade 14 </div> </a> </td> <td class="Affiliate-feature"> Razer Blade 14 offers powerful components and excellent performance. </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> </tbody> </table>#3 :現在更改此代碼中的產品名稱、產品描述、圖像 URL 和鏈接 URL。
#4 : 現在復制下面的 CSS 代碼並將其粘貼到此代碼下方。
<style> /* Affiliate Product Box */ .Affiliate-product-table { margin: 30px 0; } .Affiliate-product-table thead { background: #424242; color: #fff; } .Affiliate-product-table, .Affiliate-product-table td, .Affiliate-product-table th { border: none; box-sizing: border-box; } .Affiliate-product-table thead th { font-weight: 300; font-size: 17px; padding: 10px; margin: 0; } .Affiliate-product-table tr { display: flex !important; flex-wrap: wrap !important; align-items: center; transition: 0.3s; } .Affiliate-product-table tbody tr:hover { transform: scale(1.02); transition: 0.3s; box-shadow: 0 0 20px -4px rgba(0, 0, 0, 0.15); } .Affiliate-product-table tbody tr { border: 2px solid #e1e1e1; margin-bottom: 5px; } .Affiliate-product-table tr td:first-child, .Affiliate-product-table tr th:first-child { width: 25%; } .Affiliate-product-table tr td:nth-child(2), .Affiliate-product-table tr th:nth-child(2) { width: 25%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 30%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 20%; } .Affiliate-product-table .Affiliate-image { position: relative; } .Affiliate-product-table .p_tag { position: absolute; left: -10px; top: 0; background: #5898ff; padding: 5px 5px; color: #fff; font-size: 12px; text-transform: uppercase; } .Affiliate-product-table .p_tag::after { content: ' '; display: block; position: absolute; left: -10px; bottom: -7px; border-color: rgba(0, 0, 0, 0) #133091 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0); border-style: inset solid inset inset; border-width: 0 10px 7px; } .Affiliate-product-table .p-img { width: 90%; max-height: 140px; margin: 0 auto; display: block; height: auto; object-fit: contain; } .Affiliate-product-table .Affiliate-product .p_title { font-weight: 600; font-size: 17px; line-height: 1.2; text-decoration: none; color: #4b77b7; } .Affiliate-product-table .Affiliate-btn a { background: #ef651e; text-transform: capitalize; padding: 10px; border-radius: 5px; color: #fff; font-size: 15px; display: block; text-align: center; transition: 0.3s; } .Affiliate-product-table .Affiliate-btn a:hover { background: #000; transition: 0.3s; } .Affiliate-product-table .Affiliate-feature { font-size: 16px; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 10; -webkit-box-orient: vertical; } @media only screen and (max-width: 768px) { .Affiliate-product-table .p_tag { position: absolute; left: -20px; } .Affiliate-product-table tbody tr { padding: 10px; } .Affiliate-product-table tr td:first-child { width: 40%; } .Affiliate-product-table tr td:nth-child(2) { width: 60%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 100%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 100%; } .Affiliate-product-table .Affiliate-btn a { margin-top: 20px; } .Affiliate-product-table tr th:nth-child(2) { width: 100%; } .Affiliate-product-table tr th:first-child, .Affiliate-product-table tr th:nth-child(3), .Affiliate-product-table tr th:last-child { display: none; } } /* End Affiliate Product Box */ </style>#5 :現在發布頁面並將產品附屬表添加到您的博客網站。

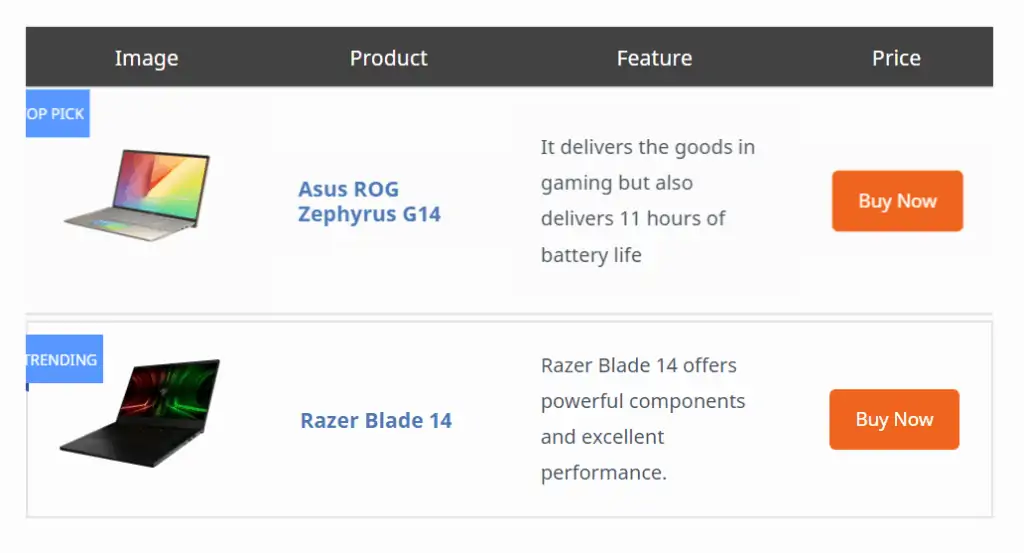
現在產品比較表將如下所示。 您還可以通過更改 CSS 代碼來更改按鈕顏色、表格標題顏色。

在這裡,您可以完全控製表格的外觀並且它是免費的。
您還可以查看以下視頻,了解如何編輯此代碼。
如何在 Wordpress 中添加附屬產品表?
添加這些附屬產品表非常容易。 您可以使用上述代碼添加此表,也可以為此使用表插件。
要使用代碼添加此表,您只需打開博客文章。
現在搜索自定義 HTML塊並粘貼上面的代碼。 現在更改必要的字段,如產品名稱、產品鏈接、描述等。

在這裡,您可以在帖子編輯器中看到預覽,這有助於您直觀地查看塊。
之後,點擊發布按鈕,表格將添加到您的 Wordpress 網站。
這種方法最令人頭疼的是,您必須手動更改代碼中的所有內容,然後表格才能正常工作。
如果您想要一種更簡單的方法,那麼您可以為此使用專用插件。 因此,您可以直觀地編輯表格。
但是,它們中的大多數在免費版本中功能有限,您必須支付一些錢才能完全訪問。
這裡有一些用於 Wordpress 的表格插件,可讓您創建產品比較表。
- 平板電腦(免費)
- WP 表生成器
- AAWP
- 亞松出版社
- AmaLinks Pro
- 附屬的
如果您使用任何頁面構建器,如 Elementor、Kadence 塊構建器,那麼您可以從頭開始創建這些類型的亞馬遜附屬表。
您也可以使用默認的 Wordpress 表格,但該表格沒有響應性,並且非常適合具有兩列的小表格。
這就是為什麼我建議您使用代碼方法,因為它提供了完全的自定義並且表格是完全響應的。 它根據屏幕大小調整表格的大小。
您可以使用此表來宣傳您的亞馬遜附屬產品或任何其他附屬服務,如託管、插件等。
該附屬表使內容具有專業的外觀,並增加了鏈接點擊和轉換的機會。
如果您對此有任何疑問,請隨時在評論部分問我。
如果您想了解與博客相關的最新提示和技巧,請考慮訂閱我們的Youtube 頻道Key2blogging。
推薦:如何使用 HTML 和 CSS 添加優缺點表?