So erstellen Sie KOSTENLOS eine Affiliate-Produkttabelle in WordPress & Blogger
Veröffentlicht: 2021-09-20In diesem Artikel zeige ich Ihnen, wie Sie eine Affiliate-Produkttabelle mit HTML und CSS erstellen und zu Ihrer Blogger- und Wordpress-Website hinzufügen können.
Diese Methode ist völlig kostenlos und Sie können diese Produktvergleichstabelle ganz einfach zu Ihrer Website hinzufügen.
Aber lassen Sie uns vorher verstehen, warum Sie diese Art von Tabelle auf Ihrer Website benötigen.
Angenommen, Sie betreiben einen Amazon-Affiliate-Blog und möchten die Produkte und Kauflinks auf organisierte Weise anzeigen.
In diesem Fall hilft Ihnen diese Affiliate-Produkttabelle bei Ihrer Affiliate-Marketing-Kampagne.
Wie füge ich eine Affiliate-Produkttabelle in Blogger hinzu?
Führen Sie die folgenden Schritte aus, um die Affiliate-Produkttabelle hinzuzufügen.
#1 . Gehen Sie zum Blogger-Dashboard und öffnen Sie einen beliebigen Blog-Beitrag.
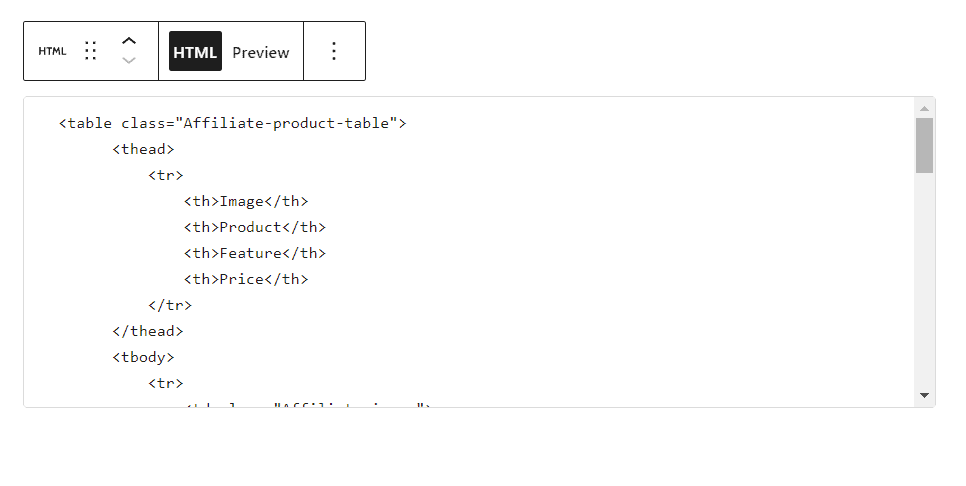
#2 . Wechseln Sie nun in die HTML-Ansicht und kopieren Sie den HTML-Code von hier.
<table class="Affiliate-product-table"> <thead> <tr> <th>Image</th> <th>Product</th> <th>Feature</th> <th>Price</th> </tr> </thead> <tbody> <tr> <td class="Affiliate-image"> <div class="p_tag">TOP Pick </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://dlcdnwebimgs.asus.com/gain/418d0f3b-aeef-44a0-81e0-4a68cc46e9f0/" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Asus ROG Zephyrus G14 </div></a> </td> <td class="Affiliate-feature"> It delivers the goods in gaming but also delivers 11 hours of battery life </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> <tr> <td class="Affiliate-image"> <div class="p_tag"> Trending </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://res-1.cloudinary.com/grover/image/upload/e_trim/c_limit,f_auto,fl_png8.lossy,h_1280,q_auto,w_1280/v1623749139/bq18ot4ooj4h9g3ciuki.png" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Razer Blade 14 </div> </a> </td> <td class="Affiliate-feature"> Razer Blade 14 offers powerful components and excellent performance. </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> </tbody> </table>#3 : Ändern Sie nun den Produktnamen, die Produktbeschreibung, die Bild-URL und die Link-URLs in diesem Code.
#4 : Kopieren Sie nun den folgenden CSS-Code und fügen Sie ihn unter diesem Code ein.
<style> /* Affiliate Product Box */ .Affiliate-product-table { margin: 30px 0; } .Affiliate-product-table thead { background: #424242; color: #fff; } .Affiliate-product-table, .Affiliate-product-table td, .Affiliate-product-table th { border: none; box-sizing: border-box; } .Affiliate-product-table thead th { font-weight: 300; font-size: 17px; padding: 10px; margin: 0; } .Affiliate-product-table tr { display: flex !important; flex-wrap: wrap !important; align-items: center; transition: 0.3s; } .Affiliate-product-table tbody tr:hover { transform: scale(1.02); transition: 0.3s; box-shadow: 0 0 20px -4px rgba(0, 0, 0, 0.15); } .Affiliate-product-table tbody tr { border: 2px solid #e1e1e1; margin-bottom: 5px; } .Affiliate-product-table tr td:first-child, .Affiliate-product-table tr th:first-child { width: 25%; } .Affiliate-product-table tr td:nth-child(2), .Affiliate-product-table tr th:nth-child(2) { width: 25%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 30%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 20%; } .Affiliate-product-table .Affiliate-image { position: relative; } .Affiliate-product-table .p_tag { position: absolute; left: -10px; top: 0; background: #5898ff; padding: 5px 5px; color: #fff; font-size: 12px; text-transform: uppercase; } .Affiliate-product-table .p_tag::after { content: ' '; display: block; position: absolute; left: -10px; bottom: -7px; border-color: rgba(0, 0, 0, 0) #133091 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0); border-style: inset solid inset inset; border-width: 0 10px 7px; } .Affiliate-product-table .p-img { width: 90%; max-height: 140px; margin: 0 auto; display: block; height: auto; object-fit: contain; } .Affiliate-product-table .Affiliate-product .p_title { font-weight: 600; font-size: 17px; line-height: 1.2; text-decoration: none; color: #4b77b7; } .Affiliate-product-table .Affiliate-btn a { background: #ef651e; text-transform: capitalize; padding: 10px; border-radius: 5px; color: #fff; font-size: 15px; display: block; text-align: center; transition: 0.3s; } .Affiliate-product-table .Affiliate-btn a:hover { background: #000; transition: 0.3s; } .Affiliate-product-table .Affiliate-feature { font-size: 16px; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 10; -webkit-box-orient: vertical; } @media only screen and (max-width: 768px) { .Affiliate-product-table .p_tag { position: absolute; left: -20px; } .Affiliate-product-table tbody tr { padding: 10px; } .Affiliate-product-table tr td:first-child { width: 40%; } .Affiliate-product-table tr td:nth-child(2) { width: 60%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 100%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 100%; } .Affiliate-product-table .Affiliate-btn a { margin-top: 20px; } .Affiliate-product-table tr th:nth-child(2) { width: 100%; } .Affiliate-product-table tr th:first-child, .Affiliate-product-table tr th:nth-child(3), .Affiliate-product-table tr th:last-child { display: none; } } /* End Affiliate Product Box */ </style>#5 : Veröffentlichen Sie nun die Seite und die Produkt-Affiliate-Tabelle wird Ihrer Blogger-Website hinzugefügt.

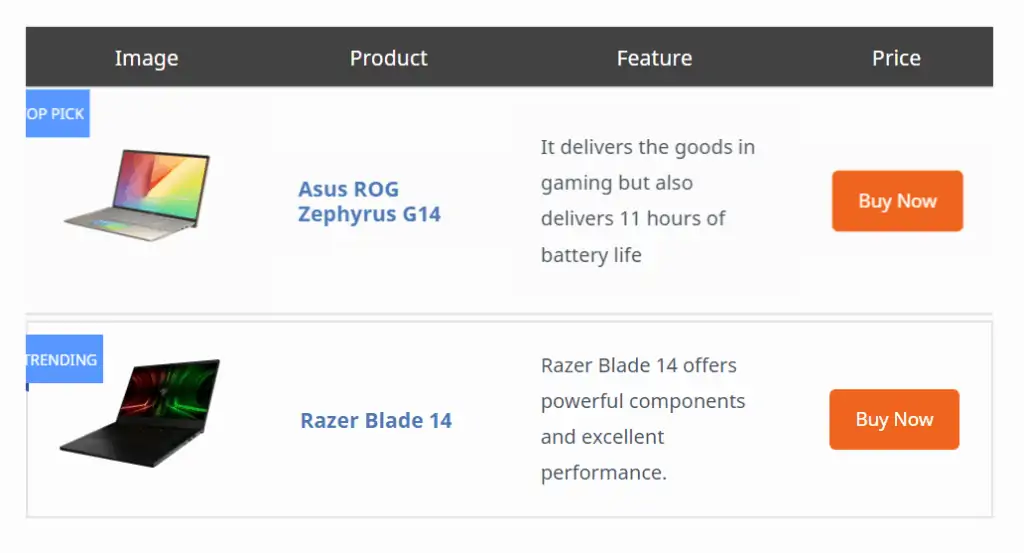
Jetzt sieht die Produktvergleichstabelle so aus. Sie können auch die Farbe der Schaltfläche und der Tabellenüberschrift ändern, indem Sie den CSS-Code ändern.

Hier haben Sie die volle Kontrolle über das Aussehen der Tabelle und es ist kostenlos.
Sie können sich auch das folgende Video ansehen, um zu erfahren, wie Sie diesen Code bearbeiten.
Wie füge ich eine Affiliate-Produkttabelle in Wordpress hinzu?
Das Hinzufügen dieser Affiliate-Produkttabellen ist ganz einfach. Sie können diese Tabelle entweder mit dem obigen Code hinzufügen oder dafür ein Tabellen-Plugin verwenden.
Um diese Tabelle mit dem Code hinzuzufügen, müssen Sie lediglich den Blogbeitrag öffnen.
Suchen Sie nun nach benutzerdefinierten HTML -Blöcken und fügen Sie den obigen Code ein. Ändern Sie nun die erforderlichen Felder wie Produktname, Produktlinks, Beschreibung usw.

Hier sehen Sie die Vorschau im Post-Editor, die Ihnen hilft, die Blöcke visuell zu sehen.
Klicken Sie danach auf die Schaltfläche „Veröffentlichen“ und die Tabelle wird Ihrer Wordpress-Website hinzugefügt.
Das große Problem bei dieser Methode ist, dass Sie alles im Code manuell ändern müssen und die Tabelle dann funktioniert.
Wenn Sie einen einfacheren Ansatz wünschen, können Sie dafür ein dediziertes Plugin verwenden. Sie können die Tabelle also visuell bearbeiten.
Aber die meisten von ihnen haben in der kostenlosen Version eine eingeschränkte Funktionalität und Sie müssen etwas Geld für den vollen Zugriff bezahlen.
Hier sind einige Tabellen-Plugins für Wordpress, mit denen Sie eine Produktvergleichstabelle erstellen können.
- TablePress (KOSTENLOS)
- WP-Tabellengenerator
- AAWP
- AzonPress
- AmaLinks Pro
- Zugehörig
Und wenn Sie einen Page Builder wie Elementor oder Kadence Blocks Builder verwenden, können Sie diese Arten von Amazon-Affiliate-Tabellen von Grund auf neu erstellen.
Sie können auch die standardmäßige Wordpress-Tabelle verwenden, aber diese Tabelle reagiert nicht und funktioniert perfekt für eine kleine Tabelle mit zwei Spalten.
Aus diesem Grund empfehle ich Ihnen, die Codemethode zu verwenden, da sie eine vollständige Anpassung ermöglicht und die Tabelle vollständig reagiert. Es passt die Größe der Tabelle an die Bildschirmgröße an.
Sie können diese Tabelle verwenden, um Ihre Amazon-Partnerprodukte oder andere Partnerdienste wie Hosting, Plugins usw. zu bewerben.
Diese Affiliate-Tabelle verleiht dem Inhalt ein professionelles Aussehen und erhöht die Chancen auf Link-Klick und Conversion.
Wenn Sie diesbezüglich Zweifel haben, können Sie mich gerne im Kommentarbereich fragen.
Wenn Sie mit den neuesten Tipps und Tricks zum Bloggen auf dem Laufenden bleiben möchten, sollten Sie unseren Youtube-Kanal Key2blogging abonnieren.
Empfohlen: Wie füge ich eine Vor- und Nachteile-Tabelle mit HTML & CSS hinzu?