Comment créer une table de produits d'affiliation dans WordPress et Blogger GRATUITEMENT
Publié: 2021-09-20Dans cet article, je vais vous montrer comment vous pouvez créer une table de produits affiliés en utilisant HTML et CSS et l'ajouter à votre site Web de blogueur et Wordpress.
Cette méthode est entièrement gratuite et vous pouvez facilement ajouter ce tableau de comparaison de produits à votre site Web.
Mais, avant cela, comprenons pourquoi vous avez besoin de ce type de tableau sur votre site Web.
Supposons que vous gérez un blog d'affiliation amazon et que vous souhaitez afficher les produits et acheter des liens de manière organisée.
Dans ce cas, ce tableau des produits d'affiliation vous aidera dans votre campagne de marketing d'affiliation.
Comment ajouter une table de produits affiliés dans Blogger ?
Pour ajouter le tableau des produits affiliés, suivez les étapes ci-dessous.
#1 . Accédez au tableau de bord Blogger et ouvrez n'importe quel article de blog.
#2 . Passez maintenant à la vue HTML et copiez le code HTML à partir d'ici.
<table class="Affiliate-product-table"> <thead> <tr> <th>Image</th> <th>Product</th> <th>Feature</th> <th>Price</th> </tr> </thead> <tbody> <tr> <td class="Affiliate-image"> <div class="p_tag">TOP Pick </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://dlcdnwebimgs.asus.com/gain/418d0f3b-aeef-44a0-81e0-4a68cc46e9f0/" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Asus ROG Zephyrus G14 </div></a> </td> <td class="Affiliate-feature"> It delivers the goods in gaming but also delivers 11 hours of battery life </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> <tr> <td class="Affiliate-image"> <div class="p_tag"> Trending </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://res-1.cloudinary.com/grover/image/upload/e_trim/c_limit,f_auto,fl_png8.lossy,h_1280,q_auto,w_1280/v1623749139/bq18ot4ooj4h9g3ciuki.png" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Razer Blade 14 </div> </a> </td> <td class="Affiliate-feature"> Razer Blade 14 offers powerful components and excellent performance. </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> </tbody> </table>#3 : Modifiez maintenant le nom du produit, la description du produit, l'URL de l'image et les URL du lien dans ce code.
#4 : Copiez maintenant le code CSS ci-dessous et collez-le sous ce code.
<style> /* Affiliate Product Box */ .Affiliate-product-table { margin: 30px 0; } .Affiliate-product-table thead { background: #424242; color: #fff; } .Affiliate-product-table, .Affiliate-product-table td, .Affiliate-product-table th { border: none; box-sizing: border-box; } .Affiliate-product-table thead th { font-weight: 300; font-size: 17px; padding: 10px; margin: 0; } .Affiliate-product-table tr { display: flex !important; flex-wrap: wrap !important; align-items: center; transition: 0.3s; } .Affiliate-product-table tbody tr:hover { transform: scale(1.02); transition: 0.3s; box-shadow: 0 0 20px -4px rgba(0, 0, 0, 0.15); } .Affiliate-product-table tbody tr { border: 2px solid #e1e1e1; margin-bottom: 5px; } .Affiliate-product-table tr td:first-child, .Affiliate-product-table tr th:first-child { width: 25%; } .Affiliate-product-table tr td:nth-child(2), .Affiliate-product-table tr th:nth-child(2) { width: 25%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 30%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 20%; } .Affiliate-product-table .Affiliate-image { position: relative; } .Affiliate-product-table .p_tag { position: absolute; left: -10px; top: 0; background: #5898ff; padding: 5px 5px; color: #fff; font-size: 12px; text-transform: uppercase; } .Affiliate-product-table .p_tag::after { content: ' '; display: block; position: absolute; left: -10px; bottom: -7px; border-color: rgba(0, 0, 0, 0) #133091 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0); border-style: inset solid inset inset; border-width: 0 10px 7px; } .Affiliate-product-table .p-img { width: 90%; max-height: 140px; margin: 0 auto; display: block; height: auto; object-fit: contain; } .Affiliate-product-table .Affiliate-product .p_title { font-weight: 600; font-size: 17px; line-height: 1.2; text-decoration: none; color: #4b77b7; } .Affiliate-product-table .Affiliate-btn a { background: #ef651e; text-transform: capitalize; padding: 10px; border-radius: 5px; color: #fff; font-size: 15px; display: block; text-align: center; transition: 0.3s; } .Affiliate-product-table .Affiliate-btn a:hover { background: #000; transition: 0.3s; } .Affiliate-product-table .Affiliate-feature { font-size: 16px; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 10; -webkit-box-orient: vertical; } @media only screen and (max-width: 768px) { .Affiliate-product-table .p_tag { position: absolute; left: -20px; } .Affiliate-product-table tbody tr { padding: 10px; } .Affiliate-product-table tr td:first-child { width: 40%; } .Affiliate-product-table tr td:nth-child(2) { width: 60%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 100%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 100%; } .Affiliate-product-table .Affiliate-btn a { margin-top: 20px; } .Affiliate-product-table tr th:nth-child(2) { width: 100%; } .Affiliate-product-table tr th:first-child, .Affiliate-product-table tr th:nth-child(3), .Affiliate-product-table tr th:last-child { display: none; } } /* End Affiliate Product Box */ </style>#5 : Publiez maintenant la page et le tableau des affiliés de produits est ajouté à votre site Web de blogueur.

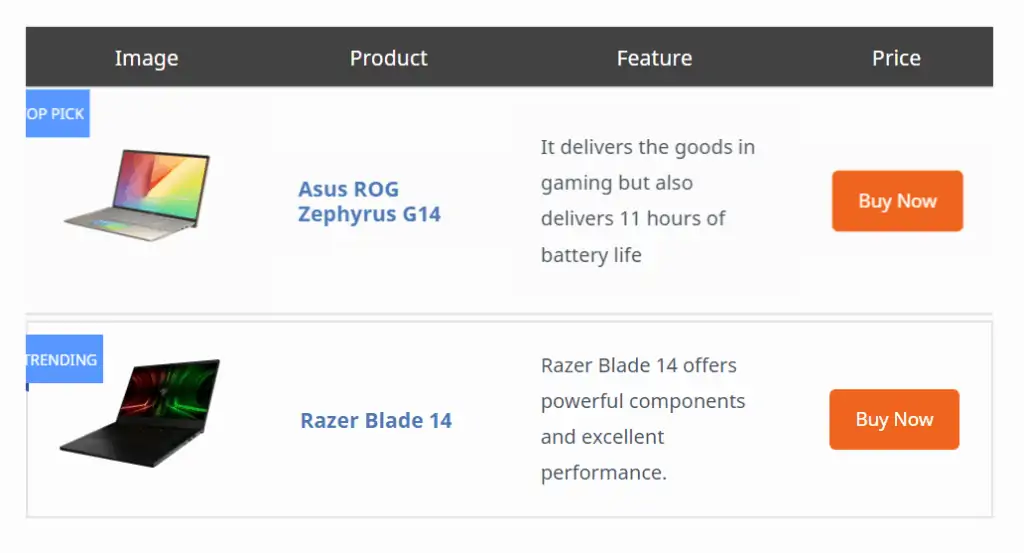
Maintenant, le tableau de comparaison des produits ressemblera à ceci. Vous pouvez également modifier la couleur du bouton, la couleur de l'en-tête du tableau en modifiant le code CSS.

Ici, vous avez un contrôle total sur l'apparence de la table et c'est gratuit.
Vous pouvez également consulter la vidéo ci-dessous pour savoir comment modifier ce code.
Comment ajouter une table de produits d'affiliation dans Wordpress ?
L'ajout de ces tableaux de produits affiliés est assez simple. Vous pouvez soit ajouter cette table en utilisant le code ci-dessus, soit en utilisant un plugin Table pour cela.
Pour ajouter ce tableau à l'aide du code, il vous suffit d'ouvrir le billet de blog.
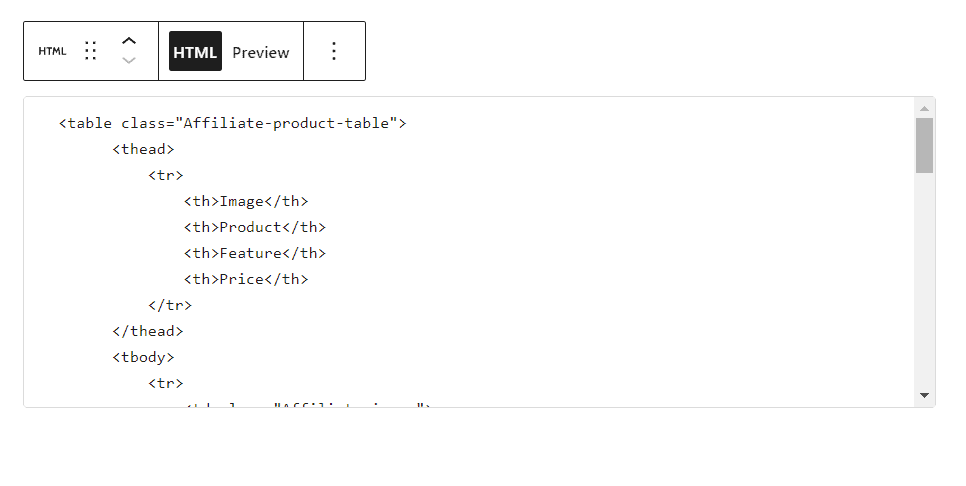
Recherchez maintenant des blocs HTML personnalisés et collez le code ci-dessus. Modifiez maintenant les champs nécessaires tels que le nom du produit, les liens du produit, la description, etc.

Ici, vous pouvez voir l'aperçu dans l'éditeur de publication, ce qui vous aide à voir les blocs visuellement.
Après cela, appuyez sur le bouton Publier et le tableau est ajouté à votre site Web Wordpress.
Le gros casse-tête de cette méthode est que vous devez tout modifier manuellement dans le code, puis la table fonctionnera.
Si vous voulez une approche plus simple, vous pouvez utiliser un plugin dédié pour cela. ainsi, vous pouvez éditer le tableau visuellement.
Mais, la plupart d'entre eux ont des fonctionnalités limitées dans la version gratuite et vous devez payer un peu d'argent pour un accès complet.
Voici quelques plugins de tableau pour Wordpress qui vous permettent de créer un tableau de comparaison de produits.
- TablePress (GRATUIT)
- Générateur de tableaux WP
- AAWP
- AzonPress
- AmaLinks Pro
- Affiliable
Et si vous utilisez un constructeur de pages comme Elementor, le constructeur de blocs Kadence, vous pouvez créer ces types de tables d'affiliation amazon à partir de zéro.
Vous pouvez également utiliser le tableau Wordpress par défaut mais ce tableau n'est pas responsive et fonctionne parfaitement pour un petit tableau à deux colonnes.
C'est pourquoi je vous recommande d'utiliser la méthode du code car elle offre une personnalisation complète et la table est entièrement réactive. Il ajuste la taille du tableau en fonction de la taille de l'écran.
Vous pouvez utiliser ce tableau pour promouvoir vos produits affiliés Amazon ou tout autre service affilié comme l'hébergement, les plugins, etc.
Ce tableau d'affiliation donne au contenu un aspect professionnel et augmente les chances de clic sur le lien et de conversion.
Si vous avez des doutes à ce sujet, n'hésitez pas à me demander dans la section des commentaires.
Si vous souhaitez rester à jour avec les derniers trucs et astuces liés aux blogs, pensez à vous abonner à notre chaîne Youtube Key2blogging.
Recommandé : Comment ajouter un tableau des avantages et des inconvénients en utilisant HTML et CSS ?