Come creare una tabella dei prodotti di affiliazione in WordPress e Blogger GRATUITAMENTE
Pubblicato: 2021-09-20In questo articolo, ti mostrerò come creare una tabella di prodotti di affiliazione utilizzando HTML e CSS e aggiungerla al tuo sito Web di blogger e Wordpress.
Questo metodo è completamente gratuito e puoi facilmente aggiungere questa tabella di confronto dei prodotti al tuo sito web.
Ma prima di questo capiamo perché hai bisogno di questo tipo di tabella sul tuo sito web.
Supponiamo che tu stia gestendo un blog di affiliazione Amazon e desideri visualizzare i prodotti e acquistare link in modo organizzato.
In questo caso, questa tabella dei prodotti di affiliazione ti aiuterà nella tua campagna di marketing di affiliazione.
Come aggiungere la tabella dei prodotti di affiliazione in Blogger?
Per aggiungere la tabella dei prodotti affiliati, segui i passaggi seguenti.
#1 . Vai alla dashboard di Blogger e apri qualsiasi post del blog.
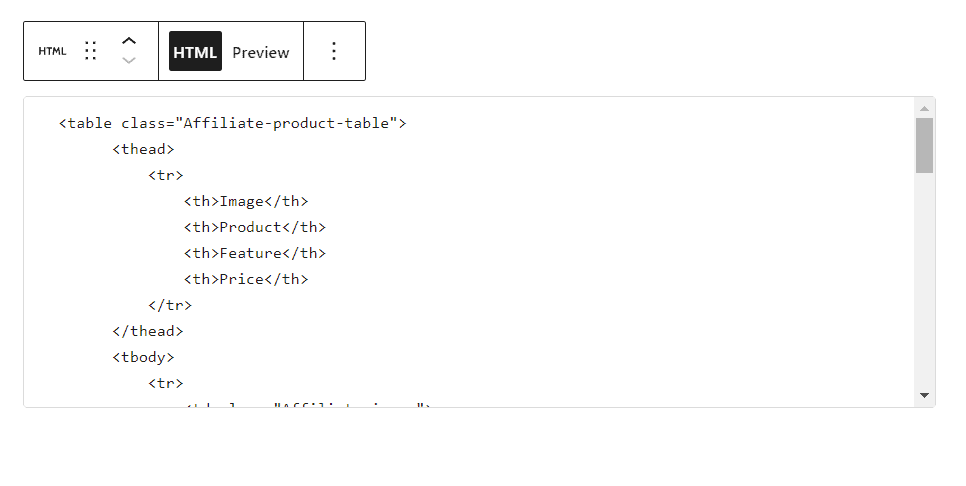
#2 . Ora passa alla visualizzazione HTML e copia il codice HTML da qui.
<table class="Affiliate-product-table"> <thead> <tr> <th>Image</th> <th>Product</th> <th>Feature</th> <th>Price</th> </tr> </thead> <tbody> <tr> <td class="Affiliate-image"> <div class="p_tag">TOP Pick </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://dlcdnwebimgs.asus.com/gain/418d0f3b-aeef-44a0-81e0-4a68cc46e9f0/" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Asus ROG Zephyrus G14 </div></a> </td> <td class="Affiliate-feature"> It delivers the goods in gaming but also delivers 11 hours of battery life </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> <tr> <td class="Affiliate-image"> <div class="p_tag"> Trending </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://res-1.cloudinary.com/grover/image/upload/e_trim/c_limit,f_auto,fl_png8.lossy,h_1280,q_auto,w_1280/v1623749139/bq18ot4ooj4h9g3ciuki.png" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Razer Blade 14 </div> </a> </td> <td class="Affiliate-feature"> Razer Blade 14 offers powerful components and excellent performance. </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> </tbody> </table>#3 : Ora cambia il nome del prodotto, la descrizione del prodotto, l'URL dell'immagine e gli URL del collegamento in questo codice.
#4 : Ora copia il codice CSS sottostante e incollalo sotto questo codice.
<style> /* Affiliate Product Box */ .Affiliate-product-table { margin: 30px 0; } .Affiliate-product-table thead { background: #424242; color: #fff; } .Affiliate-product-table, .Affiliate-product-table td, .Affiliate-product-table th { border: none; box-sizing: border-box; } .Affiliate-product-table thead th { font-weight: 300; font-size: 17px; padding: 10px; margin: 0; } .Affiliate-product-table tr { display: flex !important; flex-wrap: wrap !important; align-items: center; transition: 0.3s; } .Affiliate-product-table tbody tr:hover { transform: scale(1.02); transition: 0.3s; box-shadow: 0 0 20px -4px rgba(0, 0, 0, 0.15); } .Affiliate-product-table tbody tr { border: 2px solid #e1e1e1; margin-bottom: 5px; } .Affiliate-product-table tr td:first-child, .Affiliate-product-table tr th:first-child { width: 25%; } .Affiliate-product-table tr td:nth-child(2), .Affiliate-product-table tr th:nth-child(2) { width: 25%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 30%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 20%; } .Affiliate-product-table .Affiliate-image { position: relative; } .Affiliate-product-table .p_tag { position: absolute; left: -10px; top: 0; background: #5898ff; padding: 5px 5px; color: #fff; font-size: 12px; text-transform: uppercase; } .Affiliate-product-table .p_tag::after { content: ' '; display: block; position: absolute; left: -10px; bottom: -7px; border-color: rgba(0, 0, 0, 0) #133091 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0); border-style: inset solid inset inset; border-width: 0 10px 7px; } .Affiliate-product-table .p-img { width: 90%; max-height: 140px; margin: 0 auto; display: block; height: auto; object-fit: contain; } .Affiliate-product-table .Affiliate-product .p_title { font-weight: 600; font-size: 17px; line-height: 1.2; text-decoration: none; color: #4b77b7; } .Affiliate-product-table .Affiliate-btn a { background: #ef651e; text-transform: capitalize; padding: 10px; border-radius: 5px; color: #fff; font-size: 15px; display: block; text-align: center; transition: 0.3s; } .Affiliate-product-table .Affiliate-btn a:hover { background: #000; transition: 0.3s; } .Affiliate-product-table .Affiliate-feature { font-size: 16px; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 10; -webkit-box-orient: vertical; } @media only screen and (max-width: 768px) { .Affiliate-product-table .p_tag { position: absolute; left: -20px; } .Affiliate-product-table tbody tr { padding: 10px; } .Affiliate-product-table tr td:first-child { width: 40%; } .Affiliate-product-table tr td:nth-child(2) { width: 60%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 100%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 100%; } .Affiliate-product-table .Affiliate-btn a { margin-top: 20px; } .Affiliate-product-table tr th:nth-child(2) { width: 100%; } .Affiliate-product-table tr th:first-child, .Affiliate-product-table tr th:nth-child(3), .Affiliate-product-table tr th:last-child { display: none; } } /* End Affiliate Product Box */ </style>#5 : Ora pubblica la pagina e la tabella di affiliazione del prodotto viene aggiunta al tuo sito web di blogger.

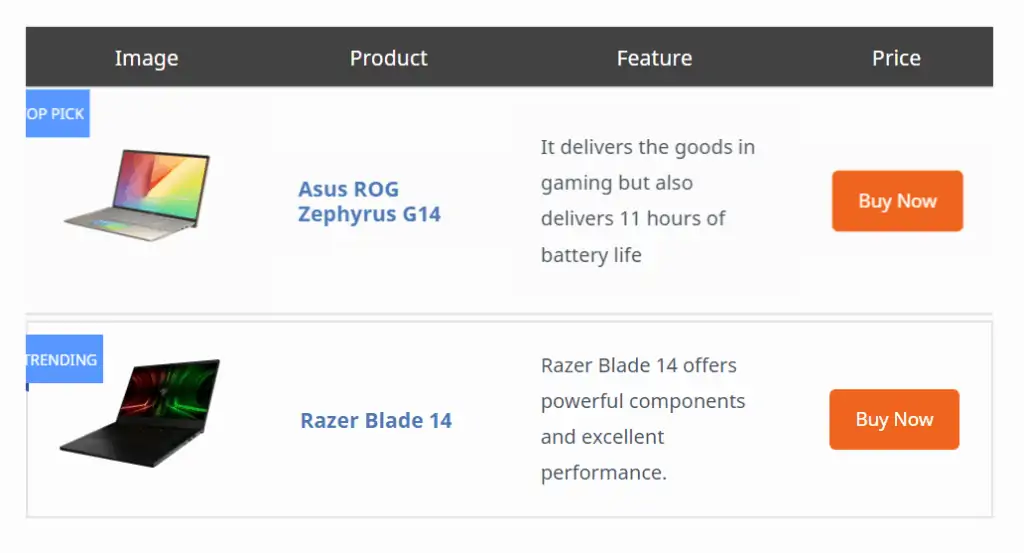
Ora la tabella di confronto dei prodotti sarà simile a questa. Puoi anche cambiare il colore del pulsante, il colore dell'intestazione della tabella cambiando il codice CSS.

Qui hai il pieno controllo sull'aspetto del tavolo ed è gratuito.
Puoi anche controllare il video qui sotto su come modificare questo codice.
Come aggiungere la tabella dei prodotti di affiliazione in Wordpress?
L'aggiunta di queste tabelle dei prodotti di affiliazione è abbastanza semplice. Puoi aggiungere questa tabella usando il codice sopra o usando un plug-in Table per quello.
Per aggiungere questa tabella usando il codice tutto ciò che devi fare è aprire il post del blog.
Ora cerca i blocchi HTML personalizzati e incolla il codice sopra. Ora cambia i campi necessari come Nome prodotto, link prodotto, descrizione, ecc.

Qui puoi vedere l'anteprima nell'editor dei post, che ti aiuta a vedere i blocchi visivamente.
Successivamente, premi il pulsante di pubblicazione e la tabella viene aggiunta al tuo sito Web Wordpress.
Il grande mal di testa in questo metodo è che devi modificare manualmente tutto nel codice e quindi la tabella funzionerà.
Se desideri un approccio più semplice, puoi utilizzare un plug-in dedicato. quindi, puoi modificare visivamente la tabella.
Ma la maggior parte di loro ha funzionalità limitate nella versione gratuita e devi pagare un po' di soldi per l'accesso completo.
Ecco alcuni plugin di tabelle per Wordpress che ti consentono di creare una tabella di confronto dei prodotti.
- TablePress (GRATUITO)
- Costruttore di tabelle WP
- AAWP
- AzonPress
- AmaLinks Pro
- Affiliabile
E se stai utilizzando qualsiasi page builder come Elementor, Kadence block builder, puoi creare questi tipi di tabelle di affiliazione Amazon da zero.
Puoi anche utilizzare la tabella Wordpress predefinita, ma questa tabella non è reattiva e funziona perfettamente per una piccola tabella con due colonne.
Ecco perché ti consiglio di utilizzare il metodo del codice in quanto offre una personalizzazione completa e la tabella è completamente reattiva. Regola le dimensioni della tabella in base alle dimensioni dello schermo.
Puoi utilizzare questa tabella per promuovere i tuoi prodotti di affiliazione Amazon o qualsiasi altro servizio di affiliazione come hosting, plug-in, ecc.
Questa tabella di affiliazione conferisce al contenuto un aspetto professionale e aumenta le possibilità di clic e conversione sul collegamento.
Se hai dei dubbi in merito, sentiti libero di chiedermelo nella sezione commenti.
Se vuoi rimanere aggiornato con gli ultimi suggerimenti e trucchi relativi al blog, allora considera di iscriverti al nostro canale Youtube Key2blogging.
Consigliato: come aggiungere una tabella pro e contro usando HTML e CSS?