Как БЕСПЛАТНО создать таблицу партнерских продуктов в WordPress и Blogger
Опубликовано: 2021-09-20В этой статье я покажу вам, как создать таблицу партнерских продуктов с помощью HTML и CSS и добавить ее на свой веб-сайт Blogger и Wordpress.
Этот метод абсолютно бесплатный, и вы можете легко добавить эту сравнительную таблицу продуктов на свой веб-сайт.
Но перед этим давайте разберемся, зачем вам нужен такой тип таблицы на вашем сайте.
Предположим, вы ведете партнерский блог Amazon и хотите организованно отображать продукты и покупать ссылки.
В этом случае эта таблица партнерских продуктов поможет вам в вашей кампании партнерского маркетинга.
Как добавить таблицу партнерских продуктов в Blogger?
Чтобы добавить таблицу партнерских продуктов, выполните следующие действия.
# 1 . Перейдите на панель инструментов Blogger и откройте любой пост в блоге.
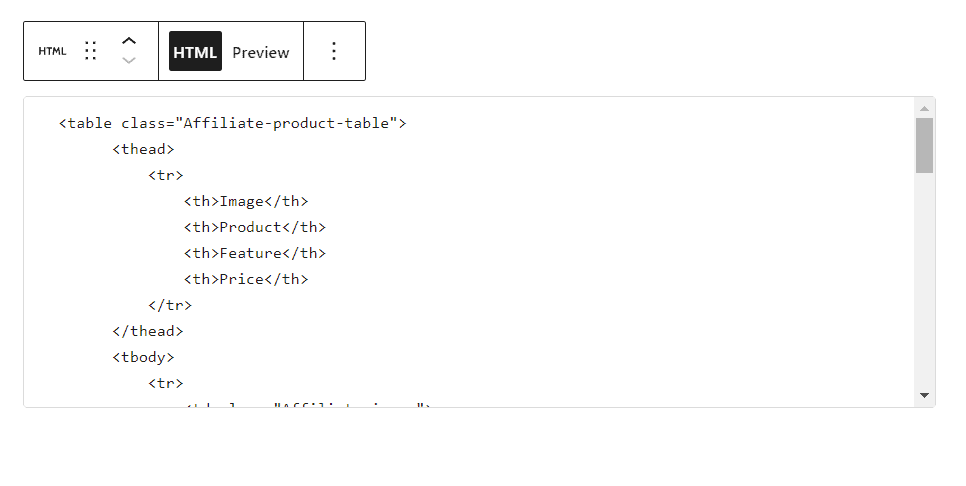
# 2 . Теперь переключитесь в представление HTML и скопируйте HTML-код отсюда.
<table class="Affiliate-product-table"> <thead> <tr> <th>Image</th> <th>Product</th> <th>Feature</th> <th>Price</th> </tr> </thead> <tbody> <tr> <td class="Affiliate-image"> <div class="p_tag">TOP Pick </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://dlcdnwebimgs.asus.com/gain/418d0f3b-aeef-44a0-81e0-4a68cc46e9f0/" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Asus ROG Zephyrus G14 </div></a> </td> <td class="Affiliate-feature"> It delivers the goods in gaming but also delivers 11 hours of battery life </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> <tr> <td class="Affiliate-image"> <div class="p_tag"> Trending </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://res-1.cloudinary.com/grover/image/upload/e_trim/c_limit,f_auto,fl_png8.lossy,h_1280,q_auto,w_1280/v1623749139/bq18ot4ooj4h9g3ciuki.png" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Razer Blade 14 </div> </a> </td> <td class="Affiliate-feature"> Razer Blade 14 offers powerful components and excellent performance. </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> </tbody> </table># 3 : Теперь измените название продукта, описание продукта, URL-адрес изображения и URL-адреса ссылок в этом коде.
#4 : Теперь скопируйте приведенный ниже код CSS и вставьте его под этим кодом.
<style> /* Affiliate Product Box */ .Affiliate-product-table { margin: 30px 0; } .Affiliate-product-table thead { background: #424242; color: #fff; } .Affiliate-product-table, .Affiliate-product-table td, .Affiliate-product-table th { border: none; box-sizing: border-box; } .Affiliate-product-table thead th { font-weight: 300; font-size: 17px; padding: 10px; margin: 0; } .Affiliate-product-table tr { display: flex !important; flex-wrap: wrap !important; align-items: center; transition: 0.3s; } .Affiliate-product-table tbody tr:hover { transform: scale(1.02); transition: 0.3s; box-shadow: 0 0 20px -4px rgba(0, 0, 0, 0.15); } .Affiliate-product-table tbody tr { border: 2px solid #e1e1e1; margin-bottom: 5px; } .Affiliate-product-table tr td:first-child, .Affiliate-product-table tr th:first-child { width: 25%; } .Affiliate-product-table tr td:nth-child(2), .Affiliate-product-table tr th:nth-child(2) { width: 25%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 30%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 20%; } .Affiliate-product-table .Affiliate-image { position: relative; } .Affiliate-product-table .p_tag { position: absolute; left: -10px; top: 0; background: #5898ff; padding: 5px 5px; color: #fff; font-size: 12px; text-transform: uppercase; } .Affiliate-product-table .p_tag::after { content: ' '; display: block; position: absolute; left: -10px; bottom: -7px; border-color: rgba(0, 0, 0, 0) #133091 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0); border-style: inset solid inset inset; border-width: 0 10px 7px; } .Affiliate-product-table .p-img { width: 90%; max-height: 140px; margin: 0 auto; display: block; height: auto; object-fit: contain; } .Affiliate-product-table .Affiliate-product .p_title { font-weight: 600; font-size: 17px; line-height: 1.2; text-decoration: none; color: #4b77b7; } .Affiliate-product-table .Affiliate-btn a { background: #ef651e; text-transform: capitalize; padding: 10px; border-radius: 5px; color: #fff; font-size: 15px; display: block; text-align: center; transition: 0.3s; } .Affiliate-product-table .Affiliate-btn a:hover { background: #000; transition: 0.3s; } .Affiliate-product-table .Affiliate-feature { font-size: 16px; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 10; -webkit-box-orient: vertical; } @media only screen and (max-width: 768px) { .Affiliate-product-table .p_tag { position: absolute; left: -20px; } .Affiliate-product-table tbody tr { padding: 10px; } .Affiliate-product-table tr td:first-child { width: 40%; } .Affiliate-product-table tr td:nth-child(2) { width: 60%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 100%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 100%; } .Affiliate-product-table .Affiliate-btn a { margin-top: 20px; } .Affiliate-product-table tr th:nth-child(2) { width: 100%; } .Affiliate-product-table tr th:first-child, .Affiliate-product-table tr th:nth-child(3), .Affiliate-product-table tr th:last-child { display: none; } } /* End Affiliate Product Box */ </style># 5 : Теперь опубликуйте страницу, и партнерская таблица продуктов будет добавлена на ваш веб-сайт блоггера.

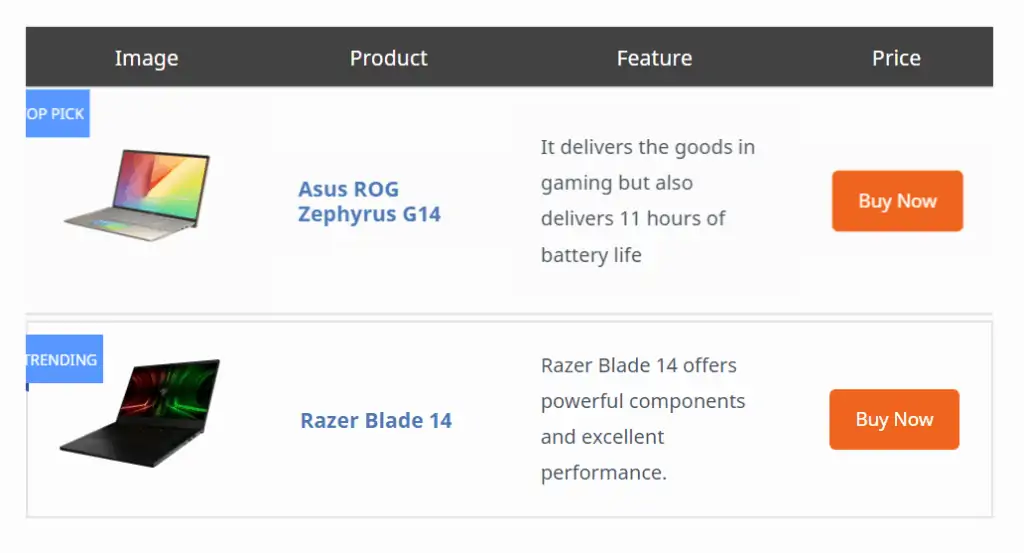
Теперь таблица сравнения продуктов будет выглядеть так. Вы также можете изменить цвет кнопки, цвет заголовка таблицы, изменив код CSS.

Здесь у вас есть полный контроль над тем, как выглядит таблица, и это бесплатно.
Вы также можете посмотреть видео ниже о том, как редактировать этот код.
Как добавить таблицу партнерских продуктов в Wordpress?
Добавить эти партнерские таблицы продуктов довольно просто. Вы можете либо добавить эту таблицу, используя приведенный выше код, либо используя для этого плагин таблицы .
Чтобы добавить эту таблицу с помощью кода, все, что вам нужно сделать, это открыть сообщение в блоге.
Теперь найдите пользовательские блоки HTML и вставьте приведенный выше код. Теперь измените необходимые поля, такие как название продукта, ссылки на продукт, описание и т. д.

Здесь вы можете увидеть предварительный просмотр в редакторе сообщений, который помогает вам увидеть блоки визуально.
После этого нажмите кнопку публикации, и таблица будет добавлена на ваш сайт Wordpress.
Большая головная боль в этом способе в том, что приходится вручную все менять в коде и тогда таблица заработает.
Если вам нужен более простой подход, вы можете использовать для этого специальный плагин. Таким образом, вы можете редактировать таблицу визуально.
Но большинство из них имеют ограниченный функционал в бесплатной версии и за полный доступ придется заплатить немного денег.
Вот несколько плагинов для таблиц для Wordpress, которые позволяют создавать таблицы сравнения продуктов.
- Настольный пресс (БЕСПЛАТНО)
- Конструктор таблиц WP
- AAWP
- АзонПресс
- АмаЛинкс Про
- партнерский
И если вы используете какой-либо конструктор страниц, такой как Elementor, конструктор блоков Kadence, вы можете создавать эти типы партнерских таблиц Amazon с нуля.
Вы также можете использовать таблицу Wordpress по умолчанию, но эта таблица не адаптивна и отлично подходит для небольшой таблицы с двумя столбцами.
Вот почему я рекомендую вам использовать метод кода, так как он дает полную настройку, а таблица полностью адаптивна. Он регулирует размер таблицы в соответствии с размером экрана.
Вы можете использовать эту таблицу для продвижения своих партнерских продуктов Amazon или любых других партнерских услуг, таких как хостинг, плагины и т. д.
Эта партнерская таблица придает контенту профессиональный вид и увеличивает шансы перехода по ссылке и конверсии.
Если у вас есть какие-либо сомнения по этому поводу, не стесняйтесь спрашивать меня в разделе комментариев.
Если вы хотите быть в курсе последних советов и рекомендаций, связанных с ведением блога, рассмотрите возможность подписки на наш Youtube-канал Key2blogging.
Рекомендуем: Как добавить таблицу плюсов и минусов с помощью HTML и CSS?