Cara Membuat Tabel Produk Afiliasi di WordPress & Blogger GRATIS
Diterbitkan: 2021-09-20Pada artikel ini, saya akan menunjukkan kepada Anda bagaimana Anda dapat membuat tabel produk afiliasi menggunakan HTML & CSS dan menambahkannya ke situs web blogger & Wordpress Anda.
Metode ini sepenuhnya gratis dan Anda dapat dengan mudah menambahkan tabel perbandingan produk ini ke situs web Anda.
Tapi, sebelum itu mari kita pahami mengapa Anda membutuhkan tabel jenis ini di situs web Anda.
Misalkan, Anda menjalankan blog afiliasi amazon dan Anda ingin menampilkan produk dan membeli tautan secara terorganisir.
Dalam hal ini, tabel produk afiliasi ini akan membantu Anda dalam kampanye pemasaran Afiliasi Anda.
Bagaimana Cara Menambahkan Tabel Produk Afiliasi di Blogger?
Untuk menambahkan tabel produk afiliasi, ikuti langkah-langkah di bawah ini.
#1 . Buka dasbor Blogger dan buka posting blog apa pun.
#2 . Sekarang beralih ke tampilan HTML dan salin kode HTML dari sini.
<table class="Affiliate-product-table"> <thead> <tr> <th>Image</th> <th>Product</th> <th>Feature</th> <th>Price</th> </tr> </thead> <tbody> <tr> <td class="Affiliate-image"> <div class="p_tag">TOP Pick </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://dlcdnwebimgs.asus.com/gain/418d0f3b-aeef-44a0-81e0-4a68cc46e9f0/" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Asus ROG Zephyrus G14 </div></a> </td> <td class="Affiliate-feature"> It delivers the goods in gaming but also delivers 11 hours of battery life </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> <tr> <td class="Affiliate-image"> <div class="p_tag"> Trending </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://res-1.cloudinary.com/grover/image/upload/e_trim/c_limit,f_auto,fl_png8.lossy,h_1280,q_auto,w_1280/v1623749139/bq18ot4ooj4h9g3ciuki.png" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Razer Blade 14 </div> </a> </td> <td class="Affiliate-feature"> Razer Blade 14 offers powerful components and excellent performance. </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> </tbody> </table>#3 : Sekarang ubah Nama Produk, Deskripsi Produk, URL Gambar, dan URL Tautan dalam kode ini.
#4 : Sekarang copy kode CSS di bawah ini dan paste di bawah kode ini.
<style> /* Affiliate Product Box */ .Affiliate-product-table { margin: 30px 0; } .Affiliate-product-table thead { background: #424242; color: #fff; } .Affiliate-product-table, .Affiliate-product-table td, .Affiliate-product-table th { border: none; box-sizing: border-box; } .Affiliate-product-table thead th { font-weight: 300; font-size: 17px; padding: 10px; margin: 0; } .Affiliate-product-table tr { display: flex !important; flex-wrap: wrap !important; align-items: center; transition: 0.3s; } .Affiliate-product-table tbody tr:hover { transform: scale(1.02); transition: 0.3s; box-shadow: 0 0 20px -4px rgba(0, 0, 0, 0.15); } .Affiliate-product-table tbody tr { border: 2px solid #e1e1e1; margin-bottom: 5px; } .Affiliate-product-table tr td:first-child, .Affiliate-product-table tr th:first-child { width: 25%; } .Affiliate-product-table tr td:nth-child(2), .Affiliate-product-table tr th:nth-child(2) { width: 25%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 30%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 20%; } .Affiliate-product-table .Affiliate-image { position: relative; } .Affiliate-product-table .p_tag { position: absolute; left: -10px; top: 0; background: #5898ff; padding: 5px 5px; color: #fff; font-size: 12px; text-transform: uppercase; } .Affiliate-product-table .p_tag::after { content: ' '; display: block; position: absolute; left: -10px; bottom: -7px; border-color: rgba(0, 0, 0, 0) #133091 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0); border-style: inset solid inset inset; border-width: 0 10px 7px; } .Affiliate-product-table .p-img { width: 90%; max-height: 140px; margin: 0 auto; display: block; height: auto; object-fit: contain; } .Affiliate-product-table .Affiliate-product .p_title { font-weight: 600; font-size: 17px; line-height: 1.2; text-decoration: none; color: #4b77b7; } .Affiliate-product-table .Affiliate-btn a { background: #ef651e; text-transform: capitalize; padding: 10px; border-radius: 5px; color: #fff; font-size: 15px; display: block; text-align: center; transition: 0.3s; } .Affiliate-product-table .Affiliate-btn a:hover { background: #000; transition: 0.3s; } .Affiliate-product-table .Affiliate-feature { font-size: 16px; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 10; -webkit-box-orient: vertical; } @media only screen and (max-width: 768px) { .Affiliate-product-table .p_tag { position: absolute; left: -20px; } .Affiliate-product-table tbody tr { padding: 10px; } .Affiliate-product-table tr td:first-child { width: 40%; } .Affiliate-product-table tr td:nth-child(2) { width: 60%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 100%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 100%; } .Affiliate-product-table .Affiliate-btn a { margin-top: 20px; } .Affiliate-product-table tr th:nth-child(2) { width: 100%; } .Affiliate-product-table tr th:first-child, .Affiliate-product-table tr th:nth-child(3), .Affiliate-product-table tr th:last-child { display: none; } } /* End Affiliate Product Box */ </style>#5 : Sekarang publikasikan halaman dan tabel afiliasi produk ditambahkan ke situs web blogger Anda.

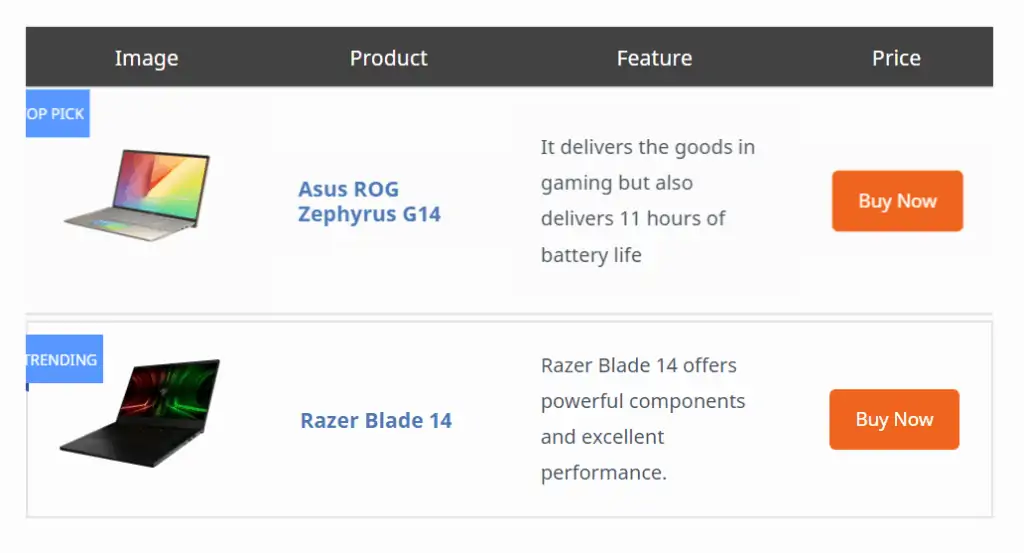
Sekarang tabel perbandingan produk akan terlihat seperti ini. Anda juga dapat mengubah warna tombol, warna judul tabel dengan mengubah kode CSS.

Di sini, Anda memiliki kontrol penuh atas tampilan tabel dan gratis.
Anda juga dapat memeriksa video di bawah ini tentang cara mengedit kode ini.
Bagaimana cara menambahkan tabel produk Afiliasi di Wordpress?
Menambahkan tabel produk Afiliasi ini cukup mudah. Anda dapat menambahkan tabel ini menggunakan kode di atas atau menggunakan plugin Tabel untuk itu.
Untuk Menambahkan tabel ini menggunakan kode yang harus Anda lakukan adalah membuka posting blog.
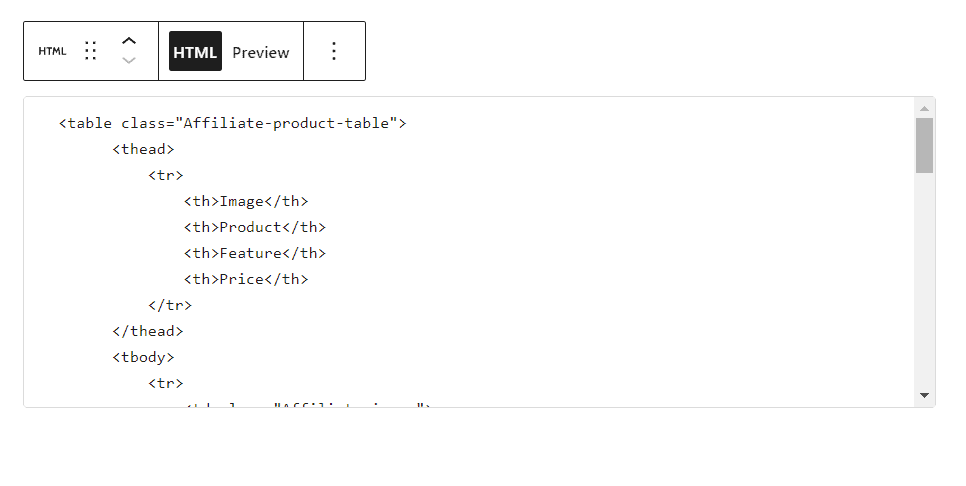
Sekarang cari blok HTML khusus dan rekatkan kode di atas. Sekarang ubah bidang yang diperlukan seperti Nama produk, tautan produk, deskripsi, dll.

Di sini, Anda dapat melihat pratinjau di editor pos, yang membantu Anda melihat blok secara visual.
Setelah itu, tekan tombol terbitkan dan tabel ditambahkan ke situs web Wordpress Anda.
Sakit kepala besar dalam metode ini adalah Anda harus mengubah semua kode secara manual dan kemudian tabel akan berfungsi.
Jika Anda menginginkan pendekatan yang lebih sederhana maka Anda dapat menggunakan plugin khusus untuk itu. jadi, Anda dapat mengedit tabel secara visual.
Tetapi, kebanyakan dari mereka memiliki fungsionalitas terbatas dalam versi gratis dan Anda harus membayar sejumlah uang untuk akses penuh.
Berikut adalah beberapa plugin tabel untuk Wordpress yang memungkinkan Anda membuat tabel perbandingan produk.
- TablePress (GRATIS)
- Pembuat Tabel WP
- AAWP
- AzonPress
- AmaLinks Pro
- Afiliasi
Dan jika Anda menggunakan pembuat halaman seperti Elementor, pembuat blok Kadence maka Anda dapat membuat jenis tabel afiliasi amazon ini dari awal.
Anda juga dapat menggunakan tabel Wordpress default tetapi tabel ini tidak responsif dan berfungsi sempurna untuk tabel kecil dengan dua kolom.
Itu sebabnya saya menyarankan Anda untuk menggunakan metode kode karena memberikan penyesuaian penuh dan tabel sepenuhnya responsif. Ini menyesuaikan ukuran tabel sesuai dengan ukuran layar.
Anda dapat menggunakan tabel ini untuk mempromosikan produk afiliasi Amazon Anda atau layanan afiliasi lainnya seperti hosting, plugin, dll.
Tabel afiliasi ini memberikan konten tampilan profesional dan meningkatkan peluang klik tautan dan konversi.
Jika Anda memiliki keraguan tentang ini, jangan ragu untuk bertanya kepada saya di bagian komentar.
Jika Anda ingin tetap update dengan tips dan trik terbaru terkait blogging, maka pertimbangkan untuk berlangganan saluran Youtube Key2blogging kami.
Direkomendasikan : Bagaimana cara menambahkan tabel pro dan kontra menggunakan HTML & CSS?