كيفية إنشاء جدول منتج تابع في WordPress & Blogger مجانًا
نشرت: 2021-09-20في هذه المقالة ، سأوضح لك كيف يمكنك إنشاء جدول منتج تابع باستخدام HTML & CSS وإضافته إلى موقع blogger & Wordpress الخاص بك.
هذه الطريقة مجانية تمامًا ويمكنك بسهولة إضافة جدول مقارنة المنتج هذا إلى موقع الويب الخاص بك.
ولكن قبل ذلك ، دعنا نفهم سبب حاجتك إلى هذا النوع من الجداول على موقع الويب الخاص بك.
لنفترض أنك تدير مدونة تابعة لشركة أمازون وتريد عرض المنتجات وشراء الروابط بطريقة منظمة.
في هذه الحالة ، سيساعدك جدول المنتجات التابعة هذا في حملتك التسويقية التابعة.
كيفية إضافة جدول المنتجات التابعة في بلوجر؟
لإضافة جدول المنتجات التابعة ، اتبع الخطوات التالية.
# 1 . انتقل إلى لوحة تحكم Blogger وافتح أي منشور مدونة.
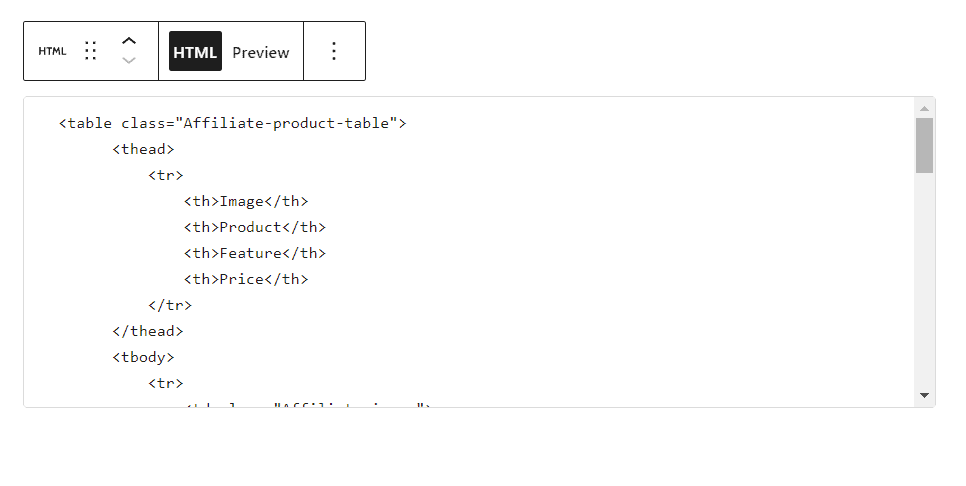
# 2 . الآن قم بالتبديل إلى عرض HTML وانسخ كود HTML من هنا.
<table class="Affiliate-product-table"> <thead> <tr> <th>Image</th> <th>Product</th> <th>Feature</th> <th>Price</th> </tr> </thead> <tbody> <tr> <td class="Affiliate-image"> <div class="p_tag">TOP Pick </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://dlcdnwebimgs.asus.com/gain/418d0f3b-aeef-44a0-81e0-4a68cc46e9f0/" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Asus ROG Zephyrus G14 </div></a> </td> <td class="Affiliate-feature"> It delivers the goods in gaming but also delivers 11 hours of battery life </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> <tr> <td class="Affiliate-image"> <div class="p_tag"> Trending </div> <a href="#" rel="nofollow" target="_blank"> <img src="https://res-1.cloudinary.com/grover/image/upload/e_trim/c_limit,f_auto,fl_png8.lossy,h_1280,q_auto,w_1280/v1623749139/bq18ot4ooj4h9g3ciuki.png" class="p-img"></a> </td> <td class="Affiliate-product"> <a href="#" rel="nofollow" target="_blank"> <div class="p_title"> Razer Blade 14 </div> </a> </td> <td class="Affiliate-feature"> Razer Blade 14 offers powerful components and excellent performance. </td> <td class="Affiliate-btn"> <a href="#" rel="nofollow" target="_blank">Buy Now </a> </td> </tr> </tbody> </table># 3 : الآن قم بتغيير اسم المنتج ووصف المنتج وعنوان URL للصورة وعناوين URL للارتباط في هذا الرمز.
# 4 : الآن انسخ كود CSS أدناه والصقه أسفل هذا الرمز.
<style> /* Affiliate Product Box */ .Affiliate-product-table { margin: 30px 0; } .Affiliate-product-table thead { background: #424242; color: #fff; } .Affiliate-product-table, .Affiliate-product-table td, .Affiliate-product-table th { border: none; box-sizing: border-box; } .Affiliate-product-table thead th { font-weight: 300; font-size: 17px; padding: 10px; margin: 0; } .Affiliate-product-table tr { display: flex !important; flex-wrap: wrap !important; align-items: center; transition: 0.3s; } .Affiliate-product-table tbody tr:hover { transform: scale(1.02); transition: 0.3s; box-shadow: 0 0 20px -4px rgba(0, 0, 0, 0.15); } .Affiliate-product-table tbody tr { border: 2px solid #e1e1e1; margin-bottom: 5px; } .Affiliate-product-table tr td:first-child, .Affiliate-product-table tr th:first-child { width: 25%; } .Affiliate-product-table tr td:nth-child(2), .Affiliate-product-table tr th:nth-child(2) { width: 25%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 30%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 20%; } .Affiliate-product-table .Affiliate-image { position: relative; } .Affiliate-product-table .p_tag { position: absolute; left: -10px; top: 0; background: #5898ff; padding: 5px 5px; color: #fff; font-size: 12px; text-transform: uppercase; } .Affiliate-product-table .p_tag::after { content: ' '; display: block; position: absolute; left: -10px; bottom: -7px; border-color: rgba(0, 0, 0, 0) #133091 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0); border-style: inset solid inset inset; border-width: 0 10px 7px; } .Affiliate-product-table .p-img { width: 90%; max-height: 140px; margin: 0 auto; display: block; height: auto; object-fit: contain; } .Affiliate-product-table .Affiliate-product .p_title { font-weight: 600; font-size: 17px; line-height: 1.2; text-decoration: none; color: #4b77b7; } .Affiliate-product-table .Affiliate-btn a { background: #ef651e; text-transform: capitalize; padding: 10px; border-radius: 5px; color: #fff; font-size: 15px; display: block; text-align: center; transition: 0.3s; } .Affiliate-product-table .Affiliate-btn a:hover { background: #000; transition: 0.3s; } .Affiliate-product-table .Affiliate-feature { font-size: 16px; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 10; -webkit-box-orient: vertical; } @media only screen and (max-width: 768px) { .Affiliate-product-table .p_tag { position: absolute; left: -20px; } .Affiliate-product-table tbody tr { padding: 10px; } .Affiliate-product-table tr td:first-child { width: 40%; } .Affiliate-product-table tr td:nth-child(2) { width: 60%; } .Affiliate-product-table tr td:nth-child(3), .Affiliate-product-table tr th:nth-child(3) { width: 100%; } .Affiliate-product-table tr td:last-child, .Affiliate-product-table tr th:last-child { width: 100%; } .Affiliate-product-table .Affiliate-btn a { margin-top: 20px; } .Affiliate-product-table tr th:nth-child(2) { width: 100%; } .Affiliate-product-table tr th:first-child, .Affiliate-product-table tr th:nth-child(3), .Affiliate-product-table tr th:last-child { display: none; } } /* End Affiliate Product Box */ </style># 5 : قم الآن بنشر الصفحة وسيتم إضافة الجدول التابع للمنتج إلى موقع blogger الخاص بك.

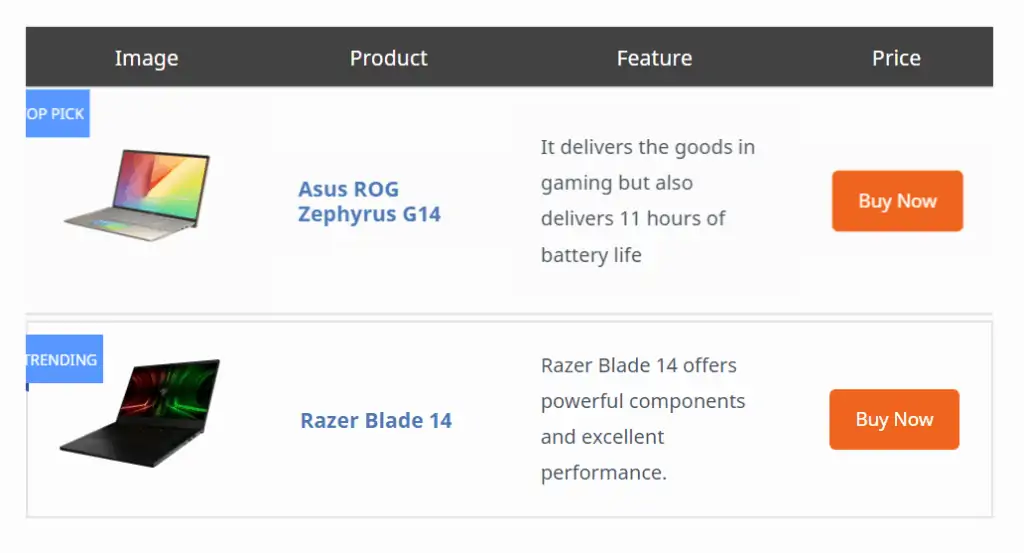
الآن سيبدو جدول مقارنة المنتج هكذا. يمكنك أيضًا تغيير لون الزر ولون عنوان الجدول عن طريق تغيير كود CSS.

هنا ، لديك سيطرة كاملة على شكل الجدول وهي مجانية.
يمكنك أيضًا التحقق من الفيديو أدناه حول كيفية تحرير هذا الرمز.
كيف تضيف جدول المنتجات التابعة في ووردبريس؟
إن إضافة جداول المنتجات التابعة هذه سهلة للغاية. يمكنك إما إضافة هذا الجدول باستخدام الكود أعلاه أو استخدام ملحق Table لذلك.
لإضافة هذا الجدول باستخدام الرمز ، كل ما عليك فعله هو فتح منشور المدونة.
ابحث الآن عن كتل HTML المخصصة والصق الكود أعلاه. الآن قم بتغيير الحقول الضرورية مثل اسم المنتج ، روابط المنتج ، الوصف ، إلخ.

هنا ، يمكنك رؤية المعاينة في محرر النشر ، مما يساعدك على رؤية الكتل بشكل مرئي.
بعد ذلك ، اضغط على زر النشر ويضاف الجدول إلى موقع Wordpress الخاص بك.
يتمثل الصداع الكبير في هذه الطريقة في أنه يتعين عليك تغيير كل شيء في الكود يدويًا ومن ثم سيعمل الجدول.
إذا كنت تريد نهجًا أكثر بساطة ، فيمكنك استخدام مكون إضافي مخصص لذلك. لذلك ، يمكنك تعديل الجدول بصريًا.
ولكن ، معظمهم لديهم وظائف محدودة في الإصدار المجاني وعليك دفع بعض المال للوصول الكامل.
فيما يلي بعض ملحقات الجدول لـ Wordpress التي تتيح لك إنشاء جدول مقارنة منتج.
- TablePress (مجانًا)
- WP Table Builder
- AAWP
- أزون
- AmaLinks Pro
- الانتماء
وإذا كنت تستخدم أي منشئ صفحات مثل Elementor ، Kadence block builder ، فيمكنك إنشاء هذه الأنواع من جداول الأمازون التابعة من البداية.
يمكنك أيضًا استخدام جدول Wordpress الافتراضي ولكن هذا الجدول لا يستجيب ويعمل بشكل مثالي لجدول صغير به عمودين.
لهذا السبب أوصيك باستخدام طريقة الكود لأنها توفر تخصيصًا كاملاً والجدول مستجيب تمامًا. يضبط حجم الجدول وفقًا لحجم الشاشة.
يمكنك استخدام هذا الجدول للترويج لمنتجاتك التابعة لشركة Amazon أو أي خدمات تابعة أخرى مثل الاستضافة والمكونات الإضافية وما إلى ذلك.
يعطي هذا الجدول التابع للمحتوى مظهرًا احترافيًا ويزيد من فرص النقر على الرابط والتحويل.
إذا كانت لديك أي شكوك بخصوص هذا ، فلا تتردد في سؤالي في قسم التعليقات.
إذا كنت ترغب في البقاء على اطلاع بأحدث النصائح والحيل المتعلقة بالتدوين ، ففكر في الاشتراك في قناة Youtube الخاصة بنا Key2blogging.
موصى به: كيفية إضافة جدول إيجابيات وسلبيات باستخدام HTML & CSS؟