Un guide complet des balises Meta dans le référencement
Publié: 2021-09-27Les balises Meta sont l'un des aspects clés du référencement et leur utilisation correcte peut avoir un impact énorme sur le classement.
Mais toutes les balises méta ne sont pas importantes pour le référencement. C'est pourquoi j'ai couvert toutes les balises méta importantes sur lesquelles chaque blogueur et référenceur devrait se concentrer.
Il joue un rôle crucial dans la stratégie de référencement. Vous ne pouvez pas compter sur une seule chose comme la création de liens ou la rédaction d'un meilleur contenu . Il faut bien auditer sa partie technique SEO et la balise Meta en fait partie.
Que sont les balises méta ?
Les balises META sont des codes HTML qui donnent plus d'informations sur votre site Web aux moteurs de recherche et aux navigateurs.
Il indique aux moteurs de recherche comment afficher le contenu sur les pages de résultats de recherche et aide les navigateurs à afficher correctement le contenu aux visiteurs.
Ces balises ne sont visibles que dans les codes HTML et ne s'affichent pas pour les visiteurs réguliers.
Voyons donc quelles sont les utilisations de chaque balise méta et quels en sont les avantages pour le référencement. À la fin, je vais vous montrer comment vous pouvez les utiliser correctement sur votre site Web, que ce soit sur Blogger ou Wordpress.
Si vous êtes un apprenant visuel, vous pouvez regarder la vidéo ci-dessous sur les balises Meta pour le référencement.
1. Balises de titre HTML
Les balises de titre sont la partie la plus importante d'une page Web et elles sont utilisées comme titre cliquable dans les SERP et s'affichent également sur les sites de médias sociaux lorsque le lien est partagé.
Il est généralement utilisé en haut d'une page Web sous la balise <head> et il donne une idée claire et complète de ce qu'est la page.

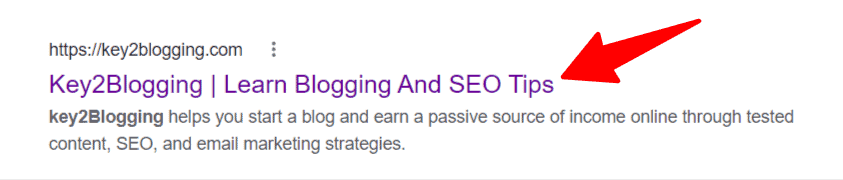
Ici, dans l'image ci-dessus, j'ai souligné la balise de titre affichée dans Google.
Ainsi, la balise de titre HTML de cette page ressemblera à ceci.
<title>key2blogging | Learn Blogging and SEO tips</title> SIDENOTE . Google n'affiche pas toujours la balise de titre. Il le modifie parfois s'il ne convient pas aux visiteurs.
Les balises de titre sont officiellement un facteur de classement, car un titre bien écrit vous aide à obtenir plus de clics à partir des résultats de la recherche.
En fait, Google comprendra mieux le sujet même si le mot-clé focus n'est pas présent dans la balise de titre. Mais il est préférable d'inclure le mot-clé focus au début du titre.
Selon Hubspot , un titre ne doit pas comporter plus de 60 caractères car le reste sera masqué et non visible pour les utilisateurs. Mais il y a quelques exceptions à cela.
Comment ajouter une balise title à votre page ?
Vous pouvez ajouter la balise title juste en dessous de la balise <head> de la page.
Si vous utilisez Blogger , le titre du message est défini par défaut comme balise de titre de la page. Et si vous utilisez Wordpress, vous pouvez utiliser des plugins SEO comme RankMath , Yoast SEO , etc. pour ajouter des balises de titre.

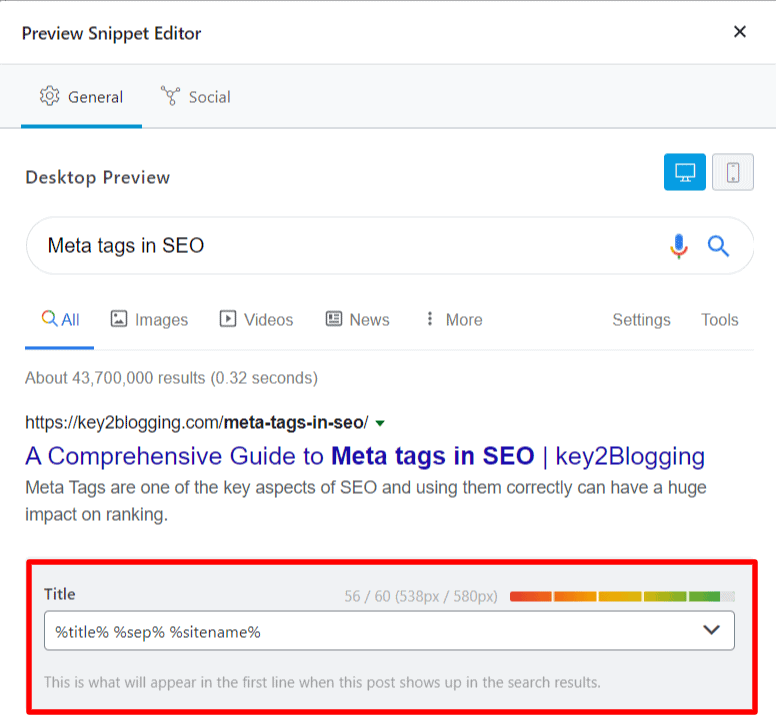
Ici, j'ai défini le titre du message et le nom du site comme balise de titre de la page.
Les meilleures pratiques
- Utilisez une balise de titre unique sur chaque page qui décrit le contenu brièvement et avec précision.
- Gardez la longueur du titre inférieure à 60 caractères.
- Utilisez le mot-clé focus au début (si possible)
- N'utilisez pas plusieurs balises de titre sur une même page.
- Utilisez votre nom de marque dans le titre même s'il est caché dans les SERP. ça va encore aider dans le référencement.
Lire aussi : 7 techniques de rédaction de contenu pour un meilleur classement.
2. Méta description
La Meta Description est un élément HTML qui résume votre page Web. Les moteurs de recherche affichent généralement la méta description dans les résultats de recherche sous votre balise de titre.
La méta description prend une plus grande part dans les SERP et donne aux chercheurs l'assurance qu'ils trouveront la solution après avoir cliqué sur le lien.
Une bonne description vous aide à obtenir plus de clics à partir de la page de recherche et améliore le CTR (taux de clics) et réduit le taux de rebond si le contenu offre ce qu'il a promis dans la description.
Gardez vos mots clés dans la méta description et cela aide dans les SERP. Lorsqu'un utilisateur recherche un mot clé dans Google et que le même mot clé est présent dans votre description, le moteur de recherche met en gras ce mot qui a un impact sur le CTR.
En HTML, la méta description ressemblera à ceci.
<meta name="description" content="Here is a precise description of my awesome webpage.">Comment ajouter des meta descriptions à votre page ?
Il existe plusieurs façons d'ajouter des méta descriptions à une page Web. Si vous utilisez un site Web HTML, vous pouvez placer l'extrait de code sous la balise <head>.
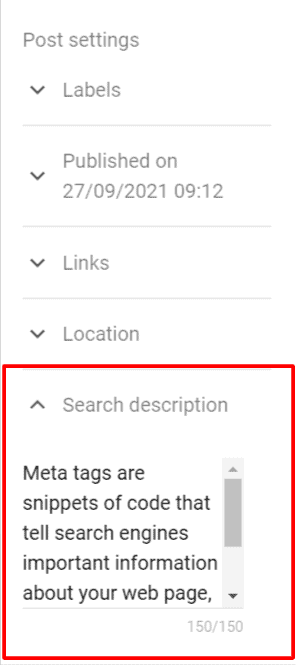
Si vous utilisez Blogger, vous pouvez voir l'option sur le côté droit de l'éditeur de publication.

Ici, vous pouvez écrire une description de 150 caractères. Et si vous utilisez Wordpress, vous pouvez ajouter une méta description en cliquant sur le paramètre rankmath et en cliquant sur modifier l'extrait.

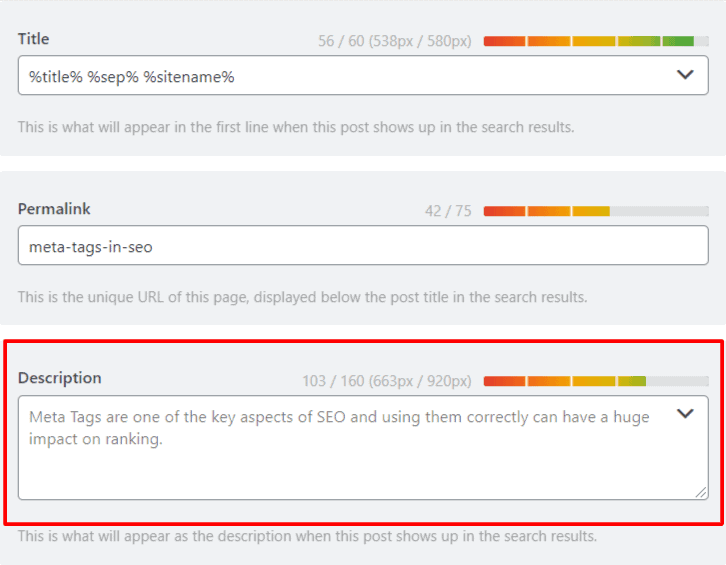
Ici, vous pouvez voir l'option d'ajouter une description sous le paramètre de permalien. Suivez les meilleures pratiques pour les descriptions.
Les meilleures pratiques
- Rédigez une description unique pour chaque article et chaque page
- Gardez la description autour de 150 à 160 caractères (espaces compris)
- Évitez les descriptions génériques
- Faire correspondre l'intention de recherche
- Utilisez vos mots clés de focus dans la description
- Rédigez des descriptions dignes d'être cliquées, pas de clickbait
3. Méta fenêtre d'affichage
Meta Viewport demande au navigateur d'afficher correctement la zone de la fenêtre d'affichage dans différentes tailles d'appareils. La fenêtre d'affichage est la zone visible du document HTML.
Cette balise aide le navigateur à afficher correctement la page sur différents appareils.
Les balises Meta Viewport aident les moteurs de recherche à comprendre si la page est adaptée aux mobiles ou non. Ainsi, avoir cette balise sur votre site Web aide à un meilleur classement dans les résultats de recherche mobile.
La syntaxe de cette balise ressemble à ceci.
<meta name="viewport" content="width=device-width", initial-scale=1">Il vous suffit d'ajouter cette balise sous la balise <head> de chaque page et vous n'avez pas besoin de modifier quoi que ce soit dans ce code.
Si vous utilisez wordpress, cela sera ajouté par défaut et si vous utilisez un thème personnalisé, assurez-vous de vérifier si cette balise est utilisée ou non.
Vous pouvez également y ajouter des éléments supplémentaires comme le réglage du niveau de zoom maximum et minimum de l'écran, etc.
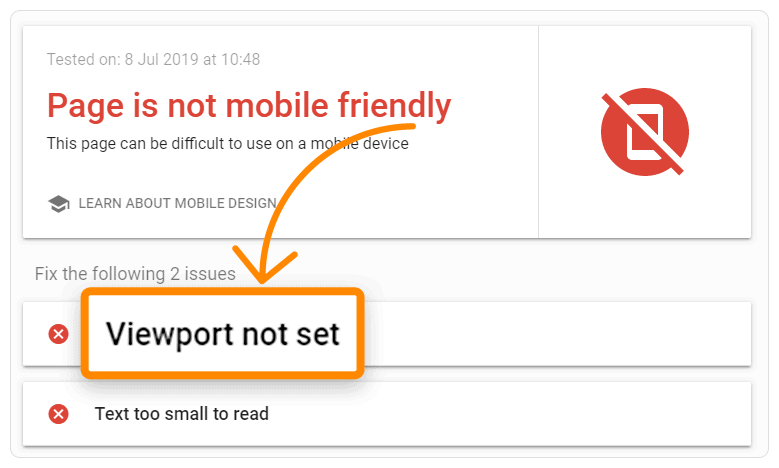
<meta content='width=device-width, initial-scale=1, user-scalable=1, minimum-scale=1, maximum-scale=5' name='viewport'/>Vous pouvez vérifier votre site Web dans l'outil de test adapté aux mobiles de Google , qu'il soit adapté aux mobiles ou non.

Si la fenêtre d'affichage n'est pas définie sur votre site Web, une erreur comme celle-ci s'affichera.

Si vous ne voyez pas cette erreur, vous êtes prêt à partir.
4. Méta jeu de caractères
La balise Meta charset donne des informations sur l'encodage HTML utilisé dans un site Web. Il indique au navigateur comment le texte de votre page Web doit être affiché.
De nombreux encodages de caractères sont utilisés dans les sites Web, mais les plus populaires sont
- UTF‑8 — Codage des caractères pour Unicode ;
- ISO-8859–1 — Codage des caractères pour l'alphabet latin.
- ASCII - norme de codage du premier caractère
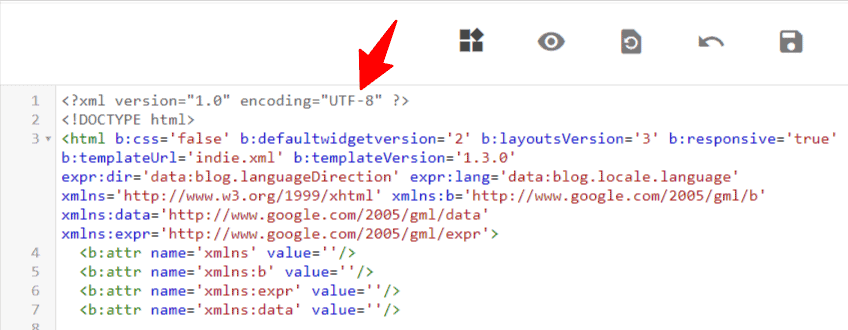
Les balises meta charset ressemblent à ceci. (Pour HTML 5)
<meta charset='UTF-8'/>Si vous utilisez HTML 4 ou une version inférieure, vous devez ajouter les balises méta comme celle-ci.
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 
Toutes les plates-formes CMS modernes telles que Wordpress, Blogger, etc. utilisent HTML 5 Now. Donc, vous devez vérifier si le premier méta-code est ajouté à votre code HTML ou non.
5. Méta-mots clés
Dans la balise meta keywords , vous pouvez ajouter les mots-clés importants de votre site Web.
Bien que Google n'envisage pas cela à chaque fois, cela est utile pour les nouveaux sites Web.
<meta name="keywords" content="HTML, CSS, JavaScript, Blogging, SEO">Ici, dans le champ de contenu, vous devez ajouter les mots-clés importants de votre site Web. Après cela, collez cet extrait de code sous la balise head.
6. Méta-auteurs
L'attribut author spécifie l'auteur de la page Web.
Utilisez donc cette balise META pour indiquer aux moteurs de recherche l'auteur du contenu. Cela aide à EAT (expertise, autorité et fiabilité).
<meta name="author" content="Abhishek Padhi">Ici, dans le champ de contenu, vous devez ajouter le nom de l'auteur.
7. Balise canonique
Une balise canonique (alias "rel canonique") aide les moteurs de recherche à comprendre la copie maîtresse d'une page Web.
Une page Web est accessible à partir de plusieurs URL telles que HTTP, HTTPS, avec www ou non-www. Ainsi, l'utilisation de la balise canonique évite les problèmes causés par un contenu identique ou "dupliqué" apparaissant sur plusieurs URL.
<link rel="canonical" href="http://example.com/" />8. Balise d'en-tête (h1, h2, h3, etc.)
Les balises d'en-tête sont importantes pour le référencement. Il vous aide à structurer correctement le contenu et aide les moteurs de recherche à comprendre le contenu.
En fait, la bonne implémentation de ces balises d'en-tête peut vous aider à mieux vous classer dans les SERP. (pages de résultats des moteurs de recherche). Il améliore également l'expérience utilisateur et la facilité de lecture.
Alors, structurez toujours le contenu correctement. Donc, ici, par défaut, le titre du message agit comme une balise h1 et nous utilisons les balises h2 et h3 dans le contenu. Incluez toujours vos mots-clés ciblés dans la balise d'en-tête.
9. Balise méta robots
Les balises méta des robots sont utilisées pour demander aux moteurs de recherche d'indexer ou non cette page. Ainsi, vous pouvez utiliser cette balise pour noindexer facilement certaines pages.
Mais ces balises ne sont pas largement utilisées car il existe un moyen plus avancé de ne pas indexer les pages comme le fichier robots.txt.
<meta name="robots" content="noindex, nofollow" />Ici, le premier attribut est "nom" et la valeur est "robots" et le deuxième attribut est "contenu" et ici vous pouvez définir différentes valeurs.
- Noindex : Indique à un moteur de recherche de ne pas indexer une page.
- Index : indique au moteur de recherche d'indexer une page. (Pas besoin de l'utiliser car c'est la valeur par défaut)
- Suivre : même si la page n'est pas indexée, le robot doit suivre tous les liens d'une page et transmettre l'équité aux pages liées.
- Nofollow : Indique à un crawler de ne suivre aucun lien sur une page ou de ne transmettre aucune équité de lien.
- Noimageindex : Cela indique à un crawler de ne pas indexer d'images sur une page.
- Aucun : Équivalent à l'utilisation simultanée des balises noindex et nofollow.
- Noarchive : Les moteurs de recherche ne doivent pas afficher de lien en cache vers cette page sur une SERP.
- Nocache : Identique à noarchive, mais uniquement utilisé par Internet Explorer et Firefox.
- Nosnippet : indique à un moteur de recherche de ne pas afficher un extrait de cette page (c'est-à-dire une méta description) de cette page sur une SERP.
- Unavailable_after : Les moteurs de recherche ne devraient plus indexer cette page après une certaine date.
Ainsi, vous pouvez utiliser plusieurs valeurs dans l'attribut content séparées par des virgules.
Mais, si vous utilisez Wordpress, vous pouvez facilement noindexer une page en utilisant un plugin SEO comme Rank Math SEO, Yoast SEO, etc.
Si vous utilisez Blogger, vous pouvez également faire de même en utilisant l'éditeur de publication.
10. Texte alternatif
Une balise alt est un texte alternatif qui s'affiche dans le navigateur lorsque l'image n'est pas disponible ou présente une erreur de téléchargement. Cela aide également les moteurs de recherche à mieux comprendre l'image utilisée dans une page Web.
Ainsi, lorsque vous téléchargez une image sur un site Web, les codes ressembleront à ceci.
<img src="Mountain.jpg" alt="Photo of a mountain" width="500" height="600">Donc, ici dans le champ src, l'URL de l'image est ajoutée et dans le champ alt, vous devez ajouter le texte alt expliquant l'image.
Mais, dans la plupart des plates-formes CMS, vous n'avez pas besoin de modifier le code. Vous pouvez facilement ajouter cette balise en sélectionnant l'image, puis en cliquant sur l'icône de réglage.
11. Méta rafraîchissement
La balise Meta Refresh est utilisée pour actualiser le contenu à un certain intervalle. Ainsi, le navigateur suivra les instructions données dans cette balise.
<meta http-equiv="refresh" content="30">Ici, dans l'exemple ci-dessus, nous avons défini 30 secondes. Cette balise est utile lorsque vous exécutez un site Web dont le contenu doit être actualisé après certains intervalles, tels que les mises à jour des actualités, les mises à jour des scores, etc.
12. Méta Couleurs
Cette balise méta est utilisée pour afficher différentes couleurs dans la barre d'URL lorsque le site Web est ouvert sur des appareils mobiles.
<meta content='#162536' name='theme-color'/>Ici, dans le champ "contenu", vous devez ajouter le code de couleur que vous souhaitez afficher dans la barre d'URL.
Remarque : Vous devez utiliser toutes les balises meta sous la balise <head>.
Conclusion
J'espère que vous avez compris ce que sont les balises méta et comment vous pouvez les utiliser sur votre site Web pour un meilleur référencement.
Si vous avez des doutes à ce sujet, n'hésitez pas à me demander dans la section des commentaires.

Rejoignez la communauté Key2Blogging
Ici, vous obtiendrez les dernières nouvelles sur le référencement, des trucs et astuces sur les blogs et des offres occasionnelles.

