Полное руководство по метатегам в SEO
Опубликовано: 2021-09-27Метатеги являются одним из ключевых аспектов SEO, и их правильное использование может оказать огромное влияние на ранжирование.
Но не все метатеги важны для SEO. Вот почему я рассмотрел все важные мета-теги, на которых должен сосредоточиться каждый блогер и SEO-специалист.
Это играет решающую роль в стратегии SEO. Вы не можете полагаться на что-то одно вроде создания ссылок или написания лучшего контента . Вы должны должным образом провести аудит своей технической части SEO, и метатег является одним из них.
Что такое метатеги?
Метатеги — это HTML-коды, которые предоставляют больше информации о вашем сайте как поисковым системам, так и браузерам.
Он инструктирует поисковые системы о том, как отображать контент на страницах результатов поиска, и помогает браузерам правильно отображать контент для посетителей.
Эти теги видны только в HTML-кодах и не видны обычным посетителям.
Итак, давайте проверим, как используется каждый метатег и каковы его преимущества для SEO. В конце я покажу вам, как правильно использовать их на своем веб-сайте, будь то Blogger или Wordpress.
Если вы визуальный ученик, вы можете посмотреть видео ниже о метатегах для SEO.
1. HTML-теги заголовков
Теги заголовков являются наиболее важной частью веб-страницы и используются в качестве кликабельного заголовка в поисковой выдаче, а также отображаются на сайтах социальных сетей, когда ссылка публикуется.
Обычно он используется в верхней части веб-страницы под тегом <head> и дает четкое и исчерпывающее представление о том, о чем страница.

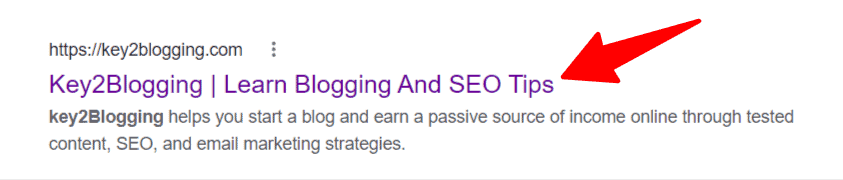
Здесь, на изображении выше, я указал тег заголовка, который отображается в Google.
Итак, в HTML тег заголовка этой страницы будет выглядеть так.
<title>key2blogging | Learn Blogging and SEO tips</title> ПРИМЕЧАНИЯ . Google не всегда показывает тег title. Иногда его модифицируют, если он не подходит посетителям.
Теги заголовков официально являются фактором ранжирования, поскольку хорошо написанный заголовок помогает вам получить больше кликов из результатов поиска.
На самом деле Google лучше поймет тему, даже если ключевое слово focus не присутствует в теге title. Но лучше всего включать ключевое слово focus в начале заголовка.
Согласно Hubspot , заголовок не должен содержать более 60 символов, так как остальная часть будет скрыта и не будет видна пользователям. Но есть некоторые исключения.
Как добавить тег title на свою страницу?
Вы можете добавить тег title чуть ниже тега <head> страницы.
Если вы используете Blogger , то по умолчанию заголовок сообщения устанавливается в качестве тега заголовка страницы. И если вы используете Wordpress, вы можете использовать плагины SEO, такие как RankMath , Yoast SEO и т. д., чтобы добавить теги заголовков.

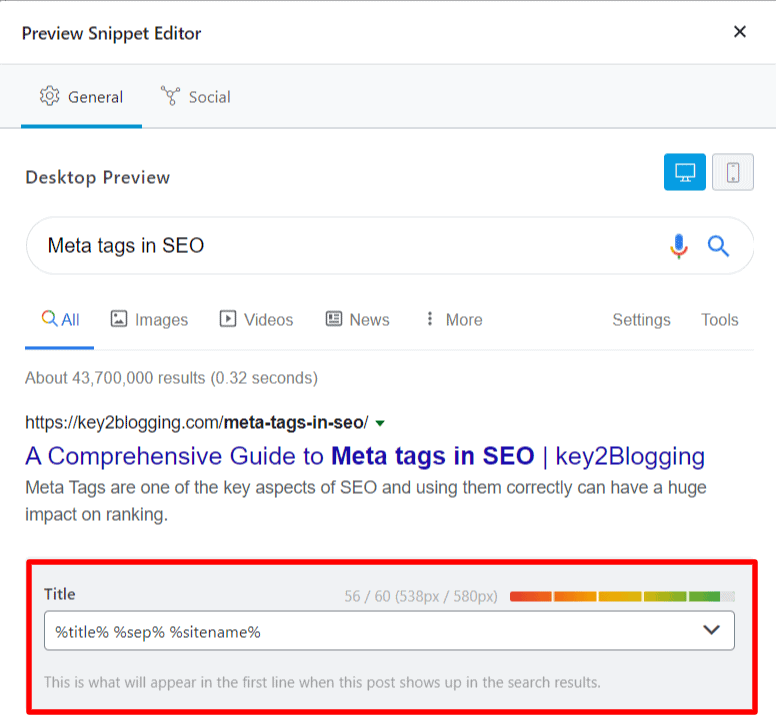
Здесь я установил заголовок сообщения и имя сайта в качестве тега заголовка страницы.
Лучшие практики
- Используйте уникальный тег заголовка на каждой странице, который кратко и точно описывает содержание.
- Держите заголовок длиной менее 60 символов.
- Используйте ключевое слово focus в начале (если возможно)
- Не используйте несколько тегов заголовков на одной странице.
- Используйте название своего бренда в заголовке, даже если оно скрыто в поисковой выдаче. это все еще поможет в SEO.
Читайте также: 7 техник написания контента для лучшего ранжирования.
2. Мета-описание
Мета-описание — это элемент HTML, который резюмирует вашу веб-страницу. Поисковые системы обычно показывают метаописание в результатах поиска под тегом Title.
Мета-описание занимает большую часть в поисковой выдаче и дает пользователям уверенность в том, что они найдут решение после перехода по ссылке.
Хорошее описание поможет вам получить больше кликов со страницы поиска и улучшит CTR (рейтинг кликов) и уменьшит показатель отказов, если контент соответствует обещанному в описании.
Сохраняйте ключевые слова в мета-описании, и это поможет в поисковой выдаче. Когда пользователь ищет ключевое слово в Google и это же ключевое слово присутствует в вашем описании, поисковая система выделяет это слово жирным шрифтом, которое влияет на CTR.
В HTML мета-описание будет выглядеть так.
<meta name="description" content="Here is a precise description of my awesome webpage.">Как добавить мета-описания на свою страницу?
Есть несколько способов добавить метаописания на веб-страницу. Если вы используете какой-либо HTML-сайт, вы можете поместить фрагмент кода под тегом <head>.
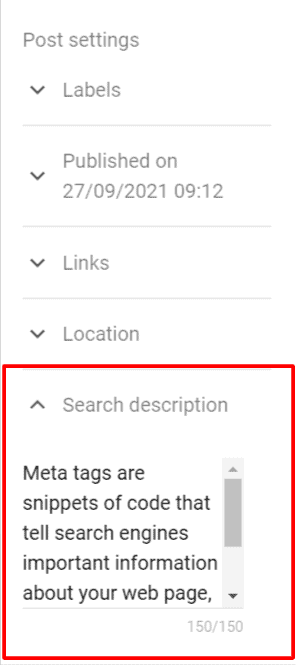
Если вы используете Blogger, вы можете увидеть эту опцию в правой части редактора сообщений.

Здесь вы можете написать описание длиной 150 символов. И если вы используете Wordpress, вы можете добавить мета-описание, щелкнув настройку rankmath и щелкнув фрагмент редактирования.

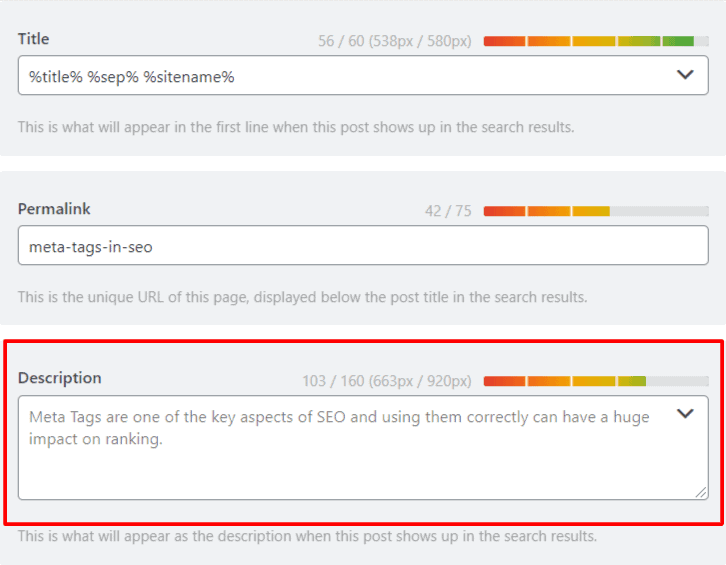
Здесь вы можете увидеть возможность добавить описание под настройкой постоянной ссылки. Следуйте рекомендациям по описаниям.
Лучшие практики
- Напишите уникальное описание для каждого поста и страницы
- Длина описания должна быть от 150 до 160 символов (включая пробелы).
- Избегайте общих описаний
- Совпадение с целью поиска
- Используйте ключевые слова в описании
- Пишите кликабельные описания, а не кликбейт
3. Мета-окно просмотра
Meta Viewport указывает браузеру правильно отображать область просмотра на устройствах разных размеров. Окно просмотра — это видимая область HTML-документа.
Этот тег помогает браузеру правильно отображать страницу на разных устройствах.
Мета-теги окна просмотра помогают поисковым системам понять, подходит ли страница для мобильных устройств или нет. Таким образом, наличие этого тега на вашем веб-сайте помогает лучше ранжироваться в результатах мобильного поиска.
Синтаксис этого тега выглядит следующим образом.
<meta name="viewport" content="width=device-width", initial-scale=1">Вам просто нужно добавить этот тег под тегом <head> на каждой странице, и вам не нужно ничего менять в этом коде.
Если вы используете wordpress, то он будет добавлен по умолчанию, а если вы используете пользовательскую тему, обязательно проверьте, используется ли этот тег или нет.
Вы также можете добавить к нему дополнительные элементы, такие как установка максимального и минимального уровня масштабирования экрана и т. д.
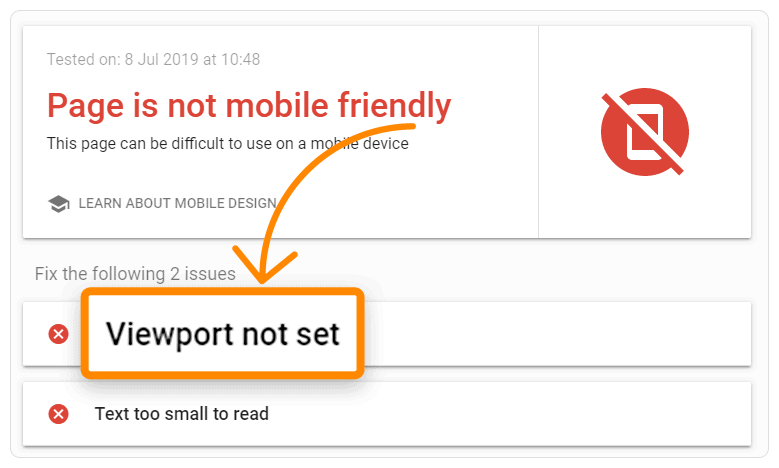
<meta content='width=device-width, initial-scale=1, user-scalable=1, minimum-scale=1, maximum-scale=5' name='viewport'/>Вы можете проверить свой веб-сайт с помощью инструмента Google Mobile-friendly test , независимо от того, оптимизирован он для мобильных устройств или нет.
Если на вашем веб-сайте не настроено окно просмотра, появится такая ошибка.


Если вы не видите эту ошибку, значит, все в порядке.
4. Мета-кодировка
Мета-тег charset предоставляет информацию о кодировке HTML, используемой на веб-сайте. Он сообщает браузеру, как должен отображаться текст на вашей веб-странице.
На веб-сайтах используется множество кодировок символов, но наиболее популярными являются
- UTF‑8 — кодировка символов для Unicode;
- ISO-8859–1 — Кодировка символов латинского алфавита.
- ASCII — первый стандарт кодировки символов
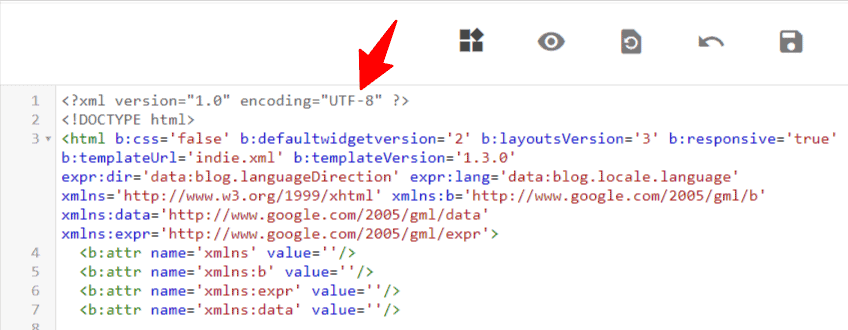
Метатеги charset выглядят следующим образом. (Для HTML 5)
<meta charset='UTF-8'/>Если вы используете HTML 4 или ниже, вам необходимо добавить такие метатеги.
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 
Все современные платформы CMS, такие как Wordpress, Blogger и т. д., теперь используют HTML 5. Итак, вы должны проверить, добавлен ли первый метакод в ваш HTML-код или нет.
5. Мета-ключевые слова
В мета-теге ключевых слов вы можете добавить важные ключевые слова вашего сайта.
Хотя Google не учитывает это каждый раз, это полезно для новых веб-сайтов.
<meta name="keywords" content="HTML, CSS, JavaScript, Blogging, SEO">Здесь, в поле контента, вы должны добавить важные ключевые слова вашего сайта. После этого вставьте этот фрагмент кода под тегом head.
6. Мета-авторы
Атрибут author указывает автора веб-страницы.
Итак, используйте этот метатег, чтобы сообщить поисковым системам об авторе контента. Это помогает в EAT (Экспертиза, авторитетность и надежность).
<meta name="author" content="Abhishek Padhi">Здесь, в поле содержания, вы должны добавить имя автора.
7. Канонический тег
Канонический тег (также известный как «rel canonical») помогает поисковым системам понять основную копию веб-страницы.
Доступ к веб-странице можно получить с нескольких URL-адресов, таких как HTTP, HTTPS, с www или без www. Таким образом, использование тега canonical предотвращает проблемы, вызванные идентичным или «дублирующимся» контентом, появляющимся на нескольких URL-адресах.
<link rel="canonical" href="http://example.com/" />8. Тег заголовка (h1, h2, h3 и т. д.)
Теги заголовков важны для SEO. Это помогает правильно структурировать контент и помогает поисковым системам понять его.
На самом деле, правильная реализация этих тегов заголовков может помочь вам занять более высокие позиции в поисковой выдаче. (страницы результатов поисковой системы). Это также улучшает пользовательский опыт и облегчает чтение.
Поэтому всегда правильно структурируйте контент. Итак, здесь по умолчанию заголовок сообщения действует как тег h1, а мы используем теги h2 и h3 в контенте. Всегда включайте ключевые слова в тег заголовка.
9. Метатег роботов
Метатеги robots используются для указания поисковым системам, следует ли индексировать эту страницу или нет. Таким образом, вы можете использовать этот тег, чтобы легко не индексировать определенные страницы.
Но эти теги не используются широко, поскольку существует более продвинутый способ не индексировать страницы, например файл robots.txt.
<meta name="robots" content="noindex, nofollow" />Здесь первый атрибут — «имя», значение — «роботы», а второй атрибут — «контент», и здесь вы можете установить разные значения.
- Noindex : указывает поисковой системе не индексировать страницу.
- Index : указывает поисковой системе индексировать страницу. (Нет необходимости использовать его, так как он используется по умолчанию)
- Следовать : даже если страница не проиндексирована, сканер должен переходить по всем ссылкам на странице и передавать доступ к связанным страницам.
- Nofollow : указывает сканеру не переходить ни по каким ссылкам на странице или передавать любой ссылочный вес.
- Noimageindex : указывает сканеру не индексировать изображения на странице.
- Нет : эквивалентно одновременному использованию тегов noindex и nofollow.
- Без архива : поисковые системы не должны отображать кешированную ссылку на эту страницу в поисковой выдаче.
- Nocache : То же, что и noarchive, но используется только Internet Explorer и Firefox.
- Nosnippet : указывает поисковой системе не показывать фрагмент этой страницы (т.е. метаописание) этой страницы в поисковой выдаче.
- Unavailable_after : поисковые системы больше не должны индексировать эту страницу после определенной даты.
Таким образом, вы можете использовать несколько значений атрибута содержимого, разделенных запятыми.
Но если вы используете Wordpress, вы можете легко не индексировать страницу с помощью SEO-плагина, такого как Rank Math SEO, Yoast SEO и т. д.
Если вы используете Blogger, вы также можете сделать то же самое с помощью редактора сообщений.
10. Альтернативный текст
Тег alt — это альтернативный текст, который отображается в браузере, когда изображение недоступно или имеет ошибку загрузки. Это также помогает поисковым системам лучше понять изображение, используемое на веб-странице.
поэтому, когда вы загружаете изображение на веб-сайт, коды будут выглядеть так.
<img src="Mountain.jpg" alt="Photo of a mountain" width="500" height="600">Итак, здесь, в поле src, добавляется URL-адрес изображения, а в поле alt вы должны добавить альтернативный текст, объясняющий изображение.
Но на большинстве платформ CMS вам не нужно редактировать код. Вы можете легко добавить этот тег, выбрав изображение и щелкнув значок настройки.
11. Метаобновление
Тег Meta Refresh используется для обновления содержимого через определенный интервал. Таким образом, браузер будет следовать инструкции, указанной в этом теге.
<meta http-equiv="refresh" content="30">Здесь, в приведенном выше примере, мы установили 30 секунд. Этот тег полезен, когда вы используете веб-сайт, содержимое которого необходимо обновлять через определенные промежутки времени, такие как обновления новостей, обновления результатов и т. д.
12. Мета-цвета
Этот метатег используется для отображения разных цветов в адресной строке при открытии веб-сайта на мобильных устройствах.
<meta content='#162536' name='theme-color'/>Здесь, в поле «контент», вы должны добавить код цвета, который вы хотите отобразить в строке URL.
Примечание . Вы должны использовать все метатеги ниже тега <head>.
Вывод
Надеюсь, вы поняли, что такое метатеги и как вы можете использовать их на своем веб-сайте для улучшения SEO.
Если у вас есть какие-либо сомнения по этому поводу, не стесняйтесь спрашивать меня в разделе комментариев.

Присоединяйтесь к сообществу Key2Blogging
Здесь вы получите последние новости SEO, советы и рекомендации по ведению блога, а также случайные предложения.

