Un ghid cuprinzător pentru etichetele meta în SEO
Publicat: 2021-09-27Meta tag-urile sunt unul dintre aspectele cheie ale SEO și utilizarea lor corectă poate avea un impact imens asupra clasamentului.
Dar, nu toate metaetichetele sunt importante pentru SEO. De aceea am acoperit toate metaetichetele importante pe care ar trebui să se concentreze fiecare blogger și SEO.
Joacă un rol crucial în strategia SEO. Nu te poți baza pe un singur lucru, cum ar fi crearea de linkuri sau scrierea unui conținut mai bun . Trebuie să auditați în mod corespunzător partea tehnică SEO, iar eticheta Meta este una dintre ele.
Ce sunt metaetichetele?
Metaetichetele sunt coduri HTML care oferă mai multe informații despre site-ul dvs. atât motoarelor de căutare, cât și browserelor.
Instruiește motoarele de căutare cum să afișeze conținutul în paginile cu rezultatele căutării și ajută browserele să afișeze conținutul corect vizitatorilor.
Aceste etichete sunt vizibile numai în codurile HTML și nu sunt afișate vizitatorilor obișnuiți.
Deci, haideți să verificăm care sunt utilizările fiecărei etichete meta și care sunt beneficiile SEO ale acesteia. La final, vă voi arăta cum le puteți folosi corect pe site-ul dvs., indiferent dacă este pe Blogger sau Wordpress.
Dacă sunteți un învățător vizual, atunci puteți viziona videoclipul de mai jos despre Meta-etichete pentru SEO.
1. Etichete de titlu HTML
Etichetele de titlu sunt cea mai importantă parte a unei pagini web și sunt folosite ca titlu pe care se poate face clic în SERP-uri și se afișează, de asemenea, pe site-urile de socializare atunci când linkul este partajat.
Este folosit în general în partea de sus a unei pagini web, sub eticheta <head> și oferă o idee clară și cuprinzătoare despre ce este pagina.

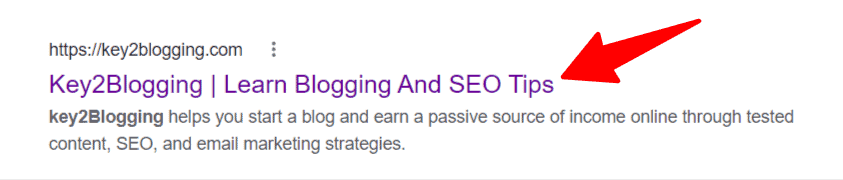
Aici, în imaginea de mai sus, am subliniat eticheta de titlu care este afișată în Google.
Deci, eticheta de titlu în HTML a acestei pagini va arăta astfel.
<title>key2blogging | Learn Blogging and SEO tips</title> NOTĂ ALTE . Google nu afișează întotdeauna eticheta de titlu. Îl modifică uneori dacă nu este potrivit pentru vizitatori.
Etichetele de titlu sunt oficial un factor de clasare, deoarece un titlu bine scris vă ajută să obțineți mai multe clicuri din rezultatele căutării.
De fapt, Google va înțelege mai bine subiectul chiar dacă cuvântul cheie focus nu este prezent în eticheta de titlu. Dar este cea mai bună practică să includeți cuvântul cheie focus la începutul titlului.
Potrivit Hubspot , un titlu nu ar trebui să aibă mai mult de 60 de caractere, deoarece restul va fi ascuns și nu va fi vizibil pentru utilizatori. Dar există câteva excepții de la el.
Cum să adaugi o etichetă de titlu pe pagina ta?
Puteți adăuga eticheta de titlu chiar sub eticheta <head> a paginii.
Dacă utilizați Blogger , în mod implicit, titlul postării este setat ca etichetă de titlu a paginii. Și dacă utilizați Wordpress, atunci puteți utiliza pluginuri SEO precum RankMath , Yoast SEO etc. pentru a adăuga etichete de titlu.

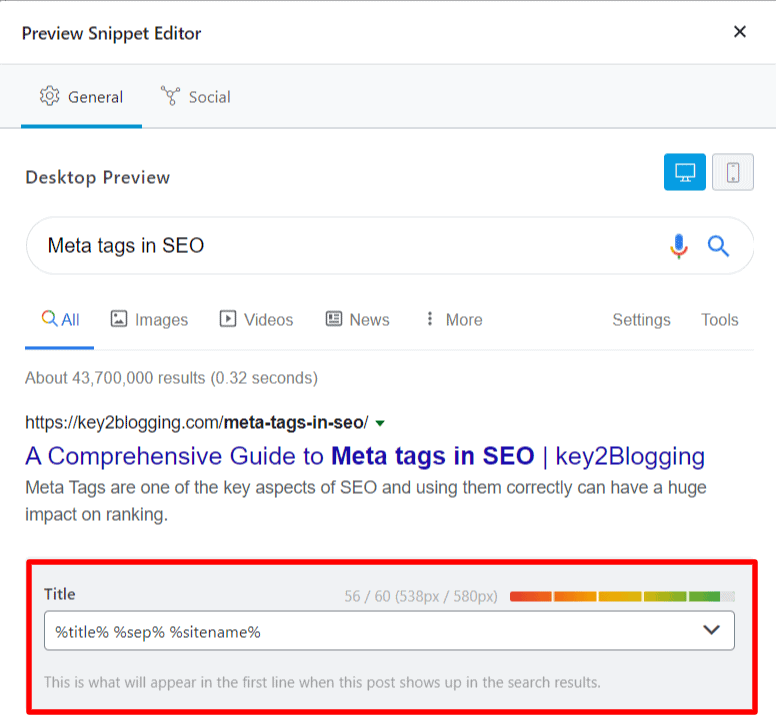
Aici, am setat titlul postării și numele site-ului ca etichetă de titlu a paginii.
Cele mai bune practici
- Utilizați o etichetă de titlu unică pe fiecare pagină care descrie conținutul pe scurt și cu acuratețe.
- Păstrați lungimea titlului sub 60 de caractere.
- Utilizați cuvântul cheie focus la început (dacă este posibil)
- Nu utilizați mai multe etichete de titlu pe o singură pagină.
- Utilizați numele mărcii dvs. în titlu, chiar dacă este ascuns în SERP-uri. va ajuta în continuare în SEO.
Citește și: 7 tehnici de scriere a conținutului pentru o clasare mai bună.
2. Meta descriere
Meta Description este un element HTML care rezumă pagina dvs. web. Motoarele de căutare afișează de obicei meta descrierea în rezultatele căutării sub eticheta titlu.
Metadescrierea ocupă o parte mai mare în SERP-uri și le oferă căutătorilor încrederea că vor găsi soluția după ce fac clic pe link.
O descriere bună vă ajută să obțineți mai multe clicuri din pagina de căutare și îmbunătățește CTR (rata de clic) și reduce rata de respingere dacă conținutul oferă ceea ce a promis în descriere.
Păstrați cuvintele cheie în meta-descriere și vă ajută în SERP-uri. Când un utilizator caută un cuvânt cheie în Google și același cuvânt cheie este prezent în descrierea dvs., atunci motorul de căutare va îngroșa acel cuvânt care afectează CTR.
În HTML, meta descrierea va arăta astfel.
<meta name="description" content="Here is a precise description of my awesome webpage.">Cum să adaugi meta descrieri la pagina ta?
Există destul de multe moduri de a adăuga meta descrieri la o pagină web. Dacă utilizați orice site web HTML, puteți pune fragmentul de cod sub eticheta <head>.
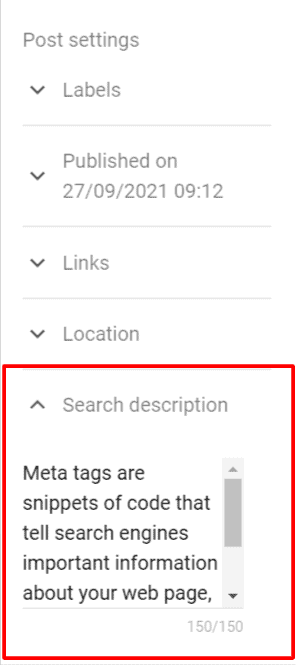
Dacă utilizați Blogger, puteți vedea opțiunea în partea dreaptă a editorului de postări.

Aici puteți scrie o descriere de 150 de caractere. Și dacă utilizați Wordpress, atunci puteți adăuga meta descriere făcând clic pe setarea rankmath și făcând clic pe editați fragmentul.

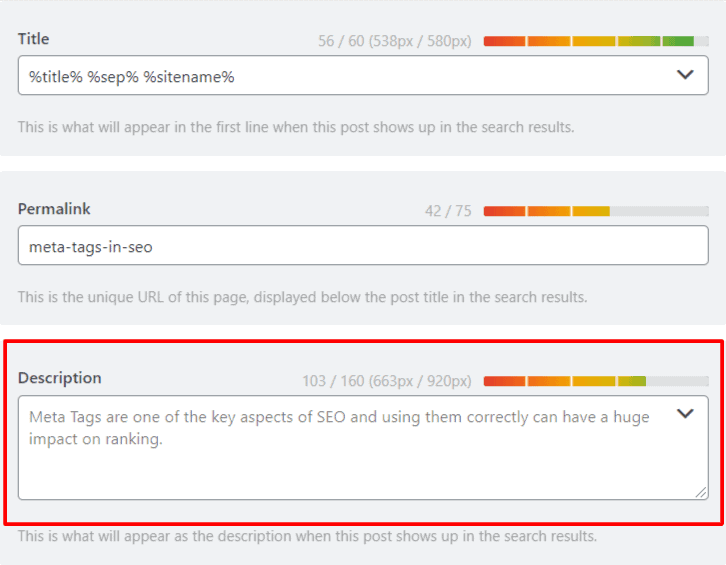
Aici, puteți vedea opțiunea de a adăuga o descriere sub setarea permalink. Urmați cele mai bune practici pentru descrieri.
Cele mai bune practici
- Scrieți o descriere unică pentru fiecare postare și pagină
- Păstrați descrierea în jur de 150 până la 160 de caractere (inclusiv spații)
- Evitați descrierile generice
- Potriviți intenția de căutare
- Folosiți cuvintele cheie focalizate în descriere
- Scrieți descrieri demne de clic, nu clickbait
3. Meta viewport
Meta Viewport instruiește browserul să arate corect zona viewportului în diferite dimensiuni ale dispozitivului. Vizualizarea este zona vizibilă a documentului HTML.
Această etichetă ajută browserul să redă pagina corect pe diferite dispozitive.
Etichetele meta viewport ajută motoarele de căutare să înțeleagă dacă pagina este adaptată pentru dispozitive mobile sau nu. Deci, a avea această etichetă pe site-ul dvs. web vă ajută la o mai bună clasare în rezultatele căutării mobile.
Sintaxa acestei etichete arată astfel.
<meta name="viewport" content="width=device-width", initial-scale=1">Trebuie doar să adăugați această etichetă sub eticheta <head> a fiecărei pagini și nu este nevoie să modificați nimic în acest cod.
Dacă utilizați wordpress, acesta va fi adăugat în mod implicit, iar dacă utilizați o temă personalizată, asigurați-vă că verificați dacă această etichetă este folosită sau nu.
De asemenea, puteți adăuga elemente suplimentare, cum ar fi setarea nivelului de zoom maxim și minim al ecranului etc.
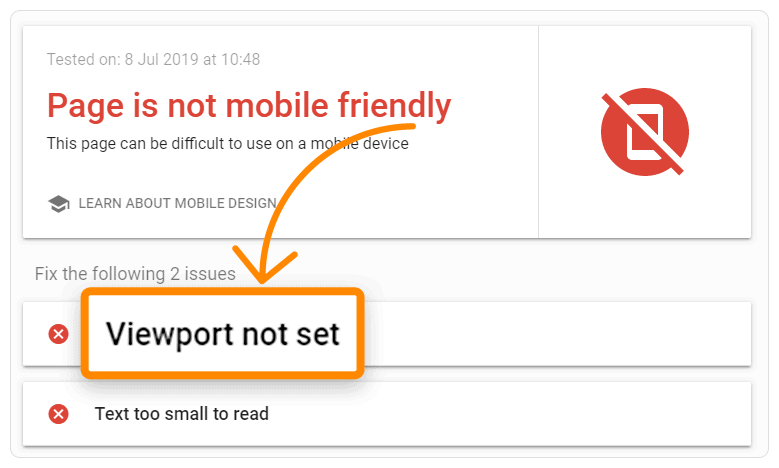
<meta content='width=device-width, initial-scale=1, user-scalable=1, minimum-scale=1, maximum-scale=5' name='viewport'/>Puteți verifica site-ul dvs. în instrumentul de testare pentru dispozitive mobile de la Google , indiferent dacă acesta este adaptat sau nu pentru dispozitive mobile.

Dacă fereastra de vizualizare nu este setată pe site-ul dvs., va afișa o eroare ca aceasta.

Dacă nu vedeți această eroare, atunci sunteți gata.
4. Metacarset
Eticheta meta charset oferă informații despre codificarea HTML utilizată într-un site web. Acesta spune browserului cum ar trebui să fie afișat textul de pe pagina dvs. web.
Există o mulțime de coduri de caractere utilizate în site-uri web, dar cele mai populare sunt
- UTF‑8 — Codificarea caracterelor pentru Unicode;
- ISO-8859–1 — Codificarea caracterelor pentru alfabetul latin.
- ASCII — standard de codificare a primului caracter
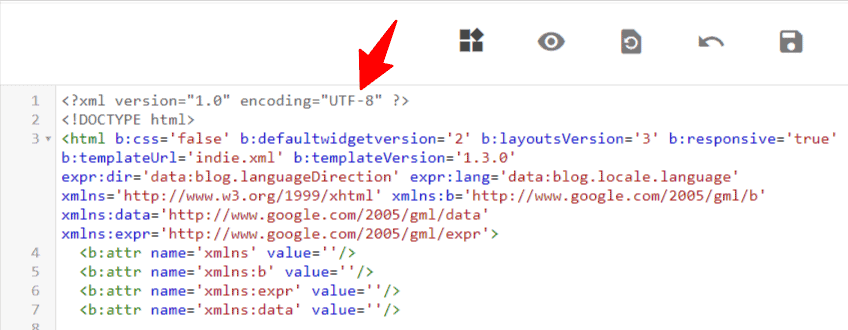
Metaetichetele setului de caractere arată astfel. (Pentru HTML 5)
<meta charset='UTF-8'/>Dacă utilizați HTML 4 sau mai jos, trebuie să adăugați metaetichete ca acesta.
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 
Toate platformele CMS moderne precum Wordpress, Blogger etc. folosesc HTML 5 Now. Deci, trebuie să verificați dacă primul meta cod este adăugat la codul dvs. HTML sau nu.
5. Meta cuvinte cheie
În eticheta meta cuvinte cheie , puteți adăuga cuvintele cheie importante ale site-ului dvs.
Deși Google nu ia în considerare acest lucru de fiecare dată, este util pentru site-urile web noi.
<meta name="keywords" content="HTML, CSS, JavaScript, Blogging, SEO">Aici, în câmpul de conținut, trebuie să adăugați cuvintele cheie importante ale site-ului dvs. După aceea, inserați acest fragment de cod sub eticheta head.
6. Meta-Autori
Atributul autor specifică autorul paginii web.
Deci, utilizați această metaetichetă pentru a spune motoarele de căutare despre Autorul conținutului. Ajută în EAT (experință, autoritate și încredere).
<meta name="author" content="Abhishek Padhi">Aici, în câmpul de conținut, trebuie să adăugați numele autorului.
7. Etichetă canonică
O etichetă canonică (alias „rel canonical”) ajută motoarele de căutare să înțeleagă copia principală a unei pagini web.
O pagină web poate fi accesată de la mai multe adrese URL, cum ar fi HTTP, HTTPS, cu www sau non-www. Deci, utilizarea etichetei canonice previne problemele cauzate de conținutul identic sau „duplicat” care apare pe mai multe adrese URL.
<link rel="canonical" href="http://example.com/" />8. Etichetă antet (h1, h2, h3 etc.)
Etichetele de antet sunt importante pentru SEO. Vă ajută să structurați corect conținutul și ajută motoarele de căutare să înțeleagă conținutul.
De fapt, implementarea corectă a acestor etichete de titlu vă poate ajuta să vă poziționați mai bine în SERP-uri. (paginile cu rezultate ale motorului de căutare). De asemenea, îmbunătățește experiența utilizatorului și ușurința de citire.
Deci, structurați întotdeauna conținutul corespunzător. Deci, aici, în mod implicit, titlul postării acționează ca o etichetă h1 și folosim etichetele h2 și h3 în conținut. Includeți întotdeauna cuvintele cheie focus în eticheta de titlu.
9. Metaetichetă roboți
Meta-etichetele Robots sunt folosite pentru a instrui motoarele de căutare dacă să indexeze pagina respectivă sau nu. Deci, puteți folosi această etichetă pentru a nu indexa cu ușurință anumite pagini.
Dar, aceste etichete nu sunt utilizate pe scară largă, deoarece există o modalitate mai avansată de a nu indexa paginile, cum ar fi fișierul robots.txt.
<meta name="robots" content="noindex, nofollow" />Aici primul atribut este „nume”, iar valoarea este „roboți”, iar al doilea atribut este „conținut” și aici puteți seta diferite valori.
- Noindex : Spune motorului de căutare să nu indexeze o pagină.
- Index : acesta îi spune motorului de căutare să indexeze o pagină. (Nu este nevoie să-l utilizați, deoarece este implicit)
- Urmăriți : chiar dacă pagina nu este indexată, crawler-ul ar trebui să urmeze toate linkurile dintr-o pagină și să transmită echitatea paginilor legate.
- Nofollow : îi spune unui crawler să nu urmeze niciun link de pe o pagină și să nu transmită niciun link de echitate.
- Noimageindex : Acesta îi spune unui crawler să nu indexeze nicio imagine dintr-o pagină.
- None : Echivalent cu utilizarea simultană a etichetelor noindex și nofollow.
- Noarchive : motoarele de căutare nu ar trebui să afișeze un link stocat în cache către această pagină pe un SERP.
- Nocache : La fel ca noarchive, dar folosit doar de Internet Explorer și Firefox.
- Nosnippet : Spune motorului de căutare să nu arate un fragment din această pagină (adică meta descriere) a acestei pagini pe un SERP.
- Unavailable_after : motoarele de căutare nu ar trebui să mai indexeze această pagină după o anumită dată.
Deci, puteți utiliza mai multe valori în atributul conținut, separate prin virgule.
Dar, dacă utilizați Wordpress, atunci puteți nu indexa cu ușurință o pagină folosind un plugin SEO precum Rank Math SEO, Yoast SEO etc.
Dacă utilizați Blogger, puteți face același lucru folosind editorul de postări.
10. Alt text
O etichetă alt este un text alternativ care apare în browser atunci când imaginea nu este disponibilă sau are o eroare de descărcare. De asemenea, ajută motoarele de căutare să înțeleagă mai multe despre imaginea utilizată într-o pagină web.
deci, atunci când încărcați o imagine pe un site, codurile vor arăta așa.
<img src="Mountain.jpg" alt="Photo of a mountain" width="500" height="600">Deci, aici, în câmpul src, se adaugă URL-ul imaginii, iar în câmpul alt, trebuie să adăugați textul alternativ care explică imaginea.
Dar, în majoritatea platformelor CMS, nu trebuie să editați codul. Puteți adăuga cu ușurință această etichetă selectând imaginea și apoi făcând clic pe pictograma de setare.
11. Meta reîmprospătare
Eticheta Meta Refresh este folosită pentru a reîmprospăta conținutul la un anumit interval. Deci, browserul va urma instrucțiunile date în această etichetă.
<meta http-equiv="refresh" content="30">Aici, în exemplul de mai sus, am setat 30 de secunde. Această etichetă este utilă atunci când rulați un site web în care conținutul trebuie reîmprospătat după anumite intervale, cum ar fi actualizări de știri, actualizări de scor etc.
12. Meta Culori
Această metaetichetă este utilizată pentru a afișa diferite culori în bara de adrese URL atunci când site-ul web este deschis pe dispozitive mobile.
<meta content='#162536' name='theme-color'/>Aici, în câmpul „conținut”, trebuie să adăugați codul de culoare pe care doriți să îl afișați în bara de adrese URL.
Notă : trebuie să utilizați toate metaetichetele de sub eticheta <head>.
Concluzie
Sper că ați înțeles ce sunt metaetichetele și cum le puteți utiliza pe site-ul dvs. pentru un SEO mai bun.
Dacă aveți îndoieli cu privire la acest lucru, nu ezitați să mă întrebați în secțiunea de comentarii.

Alăturați-vă comunității Key2Blogging
Aici, veți primi cele mai recente știri SEO, sfaturi și trucuri pentru bloguri și oferte ocazionale.

