SEOにおけるメタタグの総合ガイド
公開: 2021-09-27メタ タグは SEO の重要な側面の 1 つであり、正しく使用するとランキングに大きな影響を与える可能性があります。
ただし、すべてのメタ タグが SEO にとって重要なわけではありません。 そのため、すべてのブロガーと SEO が注目すべき重要なメタ タグをすべて取り上げました。
SEO戦略において重要な役割を果たします。 リンクの構築やより良いコンテンツの作成など、1 つのことだけに頼ることはできません。 技術的な SEO 部分を適切に監査する必要があり、メタ タグもその 1 つです。
メタタグとは?
メタ タグは、Web サイトに関する詳細情報を検索エンジンとブラウザーの両方に提供する HTML コードです。
検索結果ページにコンテンツを表示する方法を検索エンジンに指示し、ブラウザがコンテンツを訪問者に適切に表示するのに役立ちます。
これらのタグは HTML コードでのみ表示され、通常の訪問者には表示されません。
それでは、各メタタグの用途とSEOのメリットを確認していきましょう。 最後に、Blogger であれ Wordpress であれ、Web サイトでそれらを適切に使用する方法を紹介します。
あなたが視覚的な学習者であれば、SEOのメタタグに関する以下のビデオを見ることができます.
1. HTML タイトルタグ
タイトル タグは Web ページの最も重要な部分であり、SERP でクリック可能な見出しとして使用され、リンクが共有されるとソーシャル メディア サイトにも表示されます。
通常、ウェブページの上部の <head> タグの下に使用され、ページが何であるかを明確かつ包括的に示します。

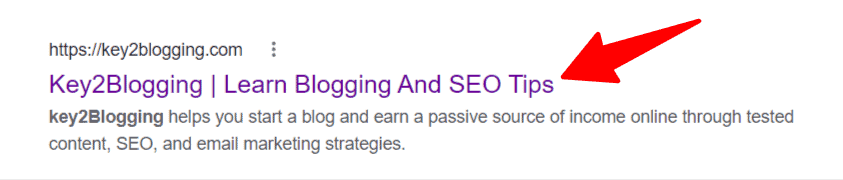
ここで、上記の画像では、Google で表示されるタイトル タグを指摘しています。
したがって、このページの HTML タイトル タグは次のようになります。
<title>key2blogging | Learn Blogging and SEO tips</title> サイドノート。 Google は常にタイトル タグを表示するとは限りません。 訪問者にふさわしくない場合は修正することがあります。
よく書かれたタイトルは検索結果からより多くのクリックを得るのに役立つため、タイトルタグは公式にランキング要素です.
実際、フォーカス キーワードがタイトル タグに含まれていなくても、Google はトピックをよりよく理解します。 ただし、タイトルの先頭にフォーカス キーワードを含めることをお勧めします。
Hubspotによると、残りの部分は非表示になり、ユーザーには表示されないため、タイトルは 60 文字を超えてはなりません。 しかし、それにはいくつかの例外があります。
ページにタイトルタグを追加するには?
ページの <head> タグのすぐ下にタイトル タグを追加できます。
Bloggerを使用している場合、デフォルトでは投稿タイトルがページのタイトル タグとして設定されます。 また、Wordpress を使用している場合は、 RankMathやYoast SEOなどの SEO プラグインを使用してタイトル タグを追加できます。

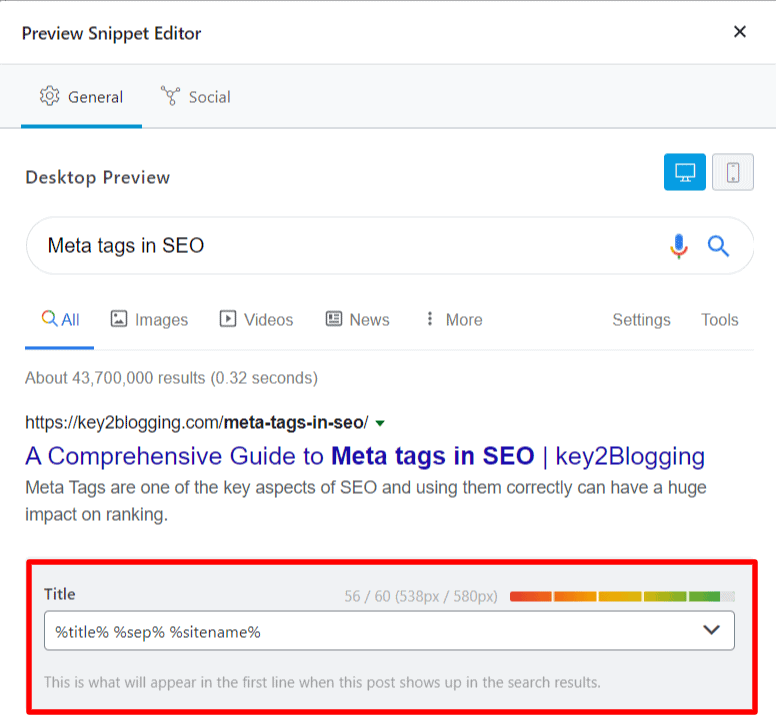
ここでは、記事のタイトルとサイト名をページのタイトル タグとして設定しています。
ベストプラクティス
- コンテンツを簡潔かつ正確に説明する一意のタイトル タグをすべてのページに使用します。
- タイトルの長さは 60 文字未満にしてください。
- 最初に focus キーワードを使用します (可能な場合)
- 1 つのページに複数のタイトル タグを使用しないでください。
- SERP に表示されていなくても、タイトルにブランド名を使用してください。 それでもSEOに役立ちます。
関連項目: ランキングを上げるための 7 つのコンテンツ作成テクニック。
2.メタディスクリプション
メタ ディスクリプションは、Web ページを要約する HTML 要素です。 通常、検索エンジンは、検索結果のタイトル タグの下にメタ ディスクリプションを表示します。
メタディスクリプションはSERPでより大きな部分を占め、検索者はリンクをクリックした後に解決策を見つけることができるという自信を与えます.
適切な説明は、検索ページからより多くのクリックを得るのに役立ち、CTR (クリック率) を向上させ、コンテンツが説明で約束したものを提供する場合、直帰率を減らします。
メタディスクリプションにキーワードを入れておくと、SERP に役立ちます。 ユーザーが Google でキーワードを検索し、同じキーワードが説明に含まれている場合、検索エンジンはその単語を太字にして CTR に影響を与えます。
HTML では、メタ ディスクリプションは次のようになります。
<meta name="description" content="Here is a precise description of my awesome webpage.">ページにメタ ディスクリプションを追加する方法
Web ページにメタ ディスクリプションを追加する方法はいくつかあります。 HTML Web サイトを使用している場合は、コード スニペットを <head> タグの下に配置できます。
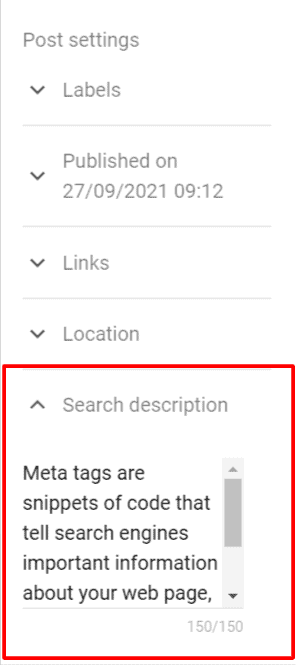
Blogger を使用している場合は、投稿エディターの右側にオプションが表示されます。

ここでは、150 文字の長さの説明を書くことができます。 また、Wordpress を使用している場合は、rankmath 設定をクリックし、スニペットの編集をクリックして、メタ ディスクリプションを追加できます。

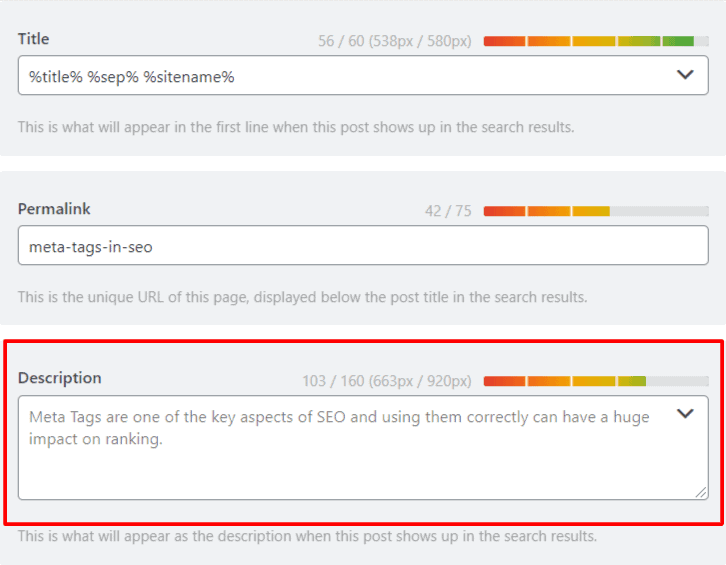
ここでは、パーマリンク設定の下に説明を追加するオプションが表示されます。 説明のベスト プラクティスに従ってください。
ベストプラクティス
- 各投稿とページに固有の説明を書く
- 説明は 150 ~ 160 文字程度 (スペースを含む) にしてください。
- 一般的な説明を避ける
- 一致する検索意図
- 説明にフォーカス キーワードを使用する
- クリックベイトではなく、クリックに値する説明を書く
3. メタ ビューポート
メタ ビューポートは、さまざまなデバイス サイズでビューポート領域を適切に表示するようブラウザに指示します。 ビューポートは、HTML ドキュメントの表示領域です。
このタグは、ブラウザーがさまざまなデバイスでページを正しくレンダリングするのに役立ちます。
メタ ビューポート タグは、ページがモバイル フレンドリーかどうかを検索エンジンが理解するのに役立ちます。 したがって、このタグをウェブサイトに配置すると、モバイル検索結果でのランキングが向上します。
このタグの構文は次のようになります。
<meta name="viewport" content="width=device-width", initial-scale=1">このタグをすべてのページの <head> タグの下に追加するだけでよく、このコードを変更する必要はありません。
ワードプレスを使用している場合、これはデフォルトで追加されます。カスタム テーマを使用している場合は、このタグが使用されているかどうかを確認してください。
画面の最大ズームレベルと最小ズームレベルの設定など、追加の要素を追加することもできます。
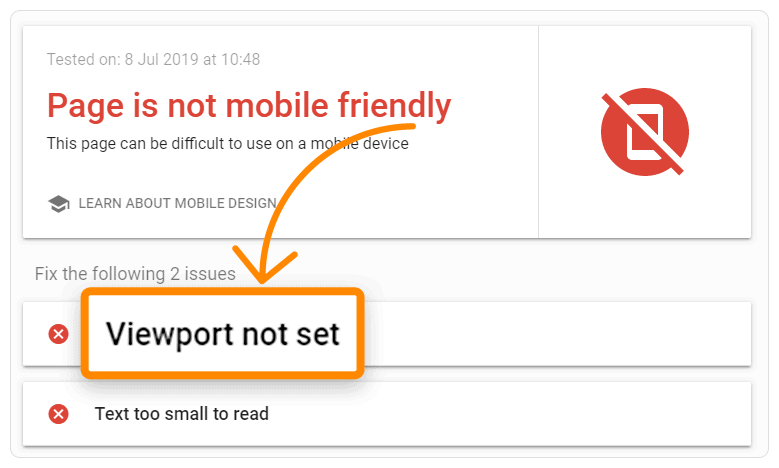
<meta content='width=device-width, initial-scale=1, user-scalable=1, minimum-scale=1, maximum-scale=5' name='viewport'/>ウェブサイトがモバイル フレンドリーかどうかは、 Google のモバイル フレンドリー テスト ツールで確認できます。
Web サイトにビューポートが設定されていない場合、このようなエラーが表示されます。

このエラーが表示されない場合は、問題ありません。

4. メタ文字セット
メタ文字セット タグは、Web サイトで使用される HTML エンコーディングに関する情報を提供します。 ウェブページのテキストをどのように表示するかをブラウザに伝えます。
Web サイトで使用される文字エンコーディングは多数ありますが、最も一般的なものは次のとおりです。
- UTF‑8 — Unicode の文字エンコード。
- ISO-8859–1 — ラテン アルファベットの文字エンコーディング。
- ASCII — 最初の文字エンコーディング標準
文字セットのメタ タグは次のようになります。 (HTML5の場合)
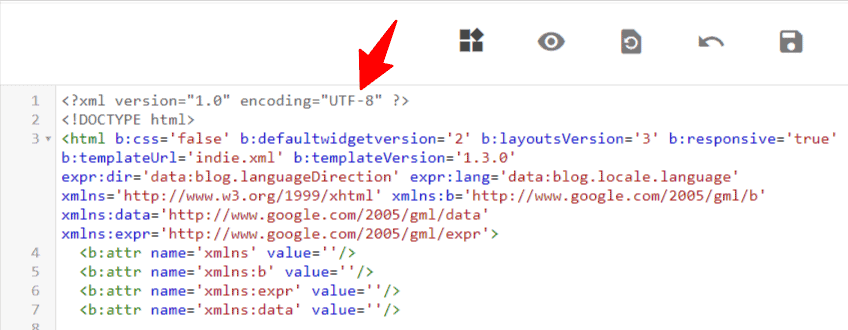
<meta charset='UTF-8'/>HTML 4 以下を使用している場合は、このようにメタ タグを追加する必要があります。
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 
Wordpress、Blogger などの最新の CMS プラットフォームはすべて HTML 5 Now を使用しています。 したがって、最初のメタ コードが HTML コードに追加されているかどうかを確認する必要があります。
5. メタキーワード
メタ キーワードタグでは、Web サイトの重要なキーワードを追加できます。
Google は毎回これを考慮しているわけではありませんが、新しい Web サイトには役立ちます。
<meta name="keywords" content="HTML, CSS, JavaScript, Blogging, SEO">ここのコンテンツ フィールドに、Web サイトの重要なキーワードを追加する必要があります。 その後、このコード スニペットを head タグの下に貼り付けます。
6. メタ作成者
author 属性は、Web ページの作成者を指定します。
したがって、このメタ タグを使用して、コンテンツの作成者について検索エンジンに伝えます。 EAT(専門性、権威性、信頼性)に役立ちます。
<meta name="author" content="Abhishek Padhi">ここでは、コンテンツ フィールドに、著者の名前を追加する必要があります。
7. Canonical タグ
canonical タグ (別名「rel canonical」) は、検索エンジンが Web ページのマスター コピーを理解するのに役立ちます。
Web ページには、HTTP、HTTPS、www を含む、または www を含まない複数の URL からアクセスできます。 そのため、canonical タグを使用すると、同一または「重複」したコンテンツが複数の URL に表示されることによって発生する問題を防ぐことができます。
<link rel="canonical" href="http://example.com/" />8.ヘッダータグ(h1、h2、h3など)
ヘッダータグはSEOにとって重要です。 コンテンツを適切に構成し、検索エンジンがコンテンツを理解するのに役立ちます。
実際、これらの見出しタグを適切に実装することで、SERP でのランクを上げることができます。 (検索エンジンの結果ページ)。 また、ユーザー エクスペリエンスと読みやすさも向上します。
そのため、常にコンテンツを適切に構成してください。 したがって、ここではデフォルトで投稿タイトルが h1 タグとして機能し、コンテンツで h2 および h3 タグを使用します。 見出しタグには常にフォーカス キーワードを含めます。
9. ロボットのメタタグ
ロボット メタ タグは、そのページをインデックスに登録するかどうかを検索エンジンに指示するために使用されます。 したがって、このタグを使用して、特定のページのインデックスを簡単に削除できます。
しかし、これらのタグは、robots.txt ファイルのようなページをインデックスに登録しないためのより高度な方法があるため、広く使用されていません。
<meta name="robots" content="noindex, nofollow" />ここで、最初の属性は「name」、値は「robots」、2 番目の属性は「content」で、ここで異なる値を設定できます。
- Noindex : ページをインデックスに登録しないように検索エンジンに指示します。
- Index : これは、検索エンジンにページをインデックス化するように指示します。 (デフォルトなので使う必要はありません)
- Follow : ページがインデックスに登録されていない場合でも、クローラーはページ上のすべてのリンクをたどり、リンクされたページにエクイティを渡す必要があります。
- Nofollow : クローラーに、ページ上のリンクをたどらないように、またはリンク エクイティを渡さないように指示します。
- Noimageindex : これは、ページ上の画像をインデックスに登録しないようにクローラーに指示します。
- None : noindex タグと nofollow タグを同時に使用するのと同じです。
- Noarchive : 検索エンジンは、このページへのキャッシュされたリンクを SERP に表示すべきではありません。
- Nocache : noarchive と同じですが、Internet Explorer と Firefox でのみ使用されます。
- Nosnippet : このページのスニペット (つまり、このページのメタ ディスクリプション) を SERP に表示しないように検索エンジンに指示します。
- Unavailable_after : 検索エンジンは、特定の日付以降、このページをインデックスに登録しないようにする必要があります。
そのため、コンマで区切られた content 属性で複数の値を使用できます。
ただし、Wordpress を使用している場合は、Rank Math SEO、Yoast SEO などの SEO プラグインを使用して、ページのインデックスを簡単に作成できます。
Blogger を使用している場合は、投稿エディターを使用して同じことを行うこともできます。
10.代替テキスト
alt タグは、画像が利用できない場合やダウンロード エラーが発生した場合にブラウザに表示される代替テキストです。 また、検索エンジンが Web ページで使用されている画像をより深く理解するのにも役立ちます。
したがって、ウェブサイトに画像をアップロードすると、コードは次のようになります。
<img src="Mountain.jpg" alt="Photo of a mountain" width="500" height="600">したがって、ここで src フィールドに画像の URL を追加し、alt フィールドに画像を説明する代替テキストを追加する必要があります。
ただし、ほとんどの CMS プラットフォームでは、コードを編集する必要はありません。 このタグは、画像を選択して設定アイコンをクリックするだけで簡単に追加できます。
11.メタリフレッシュ
Meta Refresh タグは、一定の間隔でコンテンツを更新するために使用されます。 したがって、ブラウザはこのタグで指定された指示に従います。
<meta http-equiv="refresh" content="30">ここで、上記の例では、30 秒を設定しています。 このタグは、ニュースの更新、スコアの更新など、特定の間隔でコンテンツを更新する必要がある Web サイトを実行している場合に役立ちます。
12.メタカラー
このメタ タグは、モバイル デバイスで Web サイトを開いたときに、URL バーにさまざまな色を表示するために使用されます。
<meta content='#162536' name='theme-color'/>ここで、「コンテンツ」フィールドに、URL バーに表示するカラー コードを追加する必要があります。
注: <head> タグの下のすべてのメタ タグを使用する必要があります。
結論
メタ タグとは何か、またメタ タグを Web サイトで使用して SEO を改善する方法を理解していただけたと思います。
これについて疑問がある場合は、コメントセクションでお気軽にお問い合わせください。

Key2Blogging コミュニティに参加する
ここでは、最新の SEO ニュース、ブログのヒントとコツ、時折のお得な情報を入手できます。

