如何使用Elementor創建用戶註冊表格? [完整的樣式控制]
已發表: 2025-07-17尋找一種簡單(但創造性的)方式來使用Elementor創建用戶註冊表格?
對於任何允許用戶註冊的網站,無論是會員網站,在線商店還是社區平台,創建無縫的用戶註冊體驗都至關重要。精心設計的註冊表格不僅捕獲了必要的用戶信息,還為整體用戶體驗設定了基調。
默認情況下,WordPress提供了一個基本的註冊系統,但缺乏靈活性,樣式選項和用戶友好的現代網站需求。
這就是Elementor的來源。作為最受歡迎的WordPress頁面構建器之一,Elementor允許您使用簡單的拖放界面構建自定義頁面佈局,而無需編寫單行代碼。
為了更進一步,Elementor的PowerPack插件擴展了Elementor的功能,具有各種高級小部件,包括註冊表格窗口小部件,這使得創建根據您網站的特定需求量身定制的自定義用戶註冊表格變得非常容易。
在本教程中,我們將帶您完成使用Elementor和PowerPack插件插件構建功能齊全且安全的用戶註冊表格的過程。
但首先…
為什麼在WordPress中使用自定義註冊表格?
儘管WordPress確實提供了默認註冊頁面,但設計和功能都非常有限。這就是為什麼使用自定義註冊表格是一個更好的選擇:
定制註冊表的好處
- 更好的設計控制:通過使用Elementor的樣式選項來控制佈局,顏色,間距和版式來自定義表格的外觀和感覺,以匹配網站的品牌。
- 收集用戶數據的其他字段:收集不僅僅是用戶名和電子郵件。添加全名,電話號碼,用戶首選項,網站URL,下拉列表和復選框等字段,以收集詳細的用戶信息。
- 增強的用戶體驗:通過內聯驗證,友好的錯誤消息和有條件的邏輯提高可用性。成功註冊後,您也可以將用戶重定向到歡迎頁面。
- 垃圾郵件預防和驗證功能:集成Google Recaptcha,添加同意複選框,並利用自定義驗證規則來最大程度地減少垃圾郵件並確保高質量的註冊。
常見用例
自定義註冊表非常適合各種網站類型:
- 會員網站:使用戶能夠註冊高級內容或獲得獨家會員訪問。
- 在線社區:啟用用戶資料,評論和小組參與。
- 教育門戶網站:註冊學生的課程,網絡研討會或課程。
- 活動註冊:讓用戶註冊活動,研討會或新聞通訊。
您需要的工具
在開始構建註冊表格之前,請確保您在WordPress網站上安裝和激活以下工具:
- ✅Elementor (免費或Pro):構建和設計放置表單的頁面所需的Elementor。免費版本足以容納本教程。
- ✅powerpack addons for Elementor(PRO版本):註冊表格widget是PowerPack Pro版本的一部分。該小部件提供了所有必要的工具,可以使用自定義字段,樣式選項和用戶角色分配來構建安全且靈活的註冊表格。
注意:如果您沒有安裝PowerPack Pro,則可以在此處獲取。
- ✅帶有管理員訪問的WordPress網站:您需要管理級別的訪問來安裝插件,配置用戶角色以及訪問Elementor的編輯工具。
如何使用Elementor和PowerPack addons創建用戶註冊表單
現在,沒有任何其他ADO,讓我們介紹使用PowerPack註冊表格窗口小部件在Elementor中創建自定義用戶註冊表格的完整過程。
該教程涵蓋了從放置小部件到自定義字段,對錶單進行定型以及在註冊後配置操作的所有內容。
步驟1:安裝和激活PowerPack插件
在開始之前,請確保在網站上安裝並激活PowerPack插件。該插件通過提供功能強大的小部件來增強Elementor的功能,其中之一是Pro版本中可用的註冊表格窗口小部件。

安裝後,您可以通過導航到WordPress儀表板來驗證插件活動。轉到PowerPack >>元素,並確認啟用了“註冊形式”小部件。如果不是這樣,請將其切換,以便您可以在Elementor Editor中訪問它。
步驟2:在Elementor中打開頁面
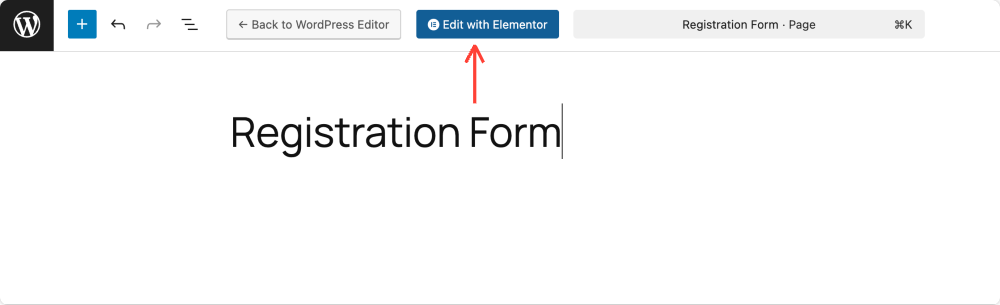
現在,選擇要顯示註冊表格的頁面。您可以從頁面創建一個新頁面,添加新頁面,也可以編輯現有頁面。準備好頁面後,單擊“使用Elementor”按鈕啟動Elementor Visual Editor。

步驟3:插入註冊表格小部件
在Elementor編輯器中:
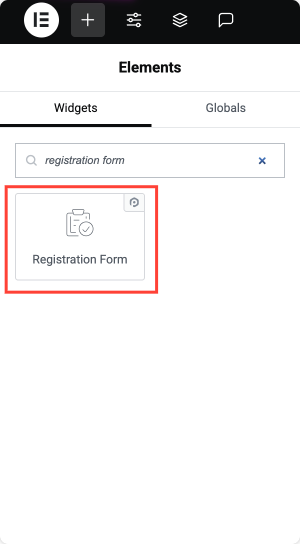
- 使用小部件面板中的搜索欄,然後鍵入“註冊表單” 。
- 在PowerPack類別下看到小部件後,將其拖放到頁面畫布上。

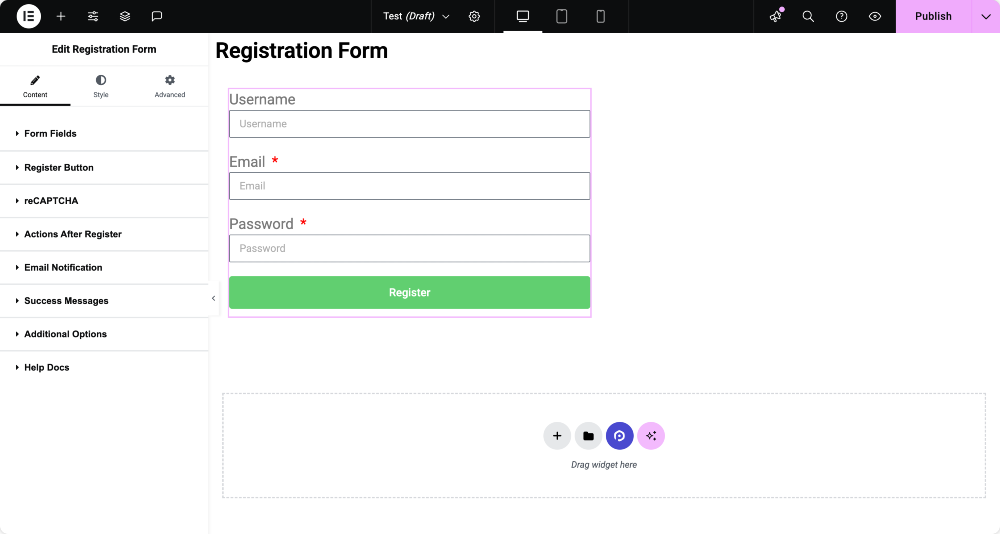
現在,您將在頁面上看到基本的註冊形式結構。像任何Elementor小部件一樣,該小部件分為三個選項卡:內容,樣式和高級。
讓我們瀏覽每個下方的配置選項。

配置註冊表格
自定義表單字段
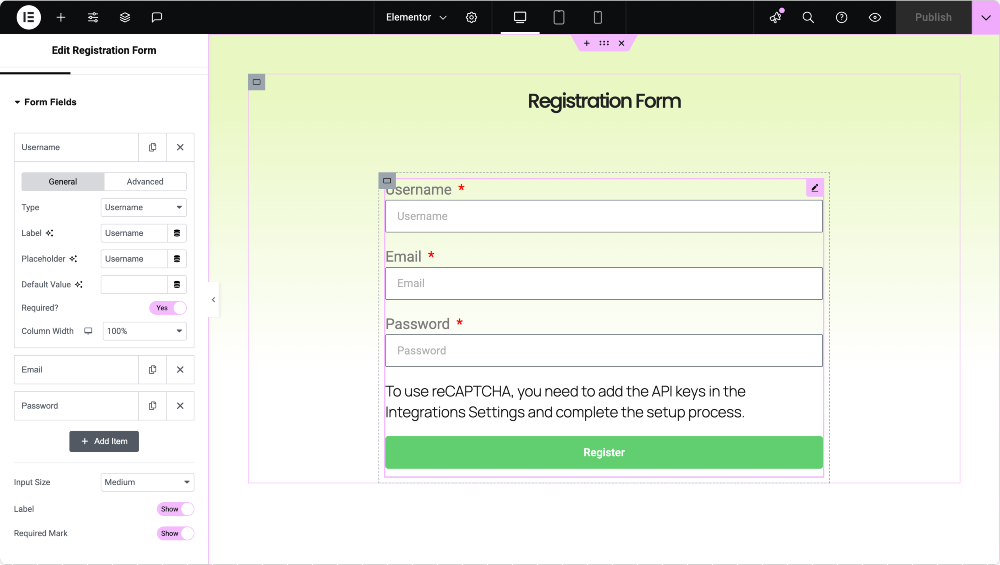
在“內容”選項卡中,您要配置的第一部分是表單字段。在這裡,您可以通過添加輸入字段(例如名稱,電子郵件或電話號碼)來構建表單的結構。您可以單擊“添加項目”按鈕以添加新字段並通過單擊以展開其設置來自定義每個字段。
對於每個字段,您可以定義其類型,例如用戶名,電子郵件,密碼,確認密碼,名字,姓氏,網站,甚至是靜態文本,以供筆記或免責聲明。
每個字段允許您設置標籤,佔位符文本和默認值,並指定是否需要。您還可以調整列寬度,如果要在同一行上放置多個字段,這很有用。

註冊按鈕設置
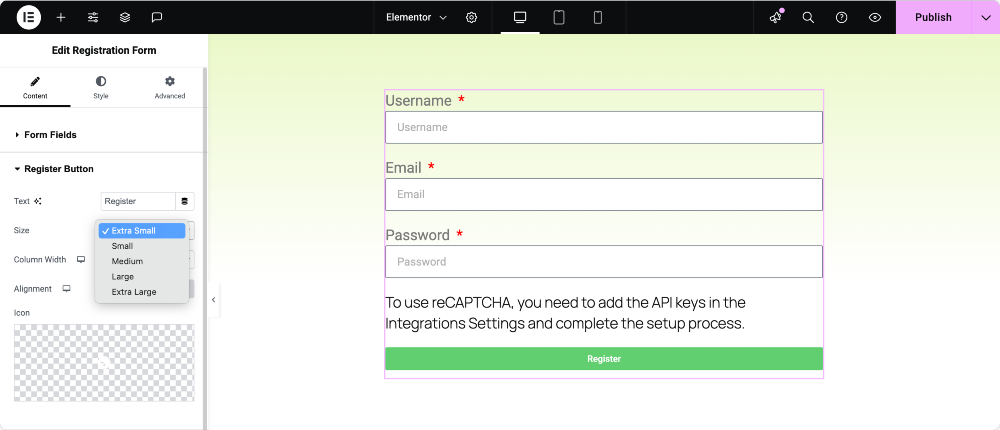
接下來,您可以自定義寄存器按鈕,該按鈕可以控製表單的提交按鈕的顯示方式。在這裡,您可以設置按鈕的標籤(例如“註冊”或“註冊”),其大小,對齊方式,甚至添加圖標以使其更現代。
您還可以調整其寬度,以確保其適合您的佈局。

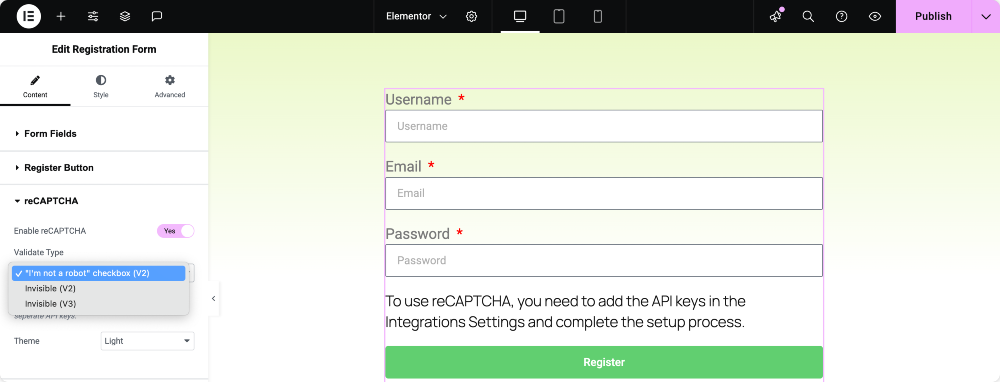
recaptcha
為了防止垃圾郵件或機器人註冊,您可以集成Google Recaptcha。
- 啟用recaptcha:激活此切換以增強形式安全性。
- 驗證類型:選擇:
- “我不是機器人”複選框(recaptcha v2)
- 無形的recaptcha(v2)
- 無形的recaptcha(v3)
- 主題:根據您網站的外觀和感覺選擇“光”或“黑暗”。

確保您已註冊了網站以Google Recaptcha獲取所需的密鑰。
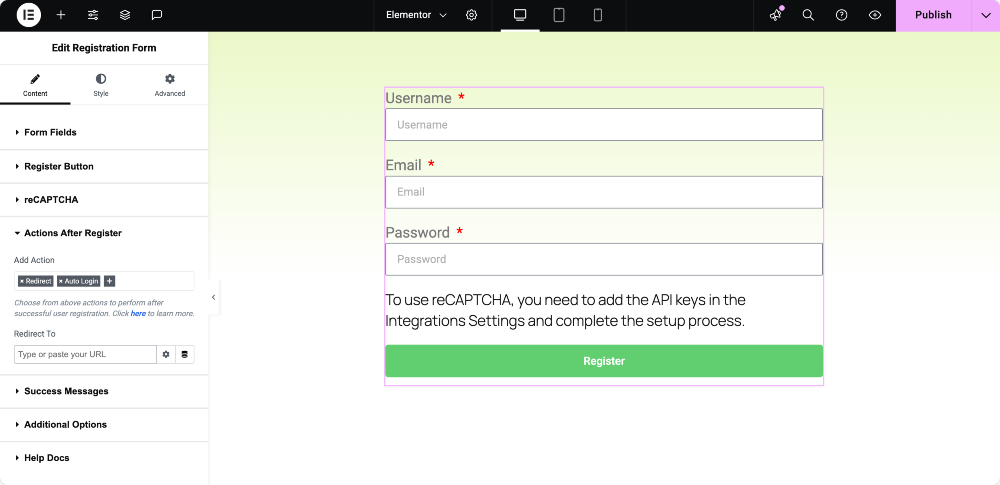
成功註冊後設定措施
用戶註冊後,您可以使用註冊後的操作來定義接下來發生的情況。您可能需要將用戶重定向到歡迎頁面,向他們發送確認電子郵件或自動登錄。
可以單獨添加這些操作,每個操作都具有自己的設置,例如定義重定向或編寫電子郵件的內容的目標URL。

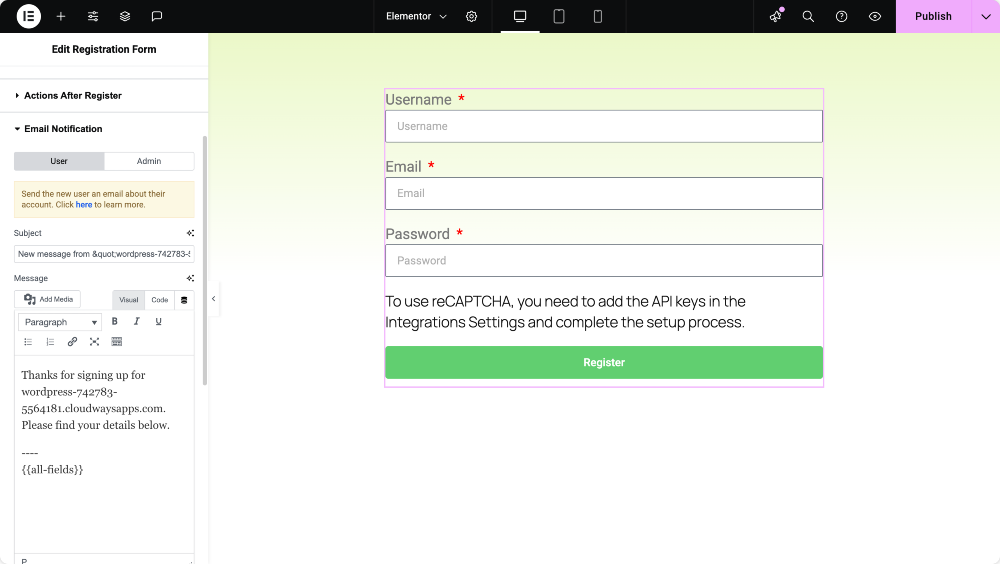
給用戶和管理員發送電子郵件通知
本節使您可以管理某人填寫表格後通知誰。您可以為用戶啟用電子郵件通知,其中包括歡迎消息或登錄說明。
同樣,可以啟用管理員通知,以使網站經理了解新的註冊。您可以自定義兩種電子郵件的主題行和內容,並在需要時向多個收件人發送管理警報。

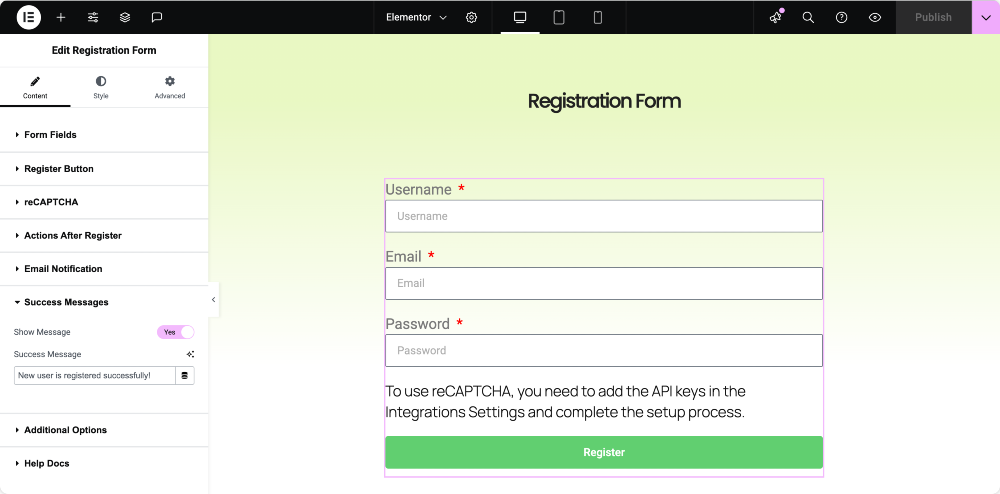
自定義成功消息
如果您不使用重定向,則可以直接在頁面上顯示成功消息。這對於將用戶保持在同一頁面上的同時仍然確認其註冊成功很有用。您可以輸入任何自定義消息,例如“新用戶已成功註冊!”

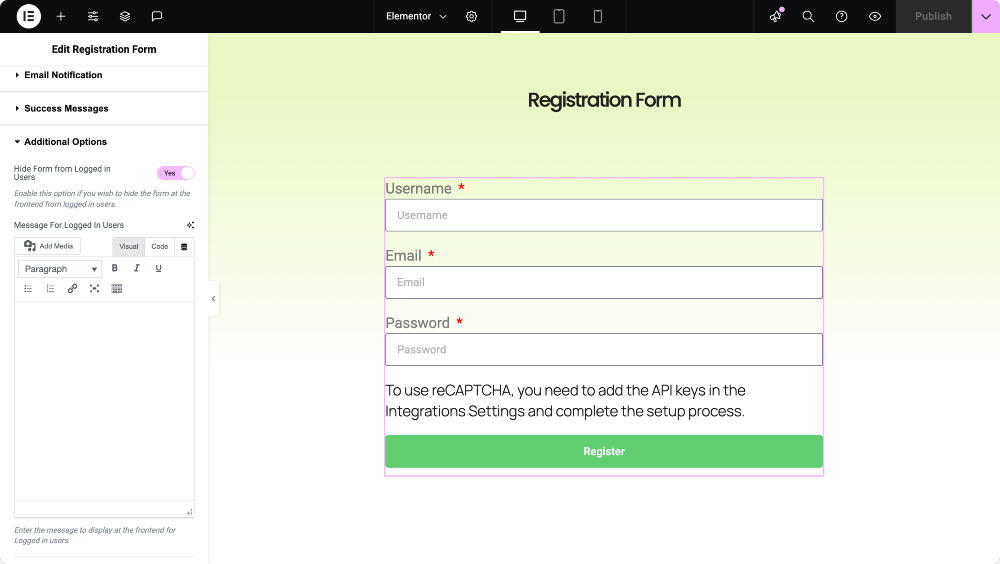
登錄用戶的控制形式的可見性
為了增強用戶體驗,您可以選擇從登錄的用戶隱藏註冊表格。這樣可以確保註冊成員不會看到他們不再需要的表格。您可以顯示一個自定義消息,例如“您已經登錄”,而不是表單。這是使您的前端保持清潔且與每個訪客相關的好方法。

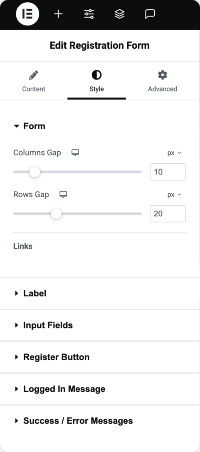
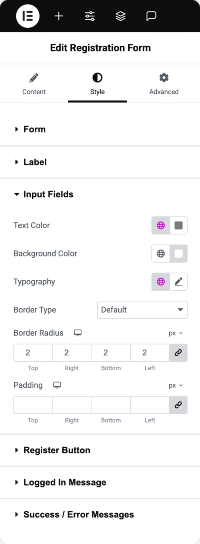
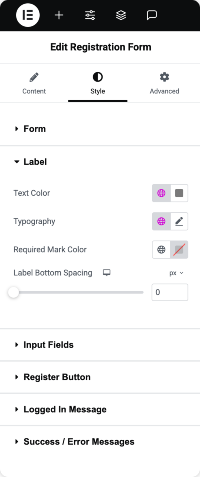
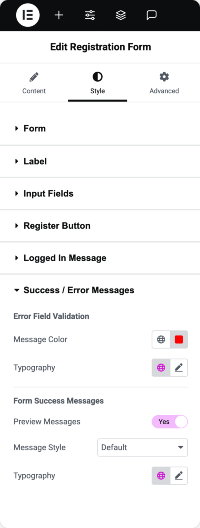
造型註冊表格
表單功能正常後,您將需要將其外觀與網站的設計相匹配。小部件中的“樣式”選項卡可以使您完全控制不需要的CSS中每個元素的外觀和感覺。
您可以調整列和行之間的間距,自定義標籤的字體和顏色,甚至為強制性字段設計所需的星號。輸入字段可以用背景顏色,邊界,填充等樣式來確保它們在視覺上與您的品牌保持一致。
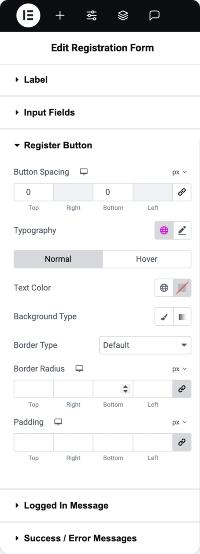
“寄存器”按鈕具有其自己的樣式選項,可用於排版,顏色,間距和懸停效果。您還可以單獨為成功和錯誤消息造型,以確保它們易於閱讀並適合您網站的音調。
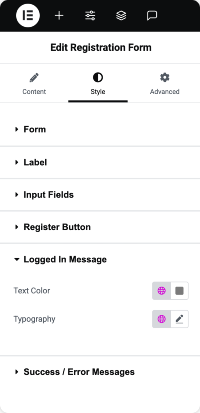
即使顯示給登錄用戶的消息也是完全可自定義的,這意味著無論誰在查看頁面,您的設計都將保持拋光。






結論
將Elementor與PowerPack附加子一起使用,使得構建完全定制的用戶註冊表格非常容易,該表格看起來專業,並且功能順利。您可以完全控製表單結構,驗證,註冊後的操作,電子郵件通知和样式,而無需觸摸一系列代碼。

無論您是運行會員網站,電子學習門戶還是在線商店,都沒關係;量身定制的註冊表可以改善用戶體驗,並幫助您準確收集所需的信息。
準備構建您的註冊表了嗎?
為Elementor安裝PowerPack插件,並解鎖強大的註冊表格小部件。有任何疑問或需要幫助自定義您的表格嗎?在下面發表評論或伸出手!
來自博客的更多信息!
- 如何在Elementor中創建多步驟
- 如何使用Elementor以登錄形式添加recaptcha [易於指南]
- 如何停止Elementor接觸表格垃圾郵件[輕鬆指南]
- 如何使用Elementor自定義聯繫表7 [沒有CSS]
- 5最佳免費WordPress聯繫表插件[2025]

留下評論取消回复