Cum se creează un formular de înregistrare a utilizatorului folosind Elementar? [Controlul complet al stylingului]
Publicat: 2025-07-17Căutați o modalitate simplă (totuși creativă) de a crea un formular de înregistrare a utilizatorului folosind Elementar?
Crearea unei experiențe de înregistrare a utilizatorilor fără probleme este crucială pentru orice site web care permite utilizatorilor să se înscrie, fie că este vorba de un site de membru, un magazin online sau o platformă comunitară. Un formular de înregistrare bine proiectat nu numai că surprinde informații esențiale ale utilizatorului, dar stabilește și tonul pentru experiența generală a utilizatorului.
În mod implicit, WordPress oferă un sistem de înregistrare de bază, dar îi lipsește flexibilitatea, opțiunile de styling și caracteristicile ușor de utilizat cererea site-urilor web moderne.
Acolo intră Elementar. Ca unul dintre cei mai populari constructori de pagini WordPress, Elementar vă permite să construiți machete de pagini personalizate folosind o simplă interfață drag-and-drop, fără a scrie o singură linie de cod.
Pentru a face lucrurile cu un pas mai departe, Powerpack Addrons pentru Elementar extinde capacitățile Elementar cu o gamă largă de widget -uri avansate, inclusiv widget -ul formularului de înregistrare, ceea ce face incredibil de ușor să creezi formulare personalizate de înregistrare a utilizatorilor adaptate nevoilor specifice ale site -ului tău.
În acest tutorial, vă vom parcurge procesul de construire a unui formular complet funcțional, atrăgător vizual și securizat de înregistrare a utilizatorilor folosind Elementar și Pluginul PowerPack Addrons.
Dar mai întâi ...
De ce să folosiți un formular de înregistrare personalizat în WordPress?
În timp ce WordPress oferă o pagină de înregistrare implicită, este foarte limitată atât în proiectare, cât și în funcționalitate. Iată de ce utilizarea unui formular de înregistrare personalizat este o opțiune mai bună:
Beneficiile unui formular de înregistrare personalizat
- Un control mai bun al designului: personalizați aspectul formularului dvs. pentru a se potrivi cu brandul site -ului dvs. web, controlând aspectul, culorile, distanțarea și tipografia folosind opțiunile de stil Elementar.
- Câmpuri suplimentare pentru colectarea datelor utilizatorului: colectați mai mult decât un nume de utilizator și un e -mail. Adăugați câmpuri precum numele complet, numărul de telefon, preferințele utilizatorului, adresa URL a site -ului web, derularea și casetele de selectare pentru a aduna informații detaliate despre utilizatori.
- Experiență îmbunătățită a utilizatorului: Îmbunătățirea utilizabilității cu validarea inline, mesaje de eroare prietenoase și logica condiționată. De asemenea, puteți redirecționa utilizatorii către o pagină de bun venit după o înregistrare de succes.
- Caracteristici de prevenire și validare a spamului: Integrați Google Recaptcha, adăugați căsuțele de selectare a consimțământului și utilizați reguli de validare personalizate pentru a minimiza spam-ul și a asigura înscrieri de înaltă calitate.
Cazuri de utilizare obișnuită
Formularele de înregistrare personalizate sunt ideale pentru o varietate de tipuri de site -uri:
- Site-uri de membru: permiteți utilizatorilor să se înscrie la conținut premium sau să obțină acces exclusiv pentru membri.
- Comunități online: activați profilurile de utilizator, comentariile și participarea la grup.
- Portaluri educaționale: înregistrați studenții pentru cursuri, webinarii sau programe.
- Înscrieri la eveniment: Lăsați utilizatorii să se înregistreze pentru evenimente, ateliere sau buletine informative.
Instrumente de care ai nevoie
Înainte de a începe să vă construiți formularul de înregistrare, asigurați -vă că aveți următoarele instrumente instalate și activate pe site -ul dvs. WordPress:
- ✅ Elementar (gratuit sau pro): Elementar este necesar să construiască și să proiecteze pagina în care va fi plasată formularul. Versiunea gratuită este suficientă pentru acest tutorial.
- ✅ PowerPack Addrons pentru Elementar (Pro Versiunea Pro): Widgetul formularului de înregistrare face parte din versiunea Pro a PowerPack. Acest widget oferă toate instrumentele necesare pentru a construi un formular de înregistrare sigură și flexibilă cu câmpuri personalizate, opțiuni de stil și atribuții de rol de utilizator.
Notă: Dacă nu aveți instalat PowerPack Pro, îl puteți obține aici.
- ✅ Un site web WordPress cu acces la administrator: Veți avea nevoie de acces la nivel de admin pentru a instala plugin-uri, pentru a configura rolurile utilizatorului și pentru a accesa instrumentele de editare ale Elementar.
Cum se creează un formular de înregistrare a utilizatorului folosind Addrons Elementar și PowerPack
Acum, fără alte detalii, să parcurgem procesul complet de creare a unui formular personalizat de înregistrare a utilizatorilor în Elementar folosind widgetul formularului de înregistrare PowerPack.
Acest tutorial acoperă totul, de la plasarea widget -ului până la personalizarea câmpurilor sale, stilarea formularului și configurarea acțiunilor după înregistrare.
Pasul 1: Instalați și activați addon -uri PowerPack
Înainte de a începe, asigurați -vă că addon -urile PowerPack sunt instalate și activate pe site -ul dvs. Acest plugin îmbunătățește capacitățile Elementar, oferind widget -uri puternice, dintre care unul este widgetul formularului de înregistrare , disponibil în versiunea Pro.

Odată instalat, puteți verifica că pluginul este activ prin navigarea pe tabloul de bord WordPress. Accesați elementele PowerPack >> și confirmați că widgetul „Formular de înregistrare” este activat. Dacă nu este, comutați -l, astfel încât să îl puteți accesa în cadrul editorului Elementar.
Pasul 2: Deschideți pagina în Elementar
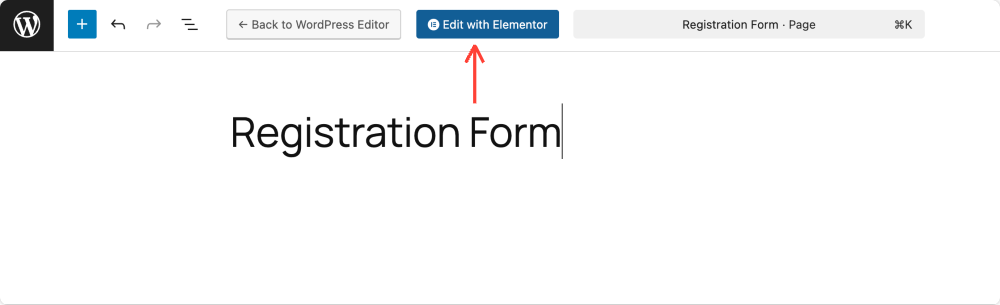
Acum, alegeți pagina în care doriți să vă afișați formularul de înregistrare. Puteți crea o pagină nouă din pagini, adăugați una nouă sau puteți edita una existentă. După ce pagina este gata, faceți clic pe butonul „Editați cu element” pentru a lansa Elementar Visual Editor.

Pasul 3: Introduceți widgetul formularului de înregistrare
În editorul Elementar:
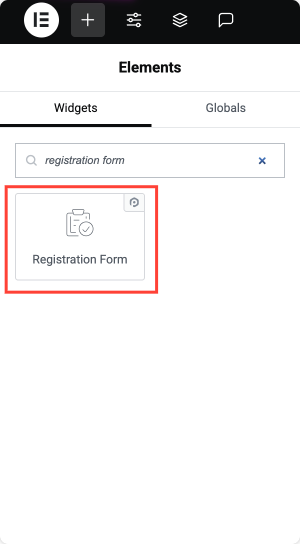
- Utilizați bara de căutare în panoul widget -urilor și tastați „Formular de înregistrare” .
- După ce vedeți widget -ul din categoria PowerPack, trageți -l și aruncați -l pe pânza paginii dvs.

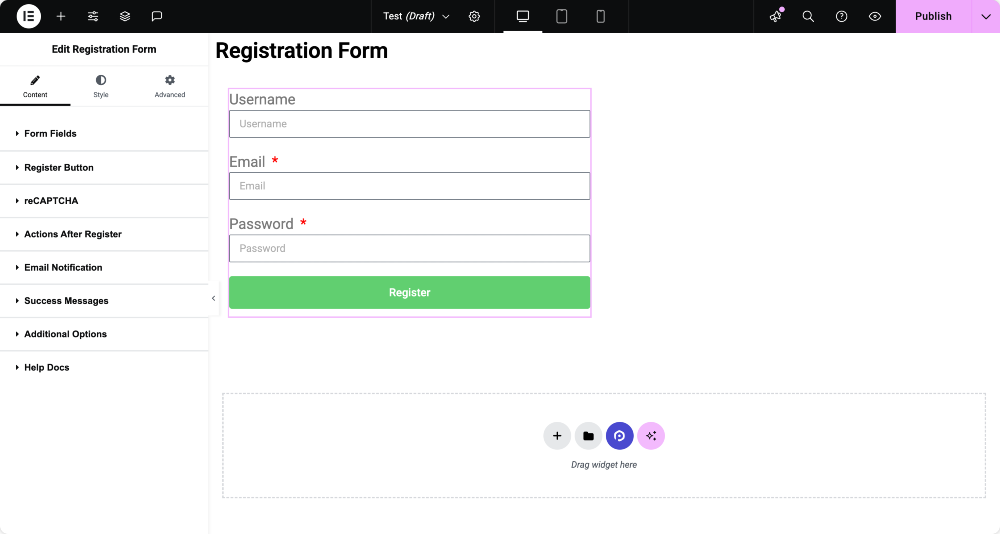
Acum veți vedea o structură de formular de înregistrare de bază pe pagina dvs. Ca orice widget Elementar, acesta este împărțit în trei file: conținut, stil și avansat.
Să parcurgem opțiunile de configurare sub fiecare.

Configurarea formularului de înregistrare
Personalizarea câmpurilor de formular
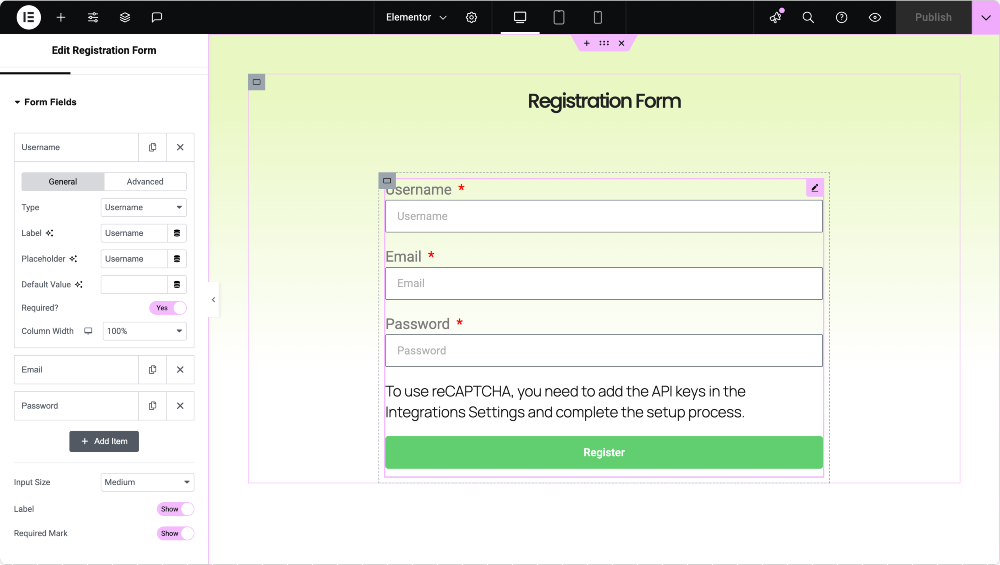
În fila Conținut, prima secțiune pe care o veți configura este câmpurile de formular . Aici construiți structura formularului dvs. adăugând câmpuri de intrare, cum ar fi numele, e -mailul sau numărul de telefon. Puteți face clic pe butonul „Adăugați element” pentru a adăuga câmpuri noi și pentru a personaliza fiecare câmp făcând clic pentru a -și extinde setările.
Pentru fiecare câmp, puteți defini tipurile sale, cum ar fi numele de utilizator, e -mail, parola, confirmarea parolei, a prenumelui, a prenumelui, a site -ului web sau a textului static pentru note sau renunțări la.
Fiecare câmp vă permite să setați o etichetă, un text de deținător și o valoare implicită, precum și să specificați dacă este necesar. De asemenea, puteți regla lățimea coloanei, care este utilă dacă doriți să plasați mai multe câmpuri pe același rând.

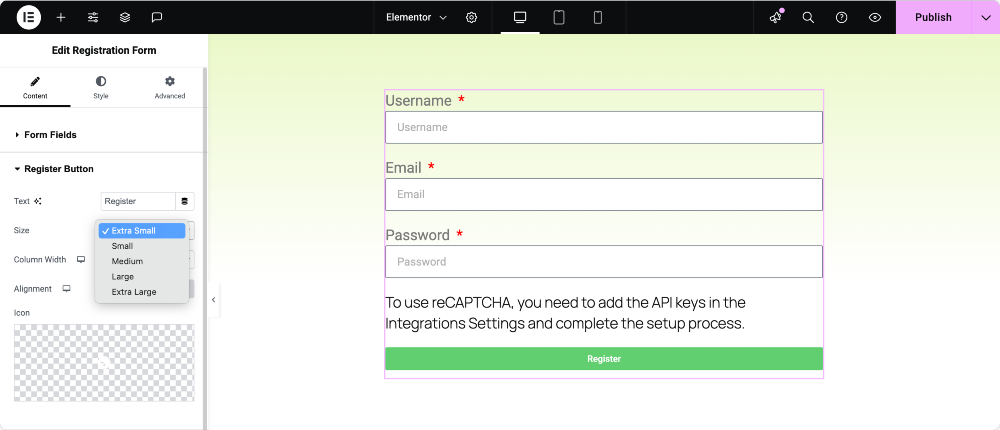
Setări buton de înregistrare
În continuare, puteți personaliza butonul de înregistrare, care controlează modul în care apare butonul de trimitere al formularului. Aici, puteți seta eticheta butonului (cum ar fi „Înregistrare” sau „Înscrieți -vă”), dimensiunea, alinierea și chiar adăugați o pictogramă pentru a -i oferi un aspect mai modern.
Puteți, de asemenea, să -i reglați lățimea pentru a vă asigura că se potrivește bine în aspectul dvs.

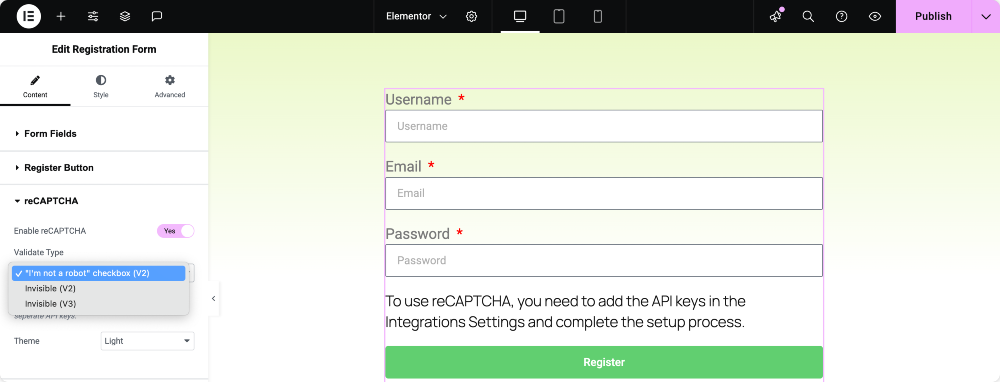
Recaptcha
Pentru a preveni înregistrările spam sau bot, puteți integra Google Recaptcha.
- Activați Recaptcha: Activați această comutare pentru a îmbunătăți securitatea formularului.
- Tip de validare: alegeți între:
- Caseta de selectare „Nu sunt un robot” (Recaptcha v2)
- Invisible Recaptcha (v2)
- Invisible Recaptcha (v3)
- Tema: selectați fie „lumină”, fie „întuneric” pe baza aspectului și a sentimentului site -ului dvs.

Asigurați -vă că ați înregistrat site -ul dvs. la Google Recaptcha pentru a obține cheile necesare.
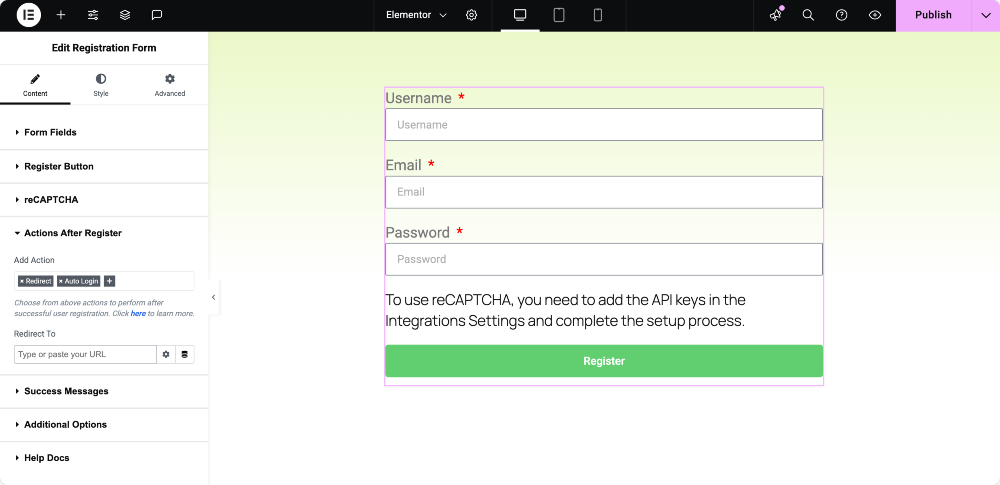
Stabiliți acțiuni după înregistrarea cu succes
După ce un utilizator se înregistrează, puteți defini ce se întâmplă în continuare folosind secțiunea de acțiuni după înregistrare. S -ar putea să doriți să redirecționați utilizatorul către o pagină de bun venit, să le trimiteți un e -mail de confirmare sau să le înregistrați automat.
Aceste acțiuni pot fi adăugate individual, fiecare cu propriile setări, cum ar fi definirea adresei URL de destinație pentru o redirecționare sau elaborarea conținutului unui mesaj de e -mail.

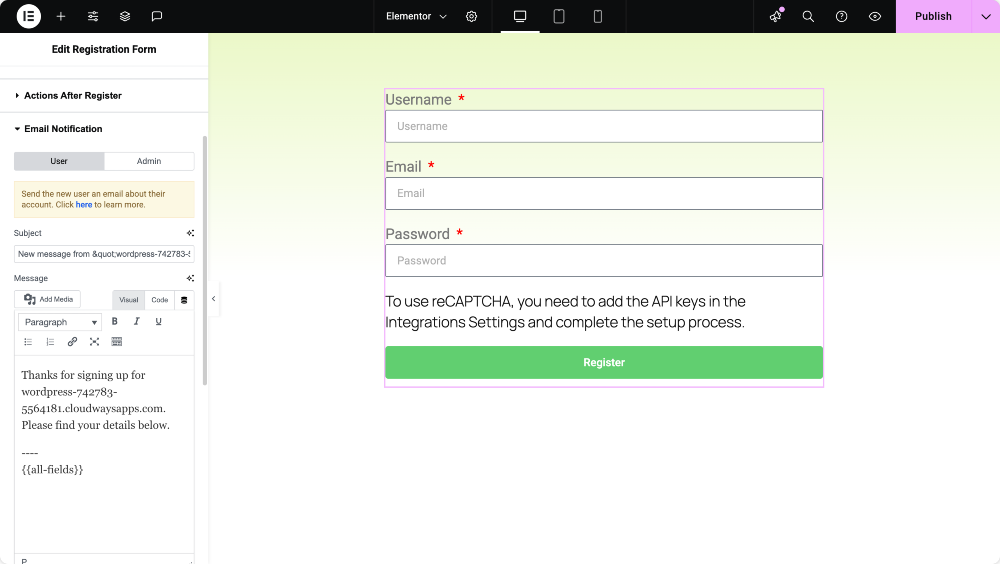
Notificări prin e -mail pentru utilizatori și administratori
Această secțiune vă permite să gestionați cine este notificat atunci când cineva completează formularul. Puteți activa notificări prin e -mail pentru utilizator, care includ un mesaj de bun venit sau instrucțiuni de conectare. '

În mod similar, notificările de administrare pot fi activate pentru a informa managerii site -ului cu privire la noile înregistrări. Puteți personaliza liniile și conținutul subiectului pentru ambele tipuri de e -mailuri și puteți trimite alerte de administrare către mai mulți destinatari, dacă este necesar.

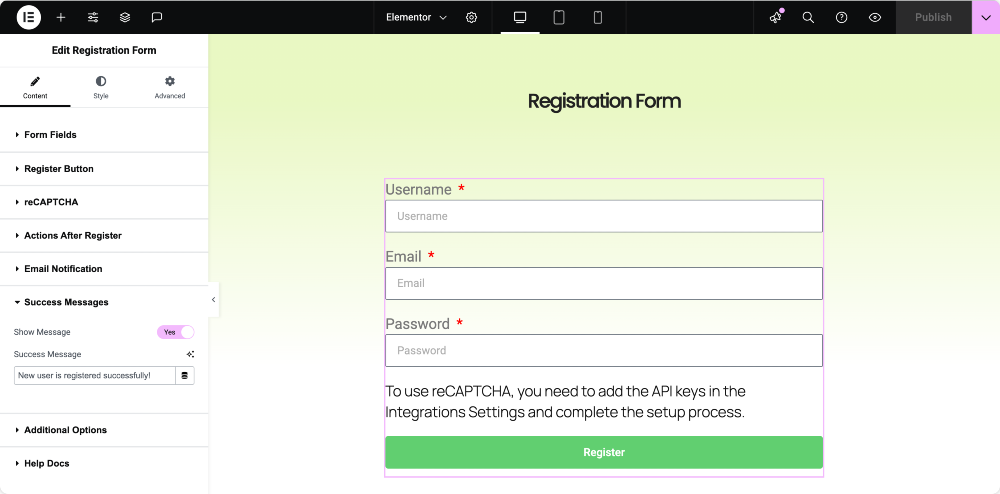
Personalizați mesajele de succes
Dacă nu utilizați o redirecționare, puteți afișa în schimb un mesaj de succes direct pe pagină. Acest lucru este util pentru menținerea utilizatorului pe aceeași pagină, în timp ce confirmă că înregistrarea lor a avut succes. Puteți introduce orice mesaj personalizat precum „Utilizatorul nou este înregistrat cu succes!”

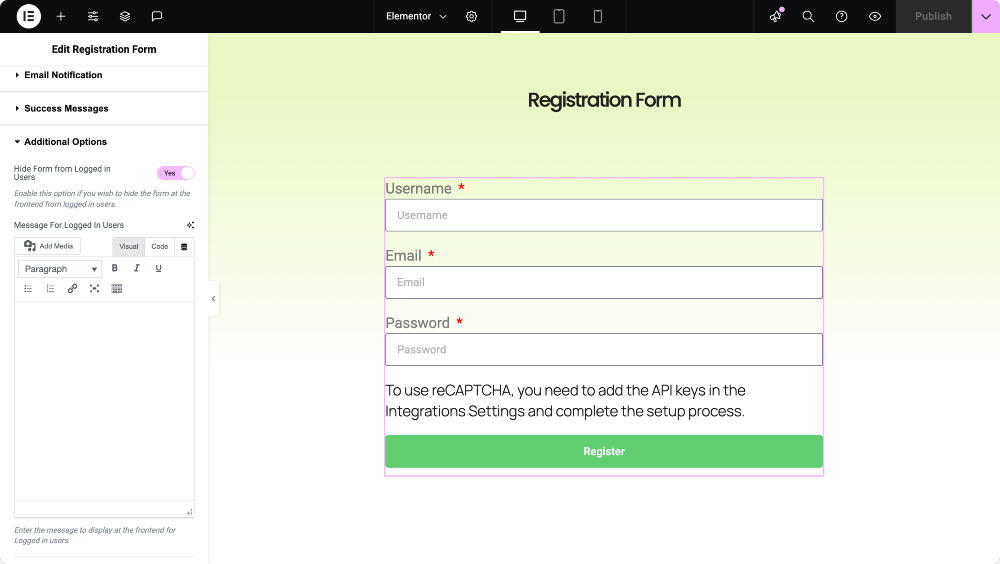
Controlează vizibilitatea formularului pentru utilizatorii înregistrați
Pentru a îmbunătăți experiența utilizatorului, puteți alege să ascundeți formularul de înregistrare de la utilizatorii conectați. Acest lucru asigură că membrii înregistrați nu văd un formular de care nu mai au nevoie. În loc de formular, puteți afișa un mesaj personalizat, cum ar fi „sunteți deja conectat”. Aceasta este o modalitate excelentă de a vă menține frontend curat și relevant pentru fiecare vizitator.

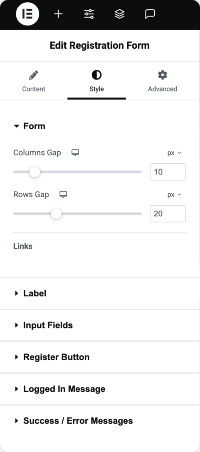
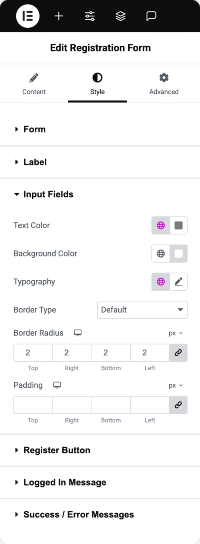
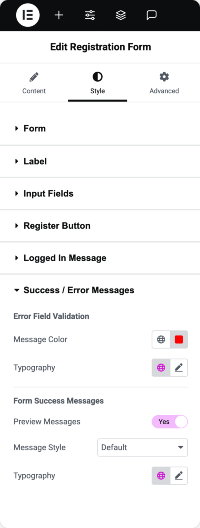
Stilând formularul de înregistrare
Odată ce formularul este funcțional, veți dori să se potrivească aspectului său cu designul site -ului dvs. web. Fila Stil din widget vă oferă un control complet asupra aspectului fiecărui element în formă- nu este nevoie de CSS.
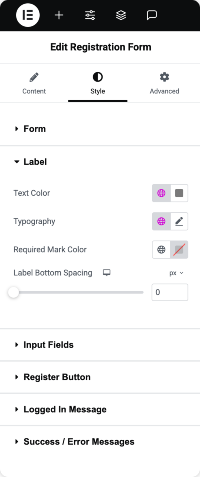
Puteți ajusta distanța dintre coloane și rânduri , puteți personaliza tipografia și culoarea etichetelor și chiar stilul asteriscului necesar pentru câmpurile obligatorii . Câmpurile de intrare pot fi stilate cu culori de fundal, margini, căptușeală și multe altele pentru a vă asigura că se aliniază vizual cu marca dvs.
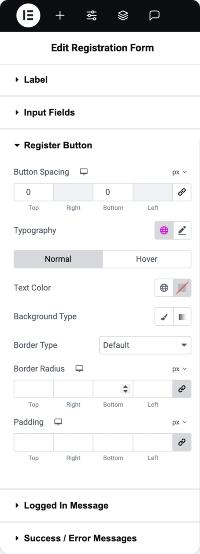
Butonul de înregistrare vine cu propriile opțiuni de stil pentru efecte tipografice, culori, distanțare și plasare. De asemenea, puteți stiliza separat mesajele de succes și eroare pentru a vă asigura că sunt ușor de citit și de încadrat pe tonul site -ului dvs.
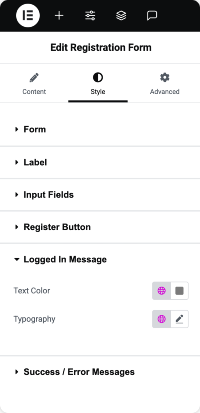
Chiar și mesajul afișat utilizatorilor conectați este complet personalizabil, ceea ce înseamnă că designul dvs. va rămâne lustruit indiferent de cine vizionează pagina.






Concluzie
Utilizarea Elementar cu PowerPack Addifrons face incredibil de ușor să construiți un formular complet personalizat de înregistrare a utilizatorilor, care arată profesional și funcționează fără probleme. Obțineți un control complet asupra structurii formularului, validare, acțiuni post-înregistrare, notificări prin e-mail și stil, toate fără a atinge o linie de cod.
Nu contează dacă conduceți un site de membru, un portal de învățare electronică sau un magazin online; Un formular de înregistrare personalizat îmbunătățește experiența utilizatorului și vă ajută să colectați exact informațiile de care aveți nevoie.
Sunteți gata să vă construiți formularul de înregistrare?
Instalați addon -uri Powerpack pentru Elementar și deblocați widgetul puternic de formular de înregistrare. Aveți întrebări sau aveți nevoie de ajutor pentru personalizarea formularului dvs.? Aruncați un comentariu mai jos sau ajungeți!
Mai multe de pe blog!
- Cum se creează o formă multistep în elementor
- Cum se adaugă Recaptcha în formular de conectare folosind Elementar [Ghid ușor]
- Cum se oprește Formularul de contact Elementator SPAM [Ghid ușor]
- Cum se personalizează Formularul de contact 7 cu Elementar [fără CSS]
- 5 cele mai bune pluginuri de formular de contact WordPress gratuit [2025]

Lasă un comentariu Anulați răspunsul