Elementorを使用してユーザー登録フォームを作成する方法は? [完全なスタイリングコントロール]
公開: 2025-07-17Elementorを使用してユーザー登録フォームを作成する簡単な(まだ創造的な)方法をお探しですか?
シームレスなユーザー登録エクスペリエンスを作成することは、メンバーシップサイト、オンラインストア、コミュニティプラットフォームなど、ユーザーがサインアップできるWebサイトにとって重要です。適切に設計された登録フォームは、必須のユーザー情報をキャプチャするだけでなく、ユーザーエクスペリエンス全体のトーンを設定します。
デフォルトでは、WordPressは基本的な登録システムを提供していますが、柔軟性、スタイリングオプション、ユーザーフレンドリーな機能の最新のWebサイトの需要がありません。
そこからElementorが登場します。最も人気のあるWordPressページビルダーの1つとして、Elementorは、単一のコードを書くことなく、単純なドラッグアンドドロップインターフェイスを使用してカスタムページレイアウトを構築できます。
さらに一歩進むために、ElementorのPowerPackアドオンは、登録フォームウィジェットを含む幅広い高度なウィジェットでElementorの機能を拡張します。これにより、ウェブサイトの特定のニーズに合わせたカスタムユーザー登録フォームを非常に簡単に作成できます。
このチュートリアルでは、ElementorとPowerPack Addonsプラグインを使用して、完全に機能し、視覚的に魅力的で安全なユーザー登録フォームを構築するプロセスを説明します。
しかし、最初は…
なぜWordPressでカスタム登録フォームを使用するのですか?
WordPressはデフォルトの登録ページを提供していますが、設計と機能の両方が非常に限られています。カスタム登録フォームを使用することがより良いオプションである理由は次のとおりです。
カスタム登録フォームの利点
- より良い設計制御:レイアウト、色、間隔、タイポグラフィを制御することにより、ウェブサイトのブランドに合わせてフォームのルックアンドフィールをカスタマイズして、Elementorのスタイリングオプションを使用します。
- ユーザーデータを収集するための追加フィールド:ユーザー名と電子メール以上のものを収集します。フルネーム、電話番号、ユーザー設定、ウェブサイトURL、ドロップダウン、チェックボックスなどのフィールドを追加して、詳細なユーザー情報を収集します。
- ユーザーエクスペリエンスの強化:インライン検証、フレンドリーなエラーメッセージ、条件付きロジックでユーザビリティを向上させます。登録が成功した後、ユーザーをウェルカムページにリダイレクトすることもできます。
- スパム予防と検証機能: Google Recaptchaを統合し、同意チェックボックスを追加し、カスタム検証ルールを利用してスパムを最小限に抑え、高品質のサインアップを確保します。
一般的なユースケース
カスタム登録フォームは、さまざまなウェブサイトタイプに最適です。
- メンバーシップサイト:ユーザーがプレミアムコンテンツにサインアップしたり、排他的なメンバーのみのアクセスを取得したりできます。
- オンラインコミュニティ:ユーザープロファイル、コメント、グループ参加を有効にします。
- 教育ポータル:コース、ウェビナー、またはプログラムに学生を登録します。
- イベントサインアップ:ユーザーにイベント、ワークショップ、またはニュースレターに登録できます。
必要なツール
登録フォームの作成を開始する前に、WordPress Webサイトに次のツールがインストールおよびアクティブ化されていることを確認してください。
- ✅elementor (フリーまたはプロ):フォームが配置されるページを構築および設計するには、Elementorが必要です。このチュートリアルには無料版で十分です。
- elementorのPowerPackアドオン(Proバージョン):登録フォームウィジェットは、PowerPackのProバージョンの一部です。このウィジェットは、カスタムフィールド、スタイリングオプション、ユーザーロールの割り当てを備えた安全で柔軟な登録フォームを構築するために必要なすべてのツールを提供します。
注:PowerPack Proがインストールされていない場合は、ここで入手できます。
- [管理者アクセスを備えたWordPress Webサイト:プラグインをインストールし、ユーザーロールを構成し、Elementorの編集ツールにアクセスするには、管理者レベルのアクセスが必要です。
ElementorおよびPowerPackアドオンを使用してユーザー登録フォームを作成する方法
さらに、これ以上ADOがなく、PowerPack登録フォームウィジェットを使用して、Elementorでカスタムユーザー登録フォームを作成する完全なプロセスを進めましょう。
このチュートリアルは、ウィジェットの配置からフィールドのカスタマイズ、フォームのスタイリング、登録後のアクションの構成まで、すべてをカバーしています。
ステップ1:PowerPackアドオンをインストールしてアクティブ化します
開始する前に、PowerPackアドオンがサイトにインストールされ、アクティブ化されていることを確認してください。このプラグインは、強力なウィジェットを提供することでElementorの機能を強化します。そのうちの1つは、Proバージョンで利用可能な登録フォームウィジェットです。

インストールしたら、WordPressダッシュボードに移動することにより、プラグインがアクティブであることを確認できます。 PowerPack >>要素に移動し、「登録フォーム」ウィジェットが有効になっていることを確認します。そうでない場合は、それをオンに切り替えて、Elementorエディター内でアクセスできるようにします。
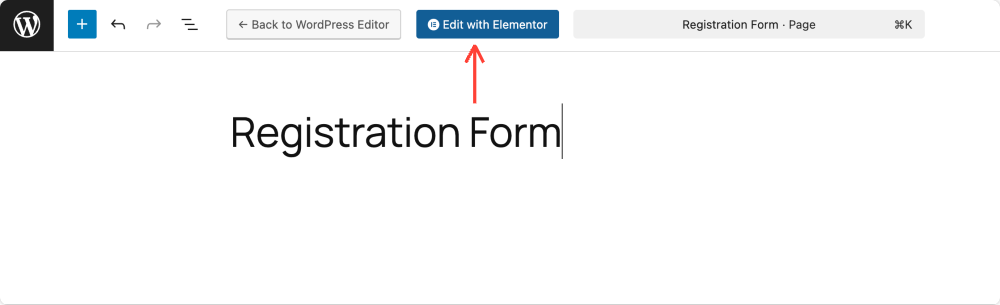
ステップ2:Elementorでページを開きます
次に、登録フォームを表示するページを選択します。ページから新しいページを作成したり、新しいページを追加したり、既存のページを編集したりすることができます。ページの準備ができたら、 [Elementorで編集]ボタンをクリックして、Elementor Visual Editorを起動します。

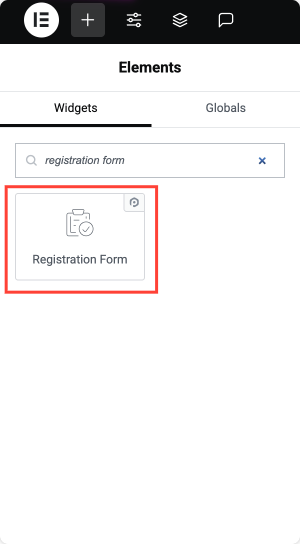
ステップ3:登録フォームウィジェットを挿入します
Elementorエディターで:
- ウィジェットパネルの検索バーを使用し、 「登録フォーム」と入力します。
- PowerPackカテゴリの下にウィジェットが表示されたら、ページキャンバスにドラッグしてドロップします。

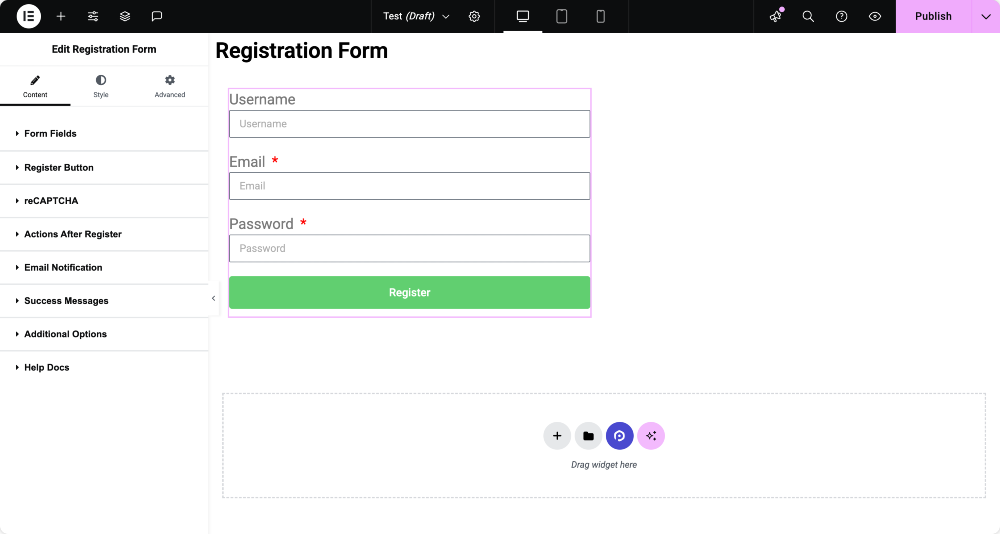
これで、ページに基本的な登録フォーム構造が表示されます。他のElementorウィジェットと同様に、これはコンテンツ、スタイル、Advancedの3つのタブに分かれています。
それぞれの下の構成オプションを見てみましょう。

登録フォームの構成
フォームフィールドのカスタマイズ
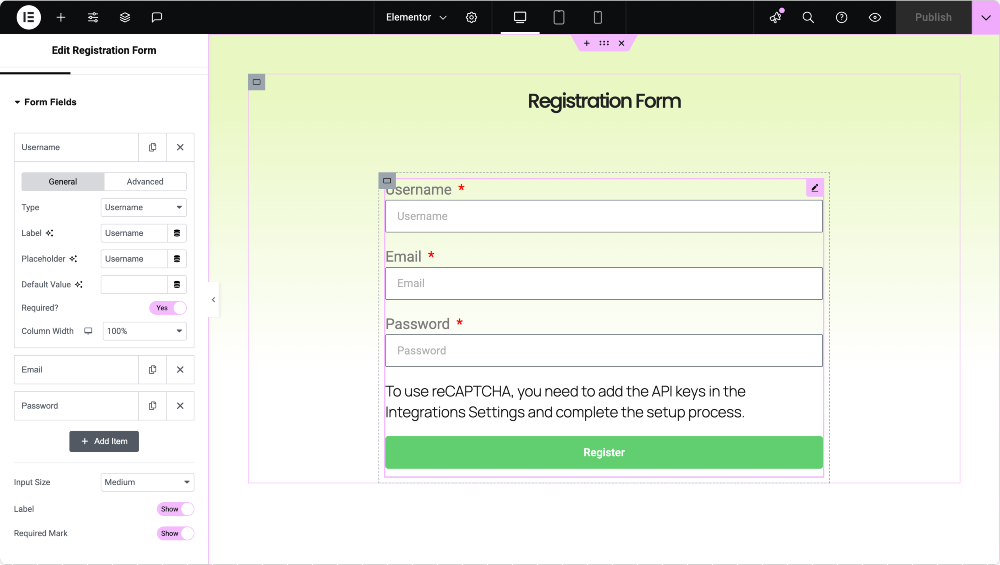
[コンテンツ]タブで、構成する最初のセクションはフォームフィールドです。これは、名前、電子メール、電話番号などの入力フィールドを追加することにより、フォームの構造を構築する場所です。 [アイテムの追加]ボタンをクリックして新しいフィールドを追加し、クリックして設定を展開して各フィールドをカスタマイズできます。
各フィールドについて、ユーザー名、電子メール、パスワード、パスワードの確認、名、姓、ウェブサイト、またはノートまたは免責事項の静的テキストなどのタイプを定義できます。
各フィールドを使用すると、ラベル、プレースホルダーテキスト、デフォルト値を設定し、必要かどうかを指定できます。列の幅を調整することもできます。これは、同じ行に複数のフィールドを配置する場合に役立ちます。

ボタン設定を登録します
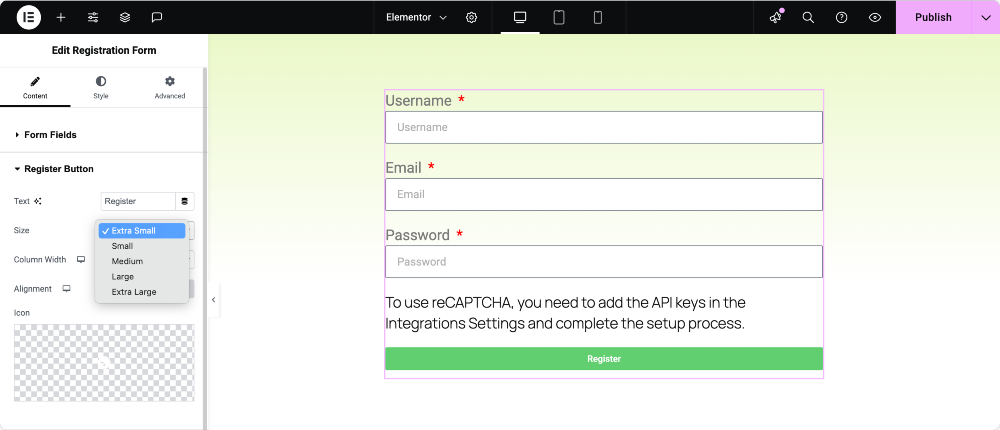
次に、フォームの送信ボタンの表示方法を制御するレジスタボタンをカスタマイズできます。ここでは、ボタンのラベル(「登録」や「サインアップ」など)、そのサイズ、アラインメント、さらにはアイコンを追加して、よりモダンな外観にすることもできます。
また、幅を調整して、レイアウト内によく収まることを確認することもできます。

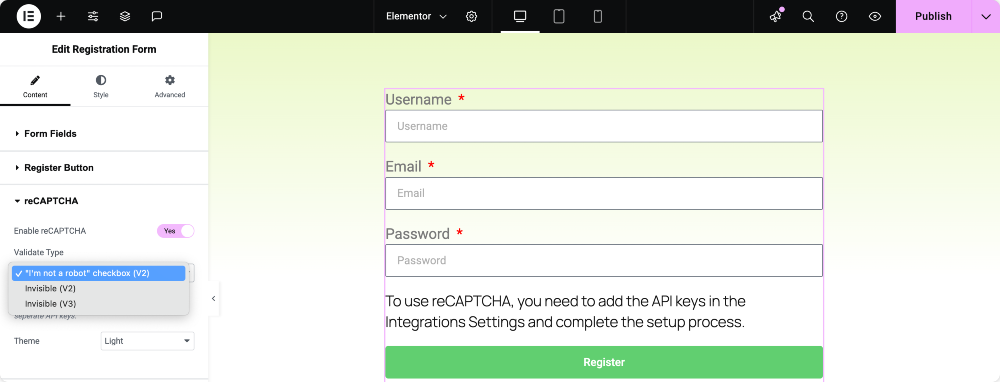
Recaptcha
スパムまたはボットの登録を防ぐために、Google Recaptchaを統合できます。
- recaptchaを有効にする:このトグルをアクティブにして、フォームセキュリティを強化します。
- 検証タイプ:選択を選択してください。
- 「私はロボットではありません」チェックボックス(Recaptcha V2)
- 目に見えないrecaptcha(V2)
- 目に見えないrecaptcha(V3)
- テーマ:サイトのルックアンドフィールに基づいて、「ライト」または「ダーク」のいずれかを選択します。

必要なキーを取得するために、Google Recaptchaにサイトを登録したことを確認してください。
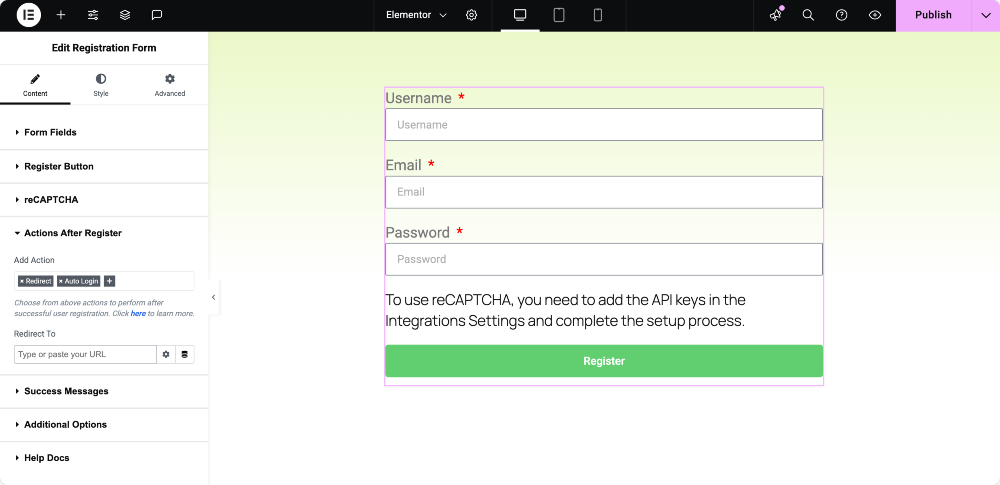
登録が成功した後にアクションを設定します
ユーザーが登録された後、登録セクションの後にアクションを使用して次に何が起こるかを定義できます。ユーザーをウェルカムページにリダイレクトしたり、確認メールを送信したり、自動的にログインしたりすることをお勧めします。
これらのアクションは、リダイレクトの宛先URLを定義したり、電子メールメッセージのコンテンツを作成したりするなど、それぞれ独自の設定を備えた個別に追加できます。

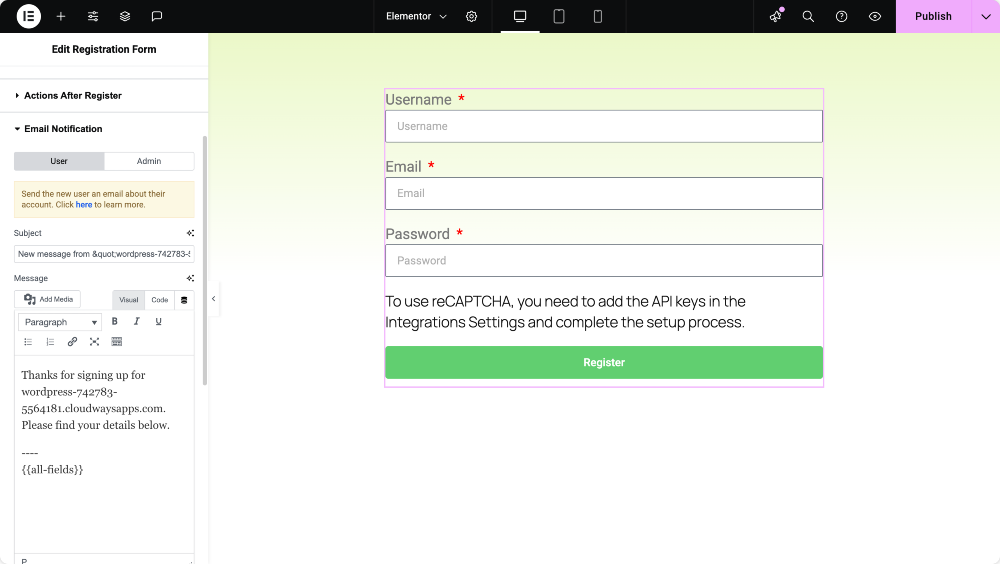
ユーザーと管理者の電子メール通知
このセクションでは、誰かがフォームに記入したときに誰が通知されるかを管理できます。ウェルカムメッセージまたはログイン手順を含むユーザーの電子メール通知を有効にすることができます。
同様に、管理通知を有効にして、サイトマネージャーに新しいサインアップを通知し続けることができます。両方のタイプの電子メールの件名とコンテンツをカスタマイズし、必要に応じて複数の受信者に管理者アラートを送信できます。

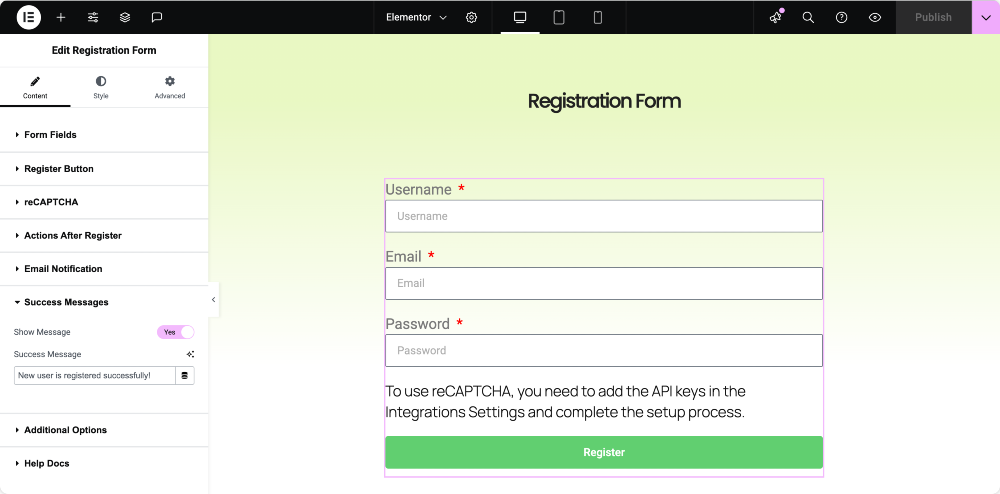
成功メッセージをカスタマイズします
リダイレクトを使用していない場合は、代わりにページに直接成功メッセージを表示できます。これは、登録が成功したことを確認しながら、ユーザーを同じページに保つのに役立ちます。 「新しいユーザーが正常に登録されている!」などのカスタムメッセージを入力できます。

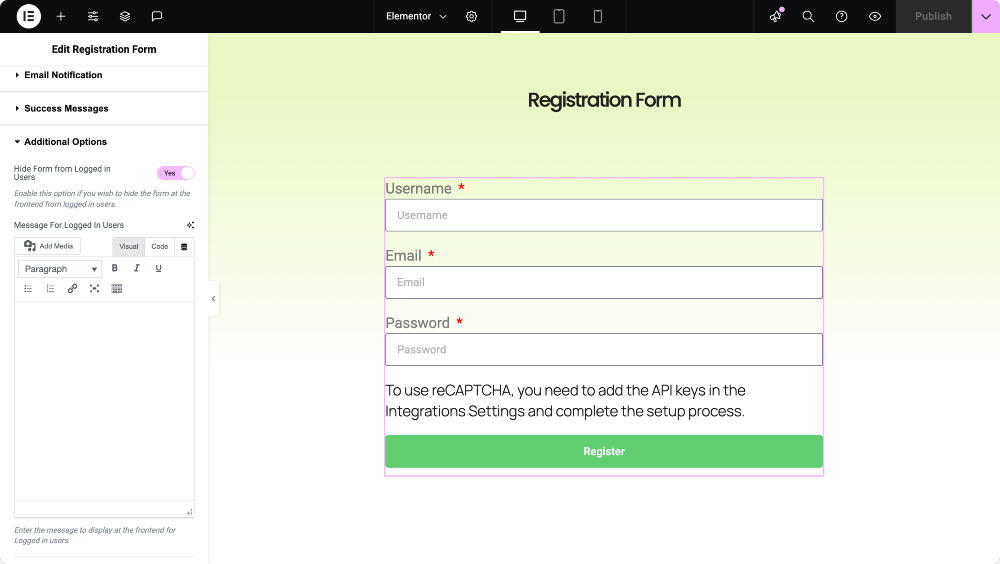
ログインしたユーザーのフォームの可視性を制御します
ユーザーエクスペリエンスを強化するには、ログインしたユーザーから登録フォームを非表示にすることができます。これにより、登録されたメンバーが不要になったフォームが表示されないことが保証されます。フォームの代わりに、「すでにログインしている」などのカスタムメッセージを表示できます。これは、各訪問者にフロントエンドを清潔で関連性を保つ素晴らしい方法です。

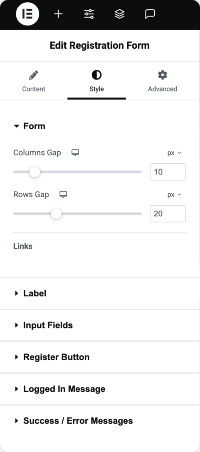
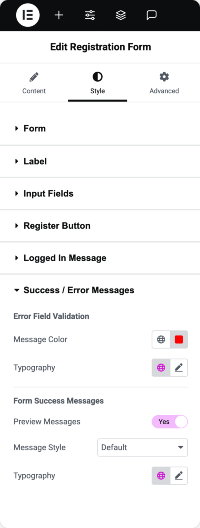
登録フォームのスタイリング
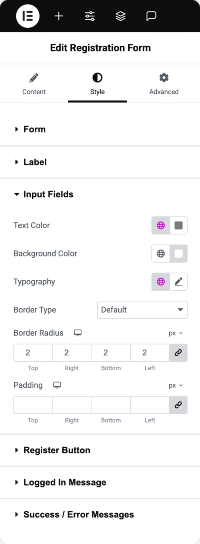
フォームが機能したら、その外観をWebサイトのデザインに合わせて一致させる必要があります。ウィジェットのスタイルタブは、フォームの各要素のルックアンドフィールを完全に制御できます。CSSは不要です。

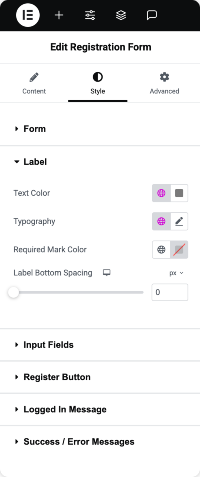
列と行間の間隔を調整し、ラベルのタイポグラフィと色をカスタマイズし、必須フィールドに必要なアスタリスクをスタイルすることもできます。入力フィールドは、背景色、境界、パディングなどでスタイルを整えることができ、ブランドと視覚的に整合するようにします。
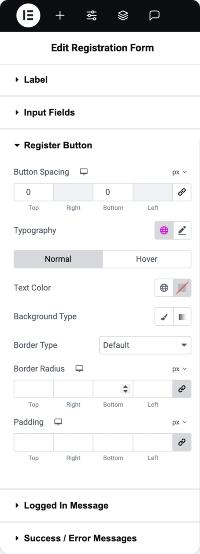
登録ボタンには、タイポグラフィ、色、間隔、およびホバーエフェクトのための独自のスタイリングオプションが付属しています。また、成功とエラーのメッセージを個別にスタイリングして、サイトのトーン内に簡単に読みやすくてフィットするようにすることもできます。
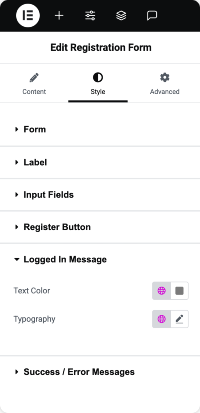
ログインしたユーザーに表示されているメッセージでさえ、完全にカスタマイズ可能です。つまり、ページを表示している人に関係なく、デザインは磨かれたままになります。






結論
PowerPackアドオンを使用してElementorを使用すると、プロフェッショナルに見える完全にカスタマイズされたユーザー登録フォームを非常に簡単に構築できます。フォーム構造、検証、登録後のアクション、電子メール通知、およびスタイリングをすべてコードに触れることなく、完全に制御できます。
メンバーシップサイト、eラーニングポータル、またはオンラインストアを実行しているかどうかは関係ありません。調整された登録フォームは、ユーザーエクスペリエンスを改善し、必要な情報を正確に収集するのに役立ちます。
登録フォームを構築する準備はできましたか?
Elementor用のPowerPackアドオンをインストールし、強力な登録フォームウィジェットのロックを解除します。質問がありますか、またはフォームをカスタマイズするのに役立ちますか?下にコメントをドロップするか、手を差し伸べてください!
ブログからもっと!
- ElementorでMultiStepフォームを作成する方法
- Elementorを使用してログイン形式でRecaptchaを追加する方法[Easy Guide]
- Elementor連絡フォームスパムを停止する方法[簡単なガイド]
- elementorで連絡先フォーム7をカスタマイズする方法[CSSなし]
- 5ベスト無料のWordPress連絡フォームプラグイン[2025]

コメントを残す返信をキャンセルします