Como criar um formulário de registro de usuário usando Elementor? [Controle completo de estilo]
Publicados: 2025-07-17Procurando uma maneira simples (mas criativa) de criar um formulário de registro de usuário usando o Elementor?
Criar uma experiência de registro de usuário perfeita é crucial para qualquer site que permita que os usuários se inscrevam, seja um site de associação, uma loja on -line ou uma plataforma comunitária. Um formulário de registro bem projetado não apenas captura informações essenciais do usuário, mas também define o tom para a experiência geral do usuário.
Por padrão, o WordPress oferece um sistema básico de registro, mas não tem flexibilidade, opções de estilo e recursos fáceis de usar, os sites modernos exigem.
É aí que entra o Elementor. Como um dos construtores de páginas do WordPress mais populares, o Elementor permite criar layouts de página personalizados usando uma interface simples de arrastar e soltar, sem escrever uma única linha de código.
Para levar as coisas um passo adiante, os complementos do PowerPack para elementar estendem os recursos do Elementor com uma ampla gama de widgets avançados, incluindo o widget do formulário de registro, o que facilita a criação de formulários de registro de usuário personalizados adaptados às necessidades específicas do seu site.
Neste tutorial, levaremos você ao processo de construção de um formulário de registro de usuário totalmente funcional, visualmente atraente e seguro usando o Plugin Elementor e o PowerPack.
Mas primeiro ...
Por que usar um formulário de registro personalizado no WordPress?
Embora o WordPress ofereça uma página de registro padrão, é muito limitado em design e funcionalidade. Veja por que o uso de um formulário de registro personalizado é uma opção melhor:
Benefícios de um formulário de registro personalizado
- Melhor controle de design: personalize a aparência do seu formulário para combinar com a marca do seu site, controlando o layout, as cores, o espaçamento e a tipografia usando as opções de estilo do Elementor.
- Campos adicionais para coletar dados do usuário: colete mais do que apenas um nome de usuário e e -mail. Adicione campos como nome completo, número de telefone, preferências do usuário, URL do site, suspensos e caixas de seleção para coletar informações detalhadas do usuário.
- Experiência aprimorada do usuário: melhore a usabilidade com validação em linha, mensagens de erro amigável e lógica condicional. Você também pode redirecionar os usuários para uma página de boas -vindas após um registro bem -sucedido.
- Recursos de prevenção e validação de spam: integrar o Google Recaptcha, adicionar caixas de seleção de consentimento e utilizar regras de validação personalizadas para minimizar o spam e garantir inscrições de alta qualidade.
Casos de uso comuns
Os formulários de registro personalizados são ideais para uma variedade de tipos de sites:
- Sites de associação: permitir que os usuários se inscrevam no conteúdo premium ou ganhem acesso exclusivo para membros.
- Comunidades on -line: ative perfis de usuário, comentários e participação em grupo.
- Portais educacionais: registre estudantes para cursos, seminários on -line ou programas.
- Inscrevações de eventos: permitam que os usuários se registrem para eventos, workshops ou boletins.
Ferramentas que você precisará
Antes de começar a criar seu formulário de inscrição, verifique se você tem as seguintes ferramentas instaladas e ativadas no site do WordPress:
- ✅ Elementor (Free ou Pro): Elementor é necessário para construir e projetar a página em que o formulário será colocado. A versão gratuita é suficiente para este tutorial.
- ✅ Addons do PowerPack para Elementor (versão Pro): o widget do formulário de registro faz parte da versão Pro do PowerPack. Esse widget fornece todas as ferramentas necessárias para criar um formulário de registro seguro e flexível com campos personalizados, opções de estilo e atribuições de função do usuário.
Nota: Se você não tiver o PowerPack Pro instalado, poderá obtê -lo aqui.
- ✅ Um site do WordPress com acesso ao administrador: você precisará de acesso no nível do administrador para instalar plugins, configurar as funções do usuário e acessar as ferramentas de edição do Elementor.
Como criar um formulário de registro de usuário usando addons Elementor e PowerPack
Agora, sem mais delongas, vamos percorrer o processo completo de criação de um formulário de registro de usuário personalizado no Elementor usando o widget do formulário de registro do PowerPack.
Este tutorial cobre tudo, desde colocar o widget até a personalização de seus campos, modelando o formulário e configurando ações após o registro.
Etapa 1: Instale e ative os addons do PowerPack
Antes de começar, verifique se os complementos do PowerPack estão instalados e ativados no seu site. Este plug -in aprimora os recursos do Elementor, oferecendo widgets poderosos, um dos quais é o widget do formulário de registro , disponível na versão Pro.

Depois de instalado, você pode verificar se o plug -in está ativo navegando para o seu painel do WordPress. Vá para PowerPack >> Elementos e confirme que o widget "formulário de registro" está ativado. Caso contrário, ative -o para que você possa acessá -lo no editor do Elementor.
Etapa 2: Abra a página no Elementor
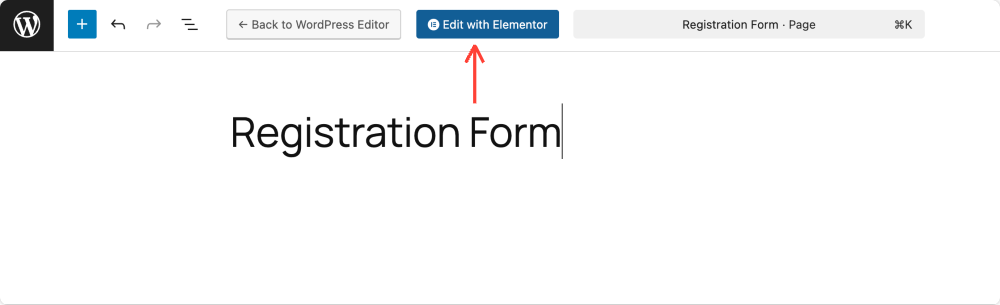
Agora, escolha a página em que você deseja exibir seu formulário de registro. Você pode criar uma nova página a partir das páginas, adicionar uma nova ou editar uma existente. Depois que a página estiver pronta, clique no botão "Editar com Elementor" para iniciar o Elementor Visual Editor.

Etapa 3: Insira o widget do formulário de registro
No editor do Elementor:
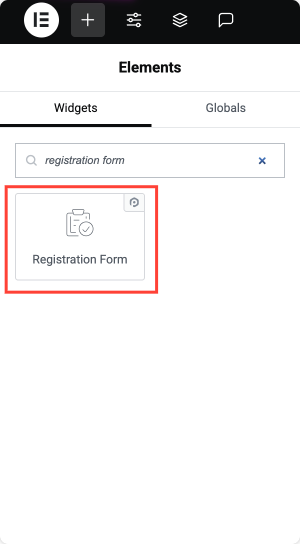
- Use a barra de pesquisa no painel Widgets e digite "Formulário de registro" .
- Depois de ver o widget na categoria PowerPack, arraste e solte -o na tela da sua página.

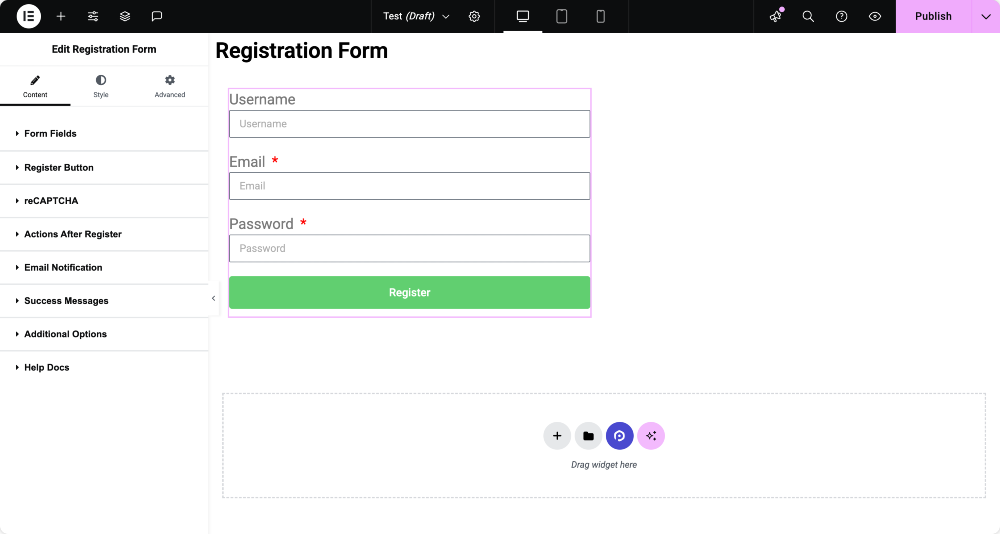
Agora você verá uma estrutura básica de formulário de registro em sua página. Como qualquer widget Elementor, este é dividido em três guias: conteúdo, estilo e avançado.
Vamos passar pelas opções de configuração em cada uma.

Configurando o formulário de registro
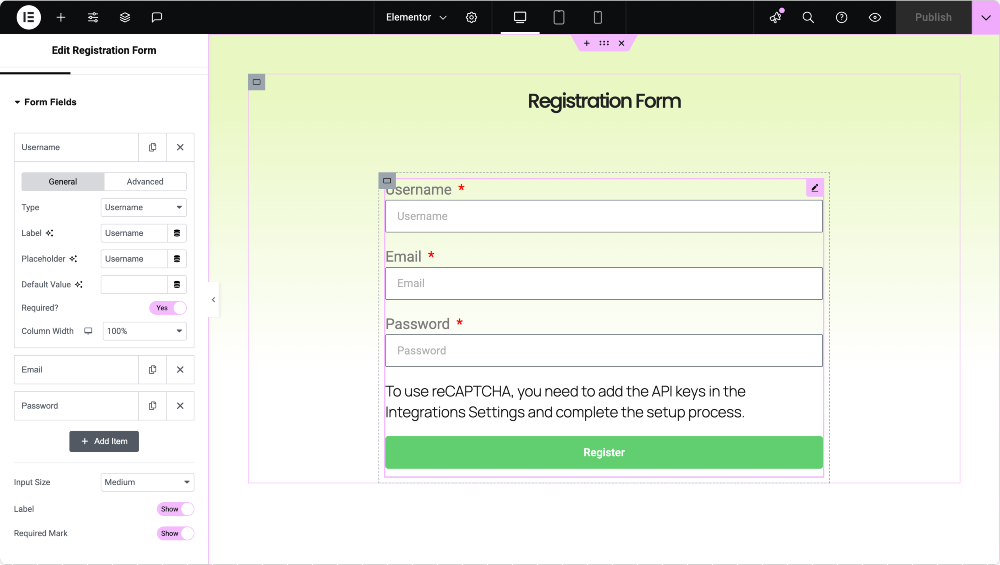
Personalizando os campos de formulário
Na guia Conteúdo, a primeira seção que você configurará são os campos de formulário . É aqui que você constrói a estrutura do seu formulário adicionando campos de entrada, como nome, email ou número de telefone. Você pode clicar no botão "Adicionar item" para adicionar novos campos e personalizar cada campo clicando para expandir suas configurações.
Para cada campo, você pode definir seus tipos, como nome de usuário, email, senha, confirmar senha, nome, sobrenome, site ou até texto estático para notas ou isenções de responsabilidade.
Cada campo permite definir um rótulo, texto de espaço reservado e valor padrão, além de especificar se é necessário. Você também pode ajustar a largura da coluna, o que é útil se deseja colocar vários campos na mesma linha.

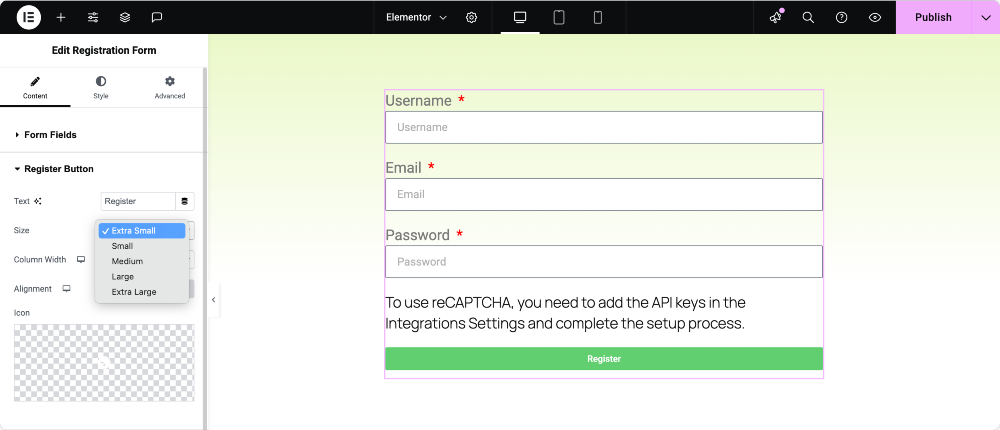
Registre as configurações do botão
Em seguida, você pode personalizar o botão Registro, que controla como o botão de envio do formulário é exibido. Aqui, você pode definir o rótulo do botão (como "Registrar" ou "Inscrever"), seu tamanho, alinhamento e até adicionar um ícone para dar uma aparência mais moderna.
Você também pode ajustar sua largura para garantir que ela se encaixe bem no seu layout.

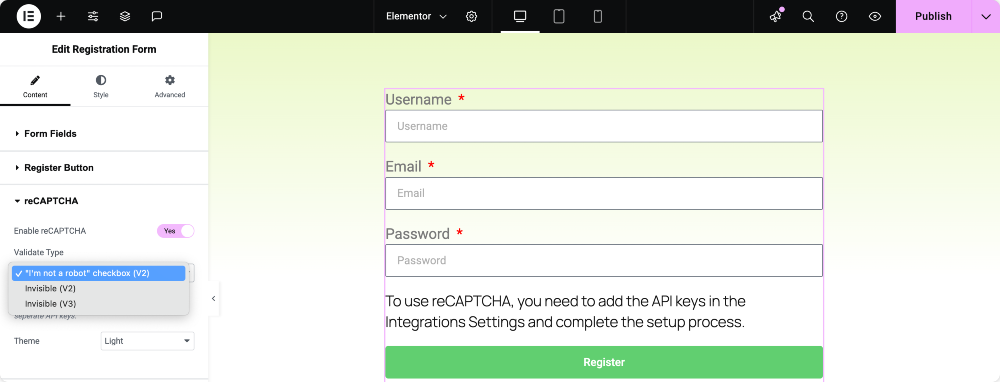
Recaptcha
Para evitar registros de spam ou bot, você pode integrar o Google Recaptcha.
- Ativar recaptcha: Ative essa alternância para aprimorar a segurança do formulário.
- Tipo de validação: Escolha entre:
- Caixa de seleção "Eu não sou um robô" (Recaptcha v2)
- Recaptcha invisível (V2)
- Recaptcha invisível (V3)
- Tema: Selecione 'Light' ou 'Dark' com base na aparência e na sensação do seu site.

Verifique se você registrou seu site no Google Recaptcha para obter as chaves necessárias.
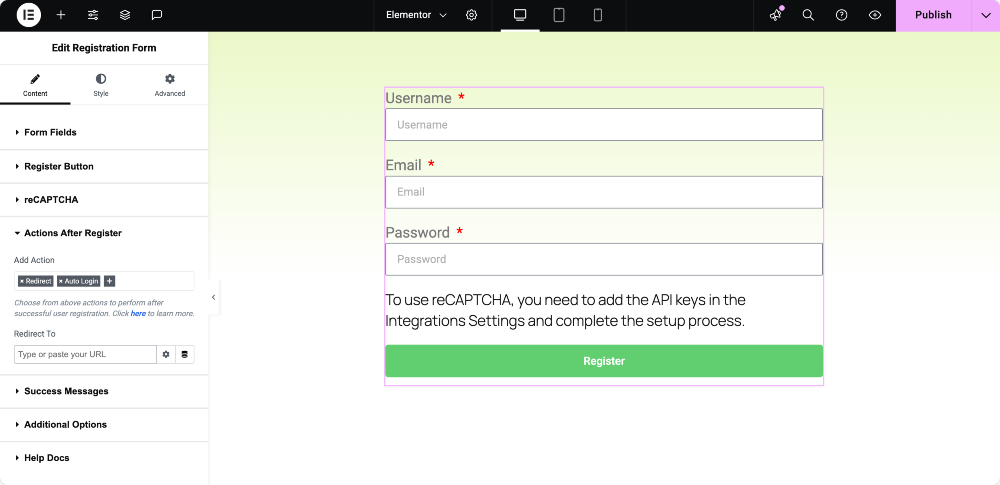
Defina ações após o registro bem -sucedido
Depois que um usuário se registra, você pode definir o que acontece a seguir usando as ações após a seção de registro. Você pode redirecionar o usuário para uma página de boas -vindas, enviar um email de confirmação ou registrá -los automaticamente.
Essas ações podem ser adicionadas individualmente, cada uma com suas próprias configurações, como definir o URL de destino para um redirecionamento ou criar o conteúdo de uma mensagem de email.

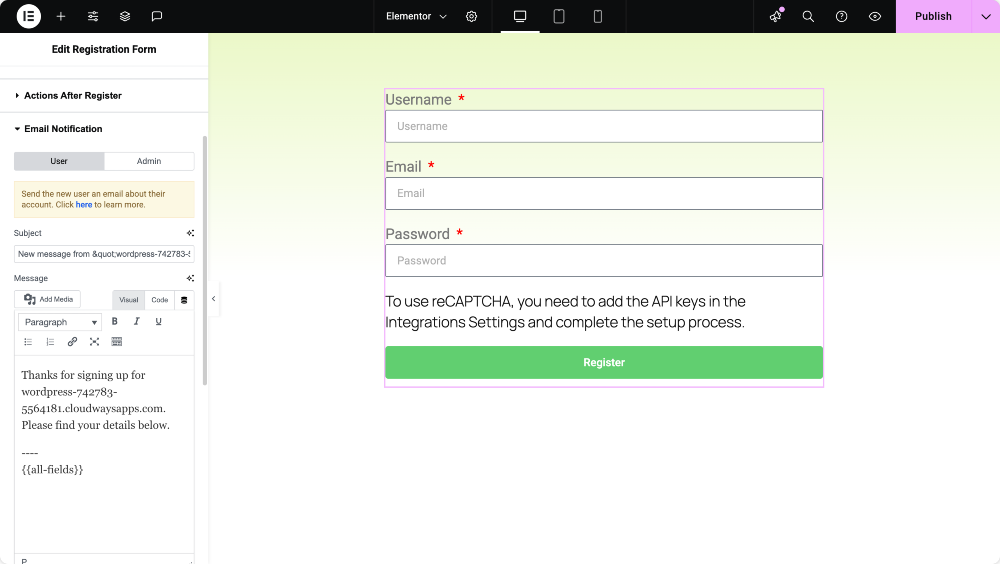
Notificações por e -mail para usuários e administradores
Esta seção permite gerenciar quem é notificado quando alguém conclui o formulário. Você pode ativar as notificações por email para o usuário, que incluem uma mensagem de boas -vindas ou instruções de login. '

Da mesma forma, as notificações de administração podem ser ativadas para manter os gerentes do site informados sobre novas inscrições. Você pode personalizar as linhas de assunto e o conteúdo dos dois tipos de emails e enviar alertas de administração para vários destinatários, se necessário.

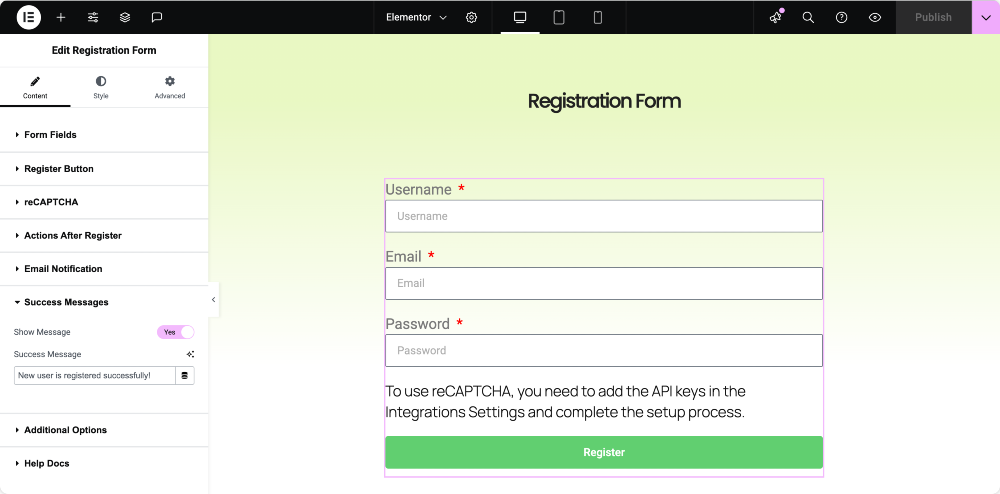
Personalize mensagens de sucesso
Se você não estiver usando um redirecionamento, poderá mostrar uma mensagem de sucesso diretamente na página. Isso é útil para manter o usuário na mesma página, enquanto ainda confirma que seu registro foi bem -sucedido. Você pode digitar qualquer mensagem personalizada como "Novo usuário está registrado com sucesso!"

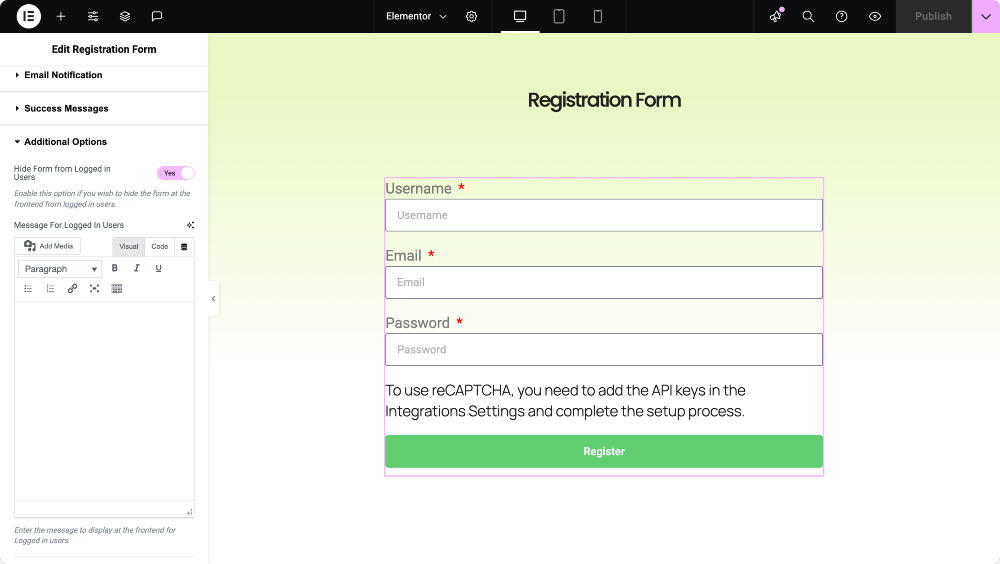
Controle de visibilidade para usuários conectados
Para aprimorar a experiência do usuário, você pode optar por ocultar o formulário de registro de usuários conectados. Isso garante que os membros registrados não vejam um formulário de que não precisam mais. Em vez do formulário, você pode exibir uma mensagem personalizada, como "Você já está conectado". Esta é uma ótima maneira de manter seu front -end limpo e relevante para cada visitante.

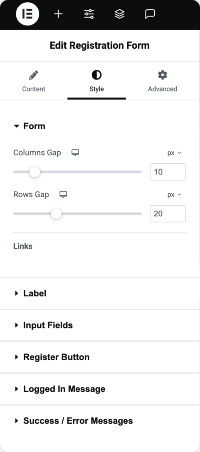
Modelando o formulário de registro
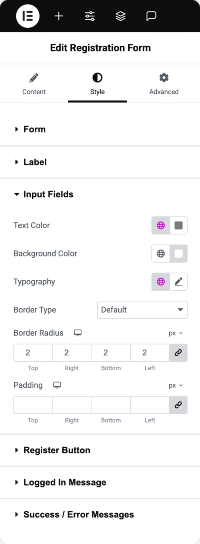
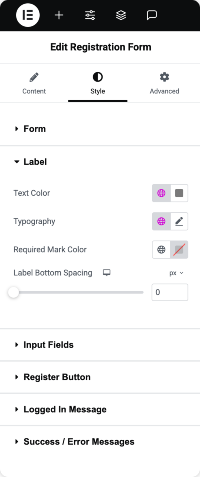
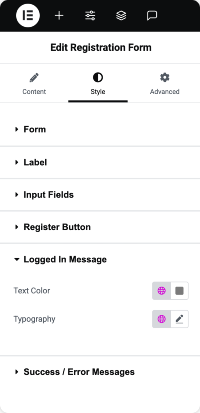
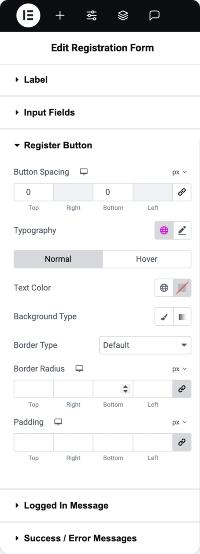
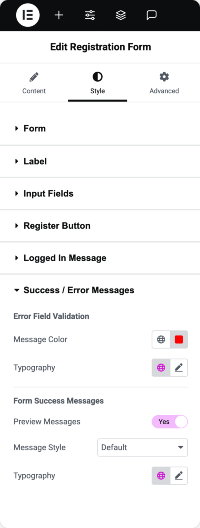
Depois que o formulário estiver funcional, convém combinar sua aparência com o design do seu site. A guia Style no widget fornece controle total sobre a aparência de cada elemento na forma- nenhum CSS necessário.
Você pode ajustar o espaçamento entre colunas e linhas , personalizar a tipografia e a cor dos rótulos e até mesmo estilizar o asterisco necessários para campos obrigatórios . Os campos de entrada podem ser estilizados com cores de fundo, bordas, preenchimento e muito mais para garantir que eles se alinhem visualmente à sua marca.
O botão de registro vem com suas próprias opções de estilo para tipografia, cor, espaçamento e efeitos de pairar. Você também pode estilizar separadamente as mensagens de sucesso e erro para garantir que sejam fáceis de ler e se encaixar no tom do seu site.
Mesmo a mensagem mostrada aos usuários conectados é totalmente personalizável, o que significa que seu design permanecerá polido, independentemente de quem está visualizando a página.






Conclusão
O uso do Elementor With PowerPack Addons torna incrivelmente fácil a criação de um formulário de registro de usuário totalmente personalizado que parece profissional e funciona sem problemas. Você obtém controle completo sobre a estrutura do formulário, validação, ações de pós-registro, notificações por email e estilo, tudo sem tocar em uma linha de código.
Não importa se você está executando um site de associação, um portal de e-learning ou uma loja on-line; Um formulário de registro personalizado melhora a experiência do usuário e ajuda a coletar exatamente as informações necessárias.
Pronto para construir seu formulário de registro?
Instale os complementos do PowerPack para o Elementor e desbloqueie o poderoso widget de formulário de registro. Tem alguma dúvida ou precisa de ajuda para personalizar seu formulário? Deixe um comentário abaixo ou alcance!
Mais do blog!
- Como criar uma forma de vários etapas em elementar
- Como adicionar Recaptcha no formulário de login usando elementor [Easy Guide]
- Como parar o formulário de contato do Elementor [Guia fácil]
- Como personalizar o Formulário 7 de contato com Elementor [sem CSS]
- 5 Melhores plugins de formulário de contato WordPress gratuitos [2025]

Deixe um comentário cancelar a resposta