Come creare un modulo di registrazione utente utilizzando Element? [Controllo completo di stile]
Pubblicato: 2025-07-17Cerchi un modo semplice (ma creativo) per creare un modulo di registrazione dell'utente usando Element?
La creazione di un'esperienza di registrazione degli utenti senza soluzione di continuità è fondamentale per qualsiasi sito Web che consente agli utenti di iscriversi, che si tratti di un sito di abbonamento, un negozio online o una piattaforma di comunità. Un modulo di registrazione ben progettato non solo cattura le informazioni essenziali dell'utente, ma sta anche dando il tono per l'esperienza utente complessiva.
Per impostazione predefinita, WordPress offre un sistema di registrazione di base, ma manca di flessibilità, opzioni di styling e funzionalità intuitive richieste siti Web moderni.
È qui che entra in gioco Element. Come uno dei costruttori di pagine WordPress più popolari, Element ti consente di creare layout di pagina personalizzati utilizzando una semplice interfaccia di trascinamento di trascinamento, senza scrivere una singola riga di codice.
Per fare un ulteriore passo avanti, i componenti aggiuntivi di PowerPack per Element estendono le funzionalità di Elementor con una vasta gamma di widget avanzati, incluso il widget del modulo di registrazione, che rende incredibilmente facile creare moduli di registrazione utente personalizzati su misura per le esigenze specifiche del tuo sito Web.
In questo tutorial, ti guideremo attraverso il processo di costruzione di un modulo di registrazione degli utenti completamente funzionale, visivamente accattivante e sicuro utilizzando Elementor e il plug -in PowerPack Addons.
Ma prima ...
Perché utilizzare un modulo di registrazione personalizzato in WordPress?
Mentre WordPress offre una pagina di registrazione predefinita, è molto limitata sia nel design che nella funzionalità. Ecco perché utilizzare un modulo di registrazione personalizzato è un'opzione migliore:
Vantaggi di un modulo di registrazione personalizzato
- Migliore controllo del design: personalizza l'aspetto del tuo modulo per abbinare il marchio del tuo sito Web controllando il layout, i colori, la spaziatura e la tipografia utilizzando le opzioni di styling di Elementor.
- Campi aggiuntivi per la raccolta dei dati degli utenti: raccogliere più di un semplice nome utente ed e -mail. Aggiungi campi come nome completo, numero di telefono, preferenze dell'utente, URL del sito Web, discese e caselle di controllo per raccogliere informazioni sull'utente dettagliate.
- Esperienza utente avanzata: migliorare l'usabilità con convalida in linea, messaggi di errore amichevoli e logica condizionale. Puoi anche reindirizzare gli utenti a una pagina di benvenuto dopo una registrazione riuscita.
- Funzionalità di prevenzione e validazione dello spam: integrare Google Rebaptcha, aggiungere caselle di controllo del consenso e utilizzare regole di convalida personalizzate per ridurre al minimo lo spam e garantire iscrizioni di alta qualità.
Casi d'uso comuni
I moduli di registrazione personalizzati sono ideali per una varietà di tipi di siti Web:
- Siti di abbonamento: consenti agli utenti di iscriverti a contenuti premium o ottenere un accesso esclusivo solo per i membri.
- Comunità online: abilitare i profili degli utenti, i commenti e la partecipazione del gruppo.
- Portali educativi: registra gli studenti per corsi, webinar o programmi.
- Iscriviti agli eventi: consentono agli utenti di registrarsi per eventi, seminari o newsletter.
Strumenti di cui hai bisogno
Prima di iniziare a costruire il modulo di registrazione, assicurati di avere i seguenti strumenti installati e attivati sul sito Web WordPress:
- ✅ Element (Free o Pro): è necessario l'elemento per creare e progettare la pagina in cui verrà posizionato il modulo. La versione gratuita è sufficiente per questo tutorial.
- ✅ PowerPack Addons for Element (versione Pro): il widget del modulo di registrazione fa parte della versione Pro di PowerPack. Questo widget fornisce tutti gli strumenti necessari per creare un modulo di registrazione sicuro e flessibile con campi personalizzati, opzioni di styling e assegnazioni del ruolo dell'utente.
Nota: se non hai installato PowerPack Pro, puoi ottenerlo qui.
- ✅ Un sito Web WordPress con accesso all'amministratore: avrai bisogno di accesso a livello di amministrazione per installare plugin, configurare ruoli utente e accedere agli strumenti di modifica di Element.
Come creare un modulo di registrazione dell'utente utilizzando i componenti aggiuntivi di Element e PowerPack
Ora, senza ulteriori indugi, passiamo attraverso il processo completo di creazione di un modulo di registrazione utente personalizzato in Element utilizzando il widget del modulo di registrazione PowerPack.
Questo tutorial copre tutto, dal posizionamento del widget alla personalizzazione dei suoi campi, allo stile del modulo e alla configurazione delle azioni dopo la registrazione.
Passaggio 1: installa e attiva i componenti aggiuntivi di PowerPack
Prima di iniziare, assicurarsi che gli addon PowerPack siano installati e attivati sul tuo sito. Questo plugin migliora le funzionalità di Elementor offrendo potenti widget, uno dei quali è il widget del modulo di registrazione , disponibile nella versione Pro.

Una volta installato, è possibile verificare che il plugin è attivo navigando sul cruscotto WordPress. Vai su PowerPack >> elementi e conferma che il widget "Modulo di registrazione" è abilitato. In caso contrario, attivarlo in modo da poter accedervi all'interno dell'editor elementori.
Passaggio 2: aprire la pagina in elementor
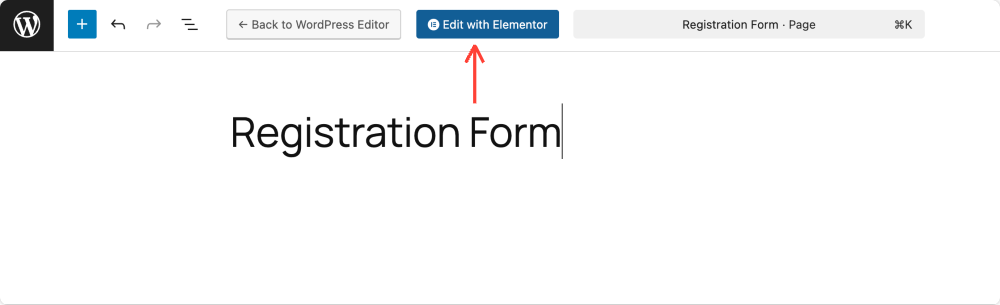
Ora, scegli la pagina in cui desideri visualizzare il modulo di registrazione. Puoi creare una nuova pagina da pagine, aggiungerne una nuova o modificarne una esistente. Una volta che la pagina è pronta, fai clic sul pulsante "Modifica con Element" per avviare l'editor visivo Element.

Passaggio 3: inserire il widget del modulo di registrazione
Nell'editore Elementor:
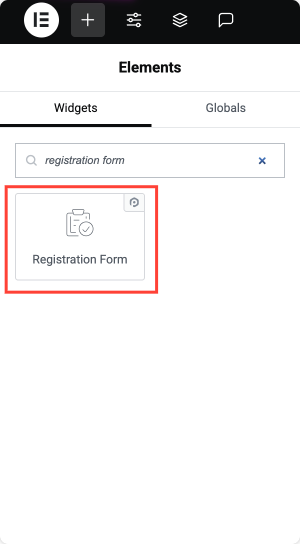
- Utilizzare la barra di ricerca nel pannello widget e digitare "Modulo di registrazione" .
- Una volta visualizzato il widget nella categoria PowerPack, trascinalo e lascialo cadere sulla tela della pagina.

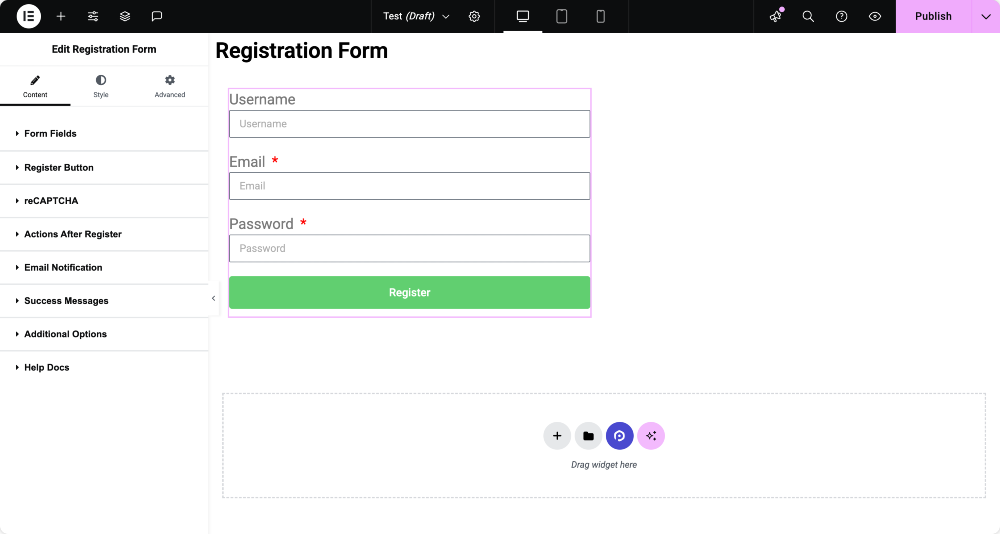
Ora vedrai una struttura del modulo di registrazione di base sulla tua pagina. Come ogni widget Element, questo è diviso in tre schede: contenuto, stile e avanzato.
Passiamo attraverso le opzioni di configurazione sotto ciascuna.

Configurazione del modulo di registrazione
Personalizzazione dei campi del modulo
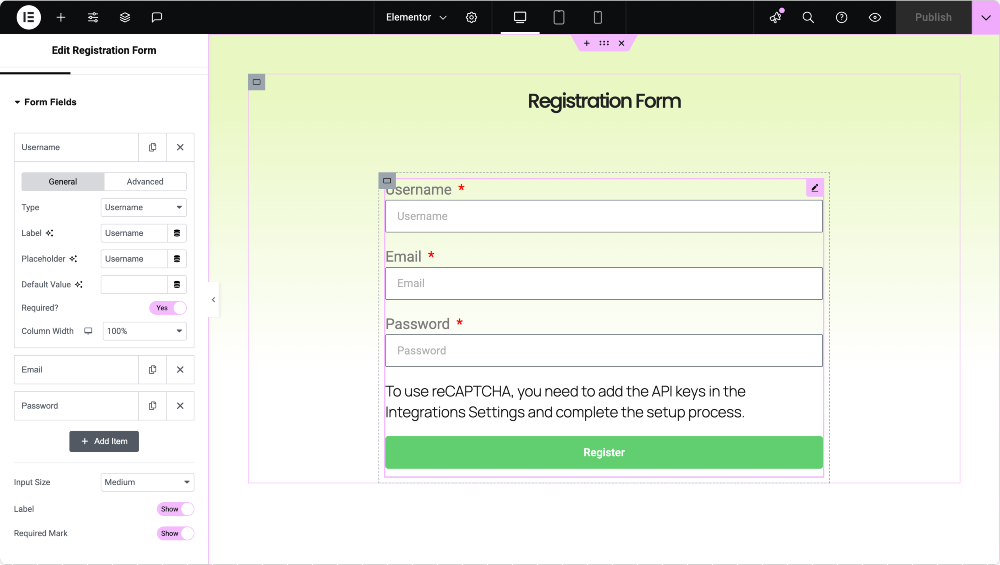
Nella scheda Contenuto, la prima sezione che configurerai sono i campi del modulo . È qui che si costruisce la struttura del modulo aggiungendo campi di input, come nome, e -mail o numero di telefono. È possibile fare clic sul pulsante "Aggiungi elemento" per aggiungere nuovi campi e personalizzare ogni campo facendo clic per espandere le sue impostazioni.
Per ogni campo, è possibile definire i suoi tipi, come nome utente, e -mail, password, password di conferma, nome, cognome, sito Web o persino testo statico per note o disclaimer.
Ogni campo consente di impostare un'etichetta, un testo di segnaposto e un valore predefinito, nonché specificare se è richiesto. È inoltre possibile regolare la larghezza della colonna, che è utile se si desidera posizionare più campi nella stessa riga.

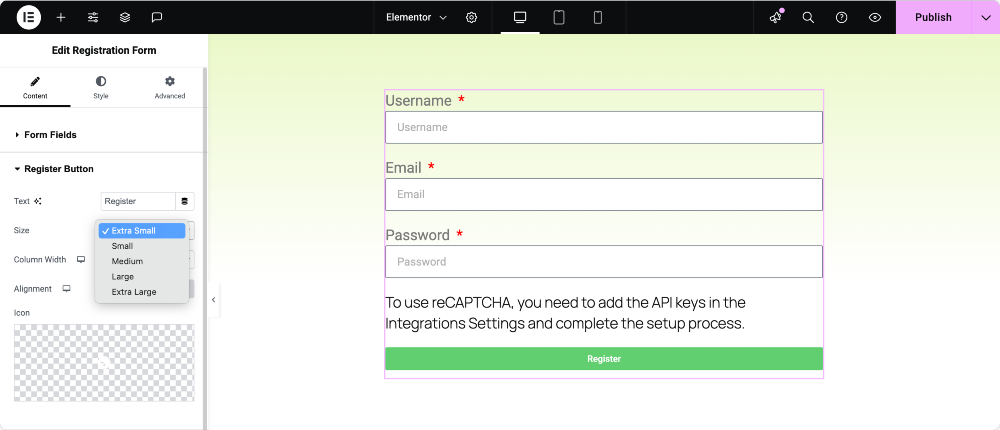
Impostazioni del pulsante Registra
Successivamente, è possibile personalizzare il pulsante di registro, che controlla il modo in cui viene visualizzato il pulsante di invio del modulo. Qui, puoi impostare l'etichetta del pulsante (come "Registra" o "Iscriviti"), le sue dimensioni, l'allineamento e persino aggiungere un'icona per dargli un aspetto più moderno.
Puoi anche regolare la sua larghezza per assicurarti che si adatti bene al layout.

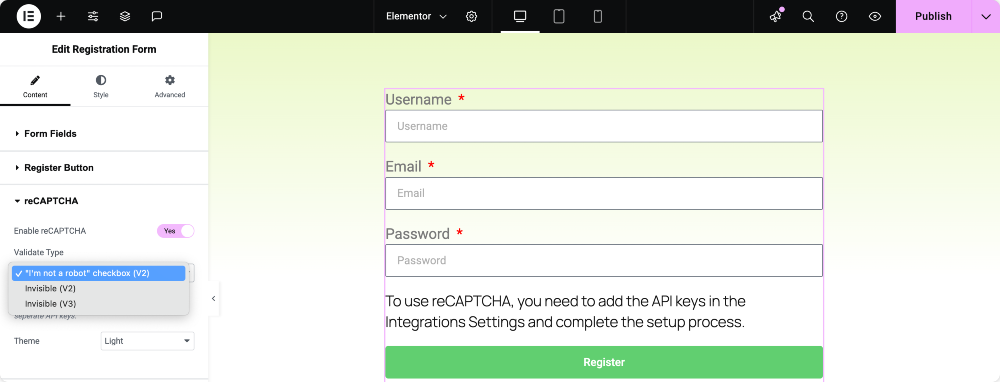
Recaptcha
Per prevenire le registrazioni di spam o bot, è possibile integrare Google Recaptcha.
- Abilita Recaptcha: attiva questo interruttore per migliorare la sicurezza del modulo.
- Tipo di convalida: scegli tra:
- Casella di controllo "I'm Not a Robot" (Rebaptcha V2)
- Rebaptcha invisibile (V2)
- Rebaptcha invisibile (V3)
- Tema: seleziona "luce" o "oscuro" in base all'aspetto del tuo sito.

Assicurati di aver registrato il tuo sito con Google Recaptcha per ottenere le chiavi richieste.
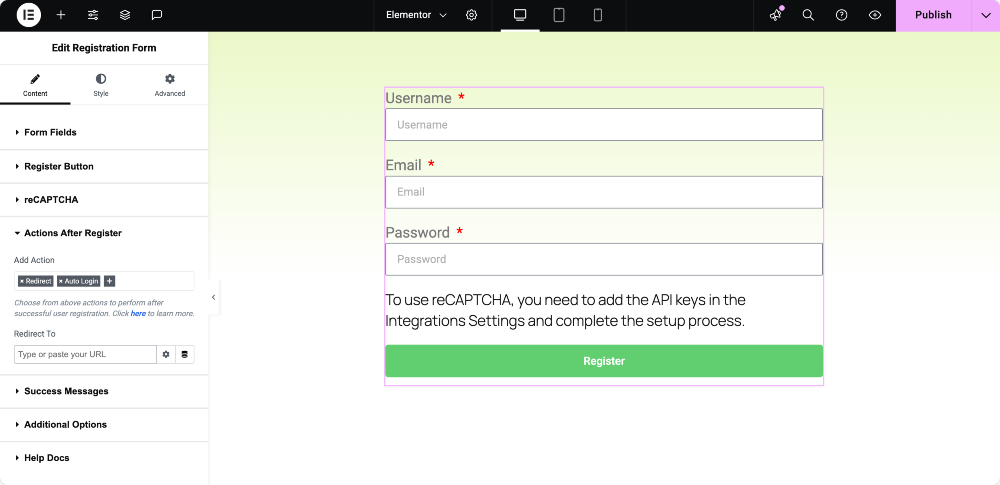
Imposta le azioni dopo la registrazione riuscita
Dopo che un utente si registrerà, è possibile definire cosa succede dopo utilizzando le azioni dopo la sezione del registro. Potresti voler reindirizzare l'utente a una pagina di benvenuto, inviare loro un'e -mail di conferma o accedervi automaticamente.
Queste azioni possono essere aggiunte individualmente, ognuna con le proprie impostazioni, come la definizione dell'URL di destinazione per un reindirizzamento o la creazione del contenuto di un messaggio di posta elettronica.

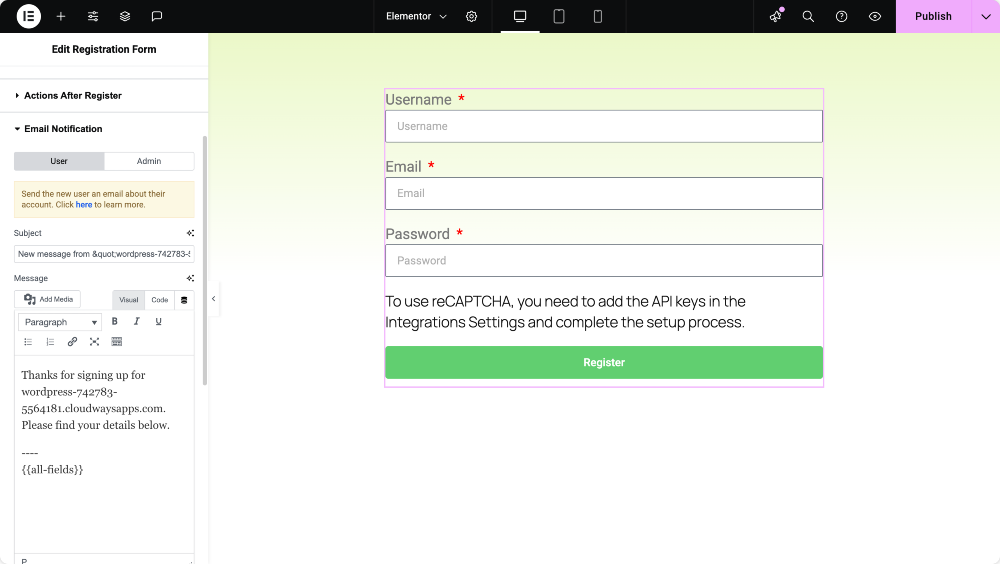
Notifiche e -mail per utenti e amministratori
Questa sezione ti consente di gestire chi viene avvisato quando qualcuno completa il modulo. È possibile abilitare le notifiche e -mail per l'utente, che includono un messaggio di benvenuto o istruzioni di accesso. "

Allo stesso modo, le notifiche amministrative possono essere abilitate per mantenere i gestori del sito informati di nuove registrazioni. È possibile personalizzare le linee e i contenuti dell'oggetto per entrambi i tipi di e -mail e inviare avvisi di amministrazione a più destinatari se necessario.

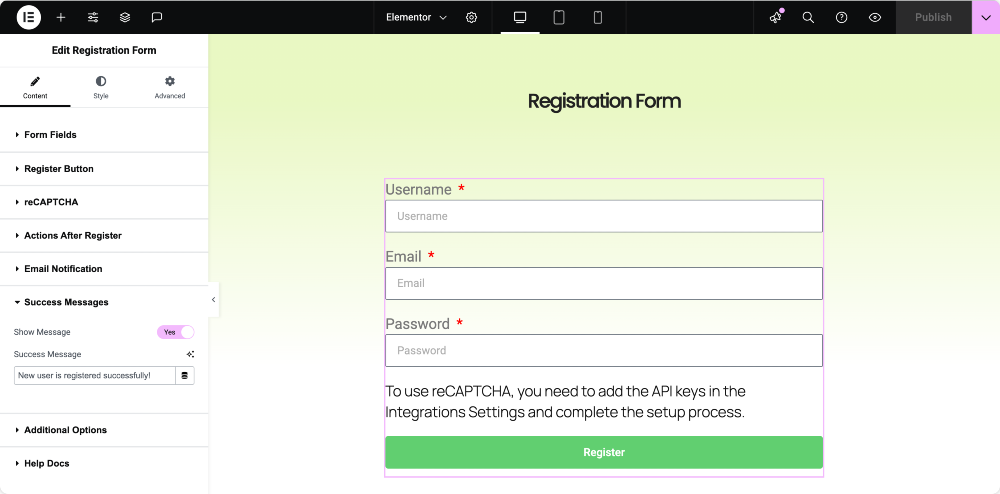
Personalizza i messaggi di successo
Se non stai usando un reindirizzamento, puoi invece mostrare un messaggio di successo direttamente sulla pagina. Ciò è utile per mantenere l'utente sulla stessa pagina, confermando ancora che la loro registrazione ha avuto successo. Puoi digitare qualsiasi messaggio personalizzato come "Nuovo utente è registrato correttamente!"

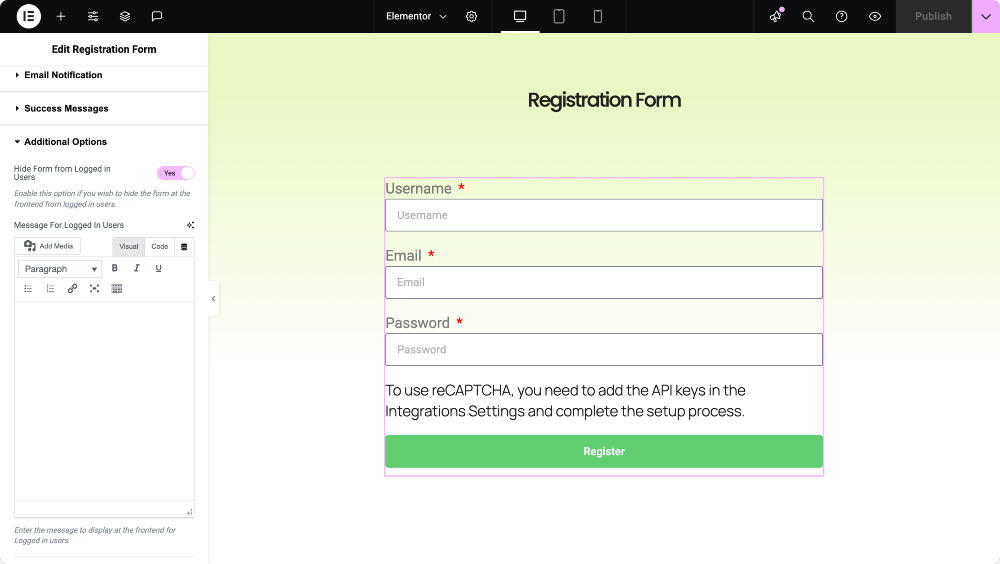
Controlla la visibilità del modulo per gli utenti con l'accesso
Per migliorare l'esperienza dell'utente, è possibile scegliere di nascondere il modulo di registrazione dagli utenti logicati. Ciò garantisce che i membri registrati non vedano un modulo di cui non hanno più bisogno. Invece del modulo, puoi visualizzare un messaggio personalizzato, come "Hai già effettuato l'accesso". Questo è un ottimo modo per mantenere il frontend pulito e pertinente per ciascun visitatore.

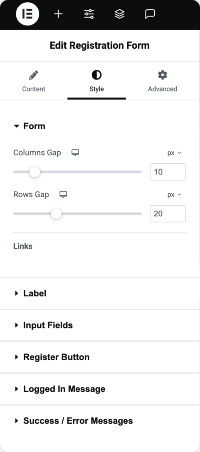
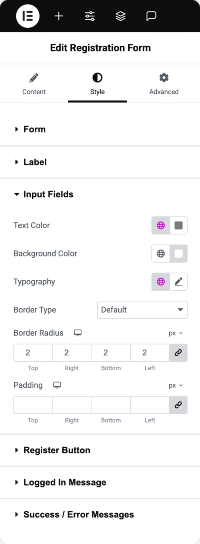
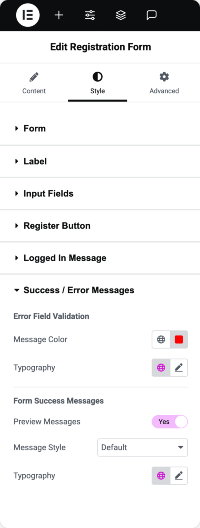
Styling Il modulo di registrazione
Una volta che il modulo è funzionale, ti consigliamo di abbinare il suo aspetto al design del tuo sito web. La scheda Style nel widget ti dà il pieno controllo sull'aspetto e la sensazione di ogni elemento nella forma , nessun CSS necessario.
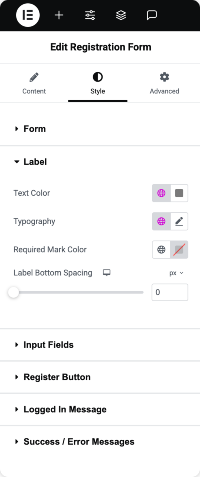
È possibile regolare la spaziatura tra colonne e righe , personalizzare la tipografia e il colore delle etichette e persino modellare l'asterisco richiesto per i campi obbligatori . I campi di input possono essere disegnati con colori di sfondo, bordi, imbottitura e altro per assicurarsi che si allineino visivamente con il tuo marchio.
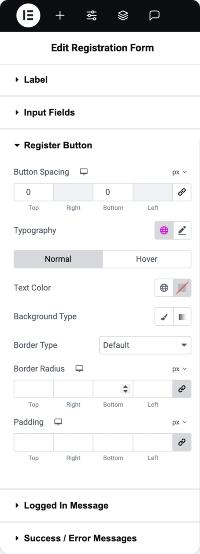
Il pulsante di registro viene fornito con le sue opzioni di styling per tipografia, colore, spaziatura ed effetti hover. Puoi anche modellare separatamente il successo e i messaggi di errore per assicurarti che siano facili da leggere e adattarsi al tono del tuo sito.
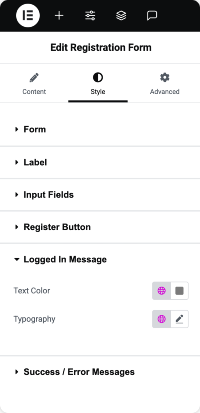
Anche il messaggio mostrato agli utenti accessi è completamente personalizzabile, il che significa che il tuo design rimarrà lucido indipendentemente da chi sta visualizzando la pagina.






Conclusione
L'uso di Element con i componenti aggiuntivi powerpack rende incredibilmente facile creare un modulo di registrazione utente completamente personalizzato che sembra professionale e funzioni senza intoppi. Ottieni il controllo completo sulla struttura del modulo, la convalida, le azioni post-registrazione, le notifiche e-mail e lo styling, il tutto senza toccare una riga di codice.
Non importa se stai gestendo un sito di abbonamento, un portale di e-learning o un negozio online; Un modulo di registrazione su misura migliora l'esperienza dell'utente e ti aiuta a raccogliere esattamente le informazioni di cui hai bisogno.
Pronto a costruire il tuo modulo di registrazione?
Installa i componenti aggiuntivi PowerPack per Element e sblocca il potente widget del modulo di registrazione. Hai domande o hai bisogno di aiuto per personalizzare il tuo modulo? Lascia un commento qui sotto o raggiungi!
Altro dal blog!
- Come creare una forma multistep in Element
- Come aggiungere Rebaptcha in forma di accesso usando Element [Easy Guide]
- Come interrompere il modulo di contatto Element Spam [Guida facile]
- Come personalizzare il modulo di contatto 7 con Element [senza CSS]
- 5 migliori plug -in del modulo di contatto WordPress gratuito [2025]

Lascia un commento Annulla Rispondi