如何使用Elementor创建用户注册表格? [完整的样式控制]
已发表: 2025-07-17寻找一种简单(但创造性的)方式来使用Elementor创建用户注册表格?
对于任何允许用户注册的网站,无论是会员网站,在线商店还是社区平台,创建无缝的用户注册体验都至关重要。精心设计的注册表格不仅捕获了必要的用户信息,还为整体用户体验设定了基调。
默认情况下,WordPress提供了一个基本的注册系统,但缺乏灵活性,样式选项和用户友好的现代网站需求。
这就是Elementor的来源。作为最受欢迎的WordPress页面构建器之一,Elementor允许您使用简单的拖放界面构建自定义页面布局,而无需编写单行代码。
为了更进一步,Elementor的PowerPack插件扩展了Elementor的功能,具有各种高级小部件,包括注册表格窗口小部件,这使得创建根据您网站的特定需求量身定制的自定义用户注册表格变得非常容易。
在本教程中,我们将带您完成使用Elementor和PowerPack插件插件构建功能齐全且安全的用户注册表格的过程。
但首先…
为什么在WordPress中使用自定义注册表格?
尽管WordPress确实提供了默认注册页面,但设计和功能都非常有限。这就是为什么使用自定义注册表格是一个更好的选择:
定制注册表的好处
- 更好的设计控制:通过使用Elementor的样式选项来控制布局,颜色,间距和版式来自定义表格的外观和感觉,以匹配网站的品牌。
- 收集用户数据的其他字段:收集不仅仅是用户名和电子邮件。添加全名,电话号码,用户首选项,网站URL,下拉列表和复选框等字段,以收集详细的用户信息。
- 增强的用户体验:通过内联验证,友好的错误消息和有条件的逻辑提高可用性。成功注册后,您也可以将用户重定向到欢迎页面。
- 垃圾邮件预防和验证功能:集成Google Recaptcha,添加同意复选框,并利用自定义验证规则来最大程度地减少垃圾邮件并确保高质量的注册。
常见用例
自定义注册表非常适合各种网站类型:
- 会员网站:使用户能够注册高级内容或获得独家会员访问。
- 在线社区:启用用户资料,评论和小组参与。
- 教育门户网站:注册学生的课程,网络研讨会或课程。
- 活动注册:让用户注册活动,研讨会或新闻通讯。
您需要的工具
在开始构建注册表格之前,请确保您在WordPress网站上安装和激活以下工具:
- ✅Elementor (免费或Pro):构建和设计放置表单的页面所需的Elementor。免费版本足以容纳本教程。
- ✅powerpack addons for Elementor(PRO版本):注册表格widget是PowerPack Pro版本的一部分。该小部件提供了所有必要的工具,可以使用自定义字段,样式选项和用户角色分配来构建安全且灵活的注册表格。
注意:如果您没有安装PowerPack Pro,则可以在此处获取。
- ✅带有管理员访问的WordPress网站:您需要管理级别的访问来安装插件,配置用户角色以及访问Elementor的编辑工具。
如何使用Elementor和PowerPack addons创建用户注册表单
现在,没有任何其他ADO,让我们介绍使用PowerPack注册表格窗口小部件在Elementor中创建自定义用户注册表格的完整过程。
该教程涵盖了从放置小部件到自定义字段,对表单进行定型以及在注册后配置操作的所有内容。
步骤1:安装和激活PowerPack插件
在开始之前,请确保在网站上安装并激活PowerPack插件。该插件通过提供功能强大的小部件来增强Elementor的功能,其中之一是Pro版本中可用的注册表格窗口小部件。

安装后,您可以通过导航到WordPress仪表板来验证插件活动。转到PowerPack >>元素,并确认启用了“注册形式”小部件。如果不是这样,请将其切换,以便您可以在Elementor Editor中访问它。
步骤2:在Elementor中打开页面
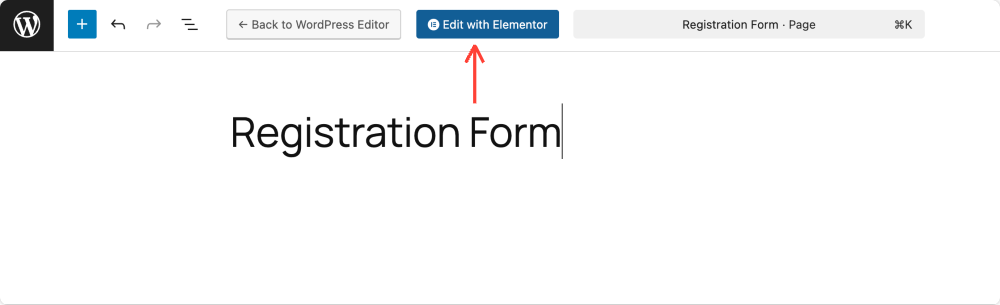
现在,选择要显示注册表格的页面。您可以从页面创建一个新页面,添加新页面,也可以编辑现有页面。准备好页面后,单击“使用Elementor”按钮启动Elementor Visual Editor。

步骤3:插入注册表格小部件
在Elementor编辑器中:
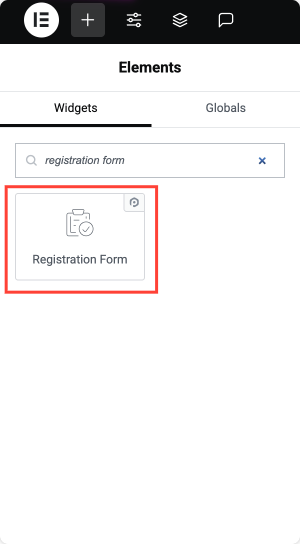
- 使用小部件面板中的搜索栏,然后键入“注册表单” 。
- 在PowerPack类别下看到小部件后,将其拖放到页面画布上。

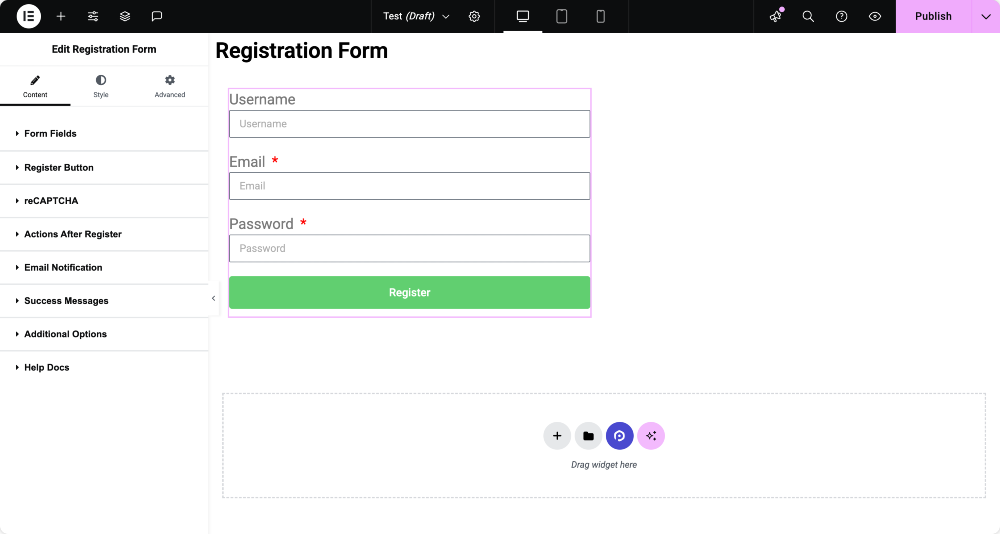
现在,您将在页面上看到基本的注册形式结构。像任何Elementor小部件一样,该小部件分为三个选项卡:内容,样式和高级。
让我们浏览每个下方的配置选项。

配置注册表格
自定义表单字段
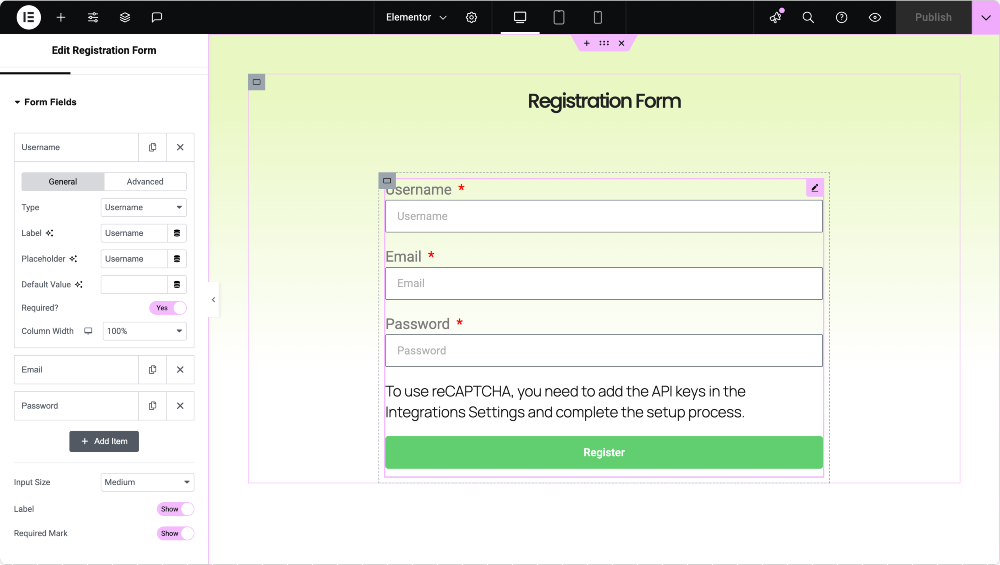
在“内容”选项卡中,您要配置的第一部分是表单字段。在这里,您可以通过添加输入字段(例如名称,电子邮件或电话号码)来构建表单的结构。您可以单击“添加项目”按钮以添加新字段并通过单击以展开其设置来自定义每个字段。
对于每个字段,您可以定义其类型,例如用户名,电子邮件,密码,确认密码,名字,姓氏,网站,甚至是静态文本,以供笔记或免责声明。
每个字段允许您设置标签,占位符文本和默认值,并指定是否需要。您还可以调整列宽度,如果要在同一行上放置多个字段,这很有用。

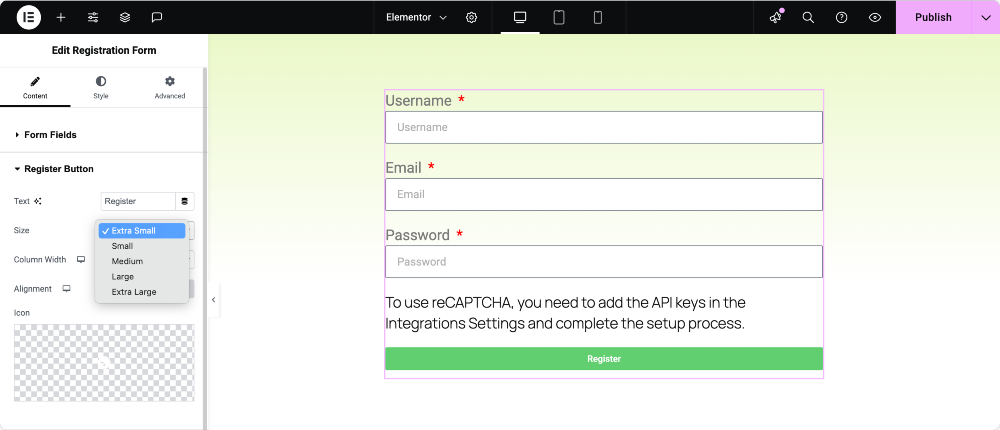
注册按钮设置
接下来,您可以自定义寄存器按钮,该按钮可以控制表单的提交按钮的显示方式。在这里,您可以设置按钮的标签(例如“注册”或“注册”),其大小,对齐方式,甚至添加图标以使其更现代。
您还可以调整其宽度,以确保其适合您的布局。

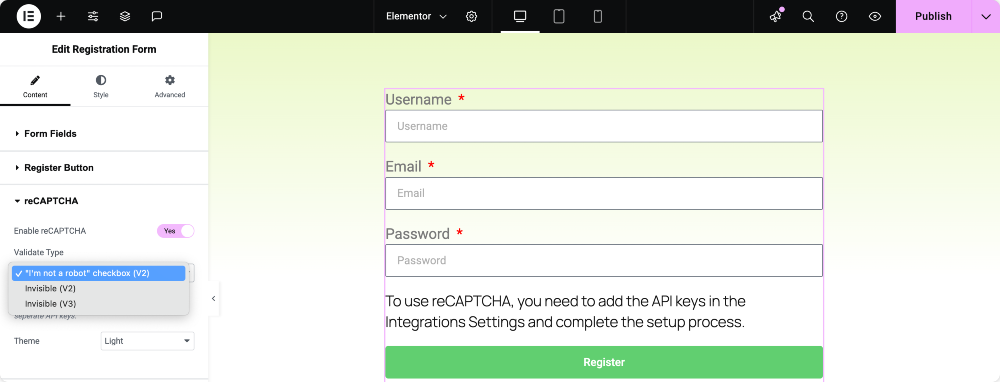
recaptcha
为了防止垃圾邮件或机器人注册,您可以集成Google Recaptcha。
- 启用recaptcha:激活此切换以增强形式安全性。
- 验证类型:选择:
- “我不是机器人”复选框(recaptcha v2)
- 无形的recaptcha(v2)
- 无形的recaptcha(v3)
- 主题:根据您网站的外观和感觉选择“光”或“黑暗”。

确保您已注册了网站以Google Recaptcha获取所需的密钥。
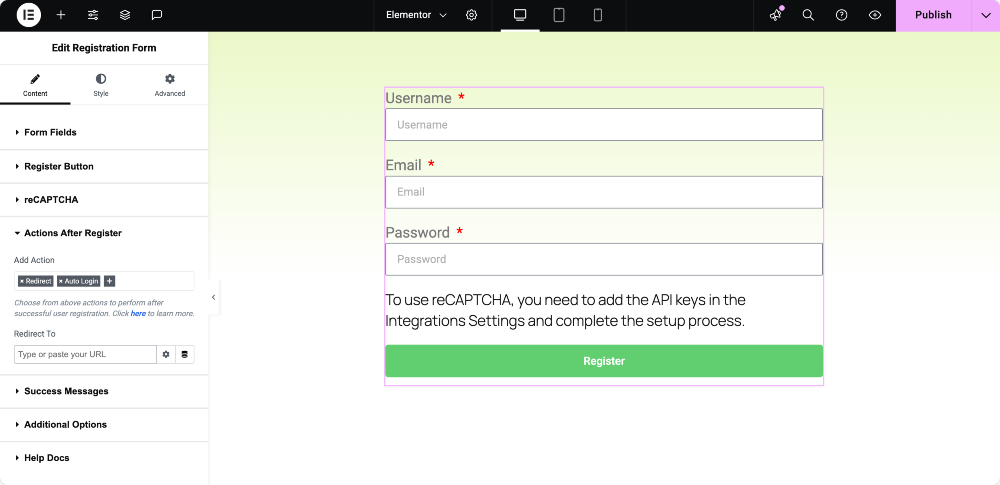
成功注册后设定措施
用户注册后,您可以使用注册后的操作来定义接下来发生的情况。您可能需要将用户重定向到欢迎页面,向他们发送确认电子邮件或自动登录。
这些操作可以单独添加,每个操作都具有自己的设置,例如定义重定向的目标URL或编制电子邮件的内容。

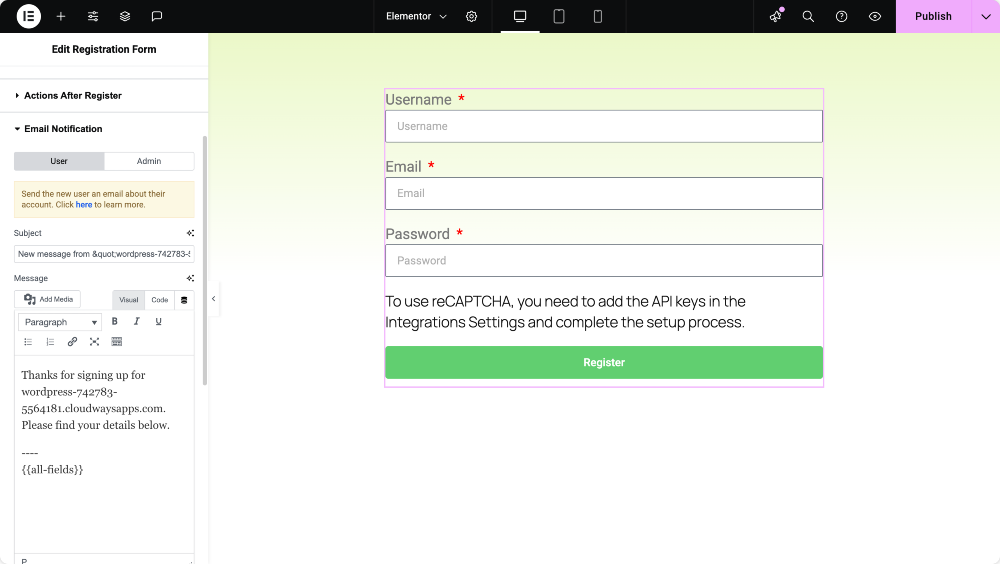
给用户和管理员发送电子邮件通知
本节使您可以管理某人填写表格后通知谁。您可以为用户启用电子邮件通知,其中包括欢迎消息或登录说明。
同样,可以启用管理员通知,以使网站经理了解新的注册。您可以自定义两种电子邮件的主题行和内容,并在需要时向多个收件人发送管理警报。

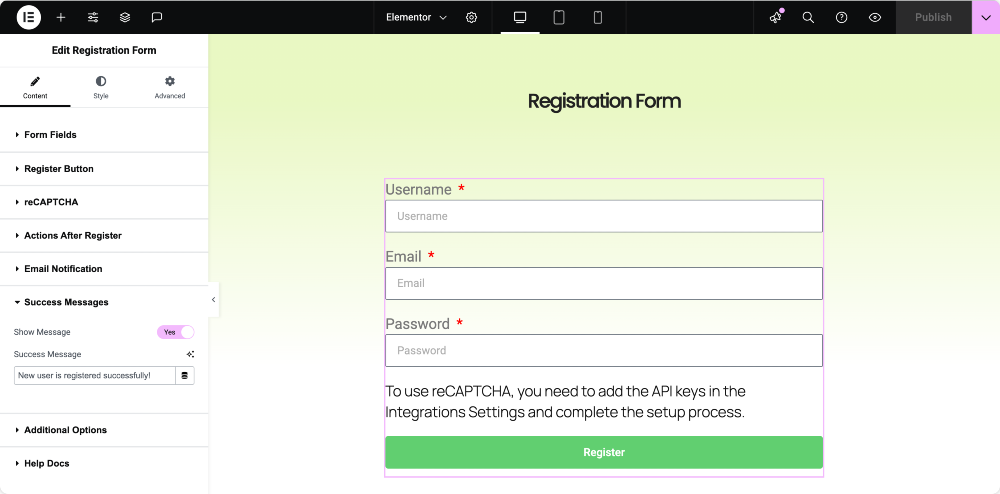
自定义成功消息
如果您不使用重定向,则可以直接在页面上显示成功消息。这对于将用户保持在同一页面上的同时仍然确认其注册成功很有用。您可以输入任何自定义消息,例如“新用户已成功注册!”

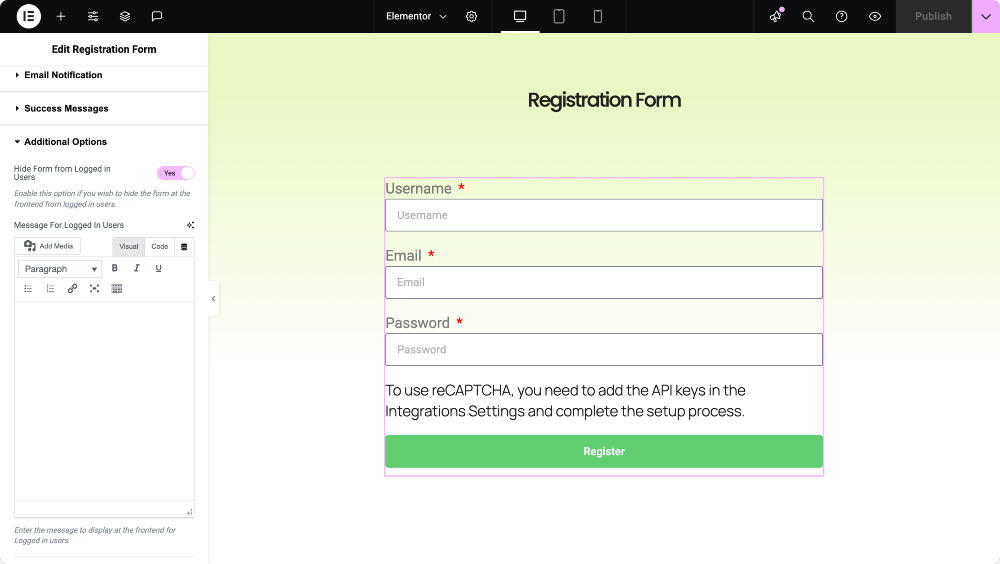
登录用户的控制形式的可见性
为了增强用户体验,您可以选择从登录的用户隐藏注册表格。这样可以确保注册成员不会看到他们不再需要的表格。您可以显示一个自定义消息,例如“您已经登录”,而不是表单。这是使您的前端保持清洁且与每个访客相关的好方法。

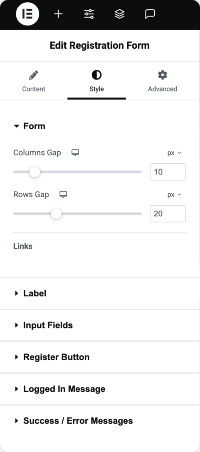
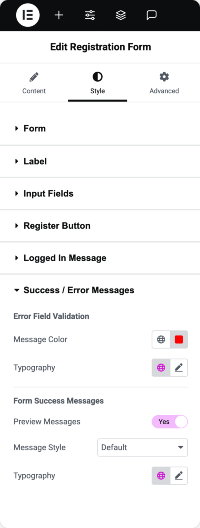
造型注册表格
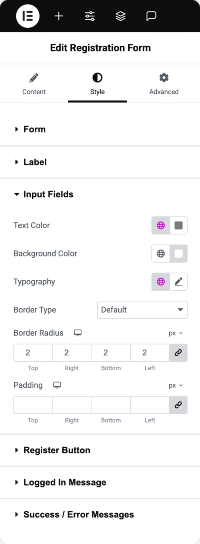
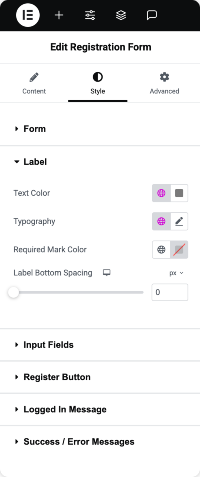
表单功能正常后,您将需要将其外观与网站的设计相匹配。小部件中的“样式”选项卡可以使您完全控制不需要的CSS中每个元素的外观和感觉。
您可以调整列和行之间的间距,自定义标签的字体和颜色,甚至为强制性字段设计所需的星号。输入字段可以用背景颜色,边界,填充等样式来确保它们在视觉上与您的品牌保持一致。
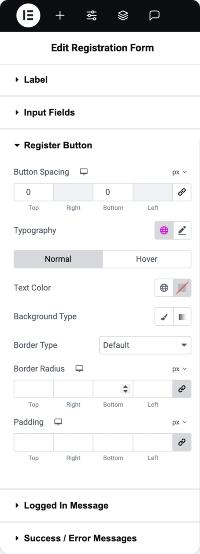
“寄存器”按钮具有其自己的样式选项,可用于排版,颜色,间距和悬停效果。您还可以单独为成功和错误消息造型,以确保它们易于阅读并适合您网站的音调。
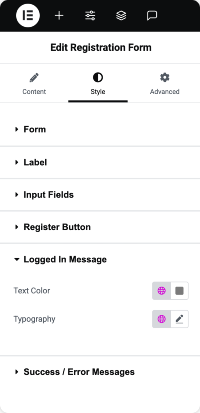
即使显示给登录用户的消息也是完全可自定义的,这意味着无论谁在查看页面,您的设计都将保持抛光。






结论
将Elementor与PowerPack附加子一起使用,使得构建完全定制的用户注册表格非常容易,该表格看起来专业,并且功能顺利。您可以完全控制表单结构,验证,注册后的操作,电子邮件通知和样式,而无需触摸一系列代码。

无论您是运行会员网站,电子学习门户还是在线商店,都没关系;量身定制的注册表可以改善用户体验,并帮助您准确收集所需的信息。
准备构建您的注册表了吗?
为Elementor安装PowerPack插件,并解锁强大的注册表格小部件。有任何疑问或需要帮助自定义您的表格吗?在下面发表评论或伸出手!
来自博客的更多信息!
- 如何在Elementor中创建多步骤
- 如何使用Elementor以登录形式添加recaptcha [易于指南]
- 如何停止Elementor接触表格垃圾邮件[轻松指南]
- 如何使用Elementor自定义联系表7 [没有CSS]
- 5最佳免费WordPress联系表插件[2025]

留下评论取消回复