Как создать форму регистрации пользователя с помощью Elementor? [Полный контроль стиля]
Опубликовано: 2025-07-17Ищете простой (еще творческий) способ создания регистрационной формы пользователя с использованием Elementor?
Создание бесшовного опыта регистрации пользователей имеет решающее значение для любого веб -сайта, который позволяет пользователям регистрироваться, будь то сайт членства, интернет -магазин или платформа сообщества. Хорошо продуманная регистрационная форма не только отражает необходимую информацию пользователя, но и задает тон для общего пользовательского опыта.
По умолчанию WordPress предлагает базовую систему регистрации, но в ней не хватает гибкости, вариантов стиля и удобных функций, которые требуют современные веб-сайты.
Вот где входит Elementor. Как один из самых популярных строителей страниц WordPress, Elementor позволяет создавать пользовательские макеты страниц, используя простой интерфейс перетаскивания, без написания одной строки кода.
Чтобы сделать вещи на шаг дальше, аддоны PowerPack для Ementor расширяют возможности Ementor, с широким спектром передовых виджетов, включая виджет регистрационной формы, что позволяет невероятно легко создавать пользовательские регистрационные формы, адаптированные к конкретным потребностям вашего веб -сайта.
В этом уроке мы проведем вас через процесс создания полностью функциональной, визуально привлекательной и безопасной формы регистрации пользователей с использованием Ementor и плагина Addons PowerPack.
Но сначала ...
Зачем использовать пользовательскую регистрационную форму в WordPress?
В то время как WordPress предлагает страницу регистрации по умолчанию, она очень ограничена как в дизайне, так и в функциональности. Вот почему использование пользовательской регистрационной формы является лучшим вариантом:
Преимущества пользовательской регистрационной формы
- Лучший контроль дизайна: настраивайте внешний вид вашей формы, чтобы соответствовать брендинге вашего сайта, контролируя макет, цвета, расстояние и типографику, используя параметры стиля Elementor.
- Дополнительные поля для сбора пользовательских данных: собирайте больше, чем просто имя пользователя и электронную почту. Добавьте поля, такие как полное имя, номер телефона, пользовательские предпочтения, URL -адрес веб -сайта, раскрывающиеся дома и флажки, чтобы собрать подробную информацию пользователя.
- Усовершенствованный пользовательский опыт: улучшить удобство использования с помощью встроенной проверки, дружественных сообщений об ошибках и условной логики. Вы также можете перенаправить пользователей на приветствующую страницу после успешной регистрации.
- Функции предотвращения спама и проверки: интегрируйте Google Recaptcha, добавьте флажки согласия и используйте пользовательские правила проверки для минимизации спама и обеспечения высококачественных регистраций.
Общие варианты использования
Пользовательские регистрационные формы идеально подходят для различных типов веб -сайтов:
- Сайты членства: Позвольте пользователям подписаться на премиум-контент или получить эксклюзивный доступ только для участников.
- Онлайн -сообщества: включить профили пользователей, комментарии и участие в группе.
- Образовательные порталы: зарегистрируйте студентов на курсы, вебинары или программы.
- Регистрации событий: Позвольте пользователям зарегистрироваться на мероприятия, семинары или информационные бюллетени.
Инструменты, которые вам понадобятся
Прежде чем начать создавать свою регистрационную форму, убедитесь, что у вас установлены следующие инструменты и активированы на вашем веб -сайте WordPress:
- ✅ Elementor (бесплатно или Pro): Elementor должен создавать и разработать страницу, на которой будет размещена форма. Бесплатной версии достаточно для этого урока.
- ✅ Addons PowerPack для Ementor (Pro Version): виджет регистрации формы является частью Pro Version of PowerPack. Этот виджет предоставляет все необходимые инструменты для создания безопасной и гибкой регистрационной формы с помощью пользовательских полей, параметров стиля и назначения пользовательских ролей.
Примечание. Если у вас нет установки PowerPack Pro, вы можете получить его здесь.
- ✅ Веб-сайт WordPress с доступом к администратору: вам понадобится доступ на уровне администратора для установки плагинов, настройки ролей пользователей и инструментов редактирования Elementor.
Как создать форму регистрации пользователя с использованием elementor и powerpack addons
Теперь, без каких -либо дополнительных слоев, давайте пройдемся через полный процесс создания пользовательской регистрационной формы пользователя в Elementor, используя виджет формы регистрации PowerPack.
Этот учебник охватывает все, от размещения виджета до настройки его полей, стилизации формы и настройки действий после регистрации.
Шаг 1: Установите и активируйте аддоны PowerPack
Прежде чем начать, убедитесь, что аддонс PowerPack установлены и активированы на вашем сайте. Этот плагин расширяет возможности Ementor, предлагая мощные виджеты, одним из которых является виджет регистрационной формы , доступный в Pro Version.

После установки вы можете проверить, что плагин активен, перейдя на вашу панель инструментов WordPress. Перейдите в PowerPack >> элементы и подтвердите, что виджет «регистрационная форма» включен. Если это не так, включите его, чтобы вы могли получить к нему доступ в редакторе Elementor.
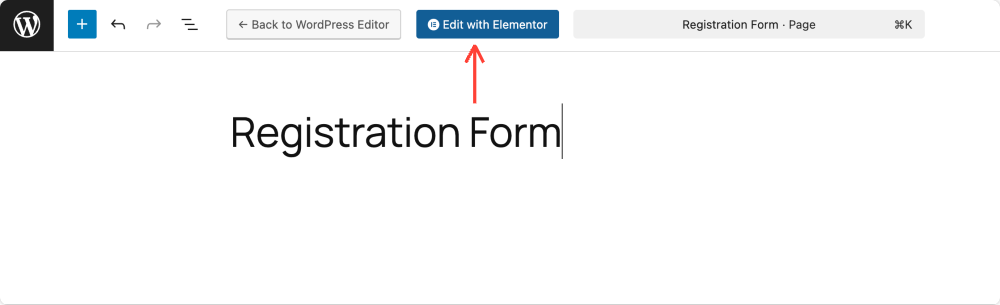
Шаг 2: Откройте страницу в Elementor
Теперь выберите страницу, где вы хотите отобразить свою регистрационную форму. Вы можете создать новую страницу со страниц, добавить новую, либо отредактировать существующую. Как только страница будет готова, нажмите кнопку «Редактировать с элементом» , чтобы запустить Visual Editor Elementor.

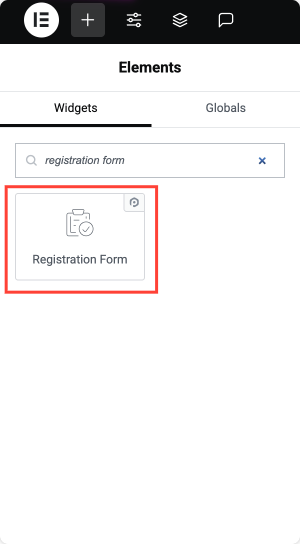
Шаг 3: Вставьте виджет регистрационной формы
В редакторе Elementor:
- Используйте строку поиска на панели виджетов и введите «регистрационную форму» .
- Как только вы увидите виджет под категорией PowerPack, перетащите его на холст своей страницы.

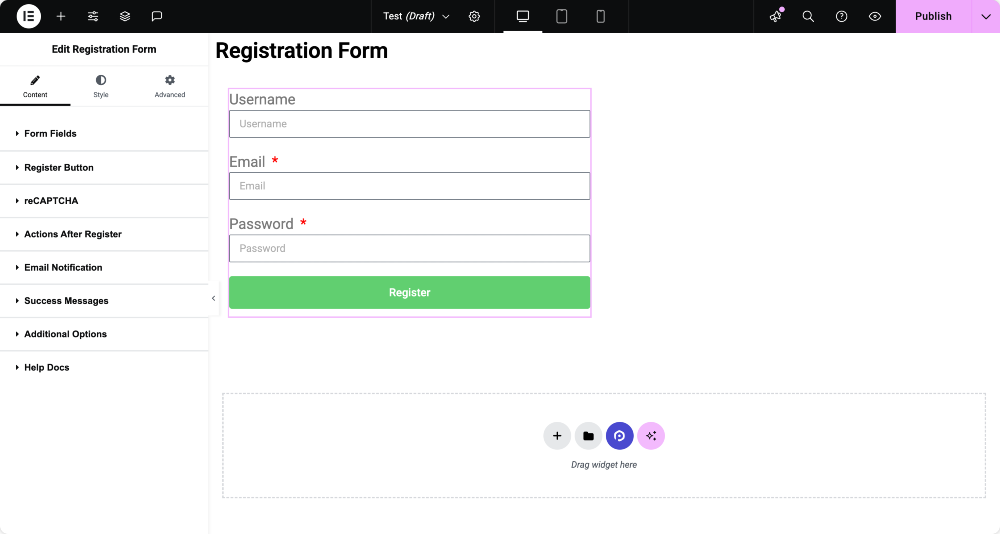
Теперь вы увидите основную структуру регистрационной формы на вашей странице. Как и любой виджет Elementor, этот делится на три вкладки: контент, стиль и продвинутый.
Давайте пройдемся через параметры конфигурации под каждым.

Настройка регистрационной формы
Настройка поля формы
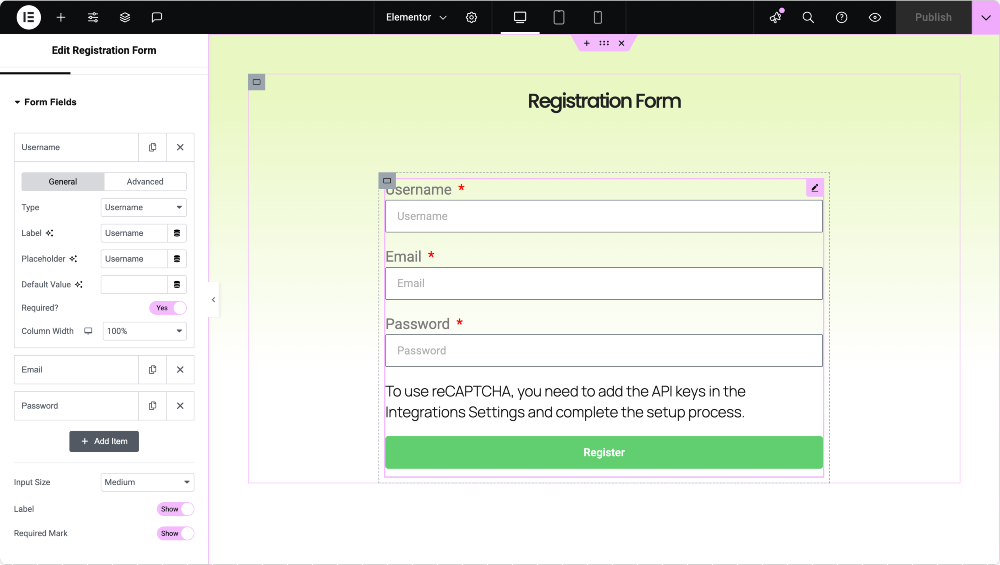
На вкладке Content первым разделом, который вы настроите, является поля формы . Здесь вы создаете структуру своей формы, добавляя поля ввода, такие как имя, электронная почта или номер телефона. Вы можете нажать кнопку «Добавить элемент» , чтобы добавить новые поля и настроить каждое поле, нажав, чтобы расширить его настройки.
Для каждого поля вы можете определить его типы, такие как имя пользователя, электронная почта, пароль, подтверждение пароля, имя, фамилию, веб -сайт или даже статический текст для заметок или отказов от ответственности.
Каждое поле позволяет установить метку, текст заполнителя и значение по умолчанию, а также указать, требуется ли она. Вы также можете настроить ширину столбца, которая полезна, если вы хотите разместить несколько полей в одной строке.

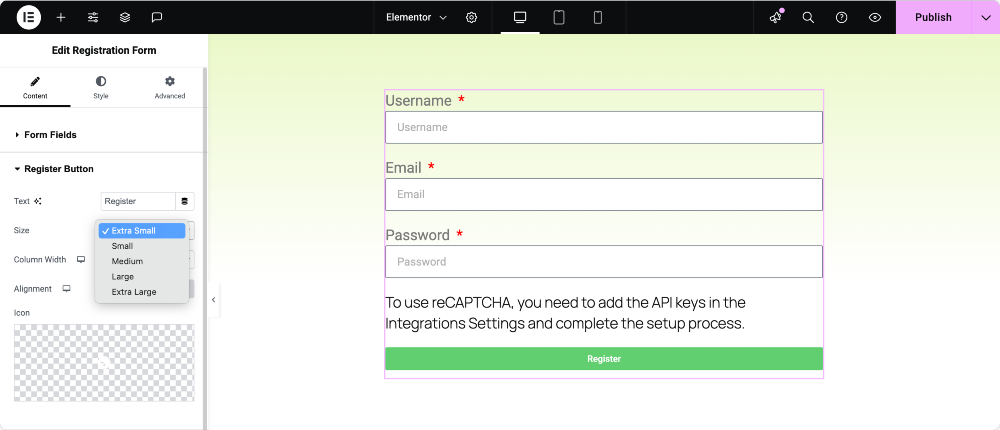
Настройки кнопки регистрации
Далее вы можете настроить кнопку «Регистрация», которая управляет тем, как появляется кнопка отправки формы. Здесь вы можете установить этикетку кнопки (например, «Зарегистрироваться» или «Зарегистрироваться»), ее размер, выравнивание и даже добавить значок, чтобы придать ему более современный вид.
Вы также можете настроить его ширину, чтобы убедиться, что она хорошо вписывается в ваш макет.

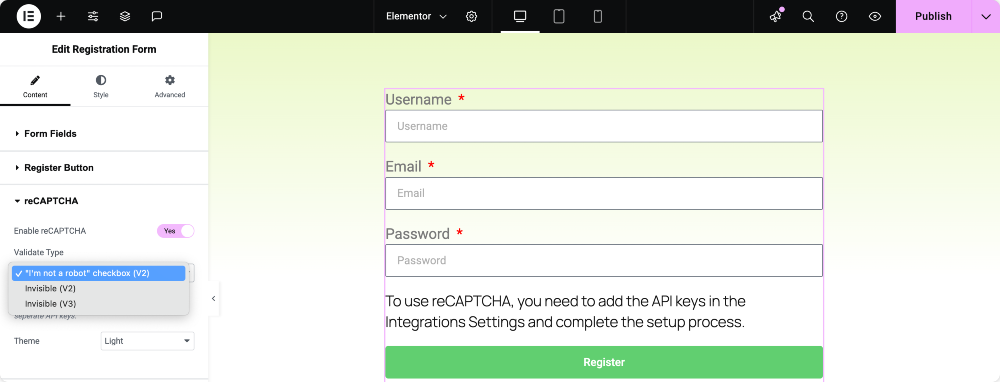
Recaptcha
Чтобы предотвратить регистрацию спама или бота, вы можете интегрировать Google Recaptcha.
- Включить Recaptcha: активируйте этот переключатель, чтобы повысить безопасность формы.
- Тип проверки: выберите между:
- Флажок «Я не робот» (Recaptcha V2)
- Невидимая recaptcha (v2)
- Невидимая recaptcha (v3)
- Тема: выберите «Свет» или «Темный», основанный на внешнем виде вашего сайта.

Убедитесь, что вы зарегистрировали свой сайт с помощью Google Recaptcha, чтобы получить необходимые ключи.
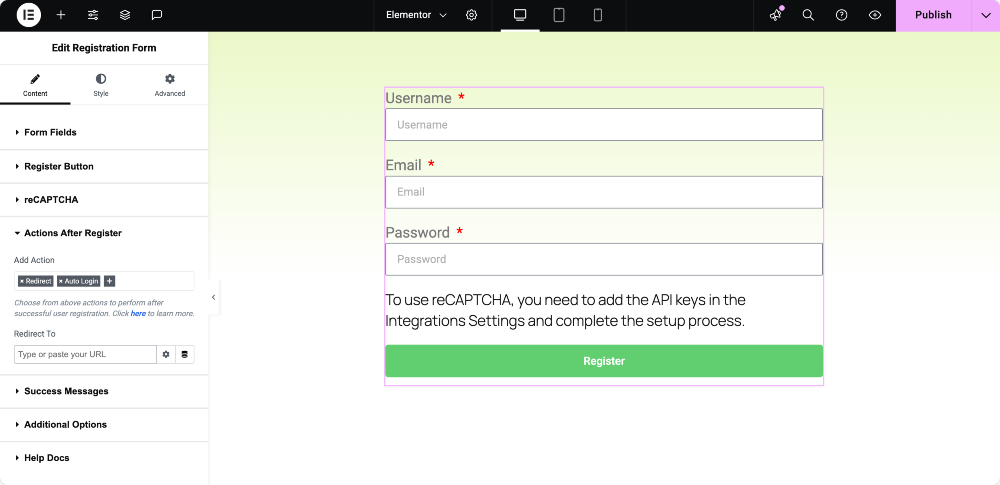
Установить действия после успешной регистрации
После регистрации пользователя вы можете определить, что будет дальше, используя раздел «Действия после регистра». Возможно, вы захотите перенаправить пользователя на приветствующую страницу, отправить ему электронное письмо с подтверждением или автоматически войти в систему.
Эти действия могут быть добавлены индивидуально, каждая из которых со своими настройками, такими как определение URL -адреса назначения для перенаправления или создание содержания сообщения электронной почты.

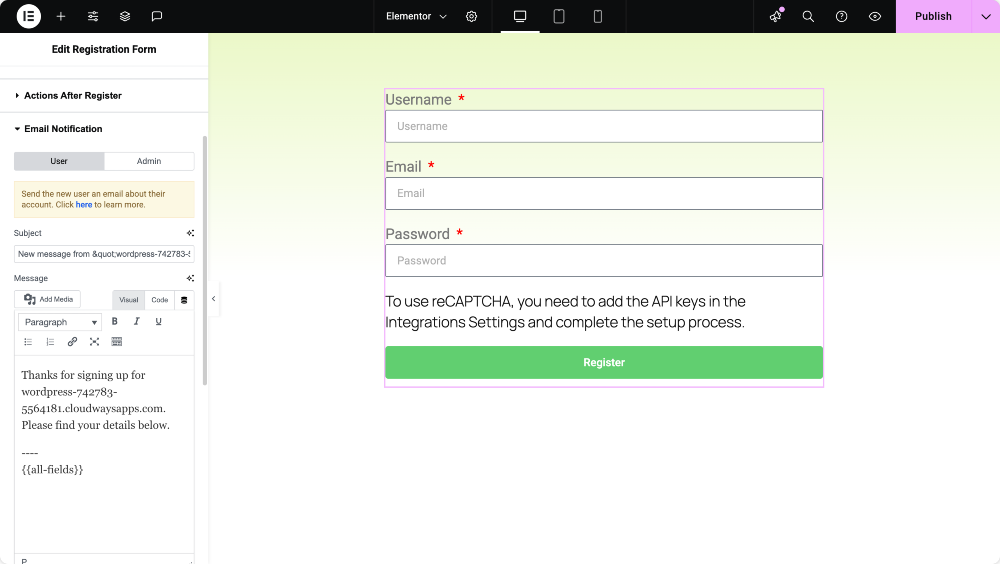
Уведомления по электронной почте для пользователей и администраторов
Этот раздел позволяет вам управлять, кто уведомляется, когда кто -то завершает форму. Вы можете включить уведомления по электронной почте для пользователя, которые включают в себя приветственное сообщение или инструкции для входа ».

Аналогичным образом, уведомления администратора могут быть включены для информирования менеджеров сайтов о новых регистрациях. Вы можете настроить строки темы и контент для обоих типов электронных писем и при необходимости отправлять оповещения администратора нескольким получателям.

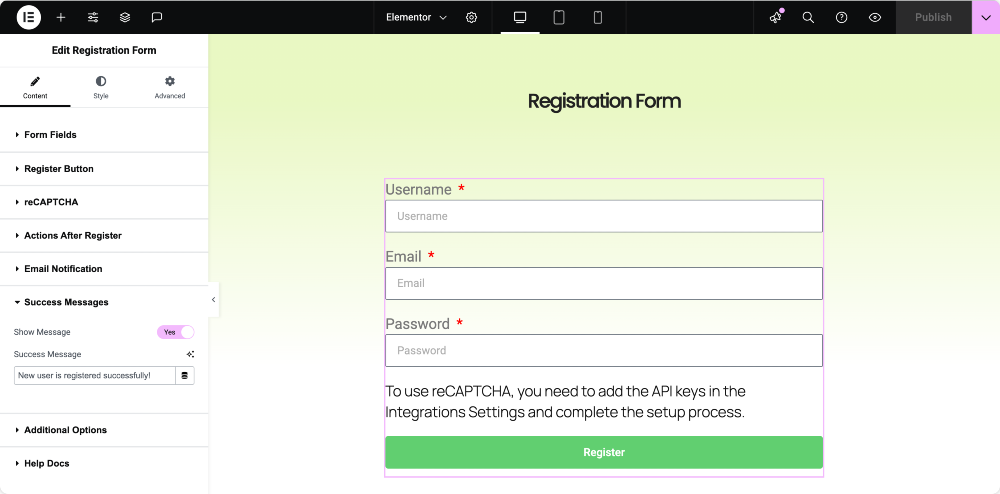
Настройте сообщения успеха
Если вы не используете перенаправление, вы можете вместо этого показать сообщение успеха непосредственно на странице. Это полезно для поддержания пользователя на той же странице, в то же время подтверждая, что его регистрация была успешной. Вы можете ввести любое пользовательское сообщение, как «новый пользователь успешно зарегистрирован!»

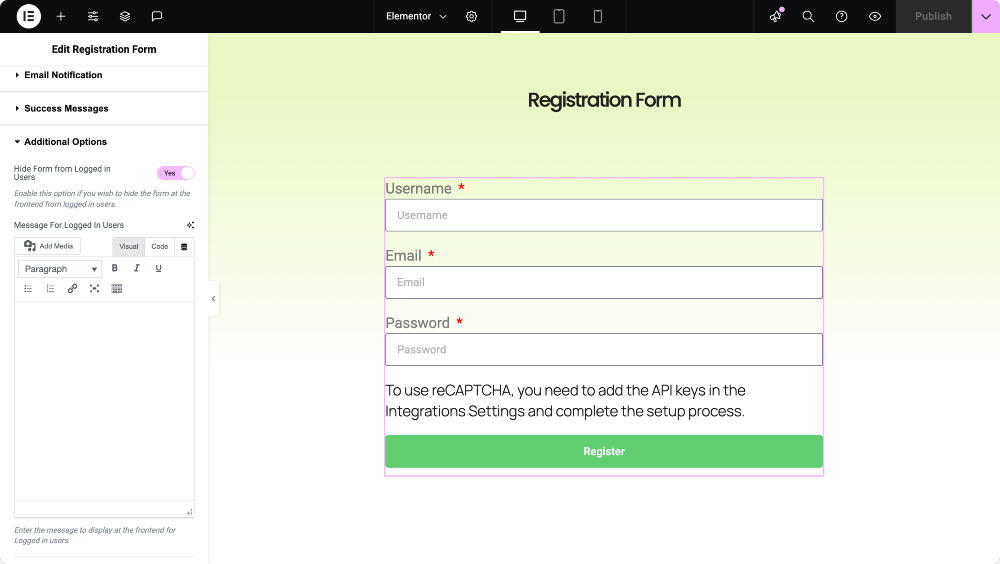
Видимость формы управления для пользователей регистрации
Чтобы улучшить пользовательский опыт, вы можете скрыть регистрационную форму от регистрационных пользователей. Это гарантирует, что зарегистрированные участники не видят форму, в которой они больше не нужны. Вместо формы вы можете отобразить пользовательское сообщение, например, «Вы уже вошли в систему». Это отличный способ сохранить ваш фронт в чистоте и актуально для каждого посетителя.

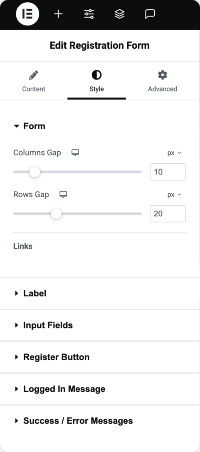
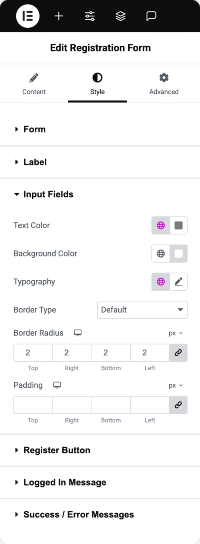
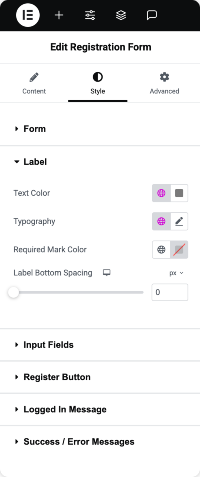
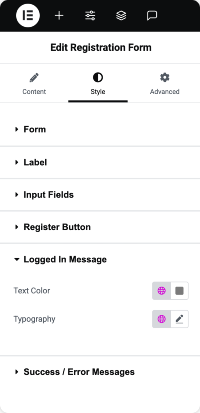
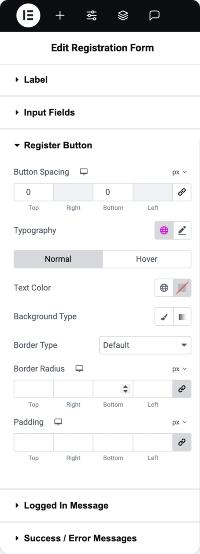
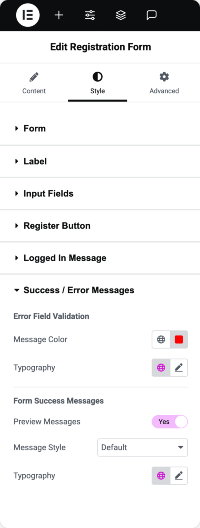
Стилизация регистрационной формы
Как только форма станет функциональной, вы захотите соответствовать его внешнему виду с дизайном вашего сайта. Вкладка «Стиль» в виджете дает вам полный контроль над внешним видом каждого элемента в форме- не требуется CSS.
Вы можете настроить расстояние между столбцами и рядами , настраивать типографику и цвет меток и даже стиль требуемой звездочки для обязательных полей . Поля ввода могут быть стилизованы с фоновыми цветами, границами, прокладками и многое другое, чтобы они визуально соответствовали вашему бренду.
Кнопка «Регистрация» поставляется с собственными параметрами стиля для типографии, цвета, расстояния и падения. Вы также можете отдельно уладить сообщения успеха и ошибок, чтобы они были легко читать и вписаться в тон вашего сайта.
Даже сообщение, показанное регистрированным пользователям, полностью настраивается, что означает, что ваш дизайн останется отполированным независимо от того, кто просматривает страницу.






Заключение
Использование Elementor с Addons PowerPack делает невероятно простым создание полностью настроенной регистрационной формы пользователя, которая выглядит профессионально и функционирует плавно. Вы получаете полный контроль над структурой формы, проверкой, действиями после регистрации, уведомлениями по электронной почте и стилям, не касаясь линии кода.
Неважно, используете ли вы сайт членства, портал электронного обучения или интернет-магазин; Адаптированная регистрационная форма улучшает пользовательский опыт и помогает вам собирать именно необходимую информацию.
Готовы построить свою регистрационную форму?
Установите аддоны PowerPack для Elementor и разблокируйте мощный виджет регистрационной формы. Есть какие -либо вопросы или нужна помощь в настройке вашей формы? Отбросьте комментарий ниже или протяните!
Больше из блога!
- Как создать многоэтапную форму в элементоре
- Как добавить recaptcha в форме входа в систему с использованием Elementor [Easy Guide]
- Как остановить элементарную контактную форму спам [Easy Guide]
- Как настроить контактную форму 7 с помощью элементарного [без CSS]
- 5 лучших плагинов контактной формы WordPress [2025]

Оставьте комментарий отменить ответ