Wie erstelle ich ein Benutzerregistrierungsformular mit Elementor? [Komplette Styling -Kontrolle]
Veröffentlicht: 2025-07-17Suchen Sie nach einer einfachen (dennoch kreativen) Art, ein Benutzerregistrierungsformular mit Elementor zu erstellen?
Das Erstellen einer nahtlosen Benutzerregistrierungserfahrung ist für jede Website von entscheidender Bedeutung, mit der Benutzer sich anmelden können, unabhängig davon, ob es sich um eine Mitgliedschafts -Site, einen Online -Shop oder eine Community -Plattform handelt. Ein gut gestaltetes Registrierungsformular erfasst nicht nur wesentliche Benutzerinformationen, sondern gibt auch den Ton für die allgemeine Benutzererfahrung fest.
Standardmäßig bietet WordPress ein grundlegendes Registrierungssystem an, es fehlen jedoch die Flexibilität, die Stylingoptionen und die benutzerfreundlichen Funktionen moderner Websites.
Hier kommt Elementor ins Spiel. Als einer der beliebtesten WordPress-Seitenbauer können Sie mit Elementor benutzerdefinierte Seitenlayouts mit einer einfachen Drag-and-Drop-Schnittstelle erstellen, ohne eine einzelne Codezeile zu schreiben.
Um einen Schritt weiter zu gehen, erweitert Powerpack Addons für Elementor Elementors Funktionen mit einer Vielzahl erweiterter Widgets, einschließlich des Widgets für Registrierungsformular, mit dem es unglaublich einfach ist, benutzerdefinierte Benutzerregistrierungsformulare zu erstellen, die auf die spezifischen Anforderungen Ihrer Website zugeschnitten sind.
In diesem Tutorial führen wir Sie durch den Prozess des Erstellens eines voll funktionsfähigen, visuell ansprechenden und sicheren Benutzerregistrierungsformulars mit Elementor und dem PowerPack Addons -Plugin.
Aber zuerst…
Warum ein benutzerdefiniertes Registrierungsformular in WordPress verwenden?
Während WordPress eine Standardregistrierungsseite anbietet, ist sie sowohl in Bezug auf Design als auch Funktionen sehr begrenzt. Hier ist, warum die Verwendung eines benutzerdefinierten Registrierungsformulars eine bessere Option ist:
Vorteile eines benutzerdefinierten Registrierungsformulars
- Bessere Designsteuerung: Passen Sie das Erscheinungsbild Ihres Formulars an das Branding Ihrer Website an, indem Sie Layout, Farben, Abstand und Typografie mithilfe von Elementor -Stylingoptionen kontrollieren.
- Zusätzliche Felder zum Sammeln von Benutzerdaten: Sammeln Sie mehr als nur einen Benutzernamen und eine E -Mail. Fügen Sie Felder wie Vollname, Telefonnummer, Benutzereinstellungen, URL -Website, Dropdowns und Kontrollkästchen hinzu, um detaillierte Benutzerinformationen zu sammeln.
- Verbesserte Benutzererfahrung: Verbesserung der Verwendbarkeit mit Inline -Validierung, freundlichen Fehlermeldungen und bedingter Logik. Sie können Benutzer auch nach einer erfolgreichen Registrierung zu einer willkommenen Seite umleiten.
- Spam-Präventions- und Validierungsfunktionen: Integrieren Sie Google Recaptcha, addieren Sie die Einwilligungs-Kontrollkästchen und verwenden Sie benutzerdefinierte Validierungsregeln, um SPAM zu minimieren und hochwertige Anmeldungen zu gewährleisten.
Häufige Anwendungsfälle
Benutzerdefinierte Registrierungsformulare sind ideal für eine Vielzahl von Website -Typen:
- Mitgliedseiten: Ermöglichen Sie den Benutzern, sich für Premium-Inhalte anzumelden oder exklusive nur Mitgliederzugriff zu erhalten.
- Online -Communities: Aktivieren Sie Benutzerprofile, Kommentare und Gruppenbeteiligung.
- Bildungsportale: Registrieren Sie Studenten für Kurse, Webinare oder Programme.
- Ereignisanmeldungen: Lassen Sie sich von Benutzern für Veranstaltungen, Workshops oder Newsletter registrieren.
Werkzeuge, die Sie benötigen
Stellen Sie vor dem Erstellen Ihres Registrierungsformulars sicher, dass die folgenden Tools auf Ihrer WordPress -Website installiert und aktiviert sind:
- ✅ Elementor (kostenlos oder Pro): Elementor muss die Seite erstellen und entwerfen, auf der das Formular platziert wird. Die kostenlose Version reicht für dieses Tutorial aus.
- ✅ PowerPack -Addons für Elementor (Pro -Version): Registrierungsformular Widget ist Teil der Pro -Version von PowerPack. Dieses Widget bietet alle erforderlichen Tools, um ein sicheres und flexibles Registrierungsformular mit benutzerdefinierten Feldern, Stylingoptionen und Benutzerrollenzuordnungen zu erstellen.
Hinweis: Wenn Sie kein PowerPack Pro installiert haben, können Sie es hier erhalten.
- ✅ Eine WordPress-Website mit Administratorzugriff: Sie benötigen Administratorzugriff, um Plugins zu installieren, Benutzerrollen zu konfigurieren und die Bearbeitungswerkzeuge des Zugriffselementors zu konfigurieren.
Erstellen eines Benutzerregistrierungsformulars mit Elementor- und PowerPack -Addons
Lassen Sie uns nun ohne weiteres den vollständigen Prozess des Erstellens eines benutzerdefinierten Benutzerregistrierungsformulars im Elementor mit dem PowerPack -Registrierungsformular -Widget durchlaufen.
Dieses Tutorial deckt alles ab, von der Platzierung des Widgets bis zum Anpassen der Felder, des Stylings des Formulars und der Konfiguration von Aktionen nach der Registrierung.
Schritt 1: Installieren und Aktivieren von PowerPack -Addons und aktivieren
Stellen Sie vor Beginn sicher, dass die PowerPack -Addons auf Ihrer Website installiert und aktiviert sind. Dieses Plugin verbessert die Funktionen von Elementor, indem sie leistungsstarke Widgets anbieten, von denen eines das in der Pro -Version erhältliche Widget für Registrierungsformular ist.

Nach der Installation können Sie überprüfen, ob das Plugin aktiv ist, indem Sie zu Ihrem WordPress -Dashboard navigieren. Gehen Sie zu PowerPack >> Elementen und bestätigen Sie, dass das Widget „Registrierungsformular“ aktiviert ist. Wenn dies nicht der Fall ist, schalten Sie es ein, damit Sie im Elementor -Editor darauf zugreifen können.
Schritt 2: Öffnen Sie die Seite im Elementor
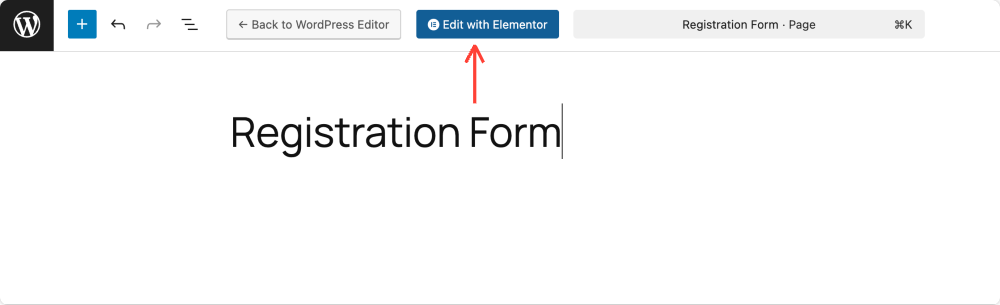
Wählen Sie nun die Seite, auf der Sie Ihr Registrierungsformular anzeigen möchten. Sie können entweder eine neue Seite von Seiten erstellen, eine neue hinzufügen oder eine vorhandene bearbeiten. Sobald die Seite fertig ist, klicken Sie auf die Schaltfläche "mit Elementor bearbeiten", um den visuellen Elementor -Editor zu starten.

Schritt 3: Fügen Sie das Registrierungsformular Widget ein
Im Elementor Editor:
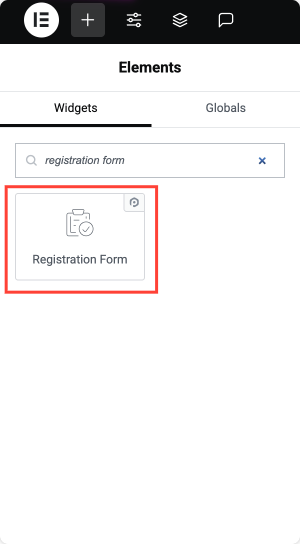
- Verwenden Sie die Suchleiste im Widgets -Feld und geben Sie "Registrierungsformular" ein.
- Sobald Sie das Widget unter der Kategorie PowerPack sehen, ziehen Sie es auf Ihre Seiten -Leinwand.

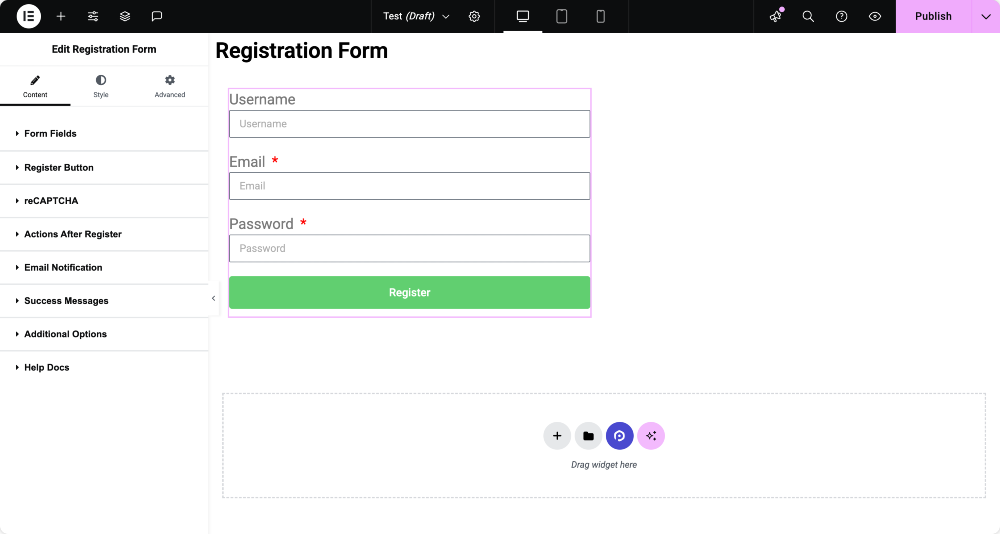
Auf Ihrer Seite sehen Sie nun eine grundlegende Registrierungsformularstruktur. Wie jedes Elementor -Widget ist dieser in drei Registerkarten unterteilt: Inhalt, Stil und Fortgeschrittene.
Lassen Sie uns die Konfigurationsoptionen unter den jeweils jeweils durchlaufen.

Konfigurieren des Registrierungsformulars
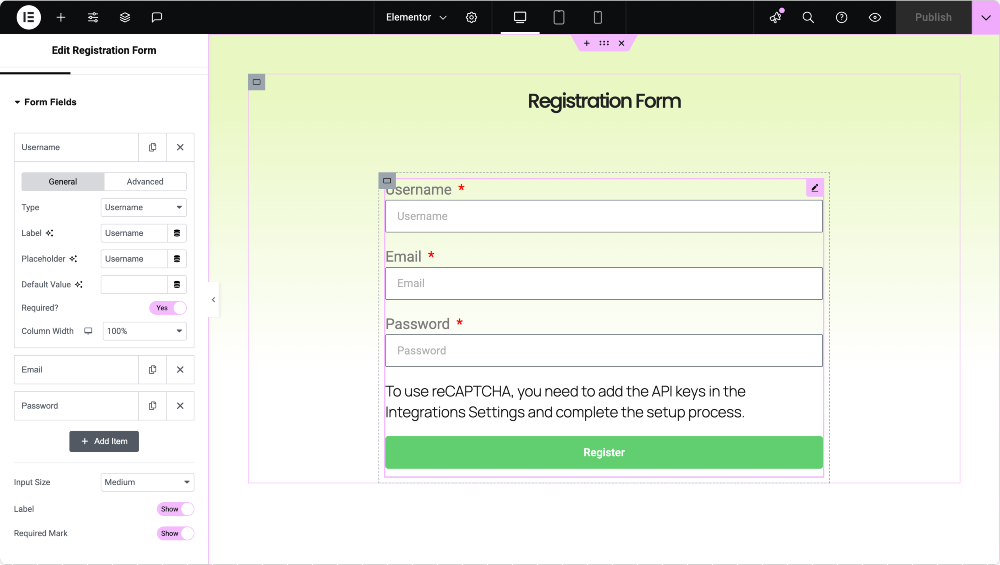
Anpassung von Formularfeldern
Auf der Registerkarte Inhalt ist der erste Abschnitt, den Sie konfigurieren, Formularfelder . Hier erstellen Sie die Struktur Ihres Formulars, indem Sie Eingabefelder wie Name, E -Mail oder Telefonnummer hinzufügen. Sie können auf die Schaltfläche "Element hinzufügen" klicken, um neue Felder hinzuzufügen und jedes Feld anzupassen, indem Sie klicken, um die Einstellungen zu erweitern.
Für jedes Feld können Sie seine Typen wie Benutzername, E -Mail, Passwort, Bestätigungskennwort, Vorname, Nachname, Website oder sogar statische Text für Notizen oder Haftungsausschlüsse definieren.
In jedem Feld können Sie einen Etikett, einen Platzhaltertext und einen Standardwert festlegen und angeben, ob es erforderlich ist. Sie können auch die Spaltenbreite einstellen, was nützlich ist, wenn Sie mehrere Felder in derselben Zeile platzieren möchten.

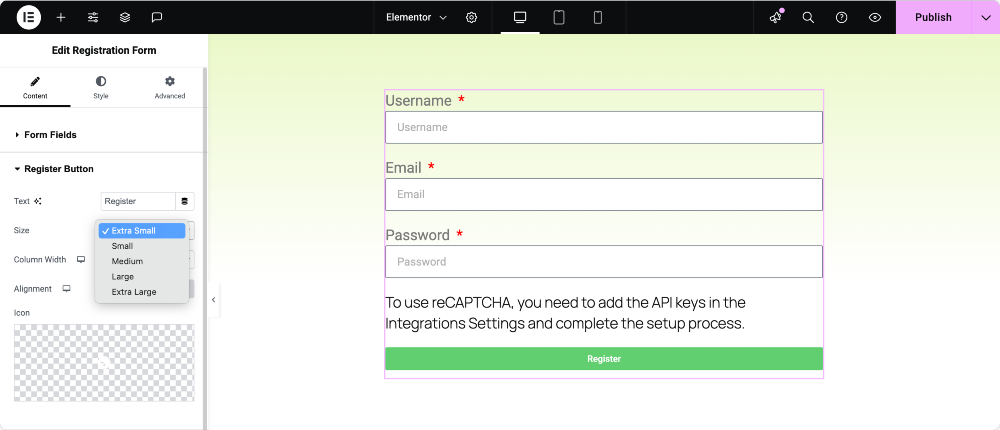
Schaltfläche Einstellungen registrieren
Anschließend können Sie die Schaltfläche Register anpassen, mit der die Schaltfläche "Senden des Formulars" steuert. Hier können Sie das Etikett der Schaltfläche (z. B. „Register“ oder „Anmeldung“), seine Größe, Ausrichtung und sogar ein Symbol hinzufügen, um ihm ein moderneres Aussehen zu verleihen.
Sie können auch die Breite einstellen, um sicherzustellen, dass sie gut in Ihr Layout passt.

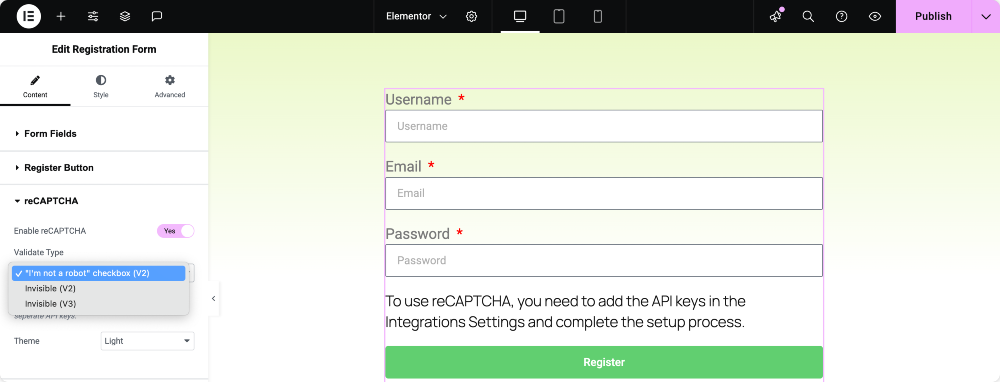
Recaptcha
Um Spam- oder Bot -Registrierungen zu verhindern, können Sie Google Recaptcha integrieren.
- Aktivieren Sie Recaptcha: Aktivieren Sie diesen Umschalter, um die Sicherheit des Formulars zu verbessern.
- Validierungstyp: Wählen Sie zwischen:
- "Ich bin kein Roboter" -Kontrollkästchen (Recaptcha v2)
- Unsichtbar Recaptcha (v2)
- Unsichtbar Recaptcha (v3)
- Thema: Wählen Sie entweder 'hell' oder 'dunkel' basierend auf dem Aussehen und Gefühl Ihrer Website.

Stellen Sie sicher, dass Sie Ihre Website bei Google Recaptcha registriert haben, um die erforderlichen Schlüssel zu erhalten.
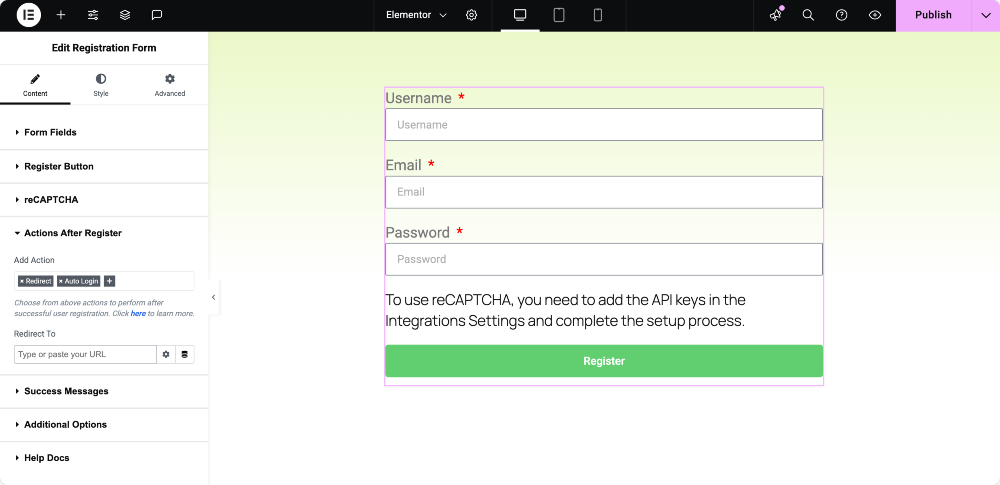
Setzen Sie Aktionen nach erfolgreicher Registrierung
Nach einem Benutzerregister können Sie definieren, was als nächstes mit den Aktionen nach dem Registerabschnitt passiert. Möglicherweise möchten Sie den Benutzer auf eine Begrüßungsseite umleiten, ihm eine Bestätigungs -E -Mail senden oder sich automatisch anmelden.
Diese Aktionen können einzeln mit ihren eigenen Einstellungen hinzugefügt werden, z. B. das Definieren der Ziel -URL für eine Weiterleitung oder das Erstellen des Inhalts einer E -Mail -Nachricht.

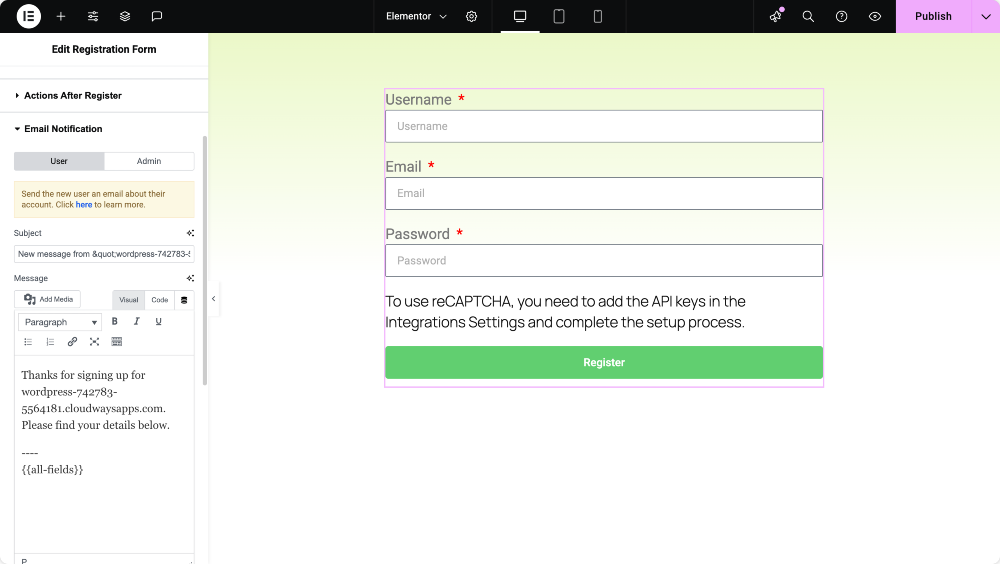
E -Mail -Benachrichtigungen für Benutzer und Administratoren
In diesem Abschnitt können Sie verwalten, wer benachrichtigt wird, wenn jemand das Formular ausfüllt. Sie können E -Mail -Benachrichtigungen für den Benutzer aktivieren, der eine Begrüßungsnachricht oder Anmeldungsanweisungen enthält. '

In ähnlicher Weise können Admin -Benachrichtigungen aktiviert werden, um die Site -Manager über neue Anmeldungen auf dem Laufenden zu halten. Sie können die Betreffzeilen und Inhalte für beide Arten von E -Mails anpassen und bei Bedarf Admin -Warnungen an mehrere Empfänger senden.

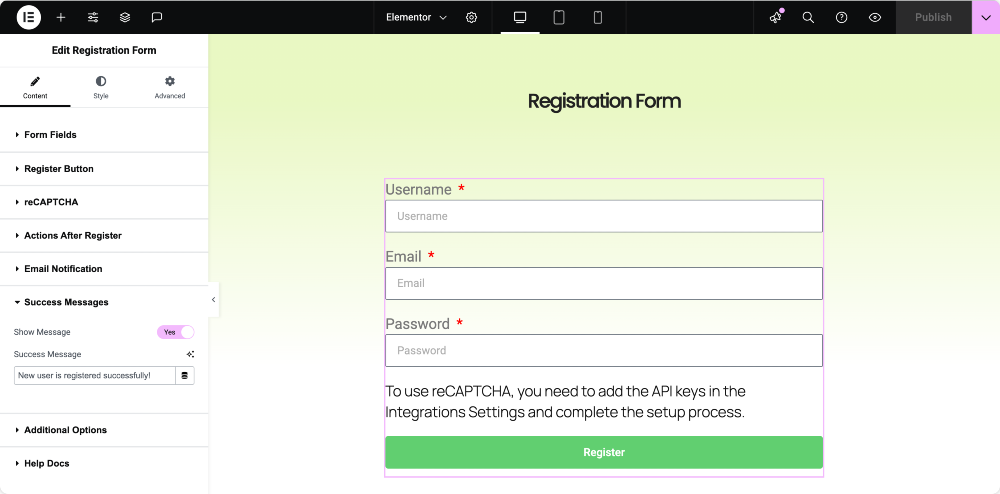
Anpassen von Erfolgsnachrichten
Wenn Sie keine Weiterleitung verwenden, können Sie stattdessen eine Erfolgsnachricht direkt auf der Seite anzeigen. Dies ist nützlich, um den Benutzer auf derselben Seite zu halten und gleichzeitig zu bestätigen, dass ihre Registrierung erfolgreich war. Sie können jede benutzerdefinierte Nachricht wie "Neuer Benutzer ist erfolgreich registriert!" Eingeben!

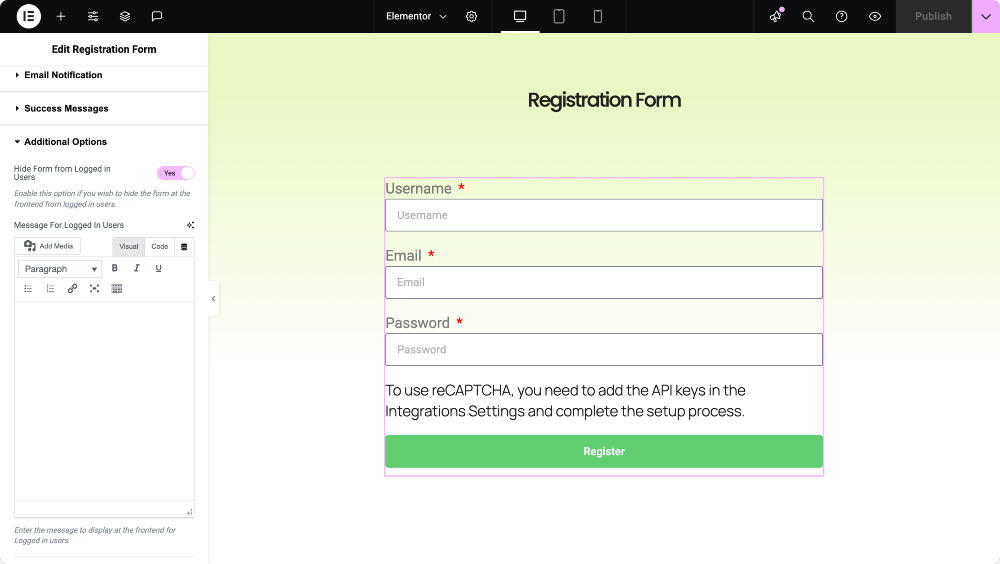
Steuerungsform Sichtbarkeit für protokollierte Benutzer
Um die Benutzererfahrung zu verbessern, können Sie das Registrierungsformular vor angemeldeten Benutzern ausblenden. Dies stellt sicher, dass registrierte Mitglieder kein Formular sehen, das sie nicht mehr benötigen. Anstelle des Formulars können Sie eine benutzerdefinierte Nachricht anzeigen, z. B. "Sie sind bereits angemeldet". Dies ist eine großartige Möglichkeit, Ihr Frontend für jeden Besucher sauber und relevant zu halten.

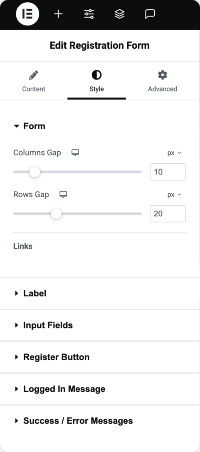
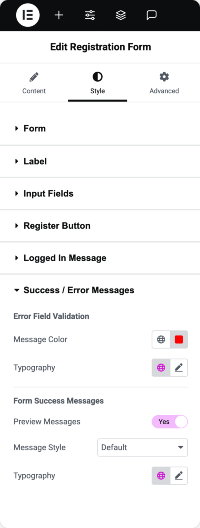
Styling des Registrierungsformulars
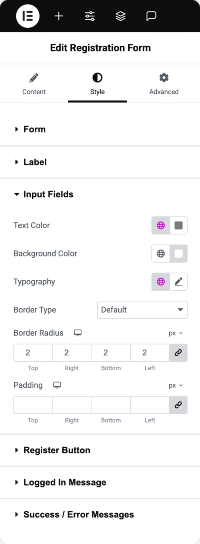
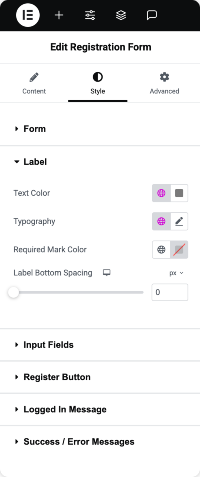
Sobald das Formular funktionsfähig ist, möchten Sie sein Erscheinungsbild mit dem Design Ihrer Website entsprechen. Auf der Registerkarte "Stil" im Widget können Sie das Erscheinungsbild jedes Elements in der Form vollständig kontrollieren- keine CSS benötigt.
Sie können den Abstand zwischen Spalten und Zeilen einstellen , die Typografie und Farbe der Etiketten anpassen und sogar das erforderliche Stern für obligatorische Felder stylen . Eingabefelder können mit Hintergrundfarben, Grenzen, Polsterung und mehr gestaltet werden, um sicherzustellen, dass sie sich visuell mit Ihrer Marke übereinstimmen.
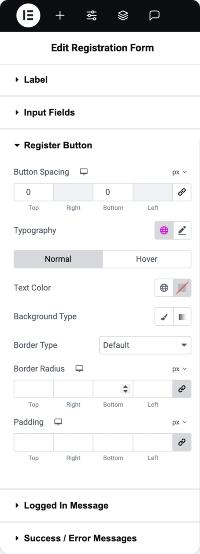
Die Register -Taste verfügt über eigene Styling -Optionen für Typografie, Farbe, Abstand und Schwebeffekte. Sie können auch die Erfolgs- und Fehlermeldungen separat stylen, um sicherzustellen, dass sie einfach zu lesen und in den Ton Ihrer Website zu passen.
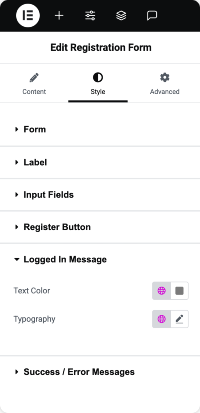
Sogar die Meldung, die an protokollierten Benutzern gezeigt wird, ist vollständig anpassbar. Dies bedeutet, dass Ihr Design poliert bleibt, unabhängig davon, wer die Seite anzeigt.






Abschluss
Durch die Verwendung von Elementor mit PowerPack Addons wird es unglaublich einfach, ein vollständig angepasstes Benutzerregistrierungsformular zu erstellen, das professionell aussieht und reibungslos funktioniert. Sie erhalten die vollständige Kontrolle über die Formularstruktur, die Validierung, die Nachregistrierungsaktionen, die E-Mail-Benachrichtigungen und das Styling, ohne eine Codezeile zu berühren.
Es spielt keine Rolle, ob Sie eine Mitgliedseite, ein E-Learning-Portal oder einen Online-Shop betreiben. Ein maßgeschneidertes Registrierungsformular verbessert die Benutzererfahrung und hilft Ihnen, genau die Informationen zu sammeln, die Sie benötigen.
Bereit, Ihr Registrierungsformular zu erstellen?
Installieren Sie PowerPack -Addons für Elementor und entsperren Sie das leistungsstarke Registrierungsformular -Widget. Haben Sie Fragen oder benötigen Sie Hilfe bei der Anpassung Ihres Formulars? Schreiben Sie unten einen Kommentar oder greifen Sie nach!
Mehr aus dem Blog!
- So erstellen Sie eine mehrstufige Form in Elementor
- So fügen Sie Recaptcha in Anmeldebildform mit Elementor hinzu [Easy Guide]
- So stoppen Sie Elementor -Kontaktformular Spam [Easy Guide]
- So stellen Sie das Kontaktformular 7 mit Elementor [ohne CSS] an
- 5 Beste kostenlose WordPress -Kontaktformular Plugins [2025]

Hinterlassen Sie einen Kommentar Absage Antwort