Elementor kullanarak bir kullanıcı kayıt formu nasıl oluşturulur? [Tam stil kontrolü]
Yayınlanan: 2025-07-17Elementor kullanarak bir kullanıcı kayıt formu oluşturmanın basit (henüz yaratıcı) bir yolu mu arıyorsunuz?
Kesintisiz bir kullanıcı kayıt deneyimi oluşturmak, bir üyelik sitesi, çevrimiçi mağaza veya bir topluluk platformu olsun, kullanıcıların kaydolmasına izin veren herhangi bir web sitesi için çok önemlidir. İyi tasarlanmış bir kayıt formu yalnızca temel kullanıcı bilgilerini yakalamakla kalmaz, aynı zamanda genel kullanıcı deneyiminin tonu da ayarlar.
Varsayılan olarak, WordPress temel bir kayıt sistemi sunar, ancak esneklik, şekillendirme seçenekleri ve kullanıcı dostu modern web sitelerinin talebi yoktur.
Elementor burada devreye giriyor. En popüler WordPress sayfa oluşturucularından biri olan Elementor, tek bir kod satırı yazmadan basit bir sürükle ve bırak arabirimi kullanarak özel sayfa düzenleri oluşturmanıza izin verir.
İşleri bir adım daha ileri götürmek için Elementor için PowerPack Addons, Elementor'un yeteneklerini, web sitenizin özel ihtiyaçlarına göre özel olarak özel kullanıcı kayıt formları oluşturmayı inanılmaz derecede kolaylaştıran kayıt formu widget'ı da dahil olmak üzere çok çeşitli gelişmiş widget'larla genişletir.
Bu öğreticide, Elementor ve PowerPack eklentisi eklentisini kullanarak tamamen işlevsel, görsel olarak çekici ve güvenli bir kullanıcı kayıt formu oluşturma sürecinde size yol göstereceğiz.
Ama önce…
WordPress'te neden özel bir kayıt formu kullanıyorsunuz?
WordPress varsayılan bir kayıt sayfası sunarken, hem tasarım hem de işlevsellikte çok sınırlıdır. İşte özel bir kayıt formu kullanmak daha iyi bir seçenektir:
Özel Kayıt Formunun Faydaları
- Daha İyi Tasarım Kontrolü: Elementor'ın stil seçeneklerini kullanarak düzen, renkler, boşluk ve tipografi kontrol ederek web sitenizin markasına uyacak şekilde formunuzun görünümünü ve hissini özelleştirin.
- Kullanıcı verilerini toplamak için ek alanlar: Bir kullanıcı adı ve e -postadan daha fazlasını toplayın. Ayrıntılı kullanıcı bilgilerini toplamak için tam adı, telefon numarası, kullanıcı tercihleri, web sitesi URL'si, açılır listeler ve onay kutuları gibi alanlar ekleyin.
- Gelişmiş Kullanıcı Deneyimi: Satır içi doğrulama, dost hata mesajları ve koşullu mantıkla kullanılabilirliği artırın. Başarılı bir kayıttan sonra kullanıcıları hoş geldiniz sayfasına yönlendirebilirsiniz.
- Spam Önleme ve Doğrulama Özellikleri: Google Recaptcha'yı entegre edin, onay onay kutuları ekleyin ve spam'i en aza indirmek ve yüksek kaliteli kayıtlar sağlamak için özel doğrulama kurallarını kullanın.
Ortak kullanım durumları
Özel kayıt formları çeşitli web sitesi türleri için idealdir:
- Üyelik Siteleri: Kullanıcıların premium içeriğe kaydolmasını veya yalnızca özel üye erişim kazanmasını sağlayın.
- Çevrimiçi topluluklar: Kullanıcı profillerini, yorumlarını ve grup katılımını etkinleştirin.
- Eğitim Portalları: Öğrencileri kurslar, web seminerleri veya programlar için kaydedin.
- Etkinlik Kayıtları: Kullanıcıların etkinliklere, atölyelere veya bültenlere kaydolmasına izin verin.
İhtiyacınız olacak araçlar
Kayıt formunuzu oluşturmaya başlamadan önce, WordPress web sitenizde yüklü ve etkinleştirildiğinizden emin olun:
- ✅ Elementor (ücretsiz veya Pro): Elementor, formun yerleştirileceği sayfayı oluşturmak ve tasarlamak için gereklidir. Ücretsiz sürüm bu öğretici için yeterlidir.
- ✅ Elementor için PowerPack eklentileri (Pro Sürüm): Kayıt Formu Widget, PowerPack'in Pro sürümünün bir parçasıdır. Bu widget, özel alanlar, stil seçenekleri ve kullanıcı rolü atamaları ile güvenli ve esnek bir kayıt formu oluşturmak için gerekli tüm araçları sağlar.
Not: PowerPack Pro yüklü yoksa, buradan alabilirsiniz.
- ✅ Yönetici erişimi olan bir WordPress web sitesi: Eklentileri yüklemek, kullanıcı rollerini yapılandırmak ve Elementor'un düzenleme araçlarına erişmek için yönetici düzeyinde erişime ihtiyacınız olacak.
Elementor ve PowerPack Addons kullanarak bir kullanıcı kayıt formu nasıl oluşturulur
Şimdi, daha fazla uzatmadan, PowerPack Kayıt Formu Widget'ı kullanarak Elementor'da özel bir kullanıcı kayıt formu oluşturma işleminin tamamını inceleyelim.
Bu öğretici, widget'ı yerleştirmekten alanlarını özelleştirmeye, formu şekillendirmeye ve kayıttan sonra eylemleri yapılandırmaya kadar her şeyi kapsar.
1. Adım: PowerPack eklentilerini yükleyin ve etkinleştirin
Başlamadan önce, PowerPack eklentilerinin sitenizde kurulduğundan ve etkinleştirildiğinden emin olun. Bu eklenti, biri Pro sürümünde bulunan kayıt formu widget olan güçlü widget'lar sunarak Elementor'un yeteneklerini geliştirir.

Kurulduktan sonra, WordPress kontrol panelinize giderek eklentinin etkin olduğunu doğrulayabilirsiniz. PowerPack >> öğelerine gidin ve “Kayıt Formu” widget'ının etkin olduğunu onaylayın. Değilse, Elementor Editor'a erişebilmeniz için takın.
2. Adım: Elementor'daki sayfayı açın
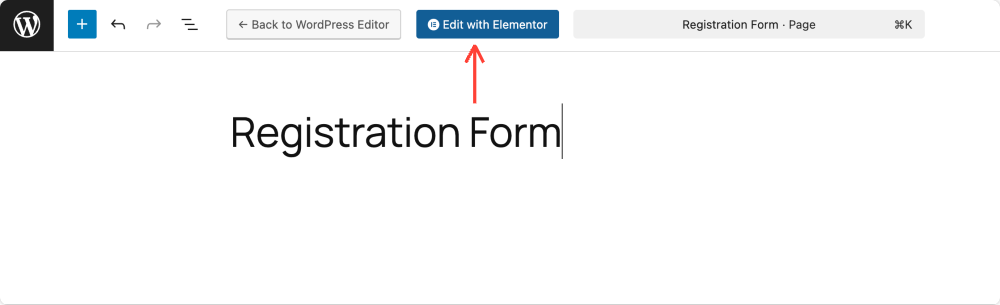
Şimdi, kayıt formunuzu görüntülemek istediğiniz sayfayı seçin. Sayfalardan yeni bir sayfa oluşturabilir, yeni bir sayfa ekleyebilir veya mevcut bir sayfayı düzenleyebilirsiniz. Sayfa hazır olduğunda, Elementor Visual Editor'u başlatmak için “Elementor ile Düzenle” düğmesini tıklayın.

Adım 3: Kayıt Formu Widget'ı ekleyin
Elementor Editor'da:
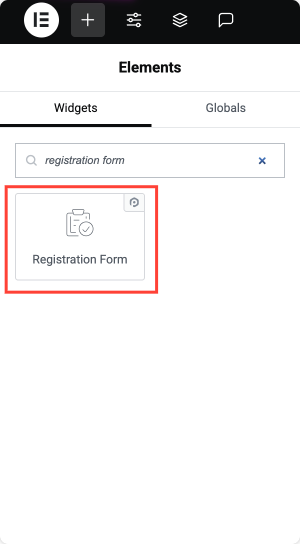
- Widgets panelinde arama çubuğunu kullanın ve “Kayıt Formu” yazın.
- Powerpack kategorisi altındaki widget'ı gördükten sonra, sayfa tuvalinize sürükleyin ve bırakın.

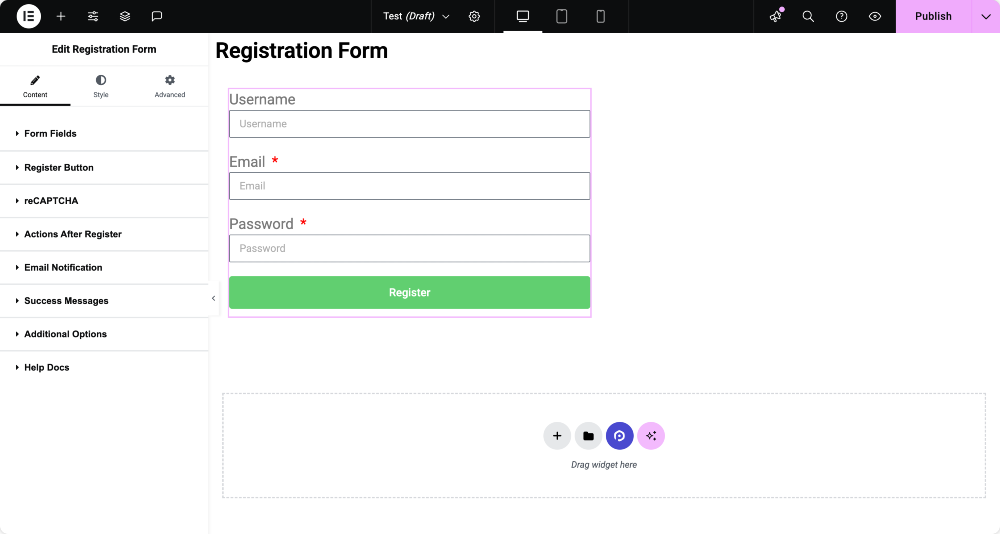
Şimdi sayfanızda temel bir kayıt formu yapısı göreceksiniz. Herhangi bir Elementor Widget gibi, bu üç sekmeye ayrılmıştır: içerik, stil ve gelişmiş.
Her birinin altındaki yapılandırma seçeneklerinden geçelim.

Kayıt Formunu Yapılandırma
Form alanlarını özelleştirme
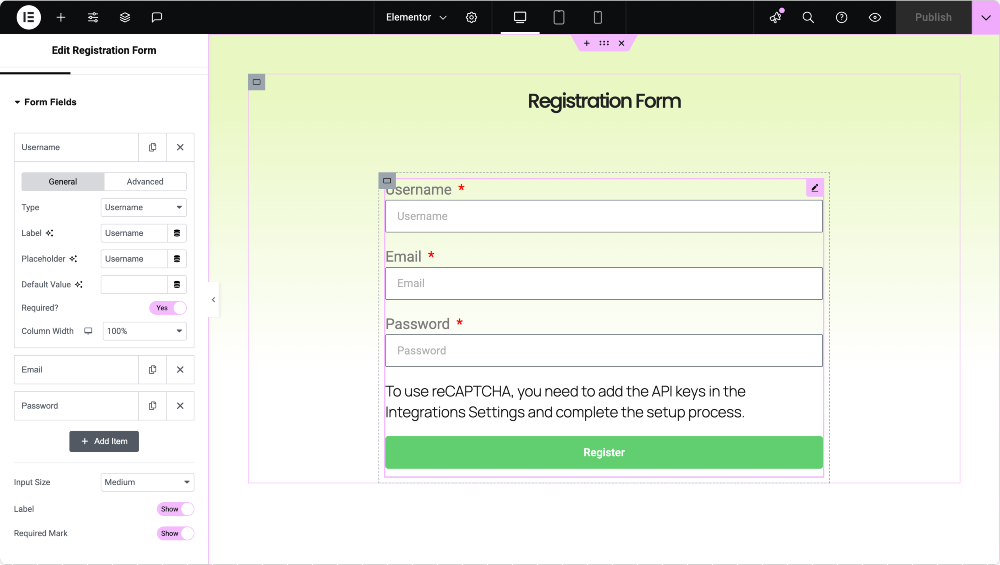
İçerik sekmesinde, yapılandıracağınız ilk bölüm Form alanlarıdır . Burası, ad, e -posta veya telefon numarası gibi giriş alanları ekleyerek formunuzun yapısını oluşturduğunuz yerdir. Yeni alanlar eklemek için "Öğe Ekle" düğmesini tıklayabilir ve ayarlarını genişletmek için her alanı tıklayarak özelleştirebilirsiniz.
Her alan için, kullanıcı adı, e -posta, şifre, şifre, ad, soyadı, web sitesi ve hatta statik metin gibi türlerini notlar veya feragatnameler için tanımlayabilirsiniz.
Her alan, bir etiket, yer tutucu metin ve varsayılan değer ayarlamanıza ve gerekli olup olmadığını belirtmenize olanak tanır. Aynı satıra birden fazla alan yerleştirmek istiyorsanız yararlı olan sütun genişliğini de ayarlayabilirsiniz.

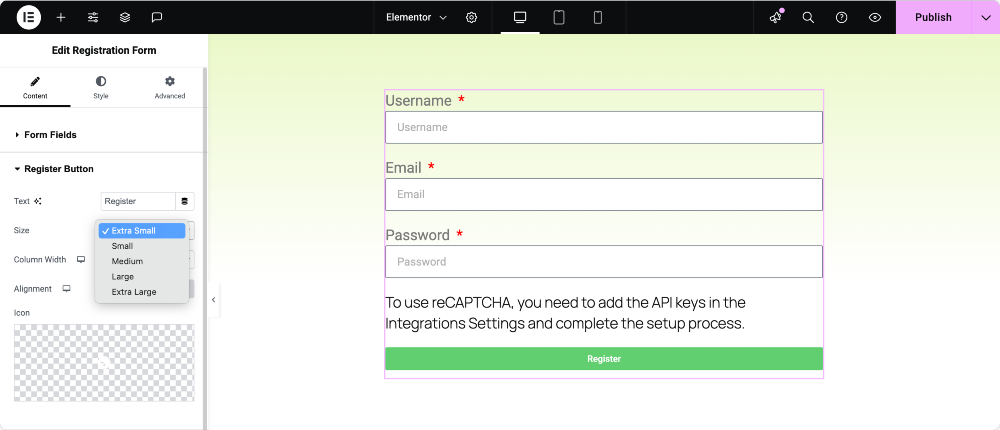
Düğme Ayarlarını Kayıt
Ardından, formun Gönder düğmesinin nasıl göründüğünü kontrol eden Kayıt düğmesini özelleştirebilirsiniz. Burada, düğmenin etiketini (“kayıt” veya “kaydol” gibi), boyutunu, hizalamasını ayarlayabilir ve hatta daha modern bir görünüm vermek için bir simge ekleyebilirsiniz.
Ayrıca, düzeniniz içine iyi uyduğundan emin olmak için genişliğini de ayarlayabilirsiniz.

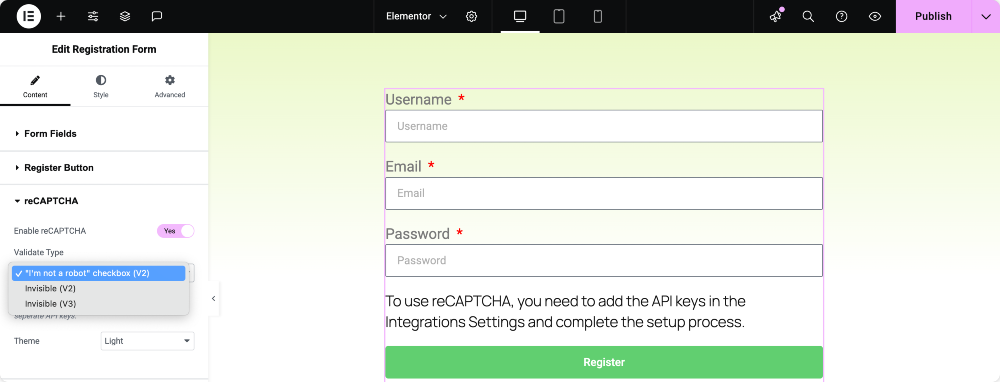
recaptcha
Spam veya bot kayıtlarını önlemek için Google Recaptcha'yı entegre edebilirsiniz.
- Recaptcha'yı etkinleştir: Form güvenliğini artırmak için bu geçiş etkinleştirin.
- Doğrulama Türü: Aralarında Seçin:
- "Ben bir robot değilim" onay kutusu (Recaptcha v2)
- Görünmez Recaptcha (V2)
- Görünmez Recaptcha (V3)
- Tema: Sitenizin görünümüne ve hissine göre 'ışık' veya 'karanlık' seçin.

Gerekli anahtarları almak için sitenizi Google Recaptcha ile kaydettiğinizden emin olun.
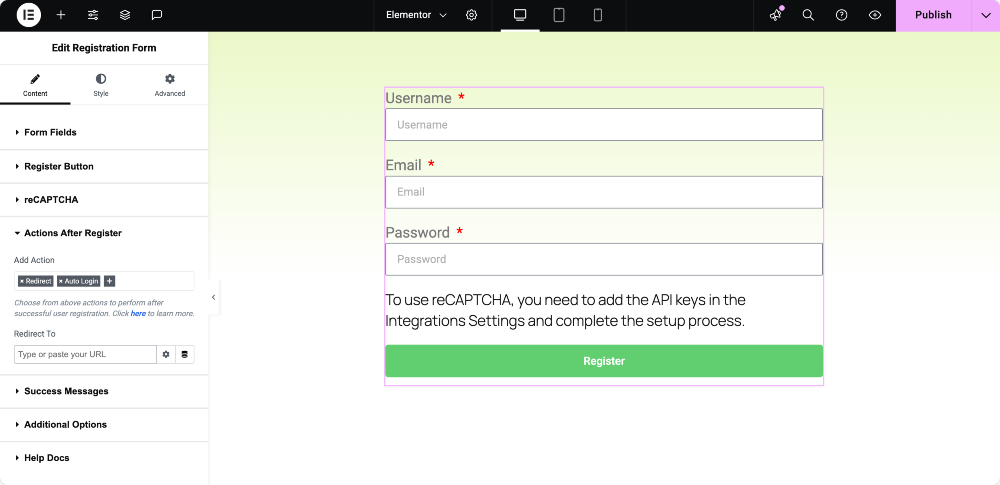
Başarılı kayıttan sonra eylemleri ayarlayın
Bir kullanıcı kayıt yaptıktan sonra, kayıt bölümünden sonraki eylemleri kullanarak sırada ne olacağını tanımlayabilirsiniz. Kullanıcıyı hoş geldiniz bir sayfaya yönlendirmek, bir onay e -postası göndermek veya otomatik olarak kaydetmek isteyebilirsiniz.
Bu eylemler, her biri bir yönlendirme için hedef URL'yi tanımlamak veya bir e -posta mesajının içeriğini hazırlamak gibi kendi ayarlarına sahip ayrı ayrı eklenebilir.

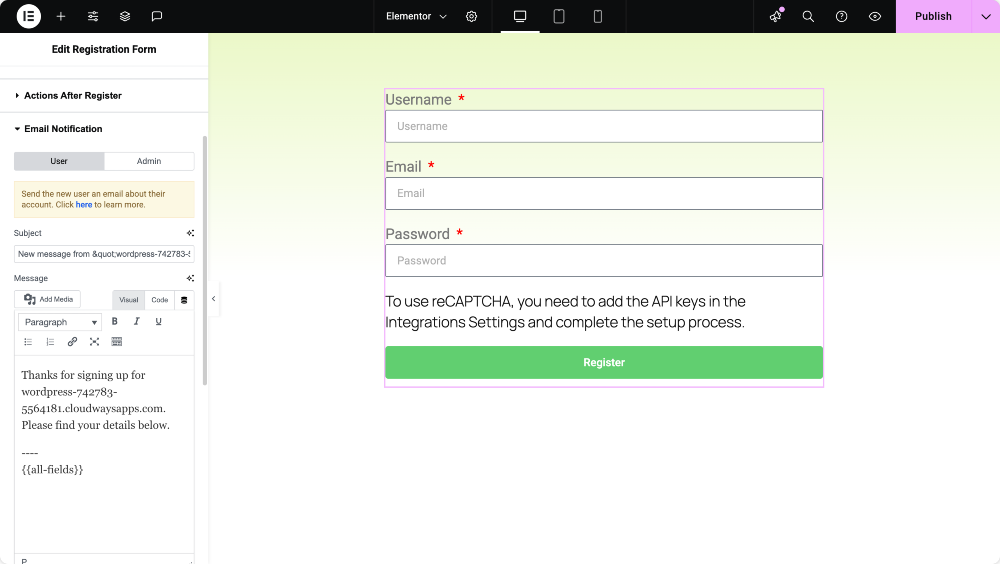
Kullanıcılar ve yöneticiler için e -posta bildirimleri
Bu bölüm, birisi formu tamamladığında kimin bildirildiğini yönetmenizi sağlar. Hoşgeldin mesajı veya giriş talimatları içeren kullanıcı için e -posta bildirimlerini etkinleştirebilirsiniz. '

Benzer şekilde, site yöneticilerini yeni kayıtlardan haberdar etmek için yönetici bildirimleri etkinleştirilebilir. Konu satırlarını ve içeriğini her iki e -posta türü için özelleştirebilir ve gerekirse birden fazla alıcıya yönetici uyarıları gönderebilirsiniz.

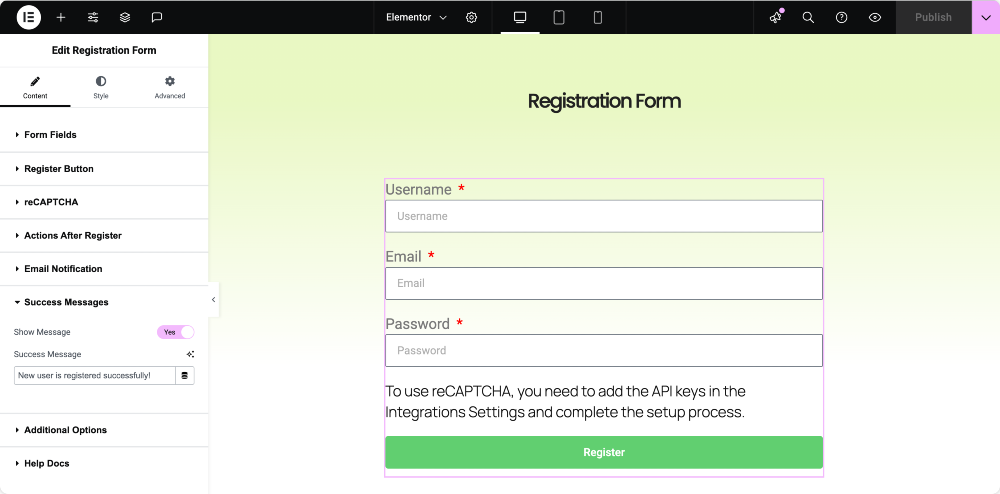
Başarı Mesajlarını Özelleştir
Bir yönlendirme kullanmıyorsanız, bunun yerine doğrudan sayfada bir başarı mesajı gösterebilirsiniz. Bu, kullanıcıyı aynı sayfada tutmak için kullanışlıdır, ancak kayıtlarının başarılı olduğunu doğruladı. "Yeni kullanıcı başarıyla kayıtlıdır!"

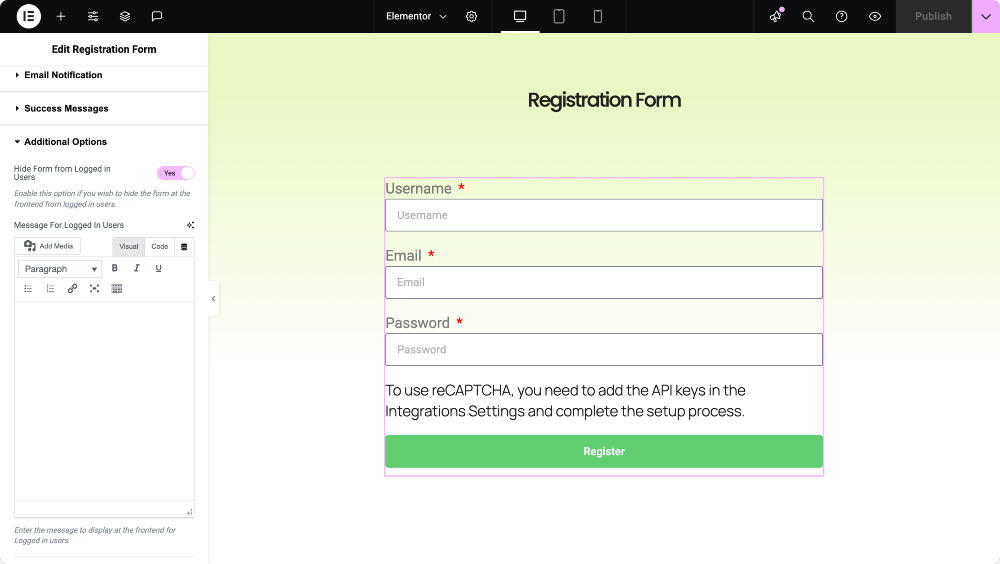
Oturum açmış kullanıcılar için kontrol formu görünürlüğü
Kullanıcı deneyimini geliştirmek için kayıt formunu oturum açmış kullanıcılardan gizlemeyi seçebilirsiniz. Bu, kayıtlı üyelerin artık ihtiyaç duymadıkları bir formu görmemesini sağlar. Form yerine, “Zaten giriş yapmışsınız” gibi özel bir mesaj görüntüleyebilirsiniz. Bu, her ziyaretçi için ön uçunuzu temiz ve alakalı tutmanın harika bir yoludur.

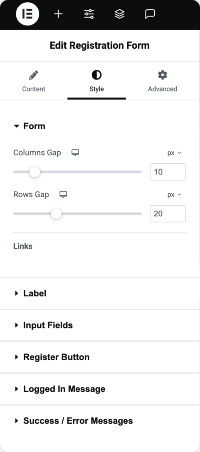
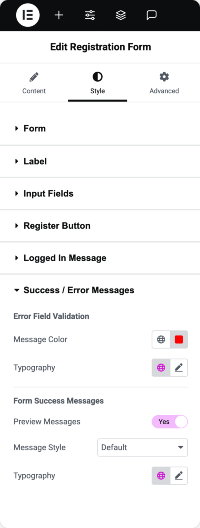
Kayıt Formunu şekillendirme
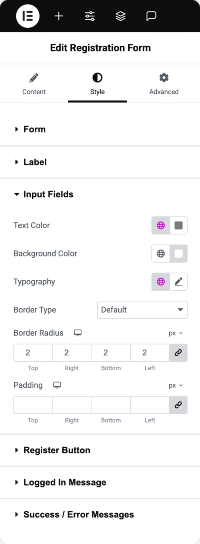
Form işlevsel olduğunda, görünümünü web sitenizin tasarımıyla eşleştirmek isteyeceksiniz. Widget'taki stil sekmesi, formdaki her öğenin görünümü ve hissi üzerinde tam kontrol sağlar- CSS gerekmez.
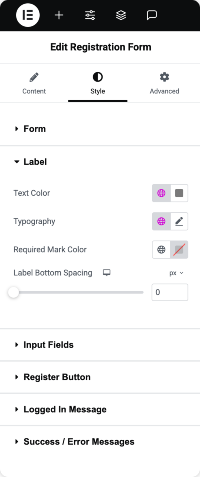
Sütunlar ve satırlar arasındaki boşluğu ayarlayabilir , etiketlerin tipografisini ve rengini özelleştirebilir ve hatta zorunlu alanlar için gerekli yıldız işareti stilize edebilirsiniz . Giriş alanları, markanıza görsel olarak hizalandıklarından emin olmak için arka plan renkleri, sınırlar, dolgu ve daha fazlası ile şekillendirilebilir.
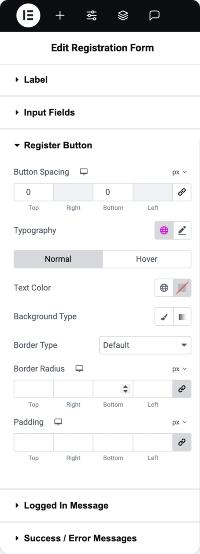
Kayıt düğmesi , tipografi, renk, boşluk ve havada uçma efektleri için kendi stil seçenekleriyle birlikte gelir. Ayrıca, sitenizin tonuna okunması ve oturması kolay olduklarından emin olmak için başarı ve hata mesajlarını ayrı ayrı şekillendirebilirsiniz.
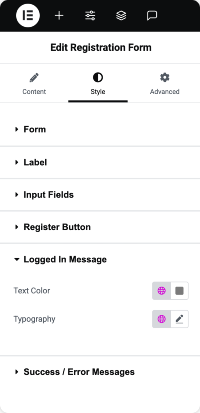
Oturum açmış kullanıcılara gösterilen mesaj bile tamamen özelleştirilebilir, yani tasarımınızın sayfayı kimin görüntülediğine bakılmaksızın cilalı kalacağı anlamına gelir.






Çözüm
Elementor ile PowerPack eklentileri ile kullanmak, profesyonel görünen ve sorunsuz bir şekilde işlev gören tamamen özelleştirilmiş bir kullanıcı kayıt formu oluşturmayı inanılmaz derecede kolaylaştırır. Form yapısı, doğrulama, kayıt sonrası eylemler, e-posta bildirimleri ve stil üzerinde tam bir kontrol elde edersiniz.
Bir üyelik sitesi, bir e-öğrenme portalı mı yoksa çevrimiçi bir mağaza mı çalıştırmanız önemli değil; Özel bir kayıt formu kullanıcı deneyimini geliştirir ve tam olarak ihtiyacınız olan bilgileri toplamanıza yardımcı olur.
Kayıt formunuzu oluşturmaya hazır mısınız?
Elementor için PowerPack eklentilerini yükleyin ve güçlü kayıt formu widget'ının kilidini açın. Herhangi bir sorunuz mu var veya formunuzu özelleştirmek için yardıma mı ihtiyacınız var? Aşağıya bir yorum bırakın veya ulaşın!
Blogdan daha fazlası!
- Elementor'da Çok Adet formu nasıl oluşturulur
- Elementor [Easy Rehber] kullanarak giriş formunda Recaptcha nasıl eklenir
- Elementor İletişim Formu Spam [Kolay Kılavuz]
- Elementor ile Kontak Form 7'yi nasıl özelleştirir [CSS olmadan]
- 5 En İyi Ücretsiz WordPress İletişim Form Eklentileri [2025]

Yorum Bırakın Cevabı İptal Et