요소를 사용하여 사용자 등록 양식을 작성하는 방법은 무엇입니까? [완전한 스타일 컨트롤]
게시 됨: 2025-07-17Elementor를 사용하여 사용자 등록 양식을 작성하는 간단한 (창의적) 방법을 찾고 계십니까?
회원 사이트, 온라인 상점 또는 커뮤니티 플랫폼 등 사용자가 가입 할 수있는 모든 웹 사이트에 원활한 사용자 등록 경험을 작성하는 것이 중요합니다. 잘 설계된 등록 양식은 필수 사용자 정보를 캡처 할뿐만 아니라 전체 사용자 경험의 분위기를 설정합니다.
기본적으로 WordPress는 기본 등록 시스템을 제공하지만 유연성, 스타일 옵션 및 사용자 친화적 인 기능이 부족합니다.
가장 인기있는 WordPress Page Builders 중 하나 인 Elementor를 사용하면 한 줄의 코드를 작성하지 않고 간단한 드래그 앤 드롭 인터페이스를 사용하여 사용자 정의 페이지 레이아웃을 만들 수 있습니다.
한 단계 더 발전하기 위해 Elementor의 Powerpack Addons는 등록 양식 위젯을 포함하여 광범위한 고급 위젯으로 Elementor의 기능을 확장하여 웹 사이트의 특정 요구에 맞는 사용자 정의 사용자 등록 양식을 만들 수 있습니다.
이 튜토리얼에서는 Elementor 및 PowerPack Addons 플러그인을 사용하여 완전히 기능하고 시각적으로 매력적이며 안전한 사용자 등록 양식을 구축하는 과정을 안내합니다.
하지만 먼저…
WordPress에서 사용자 정의 등록 양식을 사용하는 이유는 무엇입니까?
WordPress는 기본 등록 페이지를 제공하지만 설계와 기능 모두가 매우 제한적입니다. 사용자 정의 등록 양식을 사용하는 것이 더 나은 옵션입니다.
맞춤형 등록 양식의 이점
- 더 나은 디자인 제어 : Elementor의 스타일링 옵션을 사용하여 레이아웃, 색상, 간격 및 타이포그래피를 제어하여 웹 사이트 브랜딩에 맞도록 양식의 모양과 느낌을 사용자 정의하십시오.
- 사용자 데이터 수집을위한 추가 필드 : 사용자 이름과 이메일 이상의 수집. 전체 이름, 전화 번호, 사용자 기본 설정, 웹 사이트 URL, 드롭 다운 및 확인란과 같은 필드를 추가하여 자세한 사용자 정보를 수집하십시오.
- 향상된 사용자 경험 : 인라인 검증, 친숙한 오류 메시지 및 조건부 로직으로 유용성을 향상시킵니다. 성공적인 등록 후 사용자를 환영 페이지로 리디렉션 할 수도 있습니다.
- 스팸 방지 및 유효성 검사 기능 : Google Recaptcha를 통합하고 동의 확인란을 추가하며 사용자 정의 검증 규칙을 활용하여 스팸을 최소화하고 고품질 가입을 보장합니다.
일반적인 사용 사례
사용자 정의 등록 양식은 다양한 웹 사이트 유형에 이상적입니다.
- 회원 사이트 : 사용자는 프리미엄 콘텐츠에 가입하거나 독점 회원 전용 액세스를 얻을 수 있습니다.
- 온라인 커뮤니티 : 사용자 프로필, 의견 및 그룹 참여를 활성화합니다.
- 교육 포털 : 과정, 웹 세미나 또는 프로그램에 학생을 등록하십시오.
- 이벤트 가입 : 사용자가 이벤트, 워크샵 또는 뉴스 레터에 등록하도록합니다.
필요한 도구
등록 양식을 작성하기 전에 WordPress 웹 사이트에 다음 도구가 설치되어 활성화되어 있는지 확인하십시오.
- ✅ Elementor (Free 또는 Pro) : 요소는 양식이 배치 될 페이지를 빌드하고 설계해야합니다. 이 튜토리얼에는 무료 버전이 충분합니다.
- ✅ Elementor 용 Powerpack Addons (Pro Version) : 등록 양식 위젯 은 Properpack의 프로 버전의 일부입니다. 이 위젯은 사용자 정의 필드, 스타일링 옵션 및 사용자 역할 할당으로 안전하고 유연한 등록 양식을 구축하는 데 필요한 모든 도구를 제공합니다.
참고 : PowerPack Pro가 설치되어 있지 않으면 여기에서 얻을 수 있습니다.
- ∎ 관리자 액세스 권한이있는 WordPress 웹 사이트 : 플러그인을 설치하고 사용자 역할을 구성하며 Elementor의 편집 도구를 설치하려면 관리자 수준 액세스가 필요합니다.
Elementor 및 Powerpack Addons를 사용하여 사용자 등록 양식 작성 방법
이제 더 이상 고민하지 않고 PowerPack 등록 양식 위젯을 사용하여 Elementor에서 사용자 정의 사용자 등록 양식을 작성하는 전체 프로세스를 살펴 보겠습니다.
이 튜토리얼은 위젯을 배치하는 것부터 필드 사용자 정의, 양식 스타일링 및 등록 후 작업 구성에 이르기까지 모든 것을 다룹니다.
1 단계 : PowerPack 애드온을 설치하고 활성화합니다
시작하기 전에 PowerPack Addons가 사이트에 설치되어 활성화되어 있는지 확인하십시오. 이 플러그인은 강력한 위젯을 제공하여 Elementor의 기능을 향상시킵니다. 그 중 하나는 Pro 버전에서 사용 가능한 등록 양식 위젯 입니다.

설치되면 WordPress 대시 보드로 탐색하여 플러그인이 활성화되어 있는지 확인할 수 있습니다. PowerPack >> 요소 로 이동하여 "등록 양식"위젯이 활성화되어 있는지 확인하십시오. 그렇지 않은 경우 Elementor 편집기 내에서 액세스 할 수 있도록 전환하십시오.
2 단계 : 요소에서 페이지를 엽니 다
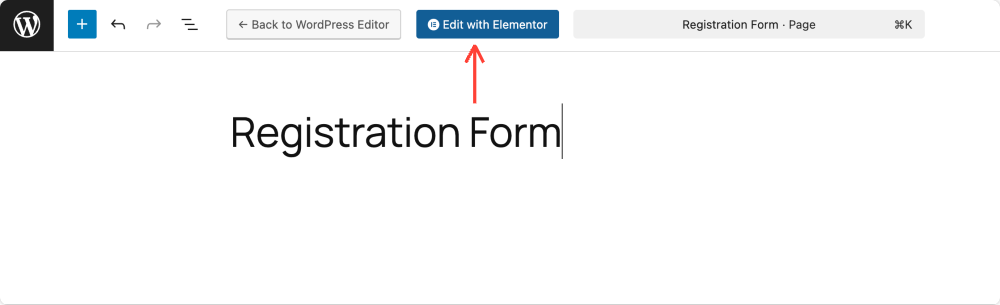
이제 등록 양식을 표시하려는 페이지를 선택하십시오. 페이지에서 새 페이지를 만들거나 새 페이지를 추가하거나 기존 페이지를 편집 할 수 있습니다. 페이지가 준비되면 "Elementor와 함께 편집" 버튼을 클릭하여 Elementor Visual 편집기를 시작하십시오.

3 단계 : 등록 양식 위젯을 삽입하십시오
Elementor 편집자 :
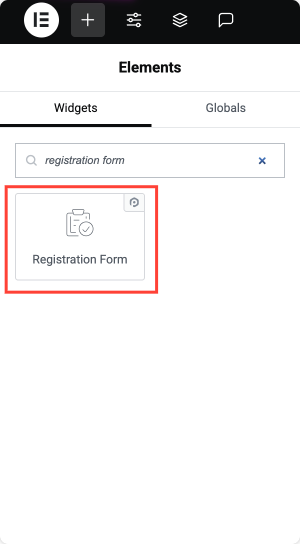
- 위젯 패널에서 검색 표시 줄을 사용하고 "등록 양식"을 입력하십시오.
- PowerPack 카테고리 아래에 위젯이 표시되면 페이지 캔버스로 드래그하여 떨어 뜨립니다.

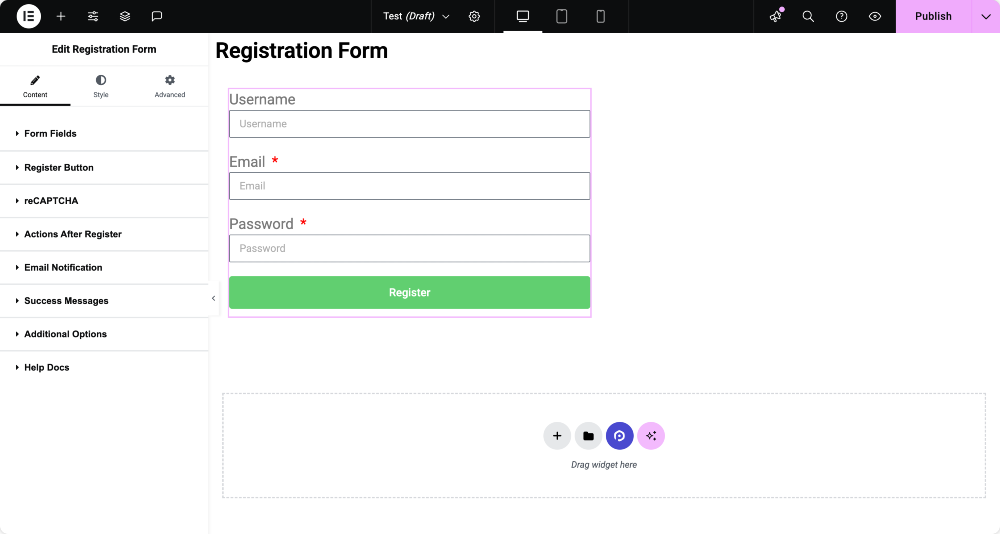
이제 페이지에 기본 등록 양식 구조가 표시됩니다. 다른 원소 위젯과 마찬가지로이 위젯은 컨텐츠, 스타일 및 고급 세 가지 탭으로 나뉩니다.
각각의 구성 옵션을 살펴 보겠습니다.

등록 양식 구성
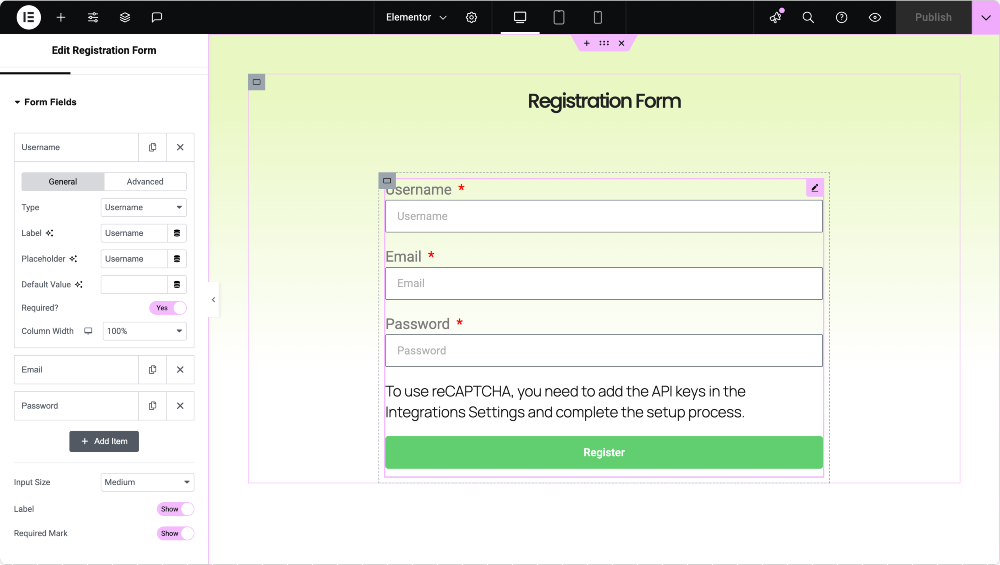
양식 필드 사용자 정의
컨텐츠 탭에서 구성 할 첫 번째 섹션은 양식 필드 입니다. 이곳에서 이름, 이메일 또는 전화 번호와 같은 입력 필드를 추가하여 양식의 구조를 구축합니다. "항목 추가" 버튼을 클릭하여 새 필드를 추가하고 각 필드를 클릭하여 설정을 확장하여 사용자 정의 할 수 있습니다.
각 필드마다 사용자 이름, 이메일, 암호, 암호 확인, 이름, 성, 웹 사이트 또는 메모 또는 면책 조항에 대한 정적 텍스트 와 같은 유형을 정의 할 수 있습니다.
각 필드를 사용하면 레이블, 자리 표시 자 텍스트 및 기본값을 설정하고 필요한지 여부를 지정할 수 있습니다. 열 너비를 조정할 수도 있습니다. 동일한 행에 여러 필드를 배치하려는 경우 유용합니다.

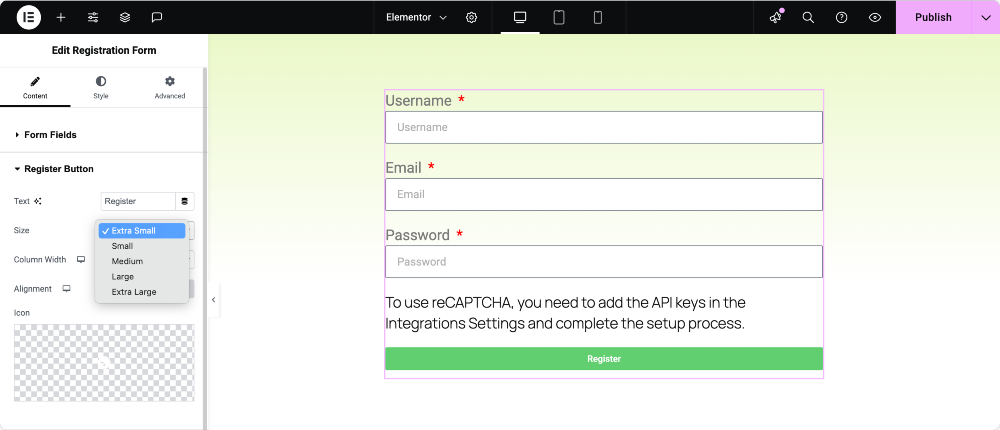
버튼 설정 등록
다음으로, 양식의 제출 버튼이 나타나는 방법을 제어하는 레지스터 버튼을 사용자 정의 할 수 있습니다. 여기에서는 버튼의 레이블 (예 : "register"또는 "가입"), 크기, 정렬을 설정하고 아이콘을 추가하여보다 현대적인 모양을 제공 할 수 있습니다.
또한 레이아웃에 잘 맞도록 너비를 조정할 수도 있습니다.

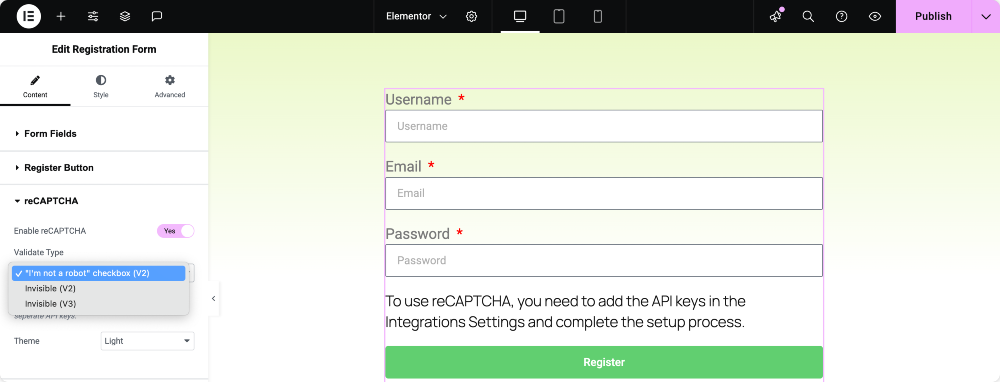
recaptcha
스팸 또는 봇 등록을 방지하려면 Google Recaptcha를 통합 할 수 있습니다.
- Recaptcha 활성화 : 이 토글을 활성화하여 양식 보안을 향상시킵니다.
- 유효성 검사 유형 : 중 선택 :
- "나는 로봇이 아니다"Checkbox (Recaptcha v2)
- 보이지 않는 recaptcha (v2)
- 보이지 않는 리 캡처 (v3)
- 주제 : 사이트의 모양과 느낌을 기반으로 'Light'또는 'Dark'를 선택하십시오.

필요한 키를 얻으려면 사이트를 Google Recaptcha에 등록했는지 확인하십시오.
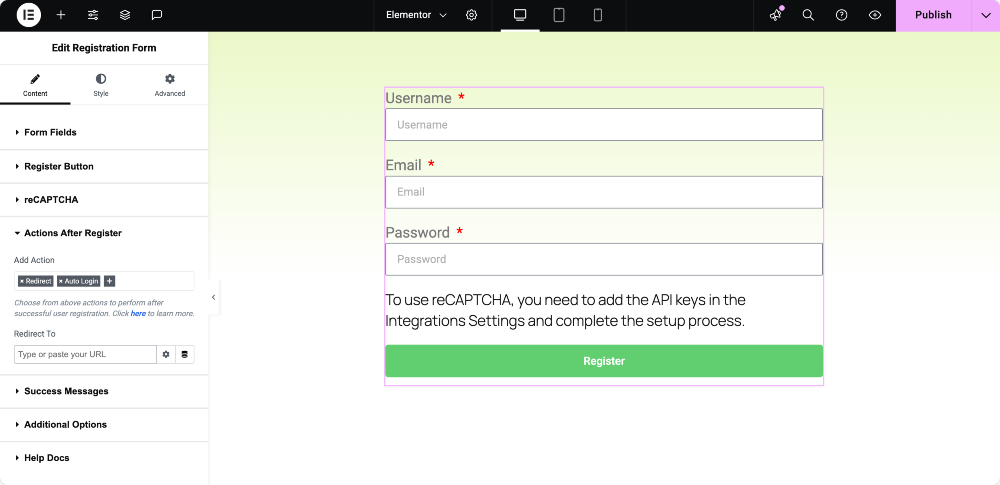
성공적인 등록 후 조치를 설정하십시오
사용자가 등록하면 레지스터 섹션 후 조치를 사용하여 다음에 발생하는 내용을 정의 할 수 있습니다. 사용자를 환영 페이지로 리디렉션하거나 확인 이메일을 보내거나 자동으로 로그인 할 수 있습니다.
이러한 동작은 각각 자체 설정으로 개별적으로 추가 할 수 있으며, 예를 들어 전자 메일 메시지의 컨텐츠를 리디렉션 할 수있는 대상 URL을 정의하거나 제작합니다.

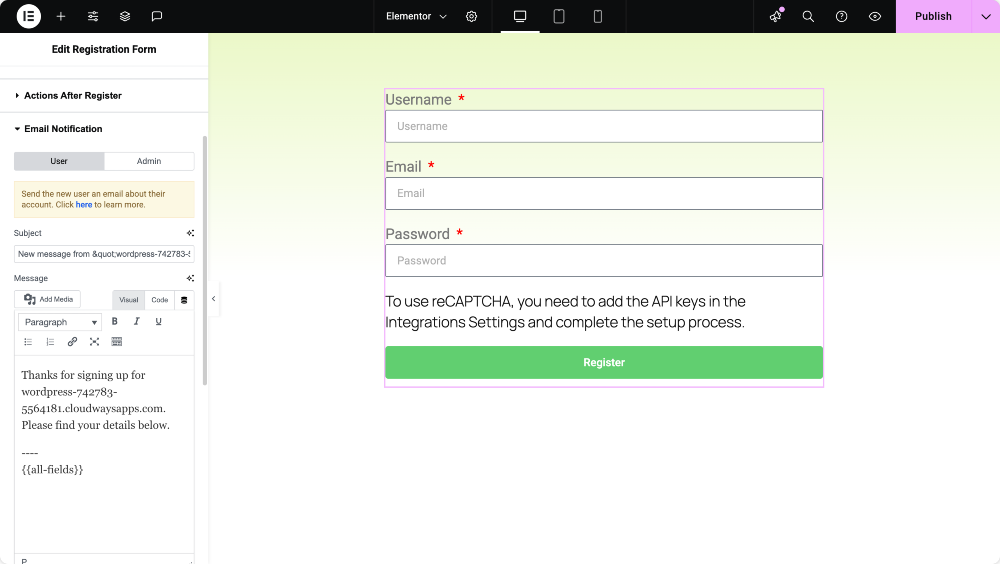
사용자 및 관리자를위한 이메일 알림
이 섹션에서는 누군가가 양식을 작성할 때 통보 된 사람을 관리 할 수 있습니다. 환영 메시지 또는 로그인 지침이 포함 된 사용자에 대한 이메일 알림을 활성화 할 수 있습니다. '
마찬가지로, 사이트 관리자에게 새로운 가입에 대한 정보를 유지하기 위해 관리 알림을 활성화 할 수 있습니다. 두 유형의 이메일에 대한 제목 줄과 컨텐츠를 사용자 정의하고 필요한 경우 여러 수신자에게 관리자 알림을 보낼 수 있습니다.

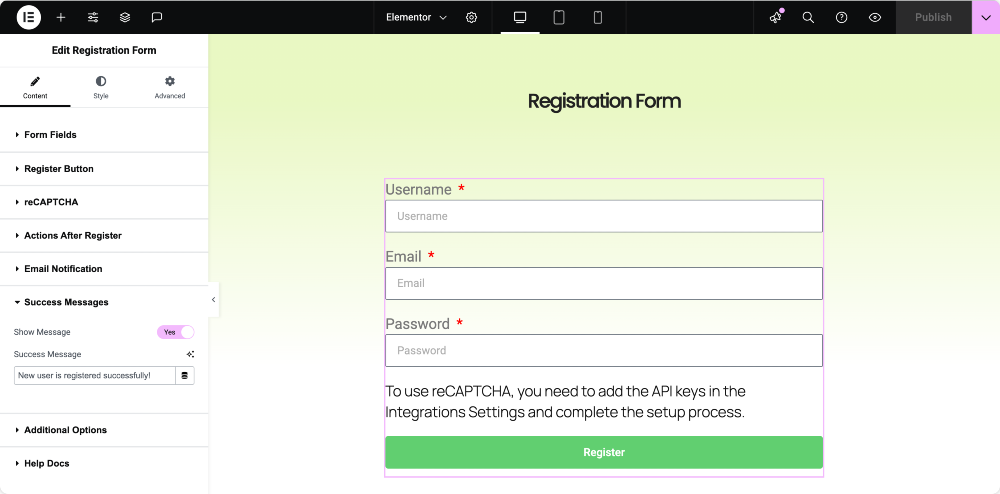
성공 메시지를 사용자 정의하십시오
리디렉션을 사용하지 않는 경우 페이지에 직접 성공 메시지를 표시 할 수 있습니다. 이것은 등록이 성공했음을 확인하면서도 같은 페이지에 사용자를 유지하는 데 유용합니다. "새 사용자가 성공적으로 등록됩니다!"와 같은 사용자 정의 메시지를 입력 할 수 있습니다.

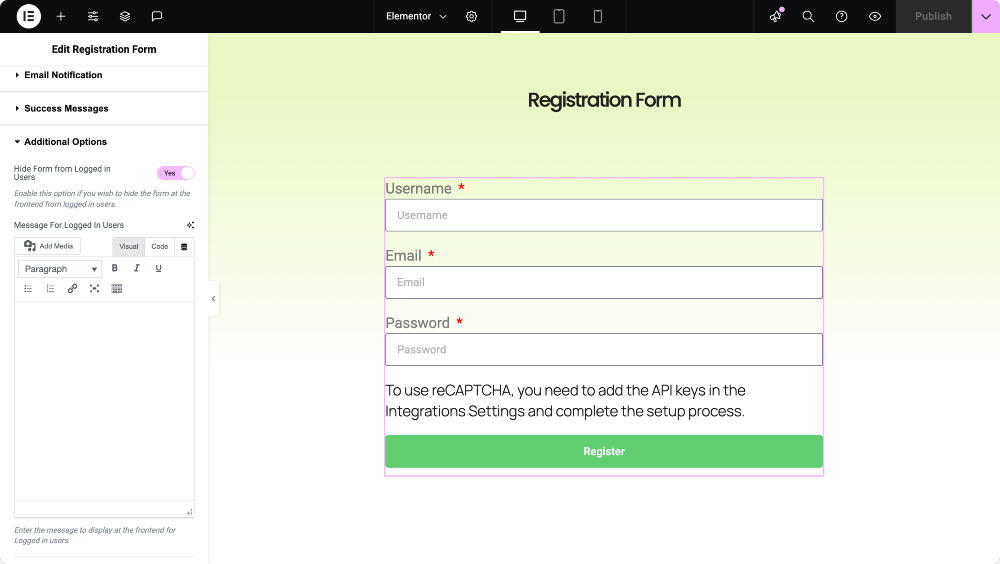
로그인 한 사용자에 대한 제어 형식 가시성
사용자 경험을 향상시키기 위해 로그인 사용자로부터 등록 양식을 숨기도록 선택할 수 있습니다. 이를 통해 등록 된 회원은 더 이상 필요하지 않은 양식이 보이지 않도록합니다. 양식 대신 "이미 로그인 한 것"과 같은 사용자 정의 메시지를 표시 할 수 있습니다. 이것은 각 방문자에게 프론트 엔드를 깨끗하고 관련성을 유지하는 좋은 방법입니다.

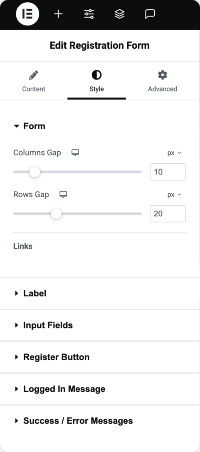
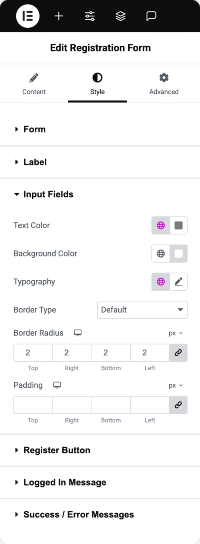
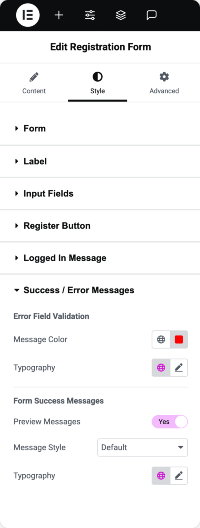
등록 양식 스타일
양식이 기능적이면 웹 사이트 디자인과 모양을 일치시킬 수 있습니다. 위젯의 스타일 탭을 사용하면 CSS가 필요하지 않은 양식의 각 요소의 모양과 느낌을 완전히 제어 할 수 있습니다.

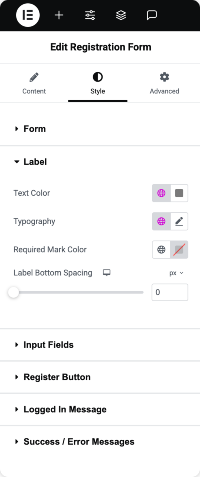
열과 행 사이의 간격을 조정하고 , 라벨의 타이포그래피와 색상을 사용자 정의하고 , 필수 필드에 필요한 별표를 스타일링 할 수 있습니다. 입력 필드는 브랜드와 시각적으로 조정하기 위해 배경색, 테두리, 패딩 등으로 스타일링 할 수 있습니다.
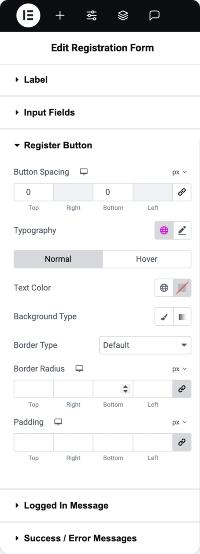
레지스터 버튼에는 타이포그래피, 색상, 간격 및 호버 효과에 대한 자체 스타일 옵션이 제공됩니다. 또한 성공 및 오류 메시지를 별도로 스타일링하여 사이트의 톤에 쉽게 읽고 맞을 수 있도록 할 수 있습니다.
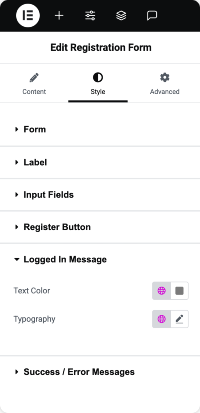
로그인 한 사용자에게 표시된 메시지조차도 완전히 사용자 정의 할 수 있습니다. 즉, 누가 페이지를 보는지에 관계없이 디자인이 세련되게 유지됩니다.






결론
PowerPack Addons와 함께 Elementor를 사용하면 전문적이고 기능을 원활하게 보이는 완전히 사용자 정의 된 사용자 등록 양식을 작성하는 것이 매우 쉽습니다. 코드 라인을 만지지 않고 양식 구조, 검증, 등록 후 조치, 이메일 알림 및 스타일링을 완전히 제어 할 수 있습니다.
회원 사이트, e- 러닝 포털 또는 온라인 상점을 운영하는지 여부는 중요하지 않습니다. 맞춤형 등록 양식은 사용자 경험을 향상시키고 필요한 정보를 정확하게 수집 할 수 있도록 도와줍니다.
등록 양식을 작성할 준비가 되셨습니까?
요소를 위해 PowerPack Addons를 설치 하고 강력한 등록 양식 위젯을 잠금 해제하십시오. 질문이 있거나 양식을 사용자 정의하는 데 도움이 필요하십니까? 아래에 의견을 내리거나 연락하십시오!
블로그에서 더 많이!
- 요소에서 다단계 양식을 만드는 방법
- 요소를 사용하여 로그인 양식에 recaptcha를 추가하는 방법 [Easy Guide]
- 요소 연락처 양식 스팸을 중지하는 방법 [Easy Guide]
- CSS없는 요소와 함께 연락처 양식 7을 사용자 정의하는 방법 [CSS 없음]
- 5 최고의 무료 WordPress 연락처 양식 플러그인 [2025]

댓글 취소 답장을 남겨주세요