¿Cómo crear un formulario de registro de usuario usando Elementor? [Control completo de estilo]
Publicado: 2025-07-17¿Busca una forma simple (pero creativa) de crear un formulario de registro de usuario usando Elementor?
La creación de una experiencia de registro de usuario perfecta es crucial para cualquier sitio web que permita a los usuarios registrarse, ya sea un sitio de membresía, una tienda en línea o una plataforma comunitaria. Un formulario de registro bien diseñado no solo captura información esencial del usuario, sino que también establece el tono para la experiencia general del usuario.
Por defecto, WordPress ofrece un sistema de registro básico, pero carece de la flexibilidad, las opciones de estilo y las características fáciles de usar demanda de sitios web modernos.
Ahí es donde entra Elementor. Como uno de los constructores de páginas de WordPress más populares, Elementor le permite crear diseños de página personalizados utilizando una interfaz simple de arrastrar y soltar, sin escribir una sola línea de código.
Para dar un paso más, los complementos de PowerPack para Elementor extienden las capacidades de Elementor con una amplia gama de widgets avanzados, incluido el widget del formulario de registro, lo que hace que sea increíblemente fácil crear formularios de registro de usuarios personalizados adaptados a las necesidades específicas de su sitio web.
En este tutorial, lo guiaremos a través del proceso de construcción de un formulario de registro de usuarios totalmente funcional, visualmente atractivo y seguro utilizando Elementor y el complemento PowerPack Addons.
Pero primero ...
¿Por qué utilizar un formulario de registro personalizado en WordPress?
Si bien WordPress ofrece una página de registro predeterminada, es muy limitado tanto en diseño como en funcionalidad. He aquí por qué usar un formulario de registro personalizado es una mejor opción:
Beneficios de un formulario de registro personalizado
- Mejor control de diseño: personalice la apariencia de su forma para que coincida con la marca de su sitio web controlando el diseño, los colores, el espacio y la tipografía utilizando las opciones de estilo de Elementor.
- Campos adicionales para recopilar datos del usuario: recopile más que solo un nombre de usuario y correo electrónico. Agregue campos como nombre completo, número de teléfono, preferencias de usuario, URL del sitio web, desplegables y casillas de verificación para recopilar información detallada del usuario.
- Experiencia de usuario mejorada: mejorar la usabilidad con validación en línea, mensajes de error amigables y lógica condicional. También puede redirigir a los usuarios a una página de bienvenida después de un registro exitoso.
- Funciones de prevención y validación de spam: Integre Google Recaptcha, agregue las casillas de verificación de consentimiento y utilice reglas de validación personalizadas para minimizar el spam y garantizar sus registros de alta calidad.
Casos de uso comunes
Los formularios de registro personalizados son ideales para una variedad de tipos de sitios web:
- Sitios de membresía: permita que los usuarios se registren para obtener contenido premium o obtengan acceso exclusivo solo para miembros.
- Comunidades en línea: habilite los perfiles de usuario, los comentarios y la participación grupal.
- Portales educativos: registre a los estudiantes para cursos, seminarios web o programas.
- Registro de eventos: permita que los usuarios se registren para eventos, talleres o boletines.
Herramientas que necesitará
Antes de comenzar a construir su formulario de registro, asegúrese de tener las siguientes herramientas instaladas y activadas en su sitio web de WordPress:
- ✅ Elementor (Free o Pro): se requiere elemento para construir y diseñar la página donde se colocará el formulario. La versión gratuita es suficiente para este tutorial.
- ✅ Addons PowerPack para Elementor (versión Pro): el widget de formulario de registro es parte de la versión Pro de PowerPack. Este widget proporciona todas las herramientas necesarias para crear un formulario de registro seguro y flexible con campos personalizados, opciones de estilo y asignaciones de roles de usuario.
Nota: Si no tiene PowerPack Pro instalado, puede obtenerlo aquí.
- ✅ Un sitio web de WordPress con acceso al administrador: necesitará acceso a nivel de administración para instalar complementos, configurar roles de usuario y acceder a las herramientas de edición de Elementer.
Cómo crear un formulario de registro de usuario utilizando complementos de Elemento y PowerPack
Ahora, sin más ADO, pasemos por el proceso completo de crear un formulario de registro de usuario personalizado en Elementor utilizando el widget del formulario de registro PowerPack.
Este tutorial cubre todo, desde colocar el widget hasta personalizar sus campos, diseñar el formulario y configurar acciones después del registro.
Paso 1: Instale y active los complementos de PowerPack
Antes de comenzar, asegúrese de que los complementos de PowerPack estén instalados y activados en su sitio. Este complemento mejora las capacidades del elemento al ofrecer poderosos widgets, uno de los cuales es el widget de formulario de registro , disponible en la versión Pro.

Una vez instalado, puede verificar que el complemento esté activo navegando a su tablero de WordPress. Vaya a PowerPack >> elementos y confirme que el widget "Formulario de registro" está habilitado. Si no es así, alternarlo para que pueda acceder a él dentro del editor Elementor.
Paso 2: Abra la página en Elemoror
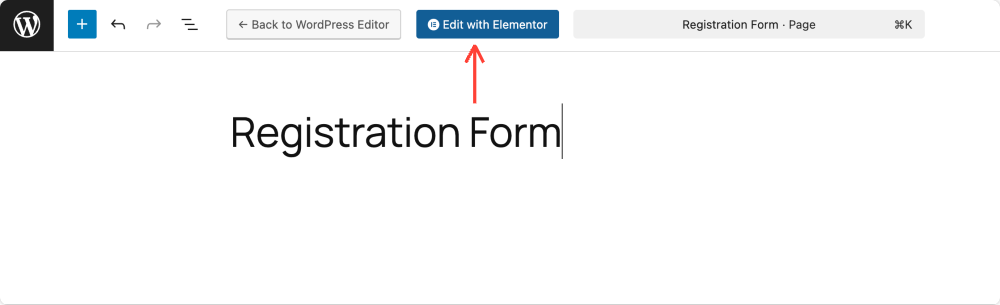
Ahora, elija la página donde le gustaría mostrar su formulario de registro. Puede crear una nueva página a partir de páginas, agregar una nueva o editar una existente. Una vez que la página esté lista, haga clic en el botón "Editar con Elementor" para iniciar el editor visual Elementor.

Paso 3: Inserte el widget de formulario de registro
En el editor de elementos:
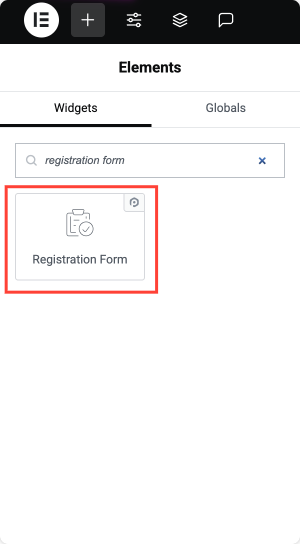
- Use la barra de búsqueda en el panel de widgets y escriba "Formulario de registro" .
- Una vez que vea el widget en la categoría PowerPack, arrastre y suelte en el lienzo de su página.

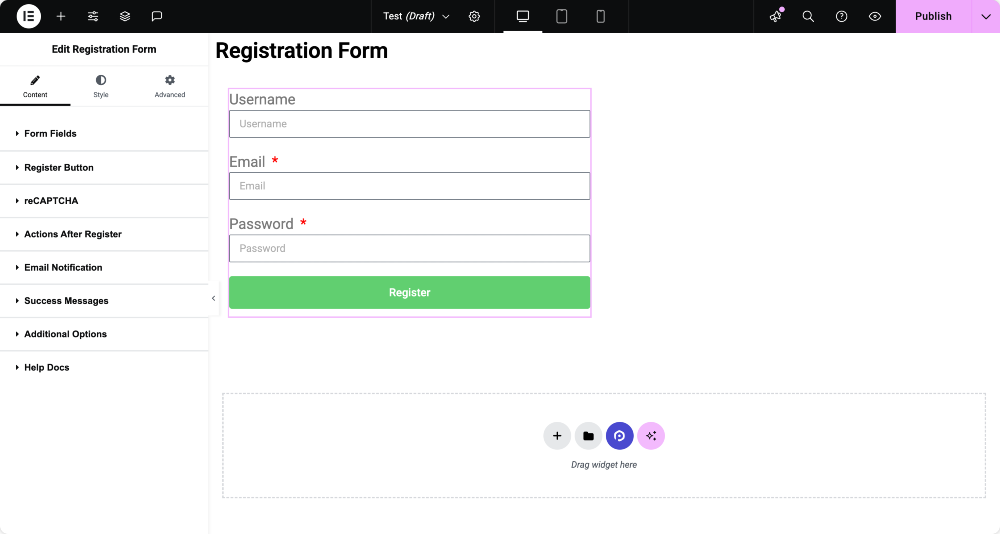
Ahora verá una estructura de formulario de registro básico en su página. Como cualquier widget de elementor, este se divide en tres pestañas: contenido, estilo y avanzado.
Veamos las opciones de configuración en cada una.

Configuración del formulario de registro
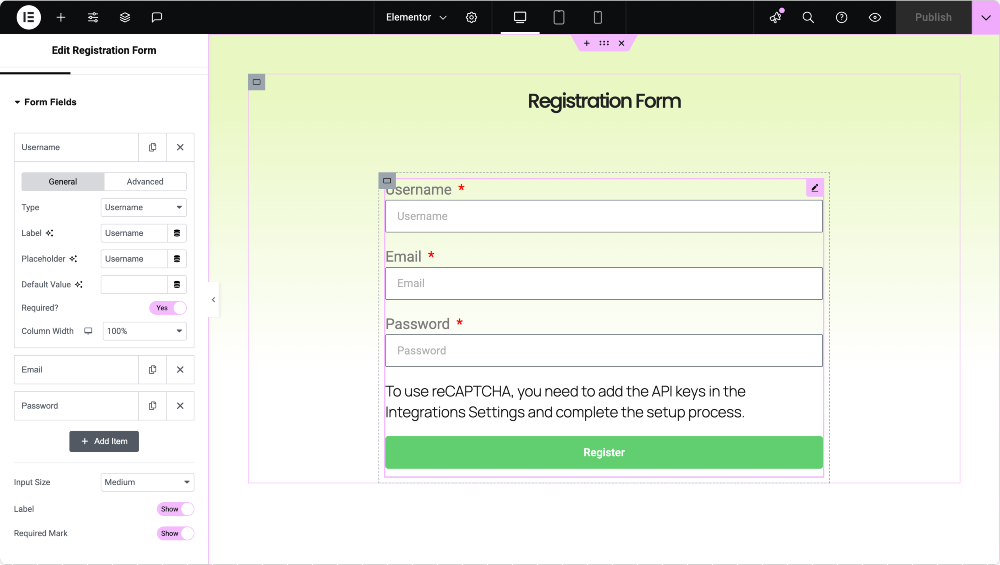
Personalización de campos de formulario
En la pestaña Contenido, la primera sección que configurará es Form Fields . Aquí es donde construye la estructura de su formulario agregando campos de entrada, como nombre, correo electrónico o número de teléfono. Puede hacer clic en el botón "Agregar elemento" para agregar nuevos campos y personalizar cada campo haciendo clic para expandir su configuración.
Para cada campo, puede definir sus tipos, como nombre de usuario, correo electrónico, contraseña, contraseña de confirmación, primer nombre, apellido, sitio web o incluso texto estático para notas o renuncias.
Cada campo le permite establecer una etiqueta, el texto del marcador de posición y el valor predeterminado, así como especificar si es necesario. También puede ajustar el ancho de la columna, que es útil si desea colocar múltiples campos en la misma fila.

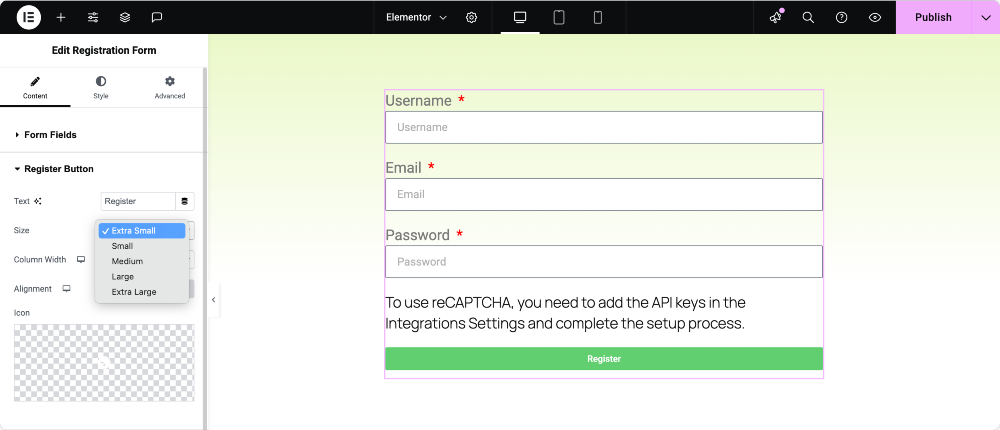
Configuración del botón de registro
A continuación, puede personalizar el botón de registro, que controla cómo aparece el botón Enviar el formulario. Aquí, puede configurar la etiqueta del botón (como "registrarse" o "registrarse"), su tamaño, alineación e incluso agregar un icono para darle un aspecto más moderno.
También puede ajustar su ancho para asegurarse de que se adapte bien dentro de su diseño.

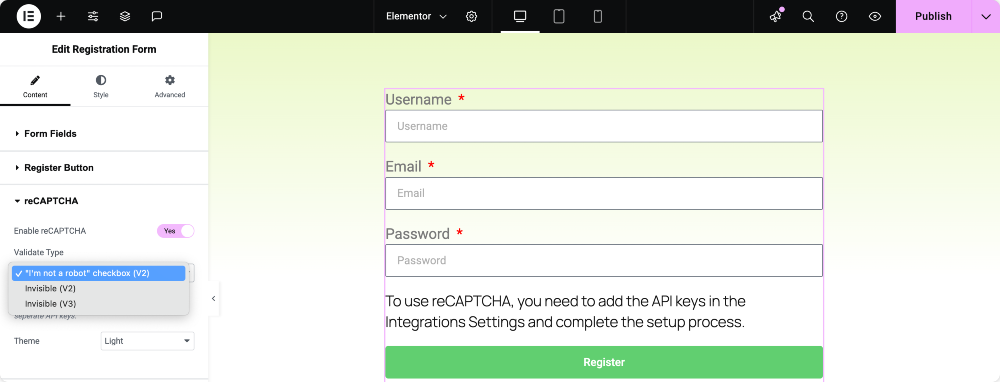
recaptcha
Para evitar registros de spam o bot, puede integrar Google Recaptcha.
- Habilitar Recaptcha: active esta alternancia para mejorar la seguridad de formulario.
- Tipo de validación: elija entre:
- Casilla de verificación "No soy un robot" (Recaptcha v2)
- Recaptcha invisible (V2)
- Recaptcha invisible (V3)
- Tema: Seleccione 'Light' o 'Dark' basado en la apariencia y la sensación de su sitio.

Asegúrese de registrar su sitio con Google Recaptcha para obtener las claves requeridas.
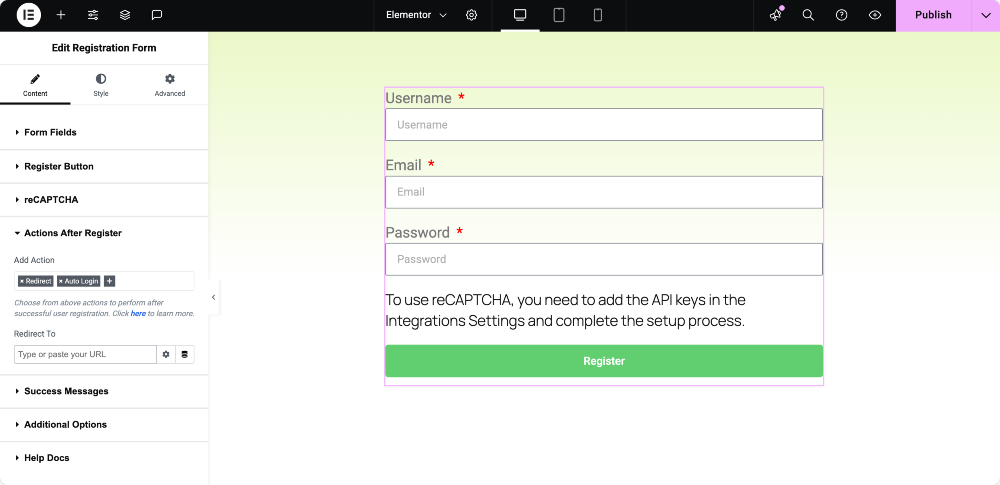
Establecer acciones después del registro exitoso
Después de que un usuario se registre, puede definir qué sucede a continuación utilizando las acciones después de la sección Registro. Es posible que desee redirigir al usuario a una página de bienvenida, enviarles un correo electrónico de confirmación o iniciar sesión automáticamente.
Estas acciones se pueden agregar individualmente, cada una con su propia configuración, como definir la URL de destino para una redirección o elaboración del contenido de un mensaje de correo electrónico.

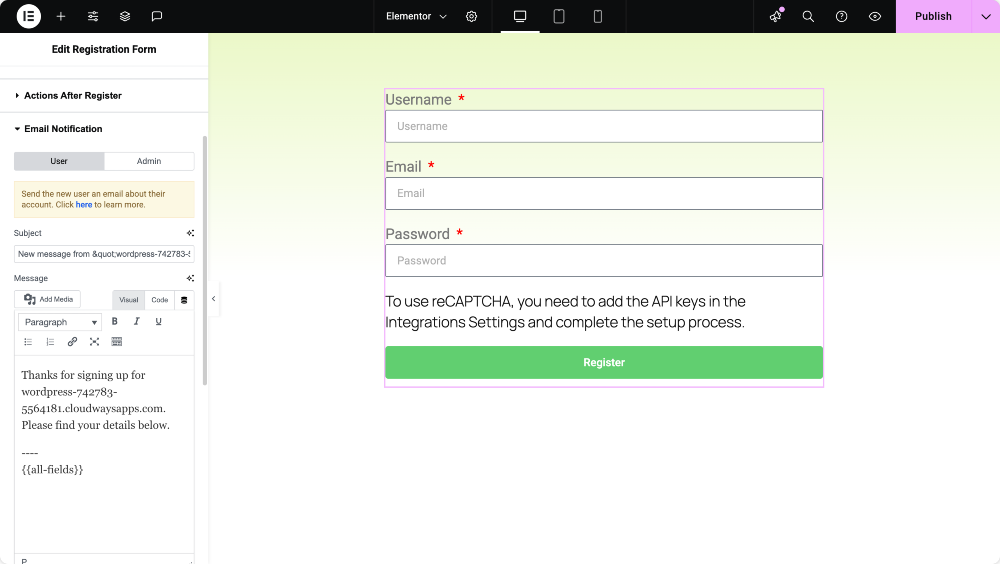
Notificaciones por correo electrónico para usuarios y administradores
Esta sección le permite administrar quién es notificado cuando alguien completa el formulario. Puede habilitar las notificaciones de correo electrónico para el usuario, que incluyen un mensaje de bienvenida o instrucciones de inicio de sesión.

Del mismo modo, las notificaciones de administración se pueden habilitar para mantener a los gerentes del sitio informados de nuevos registros. Puede personalizar las líneas de asunto y el contenido para ambos tipos de correos electrónicos y enviar alertas de administración a varios destinatarios si es necesario.

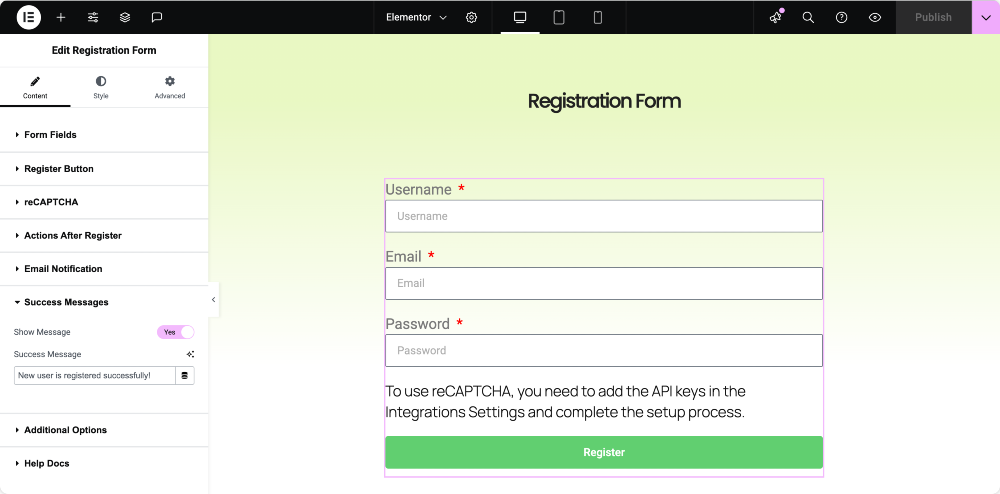
Personalizar mensajes de éxito
Si no está utilizando una redirección, puede mostrar un mensaje de éxito directamente en la página. Esto es útil para mantener al usuario en la misma página y al mismo tiempo confirmar que su registro fue exitoso. Puede escribir cualquier mensaje personalizado como "¡El nuevo usuario está registrado correctamente!"

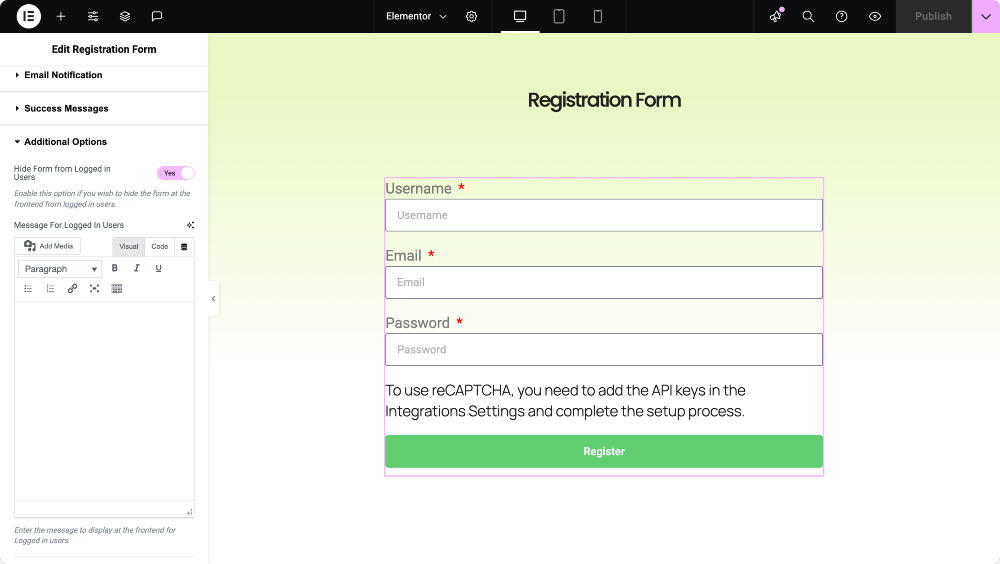
Visibilidad del formulario de control para usuarios iniciados
Para mejorar la experiencia del usuario, puede optar por ocultar el formulario de registro de los usuarios registrados. Esto asegura que los miembros registrados no vean un formulario que ya no necesitan. En lugar del formulario, puede mostrar un mensaje personalizado, como "Ya estás iniciado sesión". Esta es una excelente manera de mantener su interfaz limpio y relevante para cada visitante.

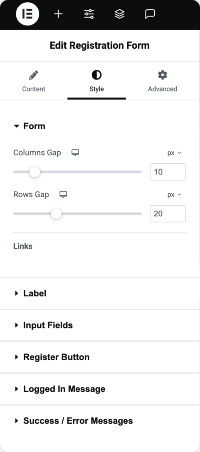
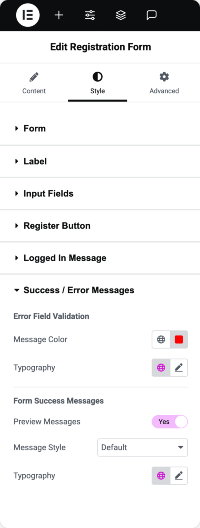
Estilizar el formulario de registro
Una vez que el formulario sea funcional, querrá coincidir con su apariencia con el diseño de su sitio web. La pestaña de estilo en el widget le brinda un control total sobre el aspecto y la sensación de cada elemento en la forma , no se necesita CSS.
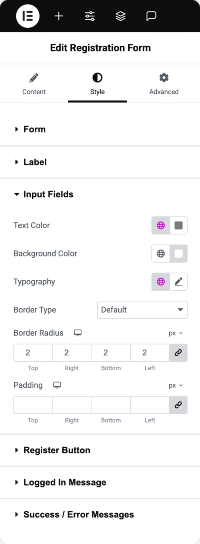
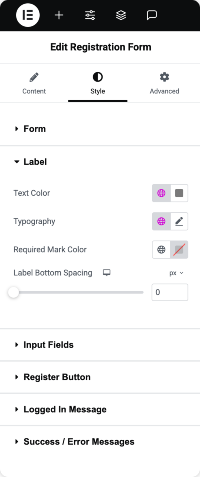
Puede ajustar el espacio entre columnas y filas , personalizar la tipografía y el color de las etiquetas , e incluso diseñar el asterisco requerido para los campos obligatorios . Los campos de entrada se pueden diseñar con colores de fondo, bordes, acolchado y más para garantizar que se alineen visualmente con su marca.
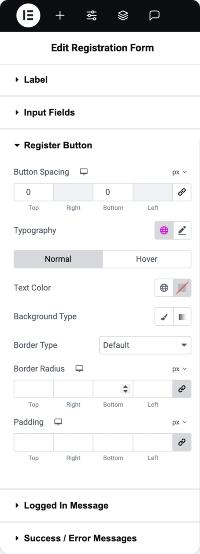
El botón de registro viene con sus propias opciones de estilo para tipografía, color, espaciado y efectos de desplazamiento. También puede diseñar por separado los mensajes de éxito y error para garantizar que sean fáciles de leer y caber dentro del tono de su sitio.
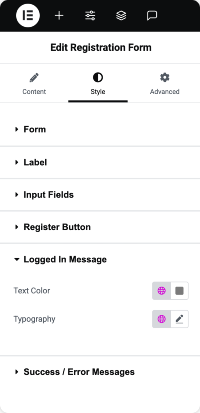
Incluso el mensaje que se muestra a los usuarios registrados es totalmente personalizable, lo que significa que su diseño permanecerá pulido independientemente de quién esté viendo la página.






Conclusión
El uso de elementos con complementos de PowerPack hace que sea increíblemente fácil construir un formulario de registro de usuario totalmente personalizado que se vea profesional y funciona sin problemas. Obtiene un control completo sobre la estructura de formulario, la validación, las acciones posteriores al registro, las notificaciones de correo electrónico y el estilo, todo sin tocar una línea de código.
No importa si está ejecutando un sitio de membresía, un portal de aprendizaje electrónico o una tienda en línea; Un formulario de registro personalizado mejora la experiencia del usuario y le ayuda a recopilar exactamente la información que necesita.
¿Listo para construir su formulario de registro?
Instale complementos de PowerPack para Elementor y desbloquee el poderoso widget de formulario de registro. ¿Tiene alguna pregunta o necesita ayuda para personalizar su formulario? ¡Deje un comentario a continuación o comuníquese!
¡Más del blog!
- Cómo crear una forma de varios pasos en Elemoror
- Cómo agregar recaptcha en forma de inicio de sesión usando Elementor [Guía fácil]
- Cómo detener el formulario de contacto de elementor spam [Guía fácil]
- Cómo personalizar el Formulario de contacto 7 con Elementor [sin CSS]
- 5 Mejores complementos de formulario de contacto de WordPress gratuitos [2025]

Deja un comentario Cancelar respuesta