Bagaimana cara membuat formulir pendaftaran pengguna menggunakan Elementor? [Kontrol Styling Lengkap]
Diterbitkan: 2025-07-17Mencari cara sederhana (namun kreatif) untuk membuat formulir pendaftaran pengguna menggunakan Elementor?
Membuat pengalaman pendaftaran pengguna yang mulus sangat penting untuk situs web mana pun yang memungkinkan pengguna untuk mendaftar, apakah itu situs keanggotaan, toko online, atau platform komunitas. Formulir pendaftaran yang dirancang dengan baik tidak hanya menangkap informasi pengguna yang penting tetapi juga menetapkan nada untuk pengalaman pengguna secara keseluruhan.
Secara default, WordPress menawarkan sistem pendaftaran dasar, tetapi tidak memiliki fleksibilitas, opsi penataan, dan fitur-fitur yang ramah pengguna menuntut situs web modern.
Di situlah Elementor masuk. Sebagai salah satu pembangun halaman WordPress yang paling populer, Elementor memungkinkan Anda untuk membangun tata letak halaman khusus menggunakan antarmuka drag-and-drop sederhana, tanpa menulis satu baris kode tunggal.
Untuk mengambil langkah lebih jauh, PowerPack Addons untuk Elementor memperluas kemampuan Elementor dengan berbagai widget canggih, termasuk widget formulir pendaftaran, yang membuatnya sangat mudah untuk membuat formulir pendaftaran pengguna khusus yang disesuaikan dengan kebutuhan spesifik situs web Anda.
Dalam tutorial ini, kami akan memandu Anda melalui proses membangun formulir pendaftaran pengguna yang berfungsi penuh, menarik, dan aman menggunakan elementor dan plugin PowerPack Addons.
Tapi pertama ...
Mengapa menggunakan formulir pendaftaran khusus di WordPress?
Sementara WordPress memang menawarkan halaman pendaftaran default, itu sangat terbatas dalam desain dan fungsionalitas. Inilah mengapa menggunakan formulir pendaftaran khusus adalah opsi yang lebih baik:
Manfaat Formulir Pendaftaran Kustom
- Kontrol Desain yang Lebih Baik: Sesuaikan tampilan dan nuansa formulir Anda agar sesuai dengan branding situs web Anda dengan mengendalikan tata letak, warna, jarak, dan tipografi menggunakan opsi gaya Elementor.
- Bidang tambahan untuk mengumpulkan data pengguna: Kumpulkan lebih dari sekadar nama pengguna dan email. Tambahkan bidang seperti nama lengkap, nomor telepon, preferensi pengguna, URL situs web, dropdown, dan kotak centang untuk mengumpulkan informasi pengguna terperinci.
- Pengalaman Pengguna yang Ditingkatkan: Meningkatkan kegunaan dengan validasi inline, pesan kesalahan yang ramah, dan logika bersyarat. Anda juga dapat mengarahkan kembali pengguna ke halaman selamat datang setelah pendaftaran yang berhasil.
- Fitur Pencegahan dan Validasi Spam: Mengintegrasikan Google RECAPTCHA, Tambahkan kotak centang persetujuan, dan gunakan aturan validasi khusus untuk meminimalkan spam dan memastikan pendaftaran berkualitas tinggi.
Kasus penggunaan umum
Formulir pendaftaran khusus sangat ideal untuk berbagai jenis situs web:
- Situs Keanggotaan: Mengaktifkan pengguna untuk mendaftar untuk konten premium atau mendapatkan akses hanya anggota eksklusif.
- Komunitas online: Aktifkan profil pengguna, komentar, dan partisipasi grup.
- Portal Pendidikan: Daftarkan siswa untuk kursus, webinar, atau program.
- Pendaftaran Acara: Biarkan pengguna mendaftar untuk acara, lokakarya, atau buletin.
Alat yang Anda butuhkan
Sebelum Anda mulai membangun formulir pendaftaran Anda, pastikan Anda memiliki alat -alat berikut yang diinstal dan diaktifkan di situs web WordPress Anda:
- ✅ Elementor (gratis atau pro): Elementor diharuskan untuk membangun dan merancang halaman di mana formulir akan ditempatkan. Versi gratis ini cukup untuk tutorial ini.
- ✅ PowerPack Addons untuk Elementor (Versi Pro): Widget Formulir Pendaftaran adalah bagian dari versi Pro PowerPack. Widget ini menyediakan semua alat yang diperlukan untuk membangun formulir pendaftaran yang aman dan fleksibel dengan bidang khusus, opsi penataan, dan penugasan peran pengguna.
Catatan: Jika Anda tidak menginstal PowerPack Pro, Anda bisa mendapatkannya di sini.
- ✅ Situs web WordPress dengan Administrator Access: Anda akan memerlukan akses tingkat admin untuk menginstal plugin, mengkonfigurasi peran pengguna, dan mengakses alat pengeditan Elementor.
Cara membuat formulir pendaftaran pengguna menggunakan elementor dan powerpack addons
Sekarang, tanpa basa -basi lebih lanjut, mari kita berjalan melalui proses lengkap untuk membuat formulir pendaftaran pengguna khusus di Elementor menggunakan widget Formulir Pendaftaran PowerPack.
Tutorial ini mencakup segala sesuatu mulai dari menempatkan widget hingga menyesuaikan bidangnya, menata formulir, dan mengkonfigurasi tindakan setelah pendaftaran.
Langkah 1: Instal dan aktifkan PowerPack Addons
Sebelum Anda mulai, pastikan PowerPack Addons diinstal dan diaktifkan di situs Anda. Plugin ini meningkatkan kemampuan Elementor dengan menawarkan widget yang kuat, salah satunya adalah widget formulir pendaftaran , tersedia dalam versi Pro.

Setelah diinstal, Anda dapat memverifikasi plugin aktif dengan menavigasi ke dasbor WordPress Anda. Buka elemen PowerPack >> dan konfirmasikan bahwa widget "Formulir Pendaftaran" diaktifkan. Jika tidak, aktifkan sehingga Anda dapat mengaksesnya di dalam editor Elementor.
Langkah 2: Buka halaman di Elementor
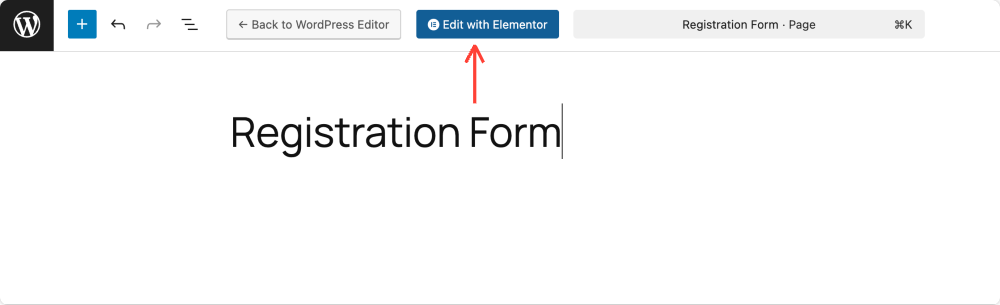
Sekarang, pilih halaman tempat Anda ingin menampilkan formulir pendaftaran Anda. Anda dapat membuat halaman baru dari halaman, menambahkan yang baru, atau mengedit yang sudah ada. Setelah halaman siap, klik tombol "Edit dengan Elementor" untuk meluncurkan Editor Visual Elementor.

Langkah 3: Masukkan widget formulir pendaftaran
Di editor Elementor:
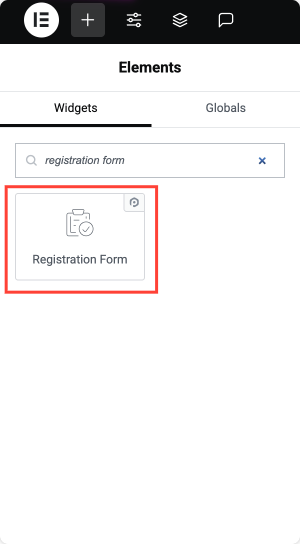
- Gunakan bilah pencarian di panel widget dan ketik "formulir pendaftaran" .
- Setelah Anda melihat widget di bawah kategori PowerPack, seret dan letakkan di kanvas halaman Anda.

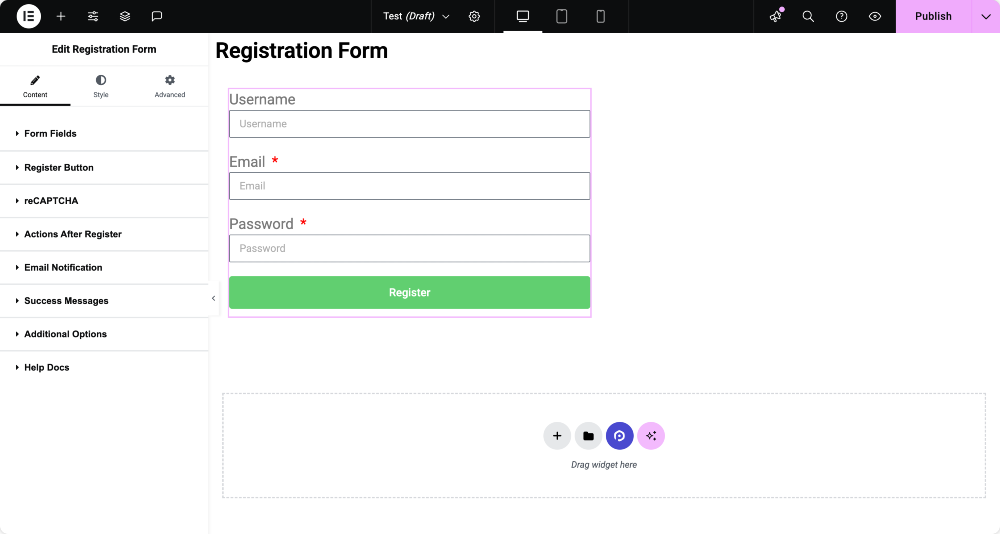
Sekarang Anda akan melihat struktur formulir pendaftaran dasar di halaman Anda. Seperti widget elementor mana pun, yang ini dibagi menjadi tiga tab: konten, gaya, dan lanjutan.
Mari kita melalui opsi konfigurasi di bawah masing -masing.

Mengkonfigurasi formulir pendaftaran
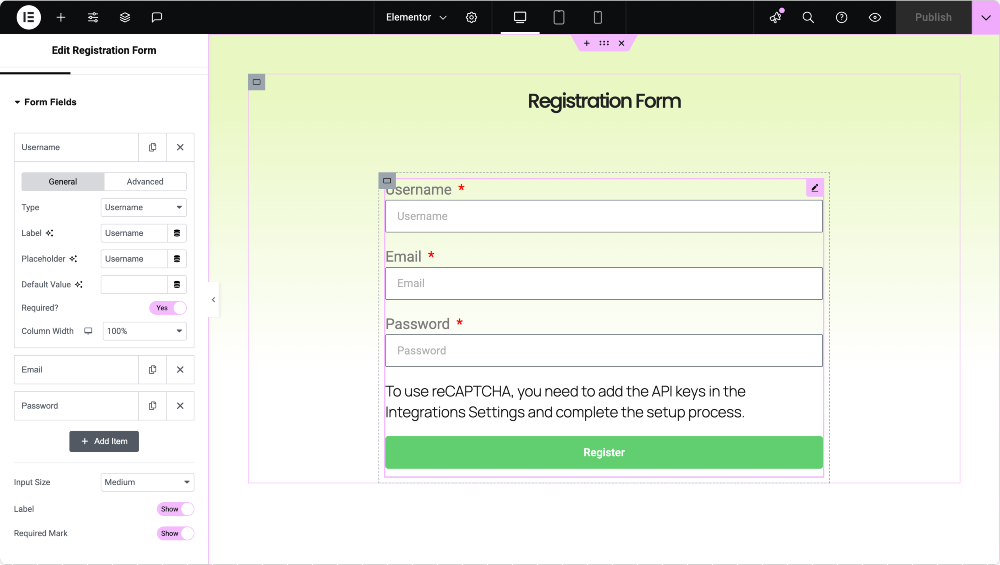
Menyesuaikan bidang formulir
Di tab Konten, bagian pertama yang akan Anda konfigurasi adalah bidang formulir . Di sinilah Anda membangun struktur formulir Anda dengan menambahkan bidang input, seperti nama, email, atau nomor telepon. Anda dapat mengklik tombol "Tambah Item" untuk menambahkan bidang baru dan menyesuaikan setiap bidang dengan mengklik untuk memperluas pengaturannya.
Untuk setiap bidang, Anda dapat menentukan jenisnya, seperti nama pengguna, email, kata sandi, konfirmasi kata sandi, nama depan, nama belakang, situs web , atau bahkan teks statis untuk catatan atau penafian.
Setiap bidang memungkinkan Anda untuk mengatur label, teks placeholder, dan nilai default, serta menentukan apakah diperlukan. Anda juga dapat menyesuaikan lebar kolom, yang berguna jika Anda ingin menempatkan beberapa bidang pada baris yang sama.

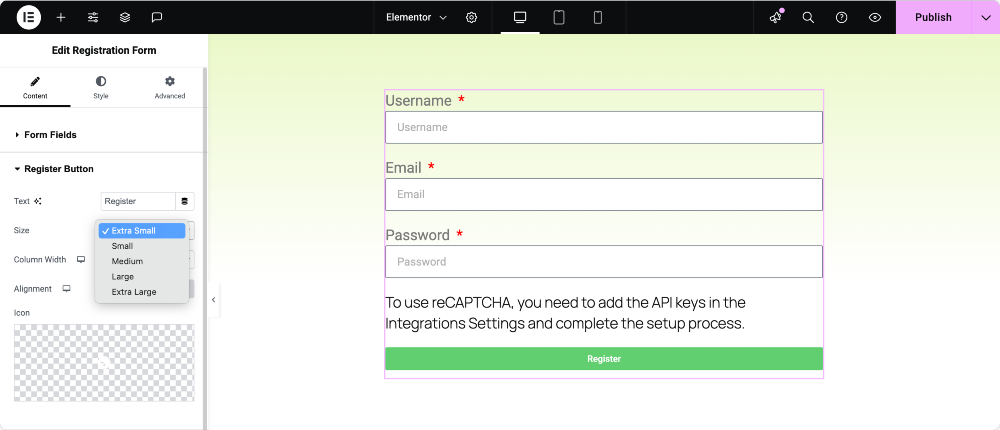
Register Pengaturan Tombol
Selanjutnya, Anda dapat menyesuaikan tombol register, yang mengontrol bagaimana tombol kirim formulir muncul. Di sini, Anda dapat mengatur label tombol (seperti "Daftar" atau "Daftar"), ukurannya, penyelarasan, dan bahkan menambahkan ikon untuk memberikan tampilan yang lebih modern.
Anda juga dapat menyesuaikan lebarnya untuk memastikannya cocok dengan tata letak Anda.

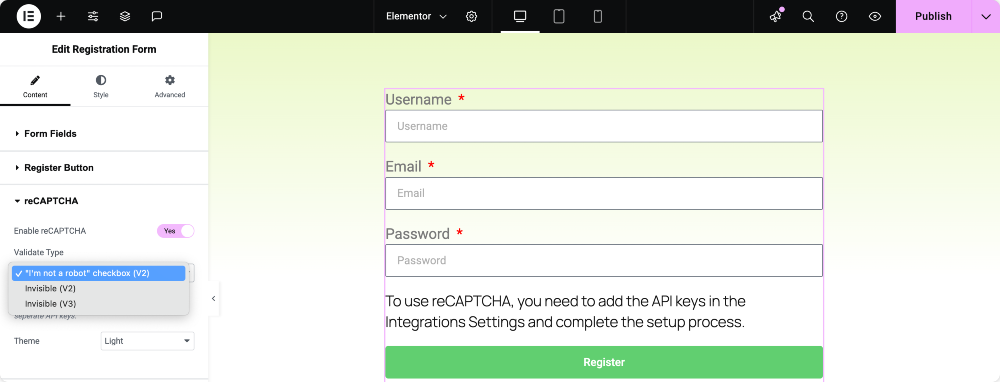
RECAPTCHA
Untuk mencegah pendaftaran spam atau bot, Anda dapat mengintegrasikan Google Recaptcha.
- Aktifkan Recaptcha: Aktifkan sakelar ini untuk meningkatkan keamanan formulir.
- Jenis Validasi: Pilih Antara:
- Kotak centang “I'm Not Robot” (Recaptcha V2)
- Recaptcha yang tidak terlihat (v2)
- Recaptcha yang tidak terlihat (v3)
- Tema: Pilih 'terang' atau 'gelap' berdasarkan tampilan dan nuansa situs Anda.

Pastikan Anda telah mendaftarkan situs Anda ke Google Recaptcha untuk mendapatkan kunci yang diperlukan.
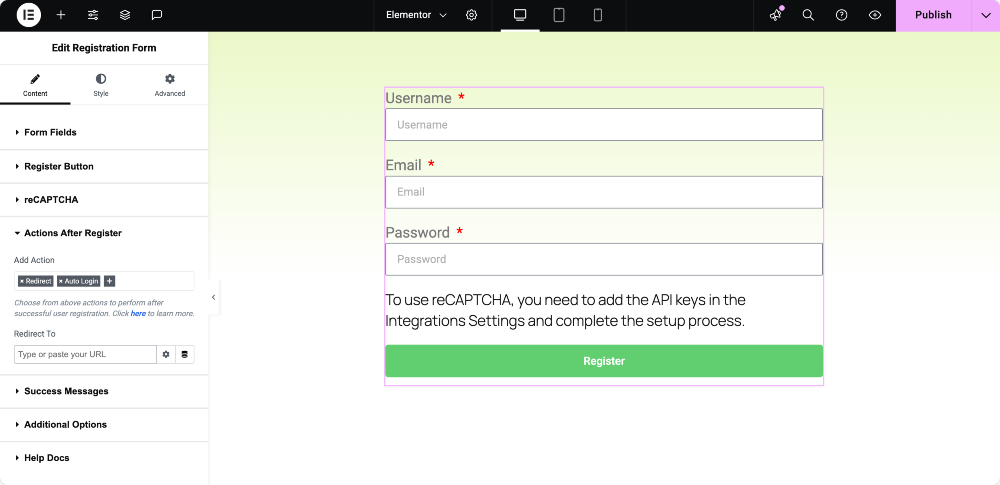
Tetapkan tindakan setelah pendaftaran yang berhasil
Setelah register pengguna, Anda dapat menentukan apa yang terjadi selanjutnya menggunakan tindakan setelah register. Anda mungkin ingin mengarahkan kembali pengguna ke halaman selamat datang, mengirim mereka email konfirmasi, atau mencatatnya secara otomatis.
Tindakan ini dapat ditambahkan secara individual, masing -masing dengan pengaturannya sendiri, seperti mendefinisikan URL tujuan untuk pengalihan atau membuat konten pesan email.

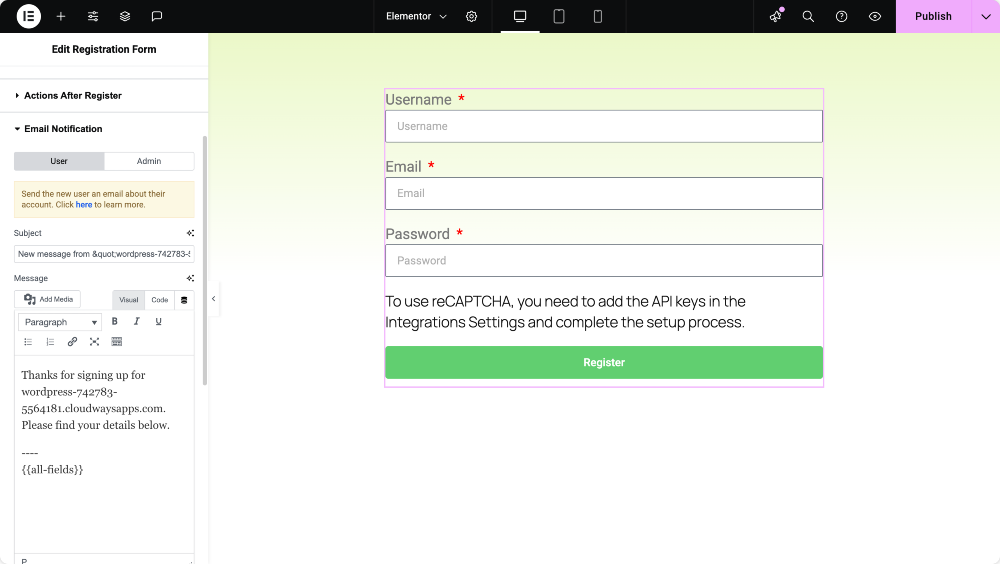
Pemberitahuan email untuk pengguna dan admin
Bagian ini memungkinkan Anda untuk mengelola siapa yang diberitahu ketika seseorang mengisi formulir. Anda dapat mengaktifkan pemberitahuan email untuk pengguna, yang menyertakan pesan selamat datang atau instruksi login. '

Demikian pula, pemberitahuan admin dapat diaktifkan untuk memberi tahu manajer situs tentang pendaftaran baru. Anda dapat menyesuaikan baris subjek dan konten untuk kedua jenis email dan mengirim peringatan admin ke beberapa penerima jika diperlukan.

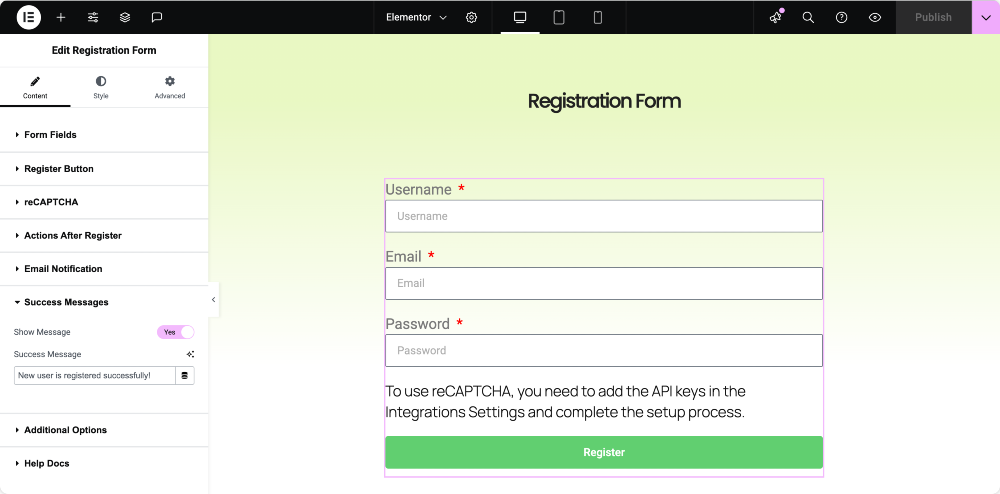
Kustomisasi pesan sukses
Jika Anda tidak menggunakan pengalihan, Anda dapat menampilkan pesan sukses secara langsung di halaman. Ini berguna untuk menjaga pengguna di halaman yang sama sambil tetap mengkonfirmasi bahwa pendaftaran mereka berhasil. Anda dapat mengetikkan pesan khusus apa pun seperti “Pengguna baru berhasil terdaftar!”

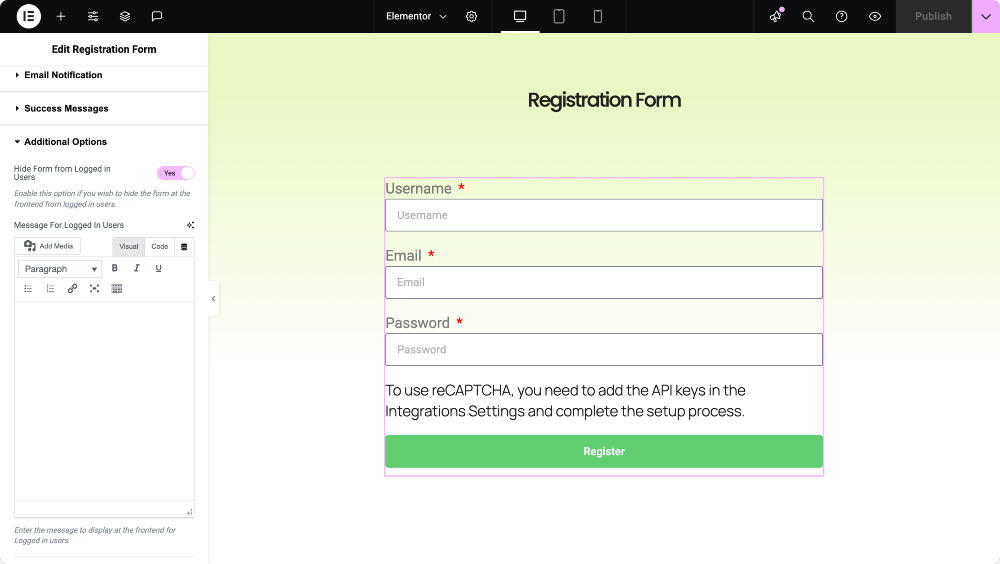
Visibilitas formulir kontrol untuk pengguna yang masuk
Untuk meningkatkan pengalaman pengguna, Anda dapat memilih untuk menyembunyikan formulir pendaftaran dari pengguna yang masuk. Ini memastikan bahwa anggota terdaftar tidak melihat formulir yang tidak lagi mereka butuhkan. Alih -alih formulir, Anda dapat menampilkan pesan khusus, seperti "Anda sudah masuk." Ini adalah cara yang bagus untuk menjaga frontend Anda tetap bersih dan relevan untuk setiap pengunjung.

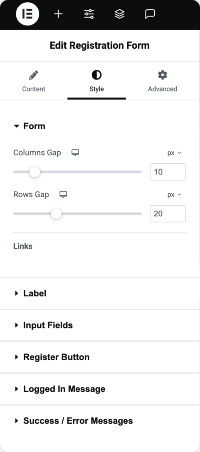
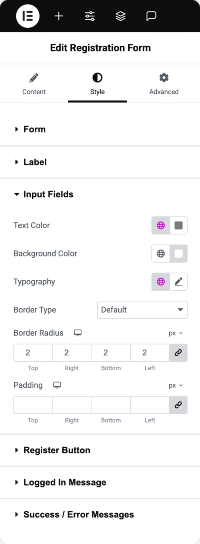
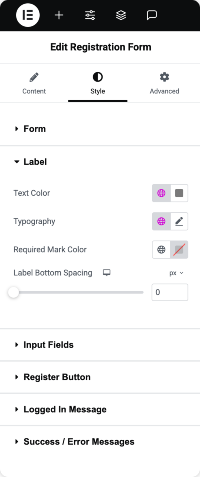
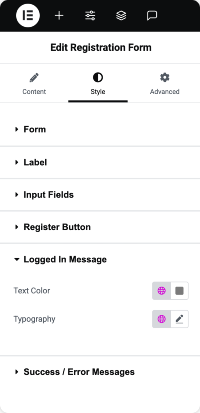
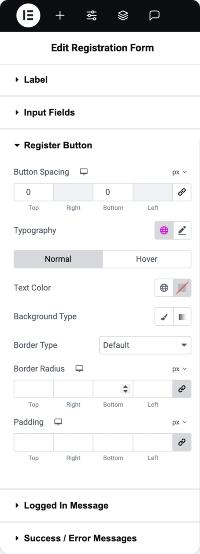
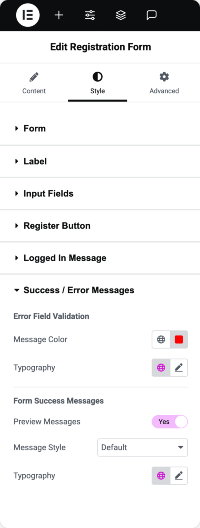
Menata formulir pendaftaran
Setelah formulir berfungsi, Anda akan ingin mencocokkan penampilannya dengan desain situs web Anda. Tab gaya dalam widget memberi Anda kontrol penuh atas tampilan dan nuansa setiap elemen dalam bentuk- tidak diperlukan CSS.
Anda dapat menyesuaikan jarak antara kolom dan baris , menyesuaikan tipografi dan warna label , dan bahkan menata tanda bintang yang diperlukan untuk bidang wajib . Bidang input dapat ditata dengan warna latar belakang, perbatasan, bantalan, dan lebih banyak lagi untuk memastikan mereka secara visual selaras dengan merek Anda.
Tombol register hadir dengan opsi penataannya sendiri untuk tipografi, warna, jarak, dan efek hover. Anda juga dapat secara terpisah menata pesan keberhasilan dan kesalahan untuk memastikan mereka mudah dibaca dan sesuai dengan nada situs Anda.
Bahkan pesan yang ditampilkan kepada pengguna yang masuk sepenuhnya dapat disesuaikan, yang berarti desain Anda akan tetap dipoles terlepas dari siapa yang melihat halaman tersebut.






Kesimpulan
Menggunakan Elementor dengan PowerPack Addons membuatnya sangat mudah untuk membangun formulir pendaftaran pengguna yang sepenuhnya disesuaikan yang terlihat profesional dan berfungsi dengan lancar. Anda mendapatkan kendali penuh atas struktur formulir, validasi, tindakan pasca-pendaftaran, pemberitahuan email, dan gaya, semua tanpa menyentuh baris kode.
Tidak masalah apakah Anda menjalankan situs keanggotaan, portal e-learning, atau toko online; Formulir pendaftaran yang disesuaikan meningkatkan pengalaman pengguna dan membantu Anda mengumpulkan informasi yang Anda butuhkan dengan tepat.
Siap Membangun Formulir Pendaftaran Anda?
Instal PowerPack Addons untuk Elementor dan buka kunci widget formulir pendaftaran yang kuat. Punya pertanyaan atau butuh bantuan untuk menyesuaikan formulir Anda? Jatuhkan komentar di bawah atau hubungi!
Lebih banyak dari blog!
- Cara membuat formulir multistep di Elementor
- Cara menambahkan recaptcha dalam bentuk login menggunakan elementor [panduan mudah]
- Cara Menghentikan Formulir Kontak Elementor Spam [Panduan Mudah]
- Cara Menyesuaikan Formulir Kontak 7 dengan Elementor [tanpa CSS]
- 5 Plugin Formulir Kontak WordPress Gratis Terbaik [2025]

Tinggalkan komentar Batalkan Balasan